Canvas实现3D效果-可旋转的立方体
摘要:Canvas画布是一个二维平面,如何展示出3D效果?通过将三维空间中的Z轴抽取出来,将图像的点投影到与Z轴垂直的平面上,在通过旋转等变换效果,我们就能实现3D效果。
一、建立坐标系

1)立方体坐标系
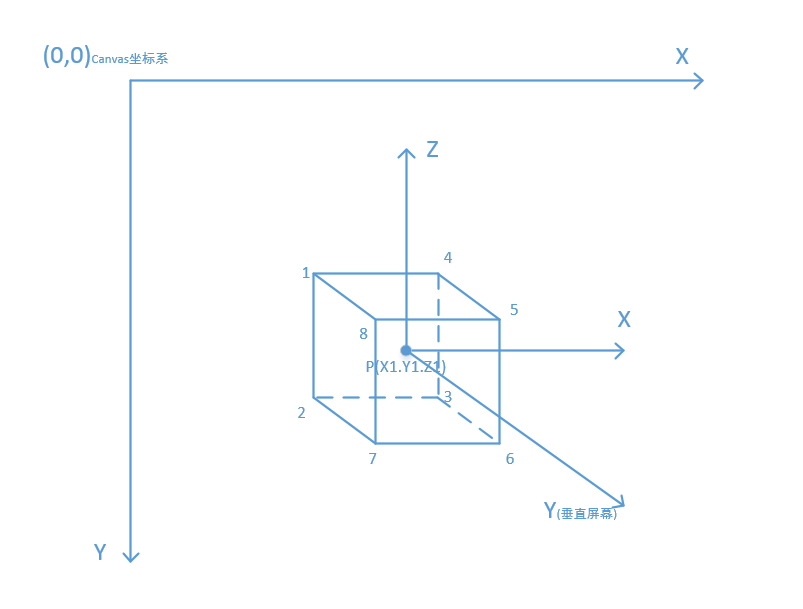
我们以立方体的几何中心作为原点,如图建立坐标系。
2)canvas坐标系
canvas坐标系主要用于显示3维平面在浏览器中的投影(就像一束光照射在立方体上,在墙面出现的阴影)。三维坐标系的层次在顶层,canvas坐标系在底层。
二、立方体旋转
我们将Y轴抽取出来之后,图像对于屏幕前的我们,主要是围绕Z轴和X轴所处平面的轴在旋转,当我们的鼠标移动时,移动的XY距离可以换算成旋转的角度。立方体在空间中的旋转,我们只需要旋转他的8个顶点,移动后将每个面连起来,就完成了立方体的移动。
PS:这里涉及到了旋转矩阵的知识,不明白的同学可以搜索一下旋转矩阵,有详细的解释,本文不再阐述。
1)绕X轴移动
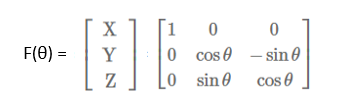
鼠标向下移动时,我们将移动的距离换算为角度θ,利用旋转矩阵,我们将顶点的矢量与旋转矩阵相乘,即可得到旋转后的点。

2)绕z轴移动
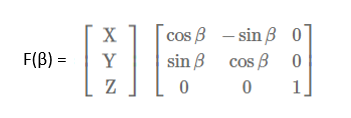
鼠标向下移动时,我们将移动的距离换算为角度β,继续以上操作。

3)XOZ平面上的其他轴
当鼠标斜着移动时,我们可以将其分解为两个方向的移动,在三维空间中也是一样,将图像分解为先绕X轴移动θ角,在绕Y轴移动β角。

这样我们就可以获得相应的移动公式。
三、立方体投影
当旋转完毕之后,就需要将旋转后的图像投影到二维平面。直接将Y轴的值去掉,将X轴的值设置为canvas平面的X值,将Z轴的值设置为canvas平面的-Y值。
四、代码实现
下载项目后可查看效果,请使用高版本浏览器查看。
https://github.com/sincw/sinwProject/tree/master/webContent/src/main/webapp/work/cube
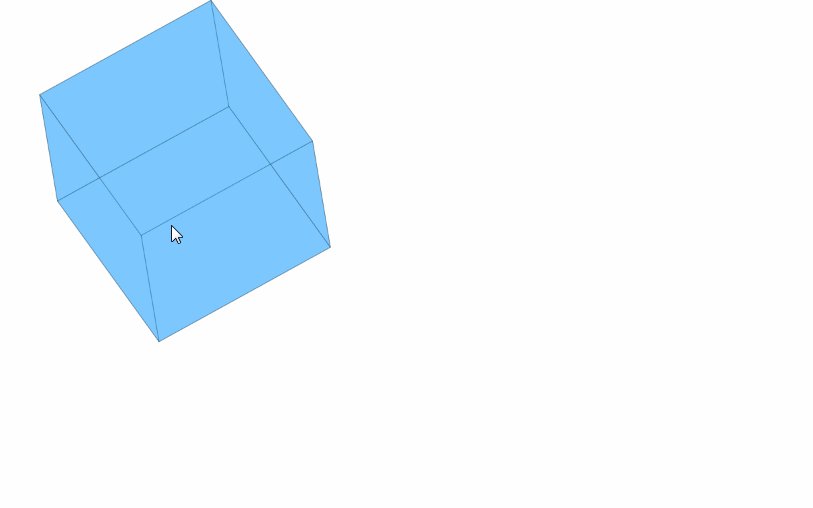
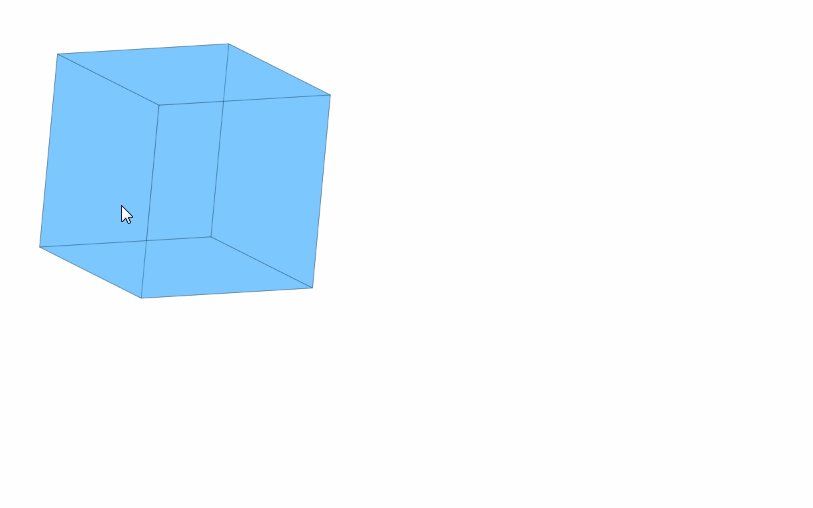
效果:

Canvas实现3D效果-可旋转的立方体的更多相关文章
- canvas实现3D魔方
摘要:使用canvas实现可交互的3D魔方 一.简单分析 魔方物理性质: 1.中心块(6个):中心块与中心轴连接在一起,但可以顺着轴的方向自由的转动. 2.棱块(12个):棱块的表面是两个正方形,结构 ...
- 网页3D效果库Three.js初窥
网页3D效果库Three.js初窥 背景 一直想研究下web页面的3D效果,最后选择了一个比较的成熟的框架Three.js下手 ThreeJs官网 ThreeJs-github; 接下来我会陆续翻译 ...
- WPF 图片浏览 伪3D效果
原文:WPF 图片浏览 伪3D效果 首先上效果图: 因项目要求,需要把图片以"好看"."炫"的效果展示出来,特地研究了一下WPF关于3D方面的制作,奈何最终成果 ...
- Seen.js – 使用 SVG 或者 Canvas 渲染 3D 场景
Seen.js 渲染3D场景为 SVG 或者 HTML5 画布.Seen.js 包含对于 SVG 和 HTML5 Canvas 元素的图形功能的最简单的抽象.所有这个库的其它组件都是不用关心将要渲染的 ...
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- 在WPF中使用PlaneProjection模拟动态3D效果
原文:在WPF中使用PlaneProjection模拟动态3D效果 虽然在WPF中也集成了3D呈现的功能,在简单的3D应用中,有时候并不需要真实光影的3D场景.毕竟使用3D引擎会消耗很多资源,有时候使 ...
- css3 3D效果
css3 3D变形 transfrom初学 这个礼拜学了css3 3d,感觉到css无穷的魅力,可以通过几个特定的代码符号创建出3D效果的页面. ___ 透视 一个元素需要一个透视点才能激活3D空间, ...
- 一篇文章搞定css3 3d效果
css3 3d学习心得 卡片反转 魔方 banner图 首先我们要学习好css3 3d一定要有一定的立体感 通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了. 首先先给大家看一个小例子: 卡 ...
- 使用Three.js网页引擎创建酷炫的3D效果的标签墙
使用Three.js引擎(这是开源的webgl三维引擎,gitgub)进行一个简单应用. 做一个酷炫的3d效果的标签墙(已经放在我的博客首页,大屏幕可见), 去我的博客首页看看实际效果 www.son ...
随机推荐
- WPF经纬度控件
1.需求及思路 绘制一个控件,可以设置经纬度,经纬度用double类型表示,支持绑定数据,数据更改通知.错误验证,输入检校. 大致设计界面如下图: 2.主要代码 主要代码在于计算,double类型转换 ...
- 1.4WEB API 路由配置及参数传输
在没有添加路由时,webapi 的访问比较恶心,访问的时候是没有接口方法的.如果定义了同样参数的方法,它就傻傻的分不清的,为了解决这个问题,我们加上路由吧. 这是生成的api帮助文档列表,可以看到下面 ...
- zookeeper初探
安装三台linux虚拟机,安装好java环境,并配置好网络以及host文件,分别改好hostname为node0.node1.node2 上传下载好的zookeeper文件到node0的/usr/lo ...
- ACE之通信的设计空间
本篇文章主要介绍 .无连接的和面向连接的协议之间的对比 .同步的和异步的消息交换之间的对比. .消息传递和共享内存之间的对比. 1:无连接和面向连接的协议对比 协议(protocol)是指一组规则,这 ...
- js中三种全局变量声明方法
声明方式一: 使用var(关键字)+变量名(标识符)的方式在function外部声明,即为全局变量,否则在function声明的是局部变量.该方式即为显式声明详细如下: <script> ...
- [LeetCode] Find Duplicate File in System 在系统中寻找重复文件
Given a list of directory info including directory path, and all the files with contents in this dir ...
- 树莓派控制HC-SR04超声波模块测距(新手向+C语言向)
因为作业要求使用c语言代码,这里先附上一段摘自网上的代码 感谢KalaerSun的c语言代码,摘自https://blog.csdn.net/qq_25247589/article/details/6 ...
- [HAOI2006]旅行
题目描述 Z小镇是一个景色宜人的地方,吸引来自各地的观光客来此旅游观光.Z小镇附近共有N个景点(编号为1,2,3,…,N),这些景点被M条道路连接着,所有道路都是双向的,两个景点之间可能有多条道路.也 ...
- [HNOI2001]软件开发
题目描述 某软件公司正在规划一项n天的软件开发计划,根据开发计划第i天需要ni个软件开发人员,为了提高软件开发人员的效率,公司给软件人员提供了很多的 服务,其中一项服务就是要为每个开发人员每天提供一块 ...
- brk和mmap(转)
进程分配内存有两种方式,分别由两个系统调用完成:brk和mmap: 1.brk是将数据段的(.data)的最高地址指针_edata往高地址推 2.mmap是虚拟地址空间找一个空闲的虚拟内存 如果mal ...
