Android ImgView属性
ImageView是用于界面上显示图片的控件。
属性
1、为ImageView设置图片
①android:src="@drawable/img1";
src设置图片,默认图片等比例放缩,以最适应的大小显示。
②android:background="@drawable/img1"
background是组件通用属性,不仅可以设置组件的背景颜色,也可以用图片做背景。
【提示】①以图片做背景,那么图片将适应组件的大小。
②但如果控件是宽高为wrap_content,则和src的效果相同。
③如果src和background属性同时设置,src设置的图片将在上方,background设置的图片将在上方。src图片不一定完全遮盖下面的图片,根据src的放缩模式而定。
④资源文件名称由小写字母、数字、下划线组成。(注意:不能用大写字母)
③案例
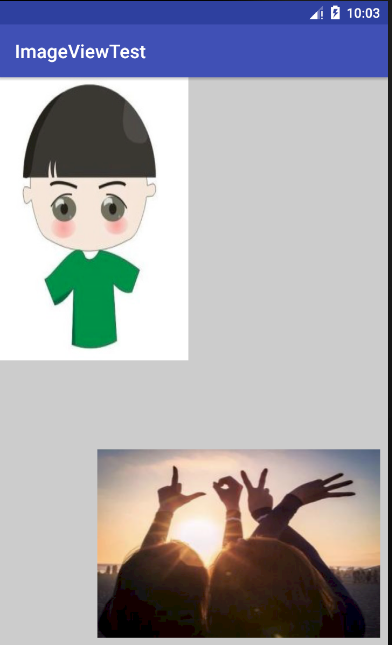
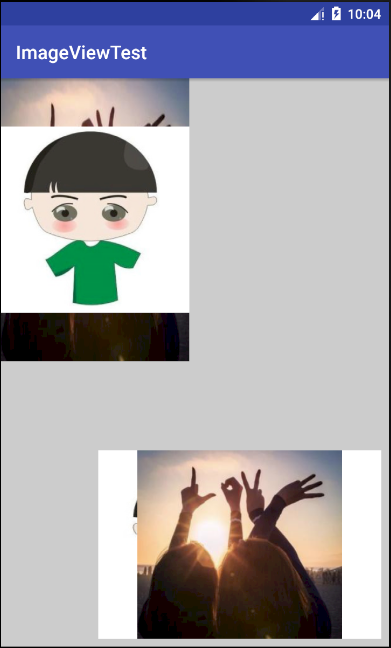
【准备】对应的图片资源可以放再 res/drawable文件夹下,这是两张图片没有进行任何缩放的效果

【代码】
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ccc"> <ImageView
android:id="@+id/iv"
android:layout_width="200dp"
android:layout_height="300dp"
android:background="@drawable/img1" /> <ImageView
android:id="@+id/iv2"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:background="@drawable/img2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" /> </android.support.constraint.ConstraintLayout>
【效果】


【提示】
【提示】①这里为了更好地说明background和src的区别,我们将ImageView设置具体的宽度。
②其他一些margin和constraintEnd等属性只是用来调整位置。具体根据你的父容器而定。
③左图是background的效果,右图是在src的效果,并未其添加了图片作为背景,便于观察ImageView的位置和大小。
2、放缩属性ScaleType
android:scaleType="fitXY"
【提示】ScaleType属性要结合src属性一起使用,对background设置的图片没有效果
【代码】
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ccc"> <ImageView
android:id="@+id/iv"
android:layout_width="360dp"
android:layout_height="500dp"
android:src="@drawable/img1"
android:background="#f00"
android:scaleType="fitCenter"/> </android.support.constraint.ConstraintLayout>
【属性值】

以下只修改ScaleType的属性值
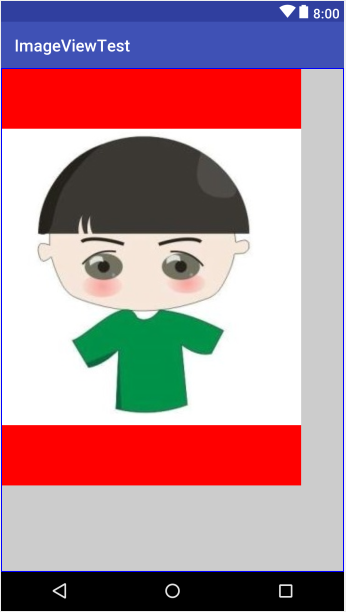
①fixCenter:这是图片默认的属性值,表示会填充控件,不会让图片变形。

②fixXY:表示图片填充控件,允许图片拉伸,会根据ImageView的大小而适配。和background的效果相同。

③centerCrop:以填满整个ImageView为目的,将ImageView的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(ImageView的宽高都要填满),原图超出部分做裁剪处理。
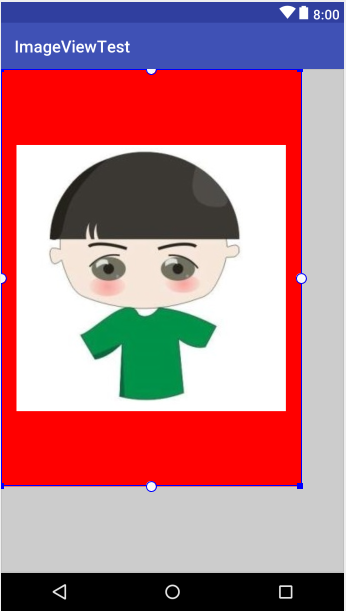
【效果】

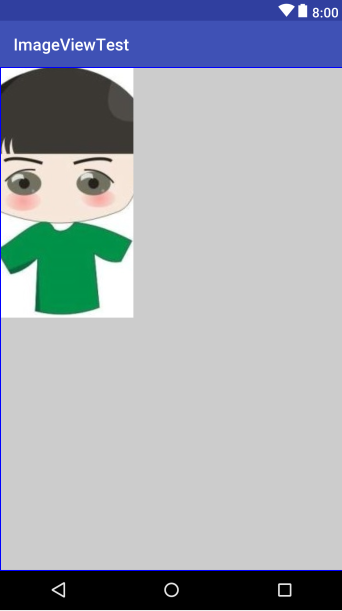
④center:保持原图大小,显示在ImageView的中心。当原图大小小于ImageView大小时,旁边部分将空白,如左图。反之,原图将将做裁剪处理,如右图(这里将ImageView的大小修改成比原图小的值)
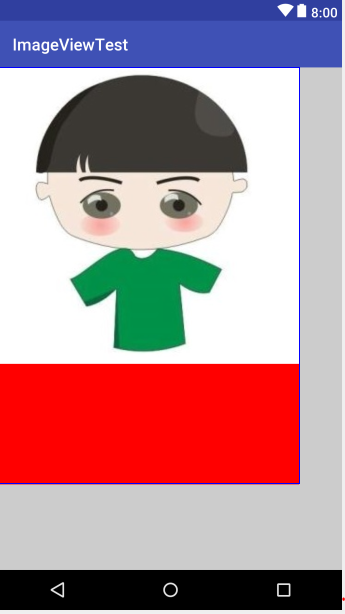
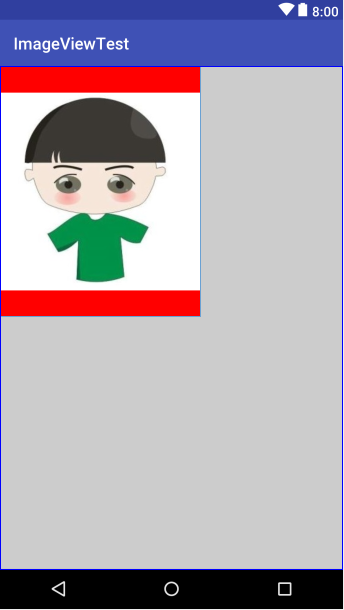
【效果】


⑤matrix:不改变原图的大小,从ImageView的左上角开始绘制原图。原图超过部分将作裁剪。
【提示】用Matrix对ImageView作放大和缩小的效果是,ImageView的ScaleType必须设置为matrix

⑥fitEnd:把原图按比例放缩到ImageView的宽度,显示在下方的位置。左图
⑦fitStart:把原图按比例放缩到ImageView的宽度,显示在上方的位置。右图


⑧centerInside:以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小的原图宽高等于或者小于ImageView的宽高。如果原图小于ImageView的宽高,则原图不做处理,居中显示在ImageView上(如左图)。反之,和fixCenter效果相同。以短的一边为基准等比例放缩图片,完整的显示在ImageView的中间(如右图)。


3、调整边界来适应图片
android:adjustViewBounds="true/false"
表示是否可以通过调整边界来适应图片(与maxWidth或者maxHeight配合使用)。一般此属性和maxHeight和maxWidth属性一起使用。最大宽度和高度。
【提示】①如果设置的layout_width与layout_height都是定值,则设置adjustViewBounds是没有效果的,ImageView将为设定的定值的宽高。
②如果设置的layout_width与layout_height都是wrap_content,则设置adjustViewBounds是没有意义的,因为ImageView将始终与图片拥有相同的宽高比(但是并不是相同的宽高值,通常都会放大一些)
Android ImgView属性的更多相关文章
- 详解android:scaleType属性
详解android:scaleType属性 转自:http://blog.csdn.net/encienqi/article/details/7913262 http://juliaailse. ...
- android:exported 属性详解
属性详解 标签: android 2015-06-11 17:47 27940人阅读 评论(7) 收藏 举报 分类: Android(95) 项目点滴(25) 昨天在用360扫描应用漏洞时,扫描结果, ...
- Android weight属性详解
android:layout_weight是一个经常会用到的属性,它只在LinearLayout中生效,下面我们就来看一下: 当我们把组件宽度设置都为”match_parent”时: <Butt ...
- 修改Android系统属性SystemProperties.set("sys.powerctl", "shutdown")关机分析
简介: 从之前的博文中我们提到过,关机流程中最后是通过修改Android属性进行关机操作(SystemProperties.java通过JNI调用访问系统属性),当然我们也可以通过adb命令修改And ...
- android:digits属性
android:digits属性限定输入的字符 可以用于密码输入等输入框 ex: 个人意见: 但是这样的话不符合要求的字符直接输入不上去,可能会给用户造成困惑,最好给出提示或用其他工具. 本文欢迎转载 ...
- android布局属性详解
RelativeLayout用到的一些重要的属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_cen ...
- Android开发实战(二十一):浅谈android:clipChildren属性
实现功能: 1.APP主界面底部模块栏 2.ViewPager一屏多个界面显示 3......... 首先需要了解一下这个属性的意思 ,即 是否允许子View超出父View的返回,有两个值true . ...
- Android:关于声明文件中android:process属性说明
笔者在学习Android Service组件的过程中碰到了一个问题,就是在Android应用的声明文件Manifest.xml中有时候会对相关的服务标签设置一个android:process=&quo ...
- Android - 控件android:ems属性
Android - 控件android:ems属性http://blog.csdn.net/caroline_wendy/article/details/41684255?utm_source=tui ...
随机推荐
- ubuntu 虚拟机上的 django 服务,在外部Windows系统上无法访问
背景介绍 今天尝试着写了一个最简单的django 服务程序,使用虚拟机(Ubuntu16.02 LTS)上的浏览器访问程序没有问题.但是在物理机器上(win10 Home) 就出现错误 解决方法 在 ...
- 记录java/javascript让浮点数显示两位小数的方法
参考:http://www.jb51.net/article/46010.htm 另,如果只是要在页面层展示的时候,显示为两位小数,也可以直接改前端js代码. item.turnoverRate = ...
- .net core 使用阿里云短信发送SMS
阿里云官方的skd(aliyun-net-sdk-core,aliyun-net-sdk-dysmsapi)在dnc中发送短信会出错,nuget上的包貌似也一样不管用.直接改下sdk当然也可以,但就发 ...
- Windows10下的docker安装与入门 (一)使用docker toolbox安装docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- PHP 通过fsockopen函数获取远程网页源码
<?php $fp = fsockopen("www.baidu.com", 80, &$errno, &$errstr, 10); if(!$fp) { e ...
- jacascript 判断元素尺寸和位置
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! getBoundingClientRect() 判断一个元素的尺寸和位置是简单的方法就是使用 obj.ge ...
- 减小APK大小
本篇文章翻译自Reduce APK Size 用户通常不会去下载体积过大的应用程序,特别是当自己的设备连接的是 2G/3G 或者按字节付费的网络.这篇文章描述了如何缩减 APK 的体积大小,以使得更多 ...
- 单例模式详解及java常用类
[单例模式] 确保某一个类,只能产生一个实例. 设计思路: ====将构造函数私有化,确保类外部,不能使用new关键字自行创建对象. ====在类内部实例化一个对象,并通过静态方法返回. ( ...
- Linux正则表达式总结【网络资源整理】
正则表达式的分类 1.基本的正则表达式(Basic Regular Expression 又叫Basic RegEx 简称BREs) 2.扩展的正则表达式(Extended Regular Expre ...
- BST讲解
BST 第一步,什么是BST,所谓BST就是满足一种特定性质的二叉树,这个性质一般情况是当前节点的权值比他的左子树的所有点的权值大,比他的右子树的所有点的权值小,满足这样性质的二叉树就称为BST,下面 ...
