Android APP应用启动页白屏(StartingWindow)优化
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
StartingWindow 的处理方式:
- 使用系统默认的 StartingWindow :用户点了应用图标启动应用,马上弹出系统默认的 StartingWindow(就是做动画的那个 Window) ,等应用加载好第一帧之后,StartingWindow 消失,显示应用第一帧,无缝衔接,体验还不错,这也是通常大部分 Android 应用的场景;比如大部分 Android 系统的自带应用,即刻、汽车之家等
- 自己定制简单的 StartingWindow :用户点了应用图标启动应用,弹出应用自己定制的StartingWindow,等应用加载好第一帧之后,定制的 StartingWindow 消失,显示应用主界面,由于 StartingWindow 是自己定制的,启动的时候 Decode Bitmap 或者 Inflate 自定义 Layout 会有一定的耗时,但是总的来说与系统默认的差别不大,用户体验优;这样的应用包括淘宝、京东、微博、今日头条、美团等
- 把 StartingWindow 禁掉或者设置透明 :用户点了应用图标启动应用,由于 StartingWindow 被禁掉或者被设置透明,所以会出现点击图标后,除了图标黑一下之外没有任何响应,过个 1-N 秒(取决于应用第一帧的加载速度),直接显示应用主界面。这样的毒瘤应用包括:微信、微信读书、UC 浏览器、支付宝、工商银行、米家等。
-------摘自《知乎 救救你的 StartingWindow》
android开发者应该都有这样的体会:开发到一定的阶段,包变得很大了,每次启动APP的时候,总是有白屏一闪而过(白屏的时间和包的大小成正比!)。
-------摘自《Android APP启动白屏优化》
本文讲的是第二种处理方式。
效果图
未处理之前:

处理之后(纯颜色):

处理之后(背景图片):

代码分析
暂无
使用步骤
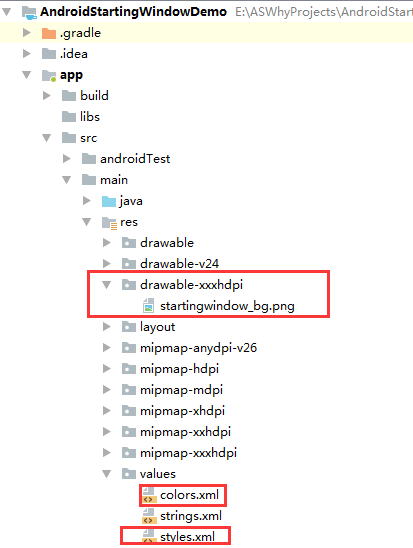
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、在styles.xml文件中添加以下代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 应用启动页(StartingWindow)的theme -->
<style name="AppTheme.StartingWindowTheme" parent="AppTheme">
<!-- 可以设置成纯颜色(设置一个和Activity UI相似的背景) -->
<!--<item name="android:windowBackground">@color/startingwindow_bgcolor</item>-->
<!--也可以设置成一张图片 -->
<item name="android:windowBackground">@drawable/startingwindow_bg</item>
</style>
</resources>
2、在colors.xml文件中添加以下代码【根据实际情况来添加,如果使用纯颜色作为启动页白屏的背景的话,则需要添加】
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- 应用启动页(StartingWindow)的theme的背景色 -->
<color name="startingwindow_bgcolor">#00bfff</color>
</resources>
2、将背景图片添加到项目中【Demo中的背景图片是参考《简书APP》制作的】【根据实际情况添加,一般会使用】


3、在AndroidManifest.xml中给首页activity(第一个页面,一般是欢迎界面)设置自定义的theme
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.why.project.androidstartingwindowdemo"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--将首页的them设置成自定义的样式-->
<activity android:name=".MainActivity"
android:theme="@style/AppTheme.StartingWindowTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application> </manifest>
4、在Activity中恢复原有的style样式【否则的话,当activity的布局文件设置背景色为透明的时候,就会发现窗口的背景还是那张图片】
package com.why.project.androidstartingwindowdemo; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(R.style.AppTheme);//恢复原有的样式
setContentView(R.layout.activity_main);
}
}
三、使用方法
扩展:如果在styles.xml文件中将启动页窗口背景图片(android:windowBackground)设置为欢迎界面的背景图片,然后欢迎界面布局文件中将背景(android:background)设置为透明,Activity中不恢复原有的样式,那么这样就可以实现APP启动后白屏部分和欢迎界面是同一张背景图片。
需要注意,如果将之前欢迎界面的背景图片作为窗口背景图片,那么就需要考虑到底部导航栏的高度的问题。否则背景图片的底部会被遮盖住。所以可能需要重新调整欢迎界面的背景图片。
混淆配置
无
参考资料
项目demo下载地址
https://github.com/haiyuKing/AndroidStartingWindowDemo
Android APP应用启动页白屏(StartingWindow)优化的更多相关文章
- Android 解决启动页白屏或者黑屏的问题
欢迎页启动的线程由于请求和处理的数据量过大而,导致欢迎页在出现之前界面上会有一个短暂的白色闪屏停留,当然白色闪屏的停留是因为 application 的主题样式android:theme=@style ...
- ionic2 关于启动后白屏问题跟app启动慢的问题
问题描述: 在ionic2下创建的项目打包生成apk,运行在真机上,进入启动页然后有5秒左右的白屏情况才进入首页,在真实项目中更严重,启动画面后更有时候十几秒都是白屏,体验性非常差. 在各种搜索之下, ...
- Android Activity启动黑/白屏原因与解决方式
Android Activity启动黑/白屏原因与解决方式 我们新建一个HelloWorld项目,运行在手机上时,Activity打开之前会有一个动画,而这个动画里是全白或者全黑的(取决于你的主题是亮 ...
- [重磅] 让HTML5达到原生的体验 系列之中的一个 避免切页白屏
非常多人都想.甚至曾使用HTML5开发跨平台App.而且想达到原生App的体验. 最后的结果都是无奈的放弃.HTML5貌似美好,但坑太多.想做到原生App的体验差点儿不可为. 也曾有过著名的faceb ...
- 提升html5的性能体验系列之一避免切页白屏
窗体切换白屏的现实问题 HTML5的性能比原生差很多,比如切页时白屏.列表滚动不流畅.下拉刷新和上拉翻页卡顿.在低端Android手机上,很多原生App常用的功能和体验效果都很难使用HTML5技术模拟 ...
- 提升HTML5的性能体验系列之一 避免切页白屏
窗体切换白屏的现实问题 HTML5的性能比原生差很多,比如切页时白屏.列表滚动不流畅.下拉刷新和上拉翻页卡顿.在低端Android手机上,很多原生App常用的功能和体验效果都很难使用HTML5技术模拟 ...
- ionic2常见问题-启动后白屏问题
问题描述 app启动后大概有几秒白屏,才会显示首页,如下gif图 启动有白屏.gif 解决方法1 请查看以下3张图的标注 图 1-最初config.xml配置 图 2-更改后的splash配置 图 3 ...
- Android app启动出现白屏闪屏
出现白屏闪屏原因: 进入到AppStartActivity,但是未加载到布局文件,就先显示了窗口的背景,白屏就是显示的windows的背景,即所设置的theme. onCreate()中的setCon ...
- Xamarin.Android splash页面瞬间响应_避免APP启动闪白屏
Application和Activity中的onCreate都进行了优化,基本没有耗时操作,但是启动应用之后还是会闪现一下白色背景,然后才进入Splash页面,对比了一下QQ.微信.微博等客户端,点击 ...
随机推荐
- TCP/IP协议——ARP详解
本文主要讲述了ARP的作用.ARP分组格式.ARP高速缓存.免费ARP和代理ARP. 1.学习ARP前要了解的内容 建立TCP连接与ARP的关系 应用接受用户提交的数据,触发TCP建立连接,TCP的第 ...
- 获得指定数据库中指定块表中所有实体的id
该函数也使用外部指定图纸中的数据库中的块 Int getIdsByDwgBlkName(AcDbDatabase *pDwg, CString strBlkName, AcDbObjectIdArra ...
- BZOJ_4516_[Sdoi2016]生成魔咒_后缀数组+ST表+splay
BZOJ_4516_[Sdoi2016]生成魔咒_后缀数组+ST表+splay Description 魔咒串由许多魔咒字符组成,魔咒字符可以用数字表示.例如可以将魔咒字符 1.2 拼凑起来形成一个魔 ...
- 序列操作 BZOJ2962 线段树
分析: 数据范围表示:c特别的小(c<20) 我们可以考虑nlogn*c^2的算法. 线段树维护区间信息:f[i]表示在[l,r]这段区间中选择i个数相乘的和. 因此,我们可以将区间看成一个点, ...
- Centos 7 Linux系统修改网卡名称为ethx
一.Centos7 系统安装完成后更改网卡名称方法 1.查看Centos7系统默认的网卡配置(eno16777736) [root@server ~]# ifconfig eno16777736: f ...
- Uiautomator分类
分类中主要使用的类介绍!
- Layer 使用
官网文档 http://layer.layui.com/mobile/api.html 1.需要添加jquery的引用然后是 loadExtentFile("css", " ...
- 在javaScript中检测数据类型的几种方式
类型检测的方法 typeof instanceof Object.protype.toString constructor duck type:鸭子类型 typeof 返回一个字符串,适合函数对象和基 ...
- 事务是什么?事务的4个特点(ACID),事务的开启与结束
事务是指作为单个逻辑工作单元执行的一组相关操作.这些操作要求全部完成 或者全部不完成.使用事务是为了保证数据的安全有效. 事务有一下四个特点:(ACID) 1.原子性(Atomic):事务中所有数据的 ...
- PCA与LDA介绍
PCA(主成分分析) PCA是一种无监督降维方式,它将数据投影到一组互相正交的loading vectors(principal axes)之上,并保证投影后的点在新的坐标轴上的方差最大 记数据集\( ...
