[C#]Google Chrome 书签导出并生成 MHTML 文件
目的
因为某些原因需要将存放在 Google Chrome 内的书签导出到本地,所幸 Google Chrome 提供了导出书签的功能。
分析
首先在 Google Chrome 浏览器当中输入 chrome://bookmarks 来到书签管理页面,找到最右侧的三个点,选择导出书签,导出的文件是一个 HTML 文件,里面包含了所有书签的层级结构等信息。
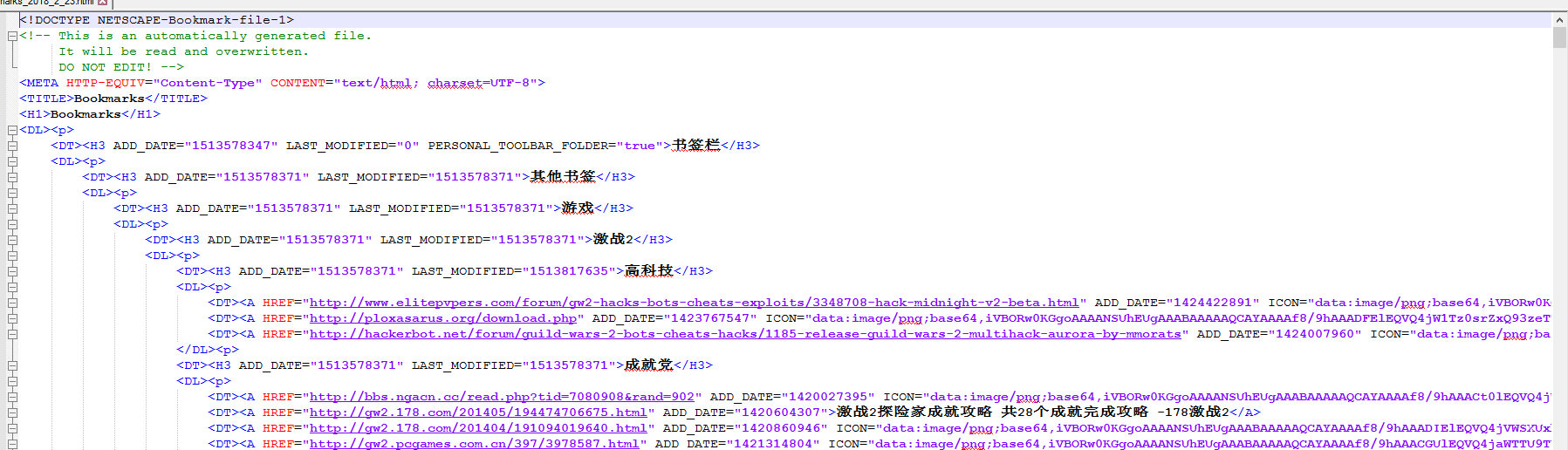
使用 Notepad++ 打开该文件之后可以看到里面的内容如下:

粗略一看貌似没什么问题,其实在里面的 <DT> 与 <P> 都缺少了闭合标签,所以在解析的时候需要将其去除掉。去除掉之后的 HTML 文件结构大概像这样:
<DL>
<H3>文件夹标题</H3>
<DL>
<H3>子文件夹标题</H3>
<A HREF="书签地址">子文件夹书签1</A>
<A HREF="书签地址">子文件夹书签2</A>
</DL>
<A HREF="书签地址">书签1</A>
<A HREF="书签地址">书签2</A>
</DL>
可以很明显看到这里是有一个层级关系的,所以我们可以通过递归来生成一个树形模型,生成之后,再遍历这个模型来根据这个树形结构来创建 MHTML 文件,并且进行归类。
实现
操作 HTML 文件在 .Net 下有一个很方便的第三方库,名字叫做 HtmlAgilityPack,通过这个库我们可以很方便地操作 HTML 文档,就跟 DOM 一样方便,而且它支持 XPath 选取。
项目地址:http://html-agility-pack.net/
GitHub 地址:https://github.com/zzzprojects/html-agility-pack
Nuget 地址:https://www.nuget.org/packages/HtmlAgilityPack/
通过 Nuget 安装该包到项目当中,引入HtmlAgilityPack命名空间,就可以开始编写代码了。
1.编写 HtmlResolver 解析器
建立一个 HtmlResolver 类,该类用于解析 Chrome 导出的书签:
public class HtmlResolver
{
private HtmlDocument _htmlDocument = new HtmlDocument();
/// <summary>
/// 初始化 HTML 解析器
/// </summary>
/// <param name="htmlPath">Google Chrome 导出的书签 HTML 路径</param>
public HtmlResolver(string htmlPath)
{
using (FileStream htmlFileStream = File.Open(htmlPath, FileMode.Open))
{
using (StreamReader htmlReader = new StreamReader(htmlFileStream))
{
// 移除干扰标签
string htmlStr = htmlReader.ReadToEnd();
htmlStr = htmlStr.Replace(@"<DT>", string.Empty).Replace(@"<p>", string.Empty);
// 加载 HTML
_htmlDocument.LoadHtml(htmlStr);
}
}
}
}
在对象初始化的时候要求提供 Google Chrome 导出的书签 HTML 文件路径,并且读入 HTML 文件数据的时候移除掉之前所说的 <DT> 与 <P> 标签,方便后面 HtmlAgilityPack 进行解析,移除之后,HtmlDocument 通过 HTML String 初始化。
2.创建书签模型
当我们递归完成之后需要将数据存储在书签模型当中,方便后面生成 MHTML 文件的时候使用。
/// <summary>
/// 书签模型
/// </summary>
public class BookMarkModel
{
/// <summary>
/// 初始化书签模型
/// </summary>
/// <param name="name">书签名称</param>
/// <param name="path">书签路径</param>
/// <param name="url">绑定的 URL</param>
/// <param name="childNodes">子节点集合</param>
public BookMarkModel(string name, string path, string url = null, List<BookMarkModel> childNodes = null)
{
Name = name;
Url = url;
ChildNodes = childNodes;
Path = path;
}
/// <summary>
/// 书签名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 绑定的 URL
/// </summary>
public string Url { get; set; }
/// <summary>
/// 书签路径
/// </summary>
public string Path { get; set; }
/// <summary>
/// 子节点集合,如果没有则为 NULL
/// </summary>
public List<BookMarkModel> ChildNodes { get; set; }
}
该模型是一个典型的树形结构,之后我们就开始递归生成书签模型了。
3.递归生成树形模型
递归算法自己一直不太会写,写好这一个递归方法基本都花费了半天的时间
[C#]Google Chrome 书签导出并生成 MHTML 文件的更多相关文章
- Google Chrome 书签导出并生成 MHTML 文件
目的 因为某些原因需要将存放在 Google Chrome 内的书签导出到本地,所幸 Google Chrome 提供了导出书签的功能. 分析 首先在 Google Chrome 浏览器当中输入 ch ...
- Android手机同步电脑端google chrome书签
我先声明:文中FQ 都是博客园自动将中文(fan qiang)转换为FQ的,并不是我本来写的就是FQ~~ 手机和电脑都必须要能登录google(Xee:几乎所有做开发的人都每天的生活都离不开谷歌了,可 ...
- powerdesigner连接数据库 导出数据 生成PDM文件 傻瓜试教程
也可下载文档:http://download.csdn.net/detail/shutingwang/6378665
- Google Chrome Plus——绿色便携多功能谷歌浏览器
我更新浏览器的时候一般没有时间更新这个帖子,所以具体请看我网盘下载链接里面的更新日志,请自行查看最新版本下载,谢谢. 近期更新日期:2016.8.15(此时间可能不是最新,请看我网盘里面的更新日志) ...
- 360chrome,google chrome浏览器使用jquery.ajax加载本地html文件
使用360chrome和google chrome浏览器加载本地html文件时,会报错,提示: XMLHttpRequest cannot load file:///Y:/jswg/code/html ...
- java导出生成csv文件
首先我们需要对csv文件有基础的认识,csv文件类似excel,可以使用excel打开,但是csv文件的本质是逗号分隔的,对比如下图: txt中显示: 修改文件后缀为csv后显示如下: 在java中我 ...
- Google Chrome 自定义协议(PROTOCOL)问题的处理
最近在使用谷歌浏览器的时候遇到了自定义协议(PROTOCOL)的问题,比较折腾,特此记录,希望我浪费生命换来的结果能够帮助读到此文的朋友少浪费一点宝贵的时间! 由于某些原因,电脑里一直没有安装阿里旺旺 ...
- google浏览器如何导出书签
首先打开浏览器点右侧的自定义及控制Google chrome. 点击书签-书签管理器 打开书签管理器界面中· 点击书签管理器的整理 最下面的将书签导出到html文件.. 弹出另存为对话 ...
- 手机chrome书签文件导出教程
重大发现!!!本人亲自测试可以导出chrome书签文件登录下面的链接https://takeout.google.com/settings/takeout/custom/chrome?pli=1
随机推荐
- 关于换了手机后,导致原来连的fiddler抓不到新手机上的包的解决方法
原来我们测试都是一台安卓机,一台ios机,由于机子不够,所以安卓机都是自己的手机,可以连内网,也可以连外网 但是最近这几天,不知道公司抽了什么风.把网都给限制了,只有公司的测试机,才能连内网测,结果我 ...
- Matlab绘图基础——axis设置坐标轴取值范围
peaks; axis tight %Set the axis limits to equal the range of the data axis square axis 'auto x' % ...
- 爬虫(scrapy中的ImagesPipeline)
在使用ImagesPipeline对妹子图网站图片进行下载时,遇到302错误,页面被强制跳转. 解决办法如下: # -*- coding: utf-8 -*- # Define your item p ...
- Hibernate学习笔记四 查询
HQL语法 1.基本语法 String hql = " from com.yyb.domain.Customer ";//完整写法 String hql2 = " fro ...
- 福州大学W班-alpha冲刺评分
作业链接 https://edu.cnblogs.com/campus/fzu/FZUSoftwareEngineering1715W/homework/1159 作业要求 1.前期准备 阅读学习&l ...
- C语言博客作业—数据类型
一.PTA实验作业 题目1: 1. 本题PTA提交列表 2. 设计思路 (2)if(输入的n为奇数){ for(行数小于n/2+1时){ for(空格数等于n-2*k+1) printf(" ...
- 关于安装win7系统时出现0x0000007b电脑蓝屏代码的问题
问题解析: 0X0000007B 这个错误网上都说是sata硬盘的什么引导模式的原因引起. 在网上查找了很久,大概引起错误的原因就是:sata和ide两种模式不同,前者可以装win7系统,后者是xp系 ...
- codevs 3342 绿色通道
codevs 3342 绿色通道 http://codevs.cn/problem/3342/ 难度等级:黄金 题目描述 Description <思远高考绿色通道>(Green Pass ...
- Angular.js 1++快速上手
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Goole所收购.是一款优秀的前端JS框架.AngularJS有着诸多特性,最为核心的是:MVC,撗块化,自动化双向数据绑 ...
- machine learning 之 导论 一元线性回归
整理自Andrew Ng 的 machine learnig 课程 week1. 目录: 什么是机器学习 监督学习 非监督学习 一元线性回归 模型表示 损失函数 梯度下降算法 1.什么是机器学习 Ar ...
