.Net Webapi SignalR与微信小程序的交互
.Net Webapi SignalR与微信小程序的交互
一、SignalR与Webapi
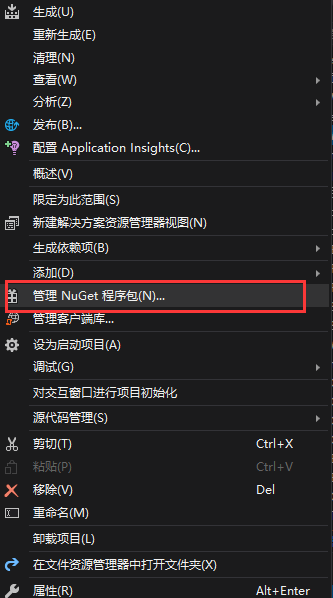
1、SignalR的安装:

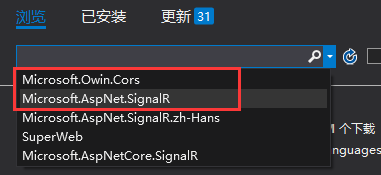
Signalr与跨域仅需要安装两个开源库

Microsoft.Owin.Cors是配置跨域需要使用到的库。
2、SignalR的配置
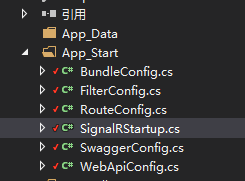
需要新建一个Startup.cs文件来编写配置代码,我是建在App_Start文件夹里,与其他配置文件统一放置一起。


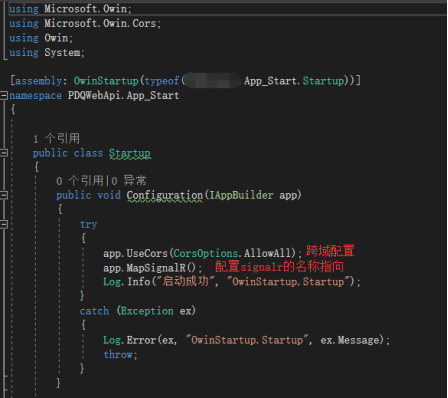
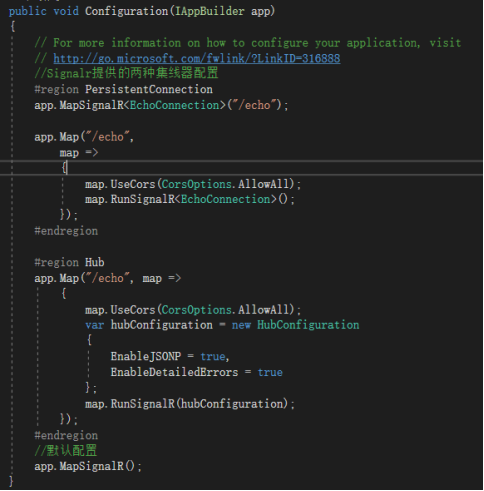
Configuration的配置不仅限于如此配置,也可以自定义,如:

3、Hub与Webapi的整合

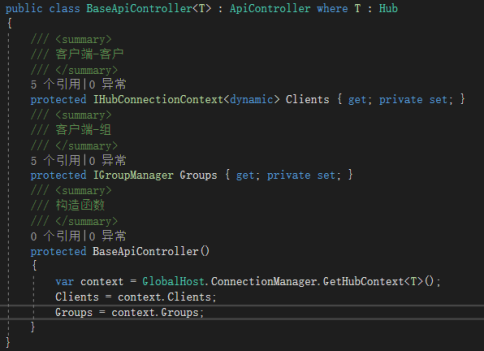
创建Webapi父类,继承ApiController。则可以在需要使用Hub实时推送消息的api中继承这个父类,便可以直接使用Clients或Groups推送消息。简单来讲,就是可以通过Webapi进行signalr的消息推送。

4、Hub的创建与事件
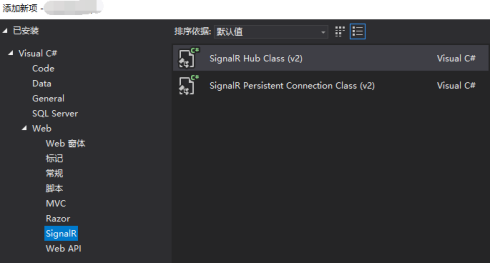
直接在新建项中便可以创建对应的类文件。

在新建的文件中需要重写Hub的几个事件:



这3个事件都可以在其中进行业务处理。
在这个集线器中还可以定义推送消息的方法,后面在Web中可以直接调用。
二、SignalR与Web
当安装SignalR的时候,signalr会自带创建了Script文件夹(如还没有改文件夹的话),里面会新增一些js文件:

在Web的调用中,就会使用到jquery.signalR-2.0.0.js。这里简单介绍一下使用即可,不是重点。
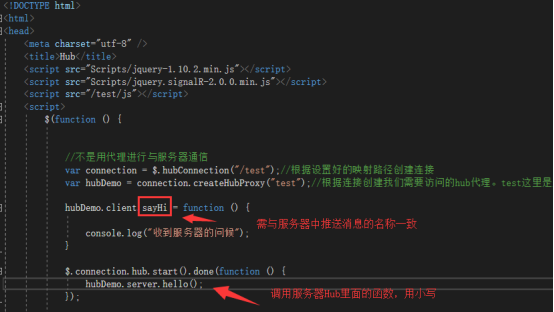
服务端:

客户端:

三、SignalR与小程序(全国第一例)
目前在百度及谷歌中几乎找不到Webapi与微信小程序的交互的文档,只能自己摸索。
首先从Web请求入手:

跟进web端的请求报文看:
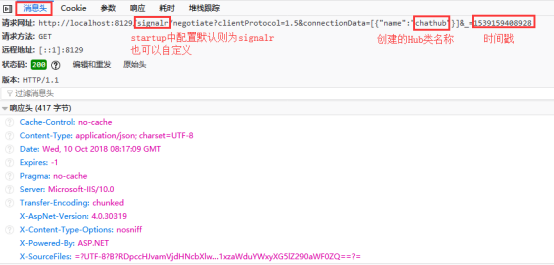
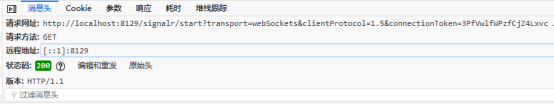
第一个请求:主要是请求signalr获取授权密钥
请求头:

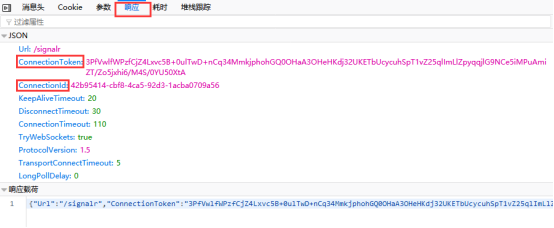
响应:

响应中的数据在第二个请求连接中有用到connectionToken进行鉴权连接,如果没有这个参数,第二个请求是没有办法连接成功的。那在微信小程序中的请求如下:

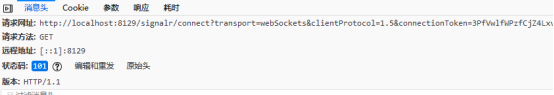
第二个请求:请求连接signalr
请求Url:

请求Url中的参数:

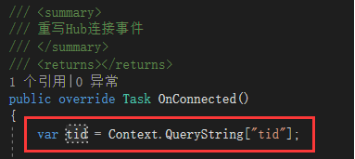
请求中除了一定要的参数外,tid其实可以算是自定义的参数,可以在服务端Hub里面获取到自带的参数的值。

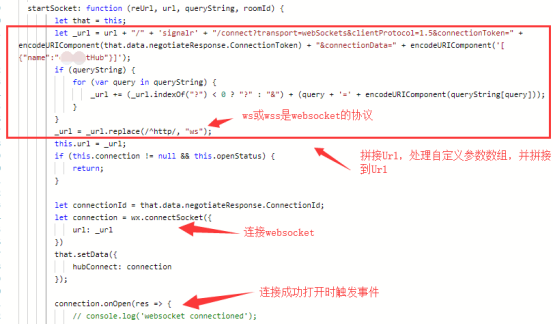
这样就可以获取到自定义的参数。那么在微信小程序端的代码如下:(这里要重点标明,参数和ConnectionToken都需要使用encodeURIComponent来进行参数的encode,否则会连接不成功了)

除了Open事件,还有onClose、onError、onMessage等事件,详细请查看微信官方文档。这里重点是onMessage,它是接收推送的消息的事件,这里可以处理展示推送的内容。
第三个请求:Web端还会发送第三个请求,也就是start。但在微信小程序端,Open就相当于start了。但还是贴一下Web端的请求:
消息头:

参数:传递的参数其实跟connect(第二个请求)的参数是一样的。

到这里,整个交互过程就结束了。
补充:
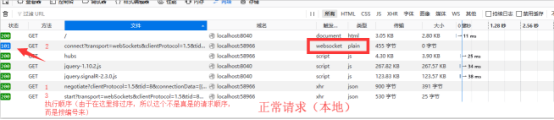
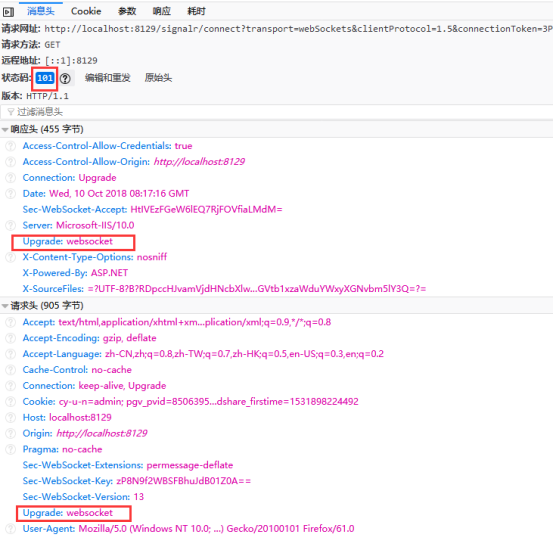
Windows server 2008r2的iis是没有websocket这一应用程序的,所以在2008r2上部署项目,web端访问是没有问题的,但在微信小程序中则不可以。因为在web端中的连接中,如果服务端支持websocket,请求会自动升级请求,如下图所示:

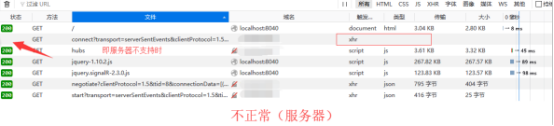
当服务器不支持websocket的时候,则会自动改问轮询的方式。这就是为什么微信小程序在2008r2中没法连接的原因。Iis8后支持。
不支持时,请求如图所示:

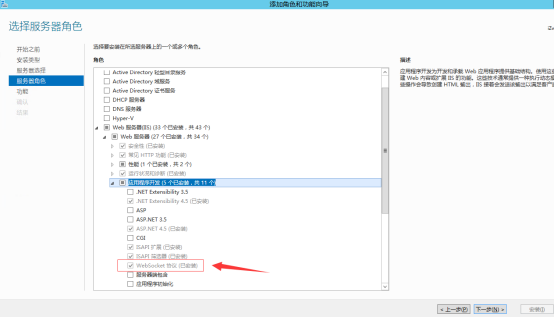
Iis8中安装websocket:

.Net Webapi SignalR与微信小程序的交互的更多相关文章
- Asp.Net Core SignalR 与微信小程序交互笔记
什么是Asp.Net Core SignalR Asp.Net Core SignalR 是微软开发的一套基于Asp.Net Core的与Web进行实时交互的类库,它使我们的应用能够实时的把数据推送给 ...
- 微信小程序API交互的自定义封装
目录 1,起因 2,优化成果 3,实现思路 4,完整代码 1,起因 哪天,正在蚂蚁森林疯狂偷能量的我被boss叫过去,告知我司要做一个线上直播公开课功能的微信小程序,博主第一次写小程序,复习了下文档, ...
- 微信小程序--后台交互/wx.request({})方法/渲染页面方法 解析
小程序的后台获取数据方式get/post具体函数格式如下:wx.request({}) data: { logs:[] }, onLoad:function(){ this.getdata(); } ...
- 微信小程序API交互反馈,wx.showToast显示消息提示框
导读:wx.showToast(OBJECT) 显示消息提示框. OBJECT参数说明: 参数 类型 必填 说明 最低版本 title String 是 提示的内容 icon String 否 图标, ...
- 微信小程序看上去很美
目前不少关于 微信小程序 的文章主要集中在两各方面:一是开发技术细节:二是怎么靠此赚钱. -- “微信小程序”所处的环境 -- 2016年初,美国号召全民学编程,包括监狱服刑人员.同样,在中国要想掌握 ...
- 微信小程序request请求的封装
目录 1,前言 2,实现思路 3,实现过程 3.1,request的封装 3.2,api的封装 4,实际使用 1,前言 在开发微信小程序的过程中,避免不了和服务端请求数据,微信小程序给我们提供了wx. ...
- 前端调用微信小程序的支付流程
目录 1,前言 2,流程 3,参数说明 4,具体代码 1,前言 分享一个完整的微信小程序支付流程中,前端要做的模块. 2,流程 在调用wx.requestPayment之前,需要准备一些参数,流程如下 ...
- 微信小程序自定义Tabber,附详细源码
目录 1,前言 2,说明 3,核心代码 1,前言 分享一个完整的微信小程序自定义Tabber,tabber按钮可以设置为跳转页面,也可以设置为功能按钮.懒得看文字的可以直接去底部,博主分享了小程序代码 ...
- 微信小程序Animation动画的使用
目录 1,前言 2,属性 3,使用 1,前言 和css3动画不同,小程序中动画是主要是通过js控制的,简单来说就是创建一个动画实例animation.调用实例的方法来定义动画效果.最后通过动画实例的e ...
随机推荐
- JVM学习②
JVM运行机制 1.JVM启动流程 Java启动命令->装载配置寻找jvm.cfg->根据配置寻找JVM.dll(JVM主要实现)->初始化JVM,获得JNIEnv接口 2.JVM基 ...
- TestNG失败用例自动截图
参考:https://blog.csdn.net/wangxin1982314/article/details/50247245 1. 首先写一个截屏方法 public class ScreenSho ...
- Python-常用 Linux 命令的基本使用
常用 Linux 命令的基本使用 操作系统 作用:管理好硬件设备,让软件可以和硬件发生交互类型 桌面操作系统 Windows macos linux 服务器操作系统 linux Windows ser ...
- 434个H5游戏源码
各种类型HTML5游戏,界面和JS均可供项目参考 下面是下载地址
- Linux文件属性及权限
一.Linux文件属性: 例如: drwxr-xr-x 2 hdy hdy 4096 11月 28 00:18 桌面 drwxr-xr-x 2 hdy hdy 4096 11月 28 00:18 桌面 ...
- 漏洞经验分享丨Java审计之XXE(下)
上篇内容我们介绍了XXE的基础概念和审计函数的相关内容,今天我们将继续分享Blind XXE与OOB-XXE的知识点以及XXE防御方法,希望对大家的学习有所帮助! 上期回顾 ◀漏洞经验分享丨Java ...
- .Net Core使用Redis(CSRedis)
前言 CSRedis是国外大牛写的.git地址:https://github.com/2881099/csredis,让我们看看如果最简单的 使用一下CSRedis吧. 引入NuGet 获取Nuget ...
- SpringCloud学习系列之三----- 断路器(Hystrix)和断路器监控(Dashboard)
前言 本篇主要介绍的是SpringCloud中的断路器(Hystrix)和断路器指标看板(Dashboard)的相关使用知识. SpringCloud Hystrix Hystrix 介绍 Netfl ...
- 基于Win10极简SonarQube C#代码质量分析
博客有些好些时间未更新了,这几个月的时间里,离开了实习的公司.大学毕了业.来了新公司.转了户口,有点忙,最近总算稍微闲下来了,打算重新拾起博客,坚持写下去. 言归正转,什么是SonarQube ? S ...
- Wmyskxz文章目录导航附Java精品学习资料
前言:这段时间一直在准备校招的东西,所以一晃眼都好长时间没更新了,这段时间准备的稍微好那么一点点,还是觉得准备归准备,该有的学习节奏还是要有..趁着复习的空隙来整理整理自己写过的文章吧..好多加了微信 ...
