ConstraintLayout布局介绍.md
一.介绍
ConstraintLayout是一个ViewGroup允许您以灵活的方式定位和调整窗口小部件的窗口。从api9开始支持.继承自viewGroup;
二.具体使用
这个控件的具体分类主要有如下几类
1.相对定位
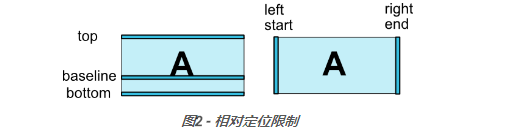
翻译一下 中间表示相对于自身的某个部位,后面的表示对你设置的那个控件的位置,下图是位置图

layout_constraintLeft_toLeftOf =" praent" //表示将自己部位的左边位于父容器的左边layout_constraintLeft_toRightOflayout_constraintRight_toLeftOflayout_constraintRight_toRightOflayout_constraintTop_toTopOflayout_constraintTop_toBottomOflayout_constraintBottom_toTopOflayout_constraintBottom_toBottomOflayout_constraintBaseline_toBaselineOflayout_constraintStart_toEndOflayout_constraintStart_toStartOflayout_constraintEnd_toStartOflayout_constraintEnd_toEndOf
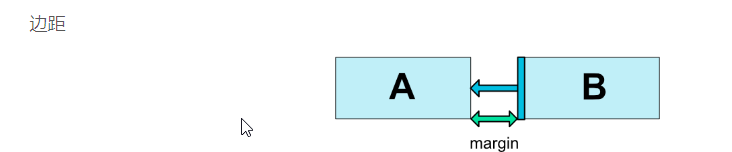
2.边距
- 这里和我们的Relative的margin差不多意思

表示如下
android:layout_marginStartandroid:layout_marginEndandroid:layout_marginLeftandroid:layout_marginTopandroid:layout_marginRightandroid:layout_marginBottom
- 当2个view有相对位置的依赖关系,当其中一个view设置1位gone时,这个比较有意思,比方说假设A设置为gone,后,B需要距离父布局的左侧200dp,怎么办?这时候,goneMargin属性就派上用场啦,只要设置B的layout_goneMarginLeft=200dp即可。这样,A不为gone的时候,B距离A 为android:layout_marginLeft ,A为gone时,B距离父布局左侧layout_goneMarginLeft200dp。
layout_goneMarginStartlayout_goneMarginEndlayout_goneMarginLeftlayout_goneMarginToplayout_goneMarginRightlayout_goneMarginBottom
3.居中定位和偏向定位
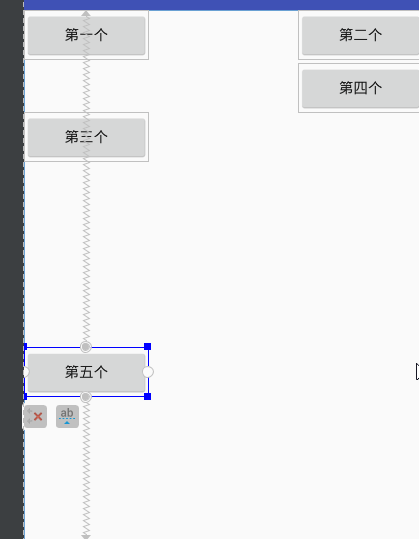
- 1.如果我们没有 app:layout_constraintVertical_bias="0.7"这行代码,这个button就处于父容器内的竖直方向的中间位置,这时候如果你要设置比例比如说偏高一点,这是就没办法分配了,所以推出了这个控件
<Buttonandroid:id="@+id/button5"android:layout_width="120dp"android:layout_height="48dp"android:text="第五个"app:layout_constraintVertical_bias="0.7"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"/>

定位的方法有竖直和水平偏向2种如下,数值必须处于0-1之间
layout_constraintHorizontal_biaslayout_constraintVertical_bias
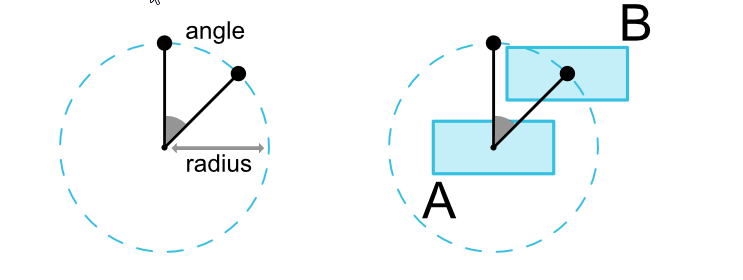
- 2.recycle定位(圆形定位)
layout_constraintCircle :引用另一个小部件IDlayout_constraintCircleRadius :到其他小部件中心的距离layout_constraintCircleAngle :小部件应该在哪个角度(度数,从0到360)

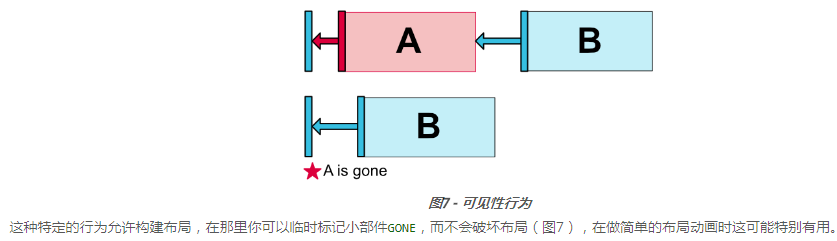
4.可见性行为
ConstraintLayout具有标记为的小部件的特定处理View.GONE。GONE像往常一样,小部件将不会被显示,也不是布局本身的一部分(即,如果标记为其实际尺寸不会被改变GONE)。但就布局计算而言,GONE小部件仍然是其中的一部分,具有重要的区别:
- 对于布局过程,它们的维度将被视为零(基本上,它们将被解析为一个点)
- 如果他们对其他小部件有限制,他们仍然会受到尊重,但是任何距离都将等于零,被gone的布局将会视为一个点

5.维度约束
- 设置最小尺寸和我们平常的布局一样
android:minWidth 设置布局的最小宽度android:minHeight 设置布局的最小高度android:maxWidth 设置布局的最大宽度android:maxHeight 设置布局的最大高度
- 设置通常布局有,注意的是当为0时,视为match
android:layout_width = warp/match/特定数值android:layout_height
- 比
<Buttonandroid:id="@+id/button5"android:layout_width="120dp"android:layout_height="0dp"app:layout_constraintDimensionRatio="1:1" //表示匡高比1:1 但是你必须设置一个维度为0,可以填比也可以填比的值android:text="第五个"app:layout_constraintVertical_bias="0.7"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"/>

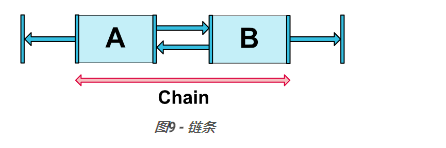
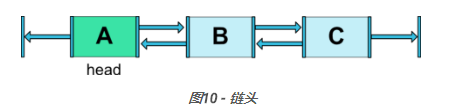
6.链
- 如果2个控件通过双向链接链接在一起,则他们被视为链,链的第一个元素被称为链头,一般是水平链的最左边不见也是垂直最顶端的


ConstraintLayout布局介绍.md的更多相关文章
- Android 基础:常用布局 介绍 & 使用(附 属性查询)
Android 基础:常用布局 介绍 & 使用(附 属性查询) 前言 在 Android开发中,绘制UI时常需各种布局 今天,我将全面介绍Android开发中最常用的五大布局 含 Andr ...
- WPF Step By Step 完整布局介绍
WPF Step By Step 完整布局介绍 回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的 ...
- html5/css3响应式布局介绍及设计流程
html5/css3响应式布局介绍 html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能.移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局 ...
- 转:CSS3 Flexbox 布局介绍
转:CSS3 Flexbox 布局介绍 Flexbox是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布 ...
- Android ConstraintLayout 布局警告
使用 ConstraintLayout 布局出现警告: 此视图不受垂直约束.在运行时,除非添加垂直约束,否则它将跳转到左侧 解决办法: 从Android Studio v3及更高版本开始,从下拉列表中 ...
- AndroidStudio制作登录和注册功能的实现,界面的布局介绍
前言 大家好,给大家带来AndroidStudio制作登录和注册功能的实现,界面的布局介绍的概述,希望你们喜欢 每日一句: Success is connecting with the world a ...
- HTML 页面源代码布局介绍
http://www.cnblogs.com/polk6/archive/2013/05/10/3071451.html 此介绍以google首页源代码截图为例: 从上到下依次介绍: 1.<!D ...
- Android五大布局介绍&属性设置大全
前言 在进行Android开发中,常常需要用到各种布局来进行UI的绘制,今天我们就来讲下Android开发中最常用的五大布局介绍和相关属性的设置. 目录 Android五大布局介绍&属性设置. ...
- Qt Quick 布局介绍
在 Qt Quick 中有两套与布局管理相关的类库,一套叫作 Item Positioner(定位器),一套叫作 Item Layout(布局). 定位器包括 Row(行定位器).Column(列定位 ...
随机推荐
- 打造Linux回收站
linux是没有回收站概念的,一旦误删除文件了是很难很难找回来的,对普通用户而言误删除文件就等于永久性不可逆丢失数据了:不过可以改造一下rm命令来变相实现回收站功能,实际上就是mv命令转移文件到指定路 ...
- nginx域名跳转技巧
1.地址重写:访问server_name的时候跳转到http://www.cnblogs.com/qinyujie/ 修改nginx配置文件.加入到server{...}字段或者location字段里 ...
- linux --> 获取系统启动时间
获取系统启动时间 一.前言 时间对操作系统来说非常重要,从内核级到应用层,时间的表达方式及精度各部相同.linux内核里面用一个名为jiffes的常量来计算时间戳.应用层有time.getdaytim ...
- [poj2185]Milking Grid_KMP
Milking Grid poj-2185 题目大意:给出一个字符矩阵,求最小覆盖矩阵(可以残余). 注释:$1\le R\le 10^5$,$1\le C \le 75$ 想法:和bzoj1355不 ...
- 爬虫(scrapy中调试文件)
在项目setting同级目录下创建py文件,代码如下: from scrapy.cmdline import execute import sys import os sys.path.append( ...
- Flume日志采集系统
1.简介 Flume是Cloudera提供的一个高可用.高可靠.分布式的海量日志采集.聚合和传输的系统. Flume支持在日志系统中定制各类数据发送方用于收集数据,同时Flume提供对数据进行简单的处 ...
- JavaWeb学习笔记总结 目录篇
JavaWeb学习笔记一: XML解析 JavaWeb学习笔记二 Http协议和Tomcat服务器 JavaWeb学习笔记三 Servlet JavaWeb学习笔记四 request&resp ...
- 项目Beta冲刺Day2
项目进展 李明皇 今天解决的进度 优化了信息详情页的布局:日期显示,添加举报按钮等 优化了程序的数据传递逻辑 明天安排 程序运行逻辑的完善 林翔 今天解决的进度 实现微信端消息发布的插入数据库 明天安 ...
- 【作业】HansBug的前三次OO作业分析与小结
OO课程目前已经进行了三次的作业,容我在本文中做一点微小的工作. 第一次作业 第一次作业由于难度不大,所以笔者程序实际上写的也比较随意一些.(点击就送指导书~) 类图 程序的大致结构如下: 代码分析 ...
- 同样是IT培训,为什么人家月薪过万,你才几千,问题在哪?!
听过一句话"360行,行行转IT",虽然有些夸张,但也不难看出IT行业的火爆程度.从李总理提的"互联网+大数据"开始,中国的这场"互联网+" ...
