Js - JQ事件委托( 适用于给动态生成的脚本元素添加事件)
最近一段时间打了一个大仗,现在总算消停点,才有时间来做个总结吧算是:
移动端遇到一个项目,是一个列表的侧滑栏,在我这里用jq写的交互事件。自测各方面都挺好的,美滋滋的给了研发。研发也美滋滋的开始开发。
但是,好景不长。。。
研发加了ajax事件后,我的交互效果有部分受了影响!
一个小姑娘,在一群大老爷们研发堆里,对着昏暗的电脑和看不太懂的后台代码,改了半天。最后没解决。我就回来了。
后来就找共同点,发现有个类名控制的交互都不能实现,最后去问研发,你是不是没加上我的类名?
回:加着呢啊!我一看模拟器,确实加着呢。但是看源码,没有,因为他使用ajax后期加的。。所以一开始事件找不到“接头人”就没有执行。
扫噶,定位到问题,就好解决了。
之所以整理成随笔,是因为我之前没遇到过这个问题,听过事件委托机制,但是根本没研究过不知道适用于什么样的bug场景。今天逮到了就不能放过!
————————-----------------------------------------------------------非故事分割线------------------------------------------------------------------————————
jq写了点击事件,是通过获取元素的类名被点击后执行对应方法,但是研发套完模板,他会把所有的结构先清空,导致jq根本找不到那个元素,所以事件就不得执行了。
正规点的说:JS异步加载,JQ事件不被执行解决方法(百度的标题,hah)
jquery中动态新增的元素节点无法触发事件问题(同上)
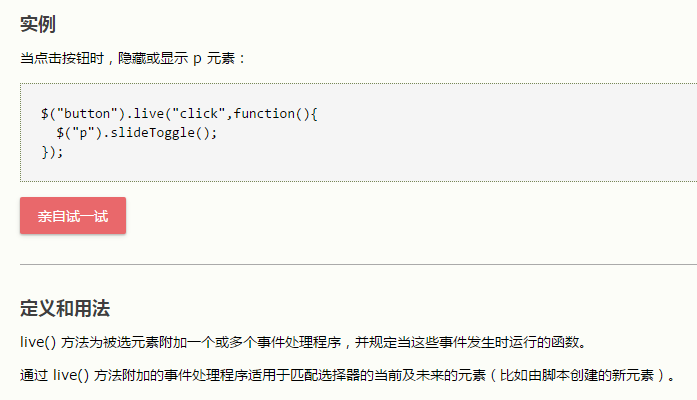
解决方法:


值得注意的是:亲测此方法无效,可能是我用的jq的版本太高了,1.9多,已经不支持这个方法了
第二个方法:

但是缺点是:给一个元素添加多个事件委托机制时,他就挂了。
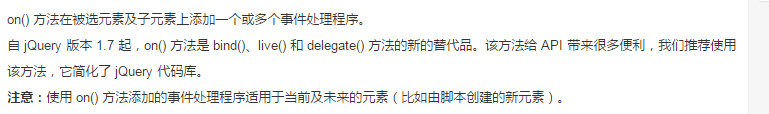
王者方法:on

//模拟多个事件!成功
$(".hah").on('click','.shijian1',function(){
alert('on-OK')
});
$(".hah").on('click','.shijian2',function(){
alert('on-OK-多个事件')
});
Js - JQ事件委托( 适用于给动态生成的脚本元素添加事件)的更多相关文章
- JS笔记 - JQ事件委托( 适用于给动态生成的脚本元素添加事件)
最近一段时间打了一个大仗,现在总算消停点,才有时间来做个总结吧算是: 移动端遇到一个项目,是一个列表的侧滑栏,在我这里用jq写的交互事件.自测各方面都挺好的,美滋滋的给了研发.研发也美滋滋的开始开发. ...
- jQuery为动态生成的select元素添加事件的方法
项目中需要在点击按钮时动态生成select元素,为防止每次点击按钮时从服务器端获取数据(因为数据都是相同的),可以这样写代码 1.首先定义全局js变量 var strVoucherGroupSelec ...
- 动态生成的dom元素绑定事件
要求:要绑定到父元素上$(".school_Inlists").on("click",".chose_Inbtn",function(){ ...
- js进阶---12-11、jquery如何给动态创建出来的元素绑定事件
js进阶---12-11.jquery如何给动态创建出来的元素绑定事件 一.总结 一句话总结:通过事件委托的方式,通过on方法 1.on方法在事件绑定的时候,data方式带额外参数时,字符串参数和其它 ...
- JQ 为未来元素添加事件处理器—事件委托
随着DOM结构的复杂化和Ajax等动态脚本技术的运用,有了较多的动态添加进来的元素,直接用JQ添加click事件会发现新添加进来的元素并不能直接选取到,在这里就需要用到事件委托方法,JQ为事件委托提供 ...
- 给DOM生成的元素添加事件
问题:通过js给页面添加新元素,并给该元素添加绑定事件,但新添加的元素上却没有绑定任何事件. 常见例子:在处理表格的时候,每行行末有个删除按钮,如下图.点击删除按钮的时候删除这一行. //html部分 ...
- 给DOM操作生成的元素添加事件
问题:通过js给页面添加新元素,并给该元素添加绑定事件,但新添加的元素上却没有绑定任何事件. 常见例子:在处理表格的时候,每行行末有个删除按钮,如下图.点击删除按钮的时候删除这一行. //html部分 ...
- 给Jquery动态添加的元素添加事件
给Jquery动态添加的元素添加事件 来源:[http://wangqixia.diandian.com/post/2011-05-10/6597866] 我想很多人都会向我一样曾经 被新元素的事件绑 ...
- [转载]给Jquery动态添加的元素添加事件
原文地址:给Jquery动态添加的元素添加事件作者:小飞侠 我想很多人都会向我一样曾经 被新元素的事件绑定困惑很久也就是在页面加载完成后给元素绑定了事件,但又新增加的元素上却没有绑定任何事件. js的 ...
随机推荐
- 在Arrays.asList()引发的问题中进一步学习集合与泛型等内容
前言 最近在网上看到一个问题,情况类似如下(记为问题1): public class Demo { public static void main(String[] args) { System.ou ...
- git 版本控制的简单应用
一.通过 honebrew 安装git , 教程参考:http://brew.sh/index_zh-cn.html 也可对比参考:http://book.51cto.com/art/201107/2 ...
- Jquery那些坑
今天写Jquery的时候突然发现在将$("<td><td/>").appendTo(someElement)的时候发现一下子多出来两个,甚是奇怪,检查后端和 ...
- css渲染(一) 字体和文本
一.字体属性 1.默认字体系列 chrome/opera:"宋体" firefox:"微软雅黑" safari/IE:Times,"宋体" ...
- 震撼功能:逐浪CMS全面支持PWA移动生成意指未来
Progressive Web App, 简称 PWA,是提升 Web App 的体验的一种新方法,能给用户原生应用的体验. PWA 能做到原生应用的体验不是靠特指某一项技术,而是经过应用一些新技术进 ...
- 浅谈 maxMemory , totalMemory , freeMemory 和 OOM 与 native Heap
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- CodeForces-749B
给定3个坐标,求可能构成平行四边形的第四个点,枚举两个点,根据这两个点的横纵坐标差,来得到第四个点的坐标,注意生成的坐标需要判重. AC代码: #include<cstdio> #incl ...
- flask项目开发中,遇到http 413错误
在flask项目中,上传文件时后台报http 413 Request Entity Too Large 请求体太大错误! 解决的2种方法: 1.在flask配置中设置 MAX_CONTENT_LENG ...
- JavaScript基础教程2-20160612
1.JavaScript之操作html元素,Dom Dom是抽象出来的网页对象,需要了解面向对象的思想:调用对象下的方法实现相应的功能 使用JS调用dom来创建标签. //document是网页对象 ...
- hadoop/storm以及hive/hbase/pig区别整理
STORM与HADOOP的比较 对于一堆时刻在增长的数据,如果要统计,可以采取什么方法呢? 等数据增长到一定程度的时候,跑一个统计程序进行统计.适用于实时性要求不高的场景.如将数据导到HDFS,再运行 ...
