float 与 display:inline-block
float:
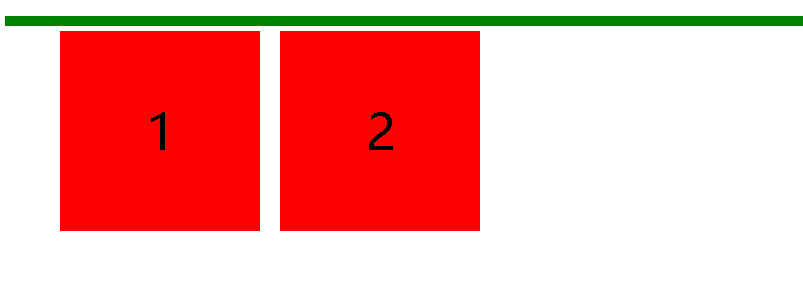
1.会导致高度塌陷
<style type="text/css">
li{
float:left;
height:200px;
width:200px;
background-color: red;
margin:10px;
font-size: 50px;
text-align: center;
line-height: 200px;
list-style: none
}
ul{
border:5px solid green;
width:100%;
}
<style> <ul>
<li>1</li>
<li>2</li>
</ul>

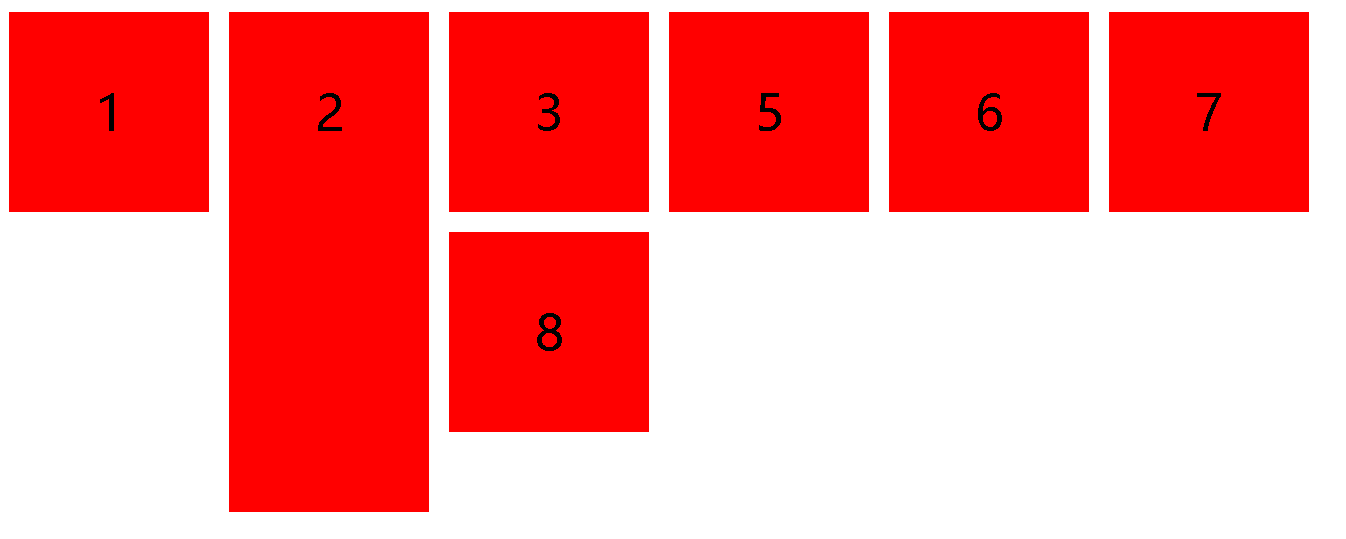
2.若float元素高度不一,会形成锯齿状
<style type="text/css">
div{
float:left;
height:200px;
width:200px;
background-color: red;
margin:10px;
font-size: 50px;
text-align: center;
line-height: 200px;
}
div.q1{
height:500px;
} </style> <div>1</div>
<div class="q1">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>

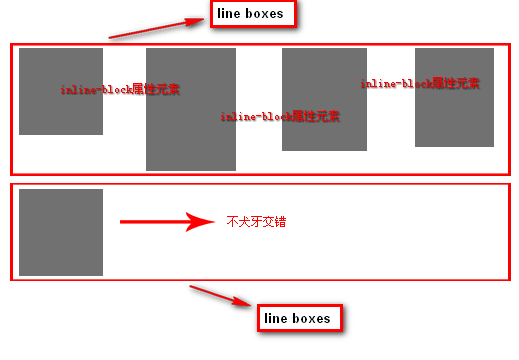
2.display:inline-block
注:每一行所有的inline元素与inline-block元素 会形成一个inline box ,该inline box的高度由inline 或inline-block元素的高度来决定,所以不会出现锯齿状

问题:换行符与空格间隙问题
(1)空格符的本质就是透明的字符,所有可以通过font-size:0 来去除空格
(2)letter-spacing 属性
总结:
block水平的元素inline-block化后,IE6/7没有换行符间隙问题,其他浏览器均有;
inline水平的元素inline-block后,所有主流浏览器都有换行符/空格间隙问题; font-size:0,去除换行符间隙,在IE6/7下残留1像素间隙,其他浏览器都完美去除; letter-spacing负值可以去除所有浏览器的换行符间隙。
float 与 display:inline-block的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- float:left 与display:inline的具体区别?
设了float:left的元素允许它的右边存在任何元素同行显示,不论是内联元素还是块元素.但它的左边还是不允许存在任何元素与之同行显示,哪怕其它的元素的代码在前,除非也给前面的元素加上float:le ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
随机推荐
- 《UNIX实用教程》读书笔记
原著:<Just Enough UNIX> Fifth Edition [美]Paul K.Andersen 译著:<UNIX实用教程> 第5版 宋虹 曾庆冬 段桂华 杨路 ...
- 二、Html基本语法
1,XHTML的基本结构和规则 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < ...
- 无废话XML--DOM4J
Dom4j 是一个易用的.开源的库,用于 XML ,XPath 和 XSLT .它应用于 Java 平台,采用了 Java 集合框架并完全支持 DOM ,SAX 和 和 JAXP .我们可以很 ...
- ClearCase新增文件
原文地址:http://blog.csdn.net/ace_fei/article/details/7531376 大家应该都知道在clearcase上新增文件是通过以下过程来生成的: clearto ...
- fopen fclose feof fgets fetl
fopen :Open file, or obtain information about open files 例如 fid = fopen(filename, permission)%许可包括: ...
- absort函数和exit函数
1. exit()函数会结束并退出程序. 1. abosrt()函数会触发程序的异常,然后程序后面的语句就不会执行了.用来提示错误.会出现:
- [SQL] 函数整理(T-SQL 版)
函数整理(T-SQL 版) 一.数学函数 1.求绝对值 ABS() 函数用来返回一个数值的绝对值. SELECT ABS(-5.38) AS absValue; 2.求指数 POWER() 函数是用 ...
- https原理及实践
转载请注明出处 安全知识 网络安全问题 数据机密性 在网络传输数据信息时,对数据的加密是至关重要的,否则所有传输的数据都是可以随时被第三方看到,完全没有机密性可言. 数据机密性解决问题思路 利用算法 ...
- 同一台机器上多个tomcat启动造成的内存溢出问题的解决方法。
加下面这句话就行了,我是WIN10+双tomcat+nginx(本地站点),无压力.在编译器的vm option里面加哦. -server -Xms512m -Xmx1024m -XX:PermSiz ...
- 洛谷 [P1198] 最大数
首先这是一道线段树裸题,但是线段树长度不确定,那么我们可以在建树的时候,将每一个节点初始化为-INF,每次往队尾加一个元素即一次单节点更新,注意本题的数据范围,其实并不用开 long long,具体请 ...
