IE浏览器兼容的常见问题及解决方案
常见6个问题及解决方案
1 IE6/IE7对display:inline-block的支持还欠缺
就是我们做导航栏时通常会用到<ul><li>标签去写,在现在一些主流的浏览器中,我用display:inline-block把<li>设置成横排就没有问题都可以显示,可是在IE6和IE7就变成垂直了。
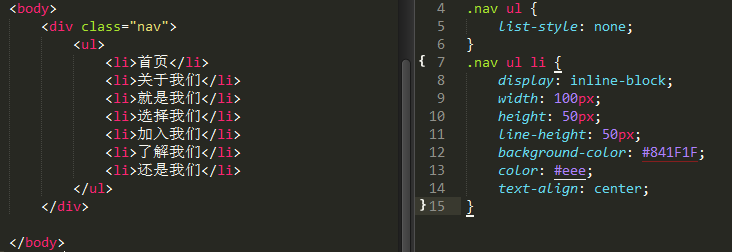
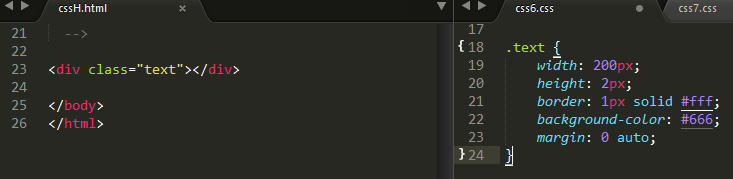
这是css代码和html代码:

火狐浏览器显示正常

IE6/7浏览器显示异常

解决方案:加上 *display:inline 就可以了;
2 IE下的margin属性有双倍边距
我们在设置float:left,然后设置margin-left的属性时你会发现在主流浏览器和IE浏览器显示的效果有差异,IE浏览器会宽很多。
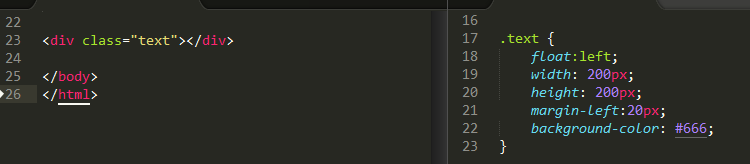
css代码和html代码:

火狐显示:

IE6/7显示:

解决方案:在对应的css样式里加上display:inline-block就好啦;
3 IE6/7显示垂直滚动条
有时候我们页面就几句话的内容,也会出现滚动条。
解决方法:设置html的overflow属性为auto,html{overflow:auto;};
4 居中布局
如果我们想把一个div元素设置居中一般我们都会设置margin:0 auto;,但是在IE6下面显示的效果总是不对。
css代码和html代码:

火狐显示:

IE6显示:

解决方案:在父级元素里设置text-align:conter;在这个div里设置text-align:left;
5 无法设置微型hieght
在IE浏览器中无法设置较小的高度的。
css/html代码:

火狐显示:

IE6/7显示:

解决方案:设置overflow:hidden;属性;
6 IE的html和css兼容代码注意事项
我在做这个IE兼容的html时因为在代码<!-- [if gt IE 6]><![endif] -->中多打了两份空格就显示不出来;
【完结】
IE浏览器兼容的常见问题及解决方案的更多相关文章
- IE6浏览器兼容问题及部分解决方案(网上整理)
作为一个初涉前端技术的IT菜鸟,IE浏览器的兼容问题是一个不得不跨越的坎.为了能够在不同浏览器达到同样的显示效果,就不得不花心思想出办法实现兼容.由于各大主流浏览器内核不同,各自的实现标准有所差异,因 ...
- 模态窗口showModalDialog的浏览器兼容解决方案【改】
将代码中原来的 window.showModalDialog 全部替换成: showModalDialogN 然后增加方法: function showModalDialogN(uri, args, ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- XHTML CSS 常见问题和解决方案
原文地址:XHTML CSS 常见问题和解决方案 作为前端开发人员,在日常的页面制作时,不可避免的会碰上这样那样的问题,我挑选了其中的一些进行总结归档,希望对大家会有所帮助: 1.如何定义高度很小的容 ...
- 浅谈CSS hack(浏览器兼容)
今天简单写一点关于浏览器兼容的处理方法,虽然百度上已经有很多,但是我还是要写! 先看一个图 这个图描述了2016年1月至8月网民们所使用的浏览器市场份额(来源:http://tongji.baidu. ...
- web前端~~浏览器兼容问题(百度)
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的 ...
- WEB前端开发人员须知的常见浏览器兼容问题及解决技巧
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的 ...
- IE内嵌google chrome frame解决浏览器兼容问题
IE内嵌google chrome frame解决浏览器兼容问题 http://www.cnblogs.com/xwdreamer/archive/2013/12/17/3477776.html 参 ...
- 常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
什么是浏览器兼容问题?所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们 ...
随机推荐
- CheckStyle
在Eclipse当中安装CheckStyle插件非常方便,和安装FindBugs除了URL有区别之外,其他的几乎完全一样.我们可以参照以下几个步骤进行(注意一下,eclipse版本不一样,可能安装插件 ...
- 夏令营提高班上午上机测试 Day 2 解题报告
那一天,日照一中夏令营数据结构提高班的同学们终于想起了,被Day2上午的三道题支配的恐惧…… 是的..这一天的题有点难想.. 本来打算前天写这篇随笔,然而前天在机房和同学打luogu月赛…… 昨天 ...
- BZOJ 4766: 文艺计算姬 [矩阵树定理 快速乘]
传送门 题意: 给定一个一边点数为n,另一边点数为m,共有n*m条边的带标号完全二分图$K_{n,m}$ 求生成树个数 1 <= n,m,p <= 10^18 显然不能暴力上矩阵树定理 看 ...
- python学习资料链接
1.入门与量化:https://www.v2ex.com/t/257297
- 定制化WinPE
1 .首先挂载wim Dism /Mount-WIM /WimFile:D:\install.wim /Index: /MountDir:D:\wimmount 2. 如何要修改WinPE的启动项,可 ...
- win7无法启用网络发现
1. Windows+R 2. 指令services.msc 3.找到以下服务,设为自动并开启服务 Function Discovery Resource Publication SSDP Disco ...
- 洛谷P1783 海滩防御 分析+题解代码
洛谷P1783 海滩防御 分析+题解代码 题目描述: WLP同学最近迷上了一款网络联机对战游戏(终于知道为毛JOHNKRAM每天刷洛谷效率那么低了),但是他却为了这个游戏很苦恼,因为他在海边的造船厂和 ...
- [NOIP]2016天天爱跑步
[NOIP]2016天天爱跑步 标签: LCA 树上差分 NOIP Description 小C同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.<天天爱跑步>是 ...
- js使用defineProperty的一些坑
var p2={ }; Object.defineProperty(p2,"gs",{ get:function () { return this.gs; }, set:funct ...
- Git版本控制的基本命令
安装完了GIT首先要自报家门,否则代码不能提交 git config --global user.name "Your Name" git config --global user ...
