vue-cli3安装过程
作为一个本来是java开发的搬运工,在公司前端人员缺乏的时候,就直接顶上来开发前台页面了(话说我已经很久很久没写java代码了(;′⌒`))
好吧言归正传,刚开始弄前台就是vue,vue2还没弄熟,老板说vue-cli3出来了,你要不用最新的吧,下面就是踩过的坑
-------------------------------------------第一步-------------------------------------------
首先vue-cli3对node版本要求比较高,需要8.9以上的(我的正好是8.9.3,所以没去弄node了省事了)
不过你也可以用nvm去管理node这样比较方便点,随时切换版本
关于旧版本vue-cli已经改成了@vue/cli
如果你已经全局安装了旧版本,你需要先卸载一下
命令是:npm uninstall vue-cli -g
然后安装新包
命令是:npm install @vue-cli -g
安装后:vue -V 查看一下版本,检查一下你是否安装成功
-------------------------------------------第二步-------------------------------------------
就是创建项目了,vue3搞了两种方式创建项目,一种是和以前一样的命令,还有就是在浏览器里一图形化创建
命令创建:vue create hello-word
图像化创建:vue ui 这个时候浏览器就会打开一个窗口
我用的命令创建
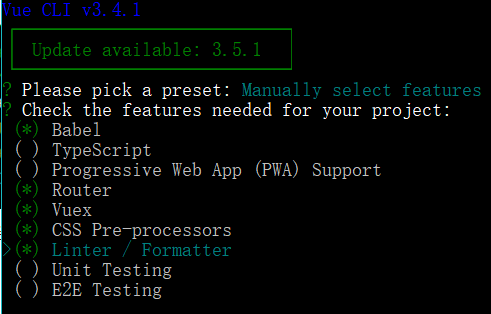
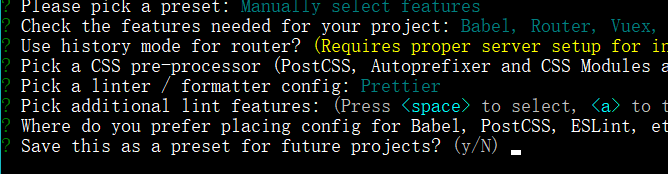
1选: Manually select features

2选:(空格键是选择/取消 要装的东西,上下键滑动)回车确定下一步

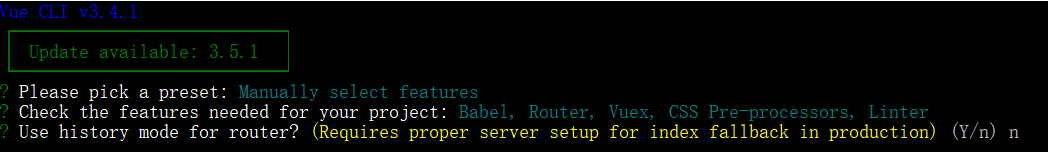
3选:选择n

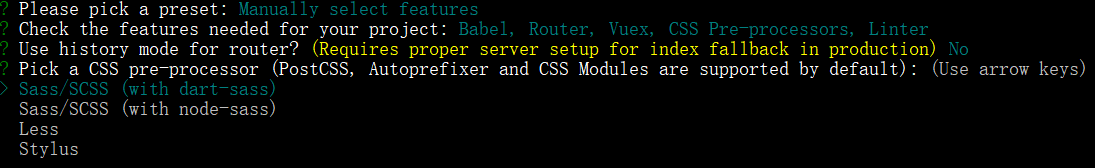
4选:你也可以选择less,看个人需求吧

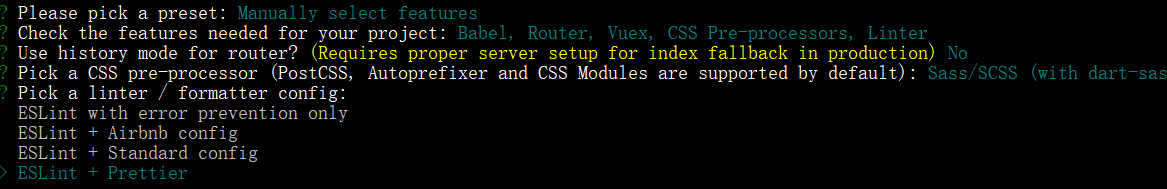
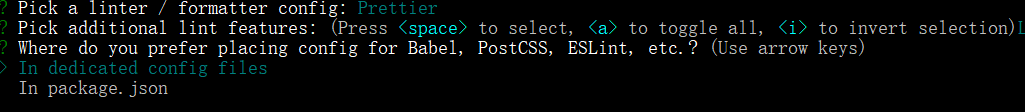
5选:这里选的ESLint+Prettier

6选:Lint on save

7选:

8选:是否保存这次安装记录作为下次安装

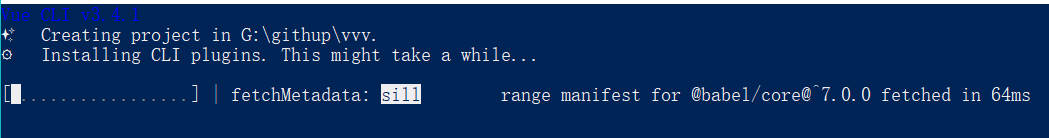
这里之后就开始安装中了......

------------------------------第三步---------------------------------
装好之后,命令切到hello-world项目目录下
运行命令:npm run serve
@vue/cli3搭建的新项目,没有vue-cli2 的build和config文件夹
所以有什么配置可以在根目录新建一个vue.config.js写上配置项
这里是修改接口和关闭eslint检查
module.exports = {
lintOnSave: false,
devServer: {
port: 8081
}
}
-------------------------------------------------------------------
可能装的过程没那么顺利,建议先以管理员身份打开命令行
当我安装国际化i18n时报了个错
npm install 报错sill pacote range manifest for hmac-drbg@^1.0.0 fetched
使用 https://registry.npmjs.org/ 也报错
使用 npm config set registry http://registry.cnpmjs.org/后就不报错了。
npm install --registry=https://registry.npm.taobao.org
-------------------------------------------------------
补充-----还有vue3在创建项目里中报这个错:
ERROR command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
我搜了很多最终用下面这个方法解决了

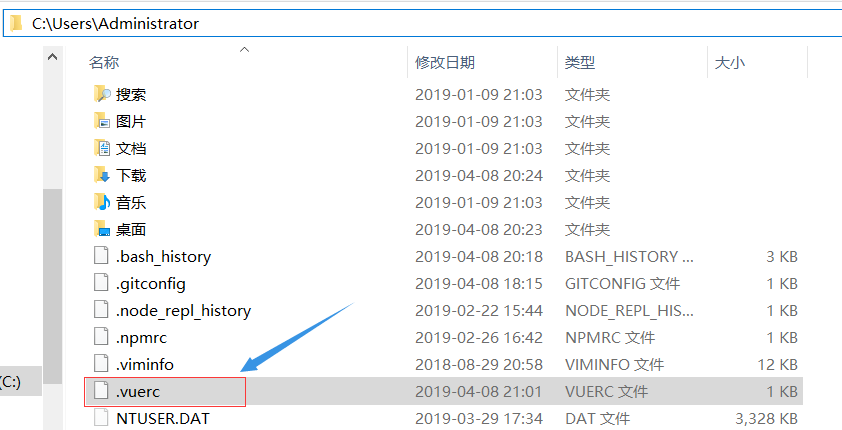
打开这个文件

这个值开始是true,改成false再重新创建项目就ok了
亲测有效!!!!!!!!
vue-cli3安装过程的更多相关文章
- vue.js 安装过程(转载)
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核 ...
- vue.js安装过程(npm安装)
一.开发环境 vue推荐开发环境: Node.js: JavaScript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器. webpack: 它主要的用途 ...
- VUE项目安装
连接转载:https://www.cnblogs.com/Colwill-Blog/p/6682091.html 刚刚开始学习Vue.js.今天分享一下我的Vue项目安装过程. 我是windows系统 ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue 安装教程(自己安装过程及遇到的一些坑)
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 全局安装 Vue cli3 和 继续使用 Vue-cli2.x
官方链接:https://cli.vuejs.org/zh/guide/installation.html 1.安装Vue cli3 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @ ...
- vue.js的安装部署+cnpm install 安装过程卡住不动----亲测可用
1.到Node.js的官网下载node node.js的下载地址,下载完成后,我在d盘新建一个文件夹“node”, 安装到node目录下(安装之后环境变量自动配置了,自己无需再配),比如我的安装路径是 ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
随机推荐
- 在C++中怎么判断一个double型数据的小数点部分是否为零
例:double sf = 123.123: 这里我们怎么判断sf小数点部分是否为零,可以直接用原数减去将sf强制转换后的整数是否为零来判断. if((sf - (int)sf) == 0),则说明s ...
- 在使用MFC对话框时遇到的用户交互
有时我们需要点击对话框上的一个按钮的时候,对话框隐藏起来,然后执行完某个操作后,对话框又弹出来, 这时我们可以使用BeginEditorCommand()和CompleteEditorCommand( ...
- Form表单 JSON Content-type解析
Form表单 JSON Content-type解析 1 表单Form概述 在Form表单中,参数一般有: action 表单提交的url method 提交方式:post get name 表单的属 ...
- js 的 骚操作
单行的js 代码虽然简洁,但却不易维护,甚至难以理解, 但这却并不影响前端童鞋们编写简洁代码的热情, 一 , 生成随机ID // 生成长度为10的随机字母数字字符串 Math.random().t ...
- koa+mysql+vue+socket.io全栈开发之前端篇
React 与 Vue 之间的对比,是前端的一大热门话题. vue 简易上手的脚手架,以及官方提供必备的基础组件,比如 vuex,vue-router,对新手真的比较友好:react 则把这些都交给社 ...
- .NetCore WebApi——基于JWT的简单身份认证与授权(Swagger)
上接:.NetCore WebApi——Swagger简单配置 任何项目都有权限这一关键部分.比如我们有许多接口.有的接口允许任何人访问,另有一些接口需要认证身份之后才可以访问:以保证重要数据不会泄露 ...
- 『性能』ServiceStack.Redis 和 StackExchange.Redis 性能比较
背景 近来,需要用到 Redis 这类缓存技术 —— MongoDB 和 Redis 没有进行过比较. 我也懒得在这些细节上 纠结那么多 —— 按照网友给出的文章,听从网友建议,选择 Redis. R ...
- 轻量级原生 ajax 函数,支持 get/array post/array post/json
原生js封装 function ajaxRequest(type, url, data, callback, failCallBack, header, dataType) { var url_enc ...
- 初探奥尔良(Orleans)
由于工作上关系目前经常被各种并发数据问题搞得焦头烂额,要么要性能舍弃数据上得一致性,要么要一致性但是却得到了特别糟糕的响应.难道鱼和熊掌真的无法兼得吗? 然后找到了类似奥尔良这种基于Actor模型的k ...
- .netcore2.1 使用postgresql数据库,不能实现表的CRUD问题
PostgreSQL对表名.字段名都是区分大小写的.为了兼容其他的数据库程序代码的编写,推荐使用小写加_的方式,例如:swagger_info 我们使用.netcore连接postgresql数据库时 ...
