AngularJS1.X学习笔记9-自定义指令(中)
今天好大的雨啊!上一节中,我们的指令中的工厂函数中都是返回了一个叫做链接函数的工人函数,事实上我们的工厂函数也是可以返回一个对象,这个对象里面可以包含很多的属性,这使得我们可以创建更加强大的指令。
一、link属性
这个属性的值是一个函数,叫做链接函数。
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>link</title>
</head>
<body ng-controller="directiveCtrul">
<h1 get-data id="dff" class="haha"></h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = "你好啊!";
})
.directive("getData",function(){
return {
link:function(scope,element,attrs){
console.log(scope['data']);
}
}
})
</script>
</body>
</html>
有木有发现这跟上文中的第一个例子几乎完全相同,只是将那个返回的函数放到了一个对象的link属性中。
二、restrict
restrict属性定义了我们的指令应该被怎样使用。E表示作为一个元素,A表示用作一个属性,C表示用作一个类,M表示用作一个注释 。
directive("getData",function(){
return {
link:function(scope,element,attrs){
console.log(scope['data']);
},
restrict:"ECA"
}
})
<h1 get-data id="dff" class="haha"></h1><!-- 用作属性A -->
<get-data></get-data> <!-- 用作元素E -->
<h1 class="get-data"></h1> <!-- 用作类C -->
假如用错了会怎样?如果你不是通过指令获取数据的,那么只是不工作而已;另外,如果你依赖了指令,那么可能会引用错误。
三、 template,templateUrl
都是用来指定一个模板的。
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>link</title>
</head>
<body ng-controller="directiveCtrul">
<div get-data="data" id="dff" class="haha"></div><!-- 用作属性A -->
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = "你好啊!";
})
.directive("getData",function(){
return {
link:function(scope,element,attrs){
scope.data = scope[attrs['getData']];
},
restrict:"A",
template:"<h1>{{data}}</h1>"
}
})
</script>
</body>
</html>
还阔以用函数指定模板
directive("getData",function(){
return {
link:function(scope,element,attrs){
scope.data = scope[attrs['getData']];
},
restrict:"A",
template:function(){return "<h1>{{data}}</h1>"}
}
})
看看指定一个外部模板
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>link</title>
</head>
<body ng-controller="directiveCtrul">
<div get-data="data" id="dff" class="haha"></div><!-- 用作属性A -->
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = "你好啊!";
})
.directive("getData",function(){
return {
link:function(scope,element,attrs){
scope.data = scope[attrs['getData']];
},
restrict:"A",
templateUrl:'h.html'
}
})
</script>
</body>
</html>
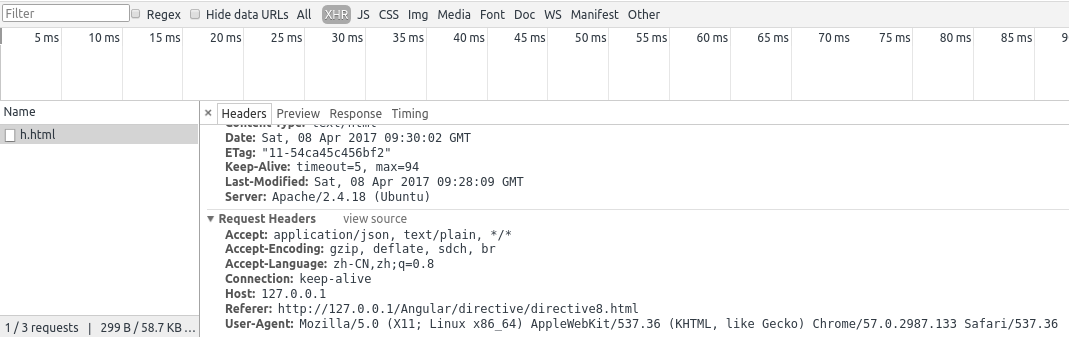
在我们的同级目录中有个叫做h.html的文件,里面定义了我们的模板。这个外部模板实际上是发起了一次ajax请求,将请求的文件添加到了指定位置。

四、replace
这个属性决定了我们的运用指令的那个元素是否应该被替换掉。
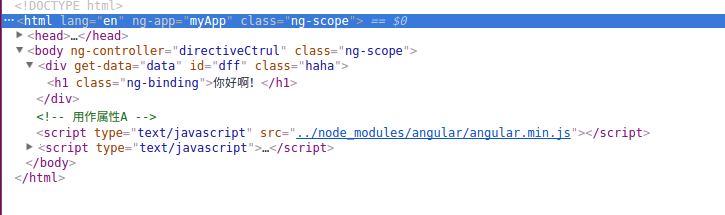
举个例子,上面的那个测试生成的和结构是这样的

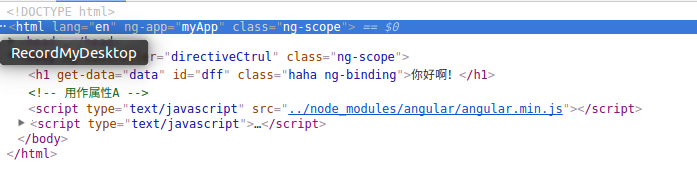
但我们将replace属性置为true时,结构就是这样的了

看到没,那个div没了。
本文到此结束,我决定将作用域的管理放到下一篇文章,因为我决定先休息一下。
AngularJS1.X学习笔记9-自定义指令(中)的更多相关文章
- AngularJS1.X学习笔记8-自定义指令(上)
AngulaJS的指令是一种非常强大的特性,一个ng-repeat就能让我们非常方便的展示一个数据列表,指令相当于是一个组件,为我们将一些东西封装起来了,提供了复用的可能性.个人认为自定义指令还是比较 ...
- AngularJs学习笔记3——自定义指令
指令 概述: 前面也说过一些常用指令,用于快速入门.现在详细总结一下:指令用于实现各种页面的操作,是对于底层DOM操作的封装,扩展了HTML的行为,实现页面交互以及数据绑定. 指令是一种执行的信号,一 ...
- AngularJS学习笔记(四) 自定义指令
指令(directive)是啥?简单来说就是实现一定功能的XXX...之前一直用的ng-model,ng-click等等都是指令.当我有一个ng没提供的需求的时候,就可以自定义个指令.指令的好处显而易 ...
- AngularJS1.X学习笔记10-自定义指令(下)
继续继续,学完这个部分就去吃饭.引用自由男人的话作为本文的开始:“默认情况下,链接函数被传入了控制器的作用域,而该控制器管理着的视图包含了指令所应用到的元素”.果然像是绕口令,还是看看你的例子比较好. ...
- Angularjs进阶笔记(2)-自定义指令中的数据绑定
有关自定义指令的scope参数,网上很多文章都在讲这3种绑定方式实现的效果是什么,但几乎没有人讲到底怎么使用,本篇希望聊聊到底怎么用这个话题. 一. 自定义指令 自定义指令,是Angularjs用来实 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- Hadoop学习笔记—5.自定义类型处理手机上网日志
转载自http://www.cnblogs.com/edisonchou/p/4288737.html Hadoop学习笔记—5.自定义类型处理手机上网日志 一.测试数据:手机上网日志 1.1 关于这 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
随机推荐
- LCA倍增算法
LCA 算法是一个技巧性很强的算法. 十分感谢月老提供的模板. 这里我实现LCA是通过倍增,其实就是二进制优化. 任何一个数都可以有2的阶数实现 例如16可以由1 2 4 8组合得到 5可以由1 2 ...
- 部署用于生产的Exceptionlees(一个强大易用的日志收集服务)
Exceptionless是一个非常优秀的事件记录服务,目前我们的自部署的Exceptionless已经稳定运行了近一年的时间,收集了千万条事件信息.但Exceptionless官方自宿主部署的文档不 ...
- 微信小程序之生成图片分享
通过社交软件分享的方式来进行营销小程序,是一个常用的运营途径.小程序本身支持直接将一个小程序的链接卡片分享至微信好友或微信群,然后别人就可以通过点击该卡片进入该小程序页面.但是小程序目前不支持直接分享 ...
- html学习第二弹の表格的使用方法
>创建表格的四个元素: table.tbody.tr.th.td 1.<table>-</table>:整个表格以<table>标记开始.</table ...
- c++标准头文件
C++标准库的所有头文件都没有扩展名.C++标准库的内容总共在50个标准头文件中定义,其中18个提供了C库的功能. <cname>形式的标准头文件[ <complex>例外]其 ...
- Python+ Selenium自动化登录腾讯QQ邮箱实例
学习了Python语言一段时间后,在公司的项目里也使用到了python来写测试脚本,一些重复的操作都使用脚本来处理了.大大的提高工作效率,减少了一些手工重复的操作. 以下是使用unittest框架写的 ...
- JAVA:一篇文章理清多态
很多人总是喜欢,或者说错误地将JAVA中的多态理解得很复杂,最常见的错误说法就是所谓"方法的多态",他们会给出类似下面的例子来佐证"多态是指方法的多态": // ...
- git远程提交失败
同步仓库并解决403报错 这时候对本地仓库和github进行同步 # git push -u origin master error: The requested URL returned error ...
- 【数据库】数据库的锁机制,MySQL中的行级锁,表级锁,页级锁
转载:http://www.hollischuang.com/archives/914 数据库的读现象浅析中介绍过,在并发访问情况下,可能会出现脏读.不可重复读和幻读等读现象,为了应对这些问题,主流数 ...
- 给我一台全新的服务器,使用nginx+gunicorn+supervisor部署django
0.准备工作 在一台全新的服务器中新建用户以及用户的工作目录,之后的操作都以这个用户的身份进行,而不是直接用root. 举个栗子: 在服务器下新建用户rinka并赋予sudo权限 1) root登陆, ...
