chrome谷歌浏览器开发者工具-网络带宽控制
有时候我们想在本地测试一下图片预加载loading的加载情况,如下图:

可无奈一般网络带宽都比较好,基本上看不到效果,图片一下子就加载出来了,
可能这个时候有些小伙伴想到的办法是用定时器延迟加载
其实Google Chrome开发者工具的Network面板提供了2个不错的方法
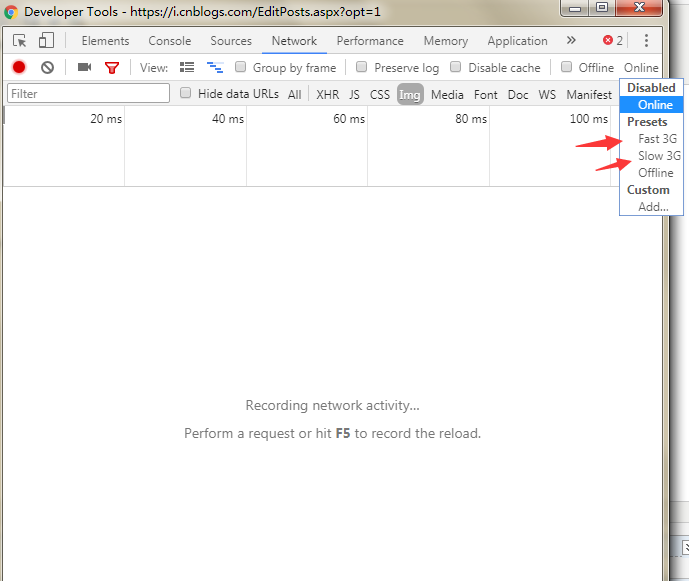
方法一(推荐)如下图选择Network面板
第二行,最右边的Online选项里面的Fast 3G或者Slow 3G就可以让网络带宽变成3G网,这个时候一般就可以看到效果啦

注:如果你没有看到该选项,建议把开发者工具拉宽一些,有时候是被挡住了;还有就是谷歌浏览器建议为最新版本;
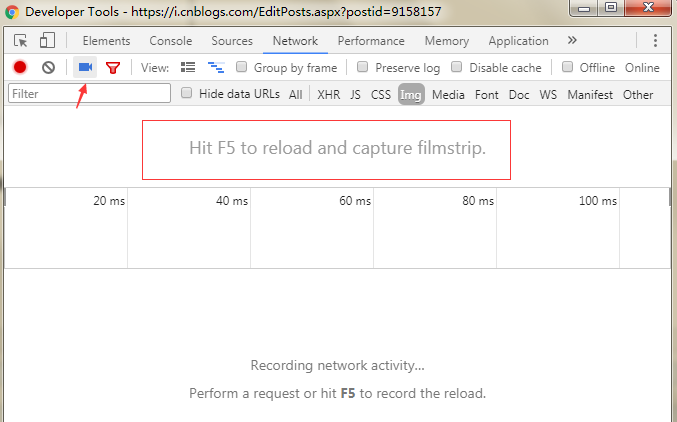
方法二:打开Network面板,点亮左上角摄像机的图标(鼠标移上去会提示Capture screenshots),如下图:

点亮该图标后,会打开新的一折叠面板,在该面板上会提示按Ctrl + R来启动截图,如下图:

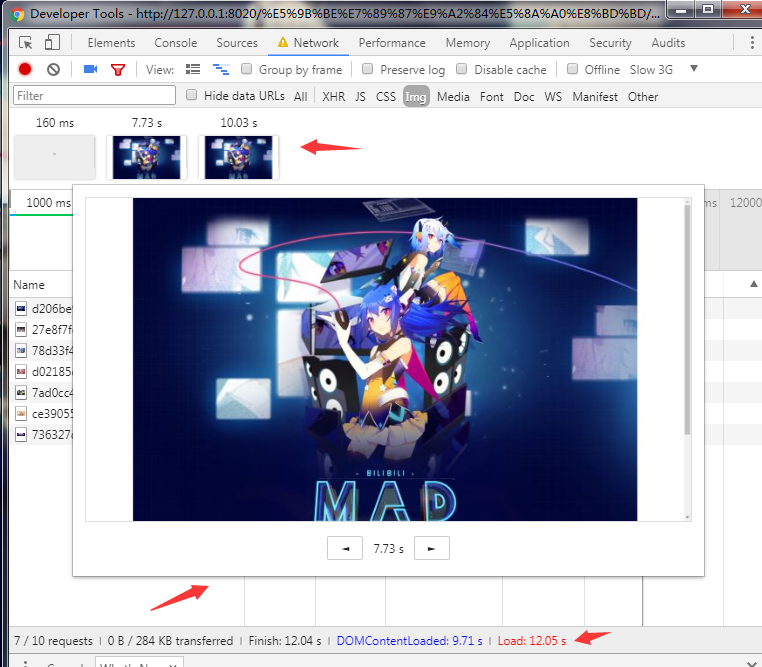
按Ctrl + R后,截图自动完成,双击截图就能查看大图;并且点击截图以后可以查看该截图时刻的Network情况。如下图所示:

chrome谷歌浏览器开发者工具-网络带宽控制的更多相关文章
- 关于Chrome谷歌浏览器开发者工具网络Network中返回无数据的问题
1.如图所示,对于有些js文件,响应中无返回数据,Failed to load response data,当然本来是应该有数据,你用火狐浏览器看,就是有的,或者直接在浏览器地址栏里输入url,也可以 ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- Mac下safari、chrome打开开发者工具快捷键
mac下safari和chrome打开开发者工具的快捷键相同,都是option(alt)+command+i 这个是我的默认配置,没有更改过的.
- 通过使用Chrome的开发者工具来学习JavaScript
本文作者是Peter Rybin,Chrome开发者工具团队成员. 本文中,我们将通过使用Chrome的开发者工具,来学习JavaScript中的两个重要概念”闭包”和”内部属性”. 闭包 首先要讲的 ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
随机推荐
- AWS的区域和可用区概念解释
AWS的每个区域一般由多个可用区(AZ)组成,而一个可用区一般是由多个数据中心组成.AWS引入可用区设计主要是为了提升用户应用程序的高可用性.因为可用区与可用区之间在设计上是相互独立的,也就是说它们会 ...
- filddler一个抓包修改的工具 貌似很强大2017.12.07
filddler直接百度下载 还没弄懂怎么用 有待研究!
- rabbit入门教程
简介 rabbitmq是一个消息代理系统,为应用提供一个通用得消息发布,接受平台,为应用提供非阻塞的消息系统,方便进行异步处理. 优点 消息的可靠性.持久化消息,消息接受确认,消息重传等可靠机制. 灵 ...
- selenium的一些使用方法
新建实例driver = webdriver.Chrome()1.通过标签属性Id查找元素方法:find_element_by_id(element_id)实例:driver.find_element ...
- TestNG entryset的用法及遍历map的用法
以下内容引自 http://blog.csdn.net/bestone0213/article/details/47904107 (注: 该 url不是原出处.其博主注明转载,但未注明转自何处) k ...
- 前端BUG监控神器
有时候,看到用户的反馈,我们往往会一脸茫然,因为反馈的信息太少了. 比如有用户反馈登录不了.为了解这个问题,一般的流程是这样的:首先试试自己能不能登录网站,发现没问题:然后查看后台日志,发现最近没有登 ...
- Rmq Problem/mex BZOJ3339 BZOJ3585
分析: 一开始没看懂题... 后来想用二分答案却不会验证... 之后,想到用主席树来维护... 建一个权值线段树,维护出这个权值以前所有的点最晚在哪里出现... 之后,查一下是不是比查询区间的l断点大 ...
- jackson json转对象 json转集合 对大小写支持
@JsonAutoDetect(fieldVisibility = Visibility.ANY, getterVisibility = Visibility.NONE, isGetterVisibi ...
- Android缓存机制——LruCache
概述 LruCache的核心原理就是对LinkedHashMap的有效利用,它的内部存在一个LinkedHashMap成员变量,值得注意的4个方法:构造方法.get.put.trimToSize LR ...
- Java实现大批量数据导入导出(100W以上) -(一)导入
最近业务方有一个需求,需要一次导入超过100万数据到系统数据库.可能大家首先会想,这么大的数据,干嘛通过程序去实现导入,为什么不直接通过SQL导入到数据库. 大数据量报表导出请参考:Java实现大批量 ...
