【翻译】在Ext JS 6通用应用程序中使用既共享又特定于视图的代码
原文:Using Both Shared and View-Specific Code in an Ext JS 6 Universal App
在本文,在展示如何编写Ext JS 6通用应用程序代码以使控制器和视图模型能适用于特定视图又是共享的。
想了解更多有关Ext JS 6的信息吗?请报名参加培训班吧。
本文的重点是通用应用程序,而不是只能用于纯classic或纯Modern的应用程序。特别是,app文件夹在通用应用程序中具有独特的用途。
背景
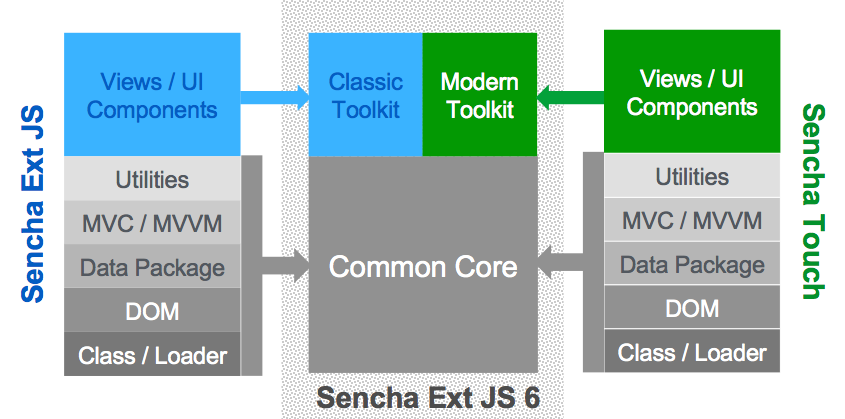
你可能已经听说过这个令人激动的消息,Ext JS已经将Sencha Touch组件合并到库里了。这将允许你使用传统的桌面Ext JS和移动Touch用户界面创建通用应用程序以运行在桌面、平板和智能手机上。
Sencha已经将这些组件家族放入名为“classic”和“modern”的两个工具包中。工具包classic中的是Ext JS组件集,而modern工具包中的是Sencha Touch 2组件集。每一个工具包的目标是去支持经典或现代的浏览器。Classic支持老旧的浏览器,如IE8,而modern则是针对现代浏览器,完全支持HTML5和CSS3。
通过设计,classic和modern工具包的目标是不同时代的浏览器。如果编写一个既保护classi和modern用户界面的应用程序,用户能看到到哪一个取决于运行环境。你不能混合或匹配视图组件。不过,这两个工具包都共享核心代码,如类系统、数据包以及视图-控制器-视图模型架构等等。
正因为如此,一个Ext JS 6通用应用程序可以将源代码划分为三个部分:classi、modern和共享。
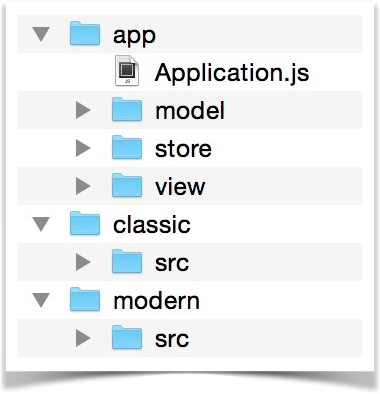
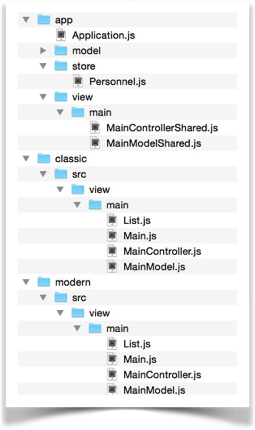
如果使用Sencha Cmd 6来创建一个通用应用程序,会看到一个示例。打开终端窗口,兵导航到Ext JS 6文件夹并输入:
sencha generate app MyApp path/to/MyApp
起始应用程序会在app/store放至一个共享的store类Personnel.js,该类还有一个别名。无论是classic还剩modern的视图都可以请求改类并使用别名来创建他们自己的实例。在app/view/main目录下还有一个共享的控制器MainController.js,以及在app/view/main目录下会有一个共享的视图模型MainModel.js。这些类都可以被classsic或modern文件夹的主视图请求。
特定视图的控制器
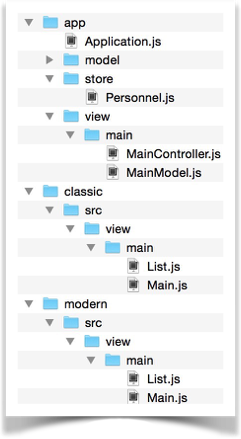
如果打开MainController.js,会看到只有一个onItemSelected方法用来在用户选择一个条目时显示一个告警。当在grid中单击一个条目时,该方法既可以运行在classic视图,也可以运行在modern视图。
希望考虑过在classic视图与modern视图中做不同的实现?如在classic视图中使用Ext.Msg.alert(),而在modern视图中使用Ext.toast()。
这可通过创建从共享控制器扩展的特定视图的控制器来实现。
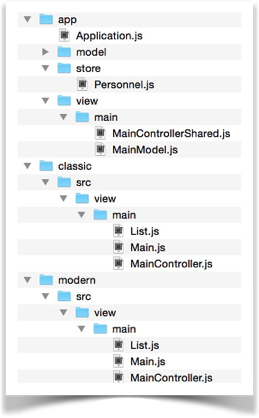
要实现这个,需要在app文件夹将共享的控制器改名为MainControllerShared。然后创建两个新的控制器,一个位于classic,而另一个位于modern。这两个都要扩展自共享的控制器。
这样,classic的主视图将请求在classic中的控制器,而modern视图则请求在modern中的控制器。这些控制器中的每一个都有一个别名,且都扩展自共享控制器。然后,移除共享控制器中的方法和别名并实现特定视图的版本。
由于名称MyApp.view.main.MainController是相同的,但他们的位置在文件系统中已经从app文件夹修改为classic和modern文件夹,使用sencha app refresh来处理并让微加载来指定加载哪个是相当棒的想法。
这些控制器的最终代码类似如下代码:
//app/view/main/MainControllerShared.js:
Ext.define('MyApp.view.main.MainControllerShared', {
extend: ‘Ext.app.ViewController'
});//classic/src/view/main/MainControllerShared.js:
Ext.define('MyApp.view.main.MainController', {
extend: 'MyApp.view.main.MainControllerShared',
alias: 'controller.main',
onItemSelected: function(sender, record) {
Ext.Msg.alert('Star Trek', record.data.name);
}
});//modern/src/view/main/MainControllerShared.js:
Ext.define('MyApp.view.main.MainController', {
extend: 'MyApp.view.main.MainControllerShared',
alias: 'controller.main',
onItemSelected: function(sender, record) {
Ext.toast(record.data.name);
}
});在这里不在有共享的控制器逻辑,不过有机会还是可以将共享的事件处理程序放回共享的控制器,又或者可以实现一个initViewModel方法把需要的任何逻辑放在哪里。如果子类控制器需要initViewModel方法,要确保这些方法的第一句是“this.callParent(arguments); ”来确保祖先的方法被执行。
特定视图的视图模型
现在,已经知道了如何去实现既共享又用于特定视图的控制器,哪如何去实现类似的视图模型呢?
首先,看看共享的视图模型,它包含了两个数据属性:name和loremlpsum。这些都会在两个视图中使用。
下面替换classic视图用户标签页中gird的store,让它只使用于classic视图,这意味着需要一个专属于classic视图的store。
首先,将classic/src/view/main/Main.js中的第二个标签修改为以下代码:
{
iconCls: 'fa-user',
xtype: 'grid',
title: 'Beatles',
columns: [{
text: 'Name',
dataIndex: 'first',
flex: 1
}],
bind: {
store: '{beatles}'
}
}代码将创建一个绑定视图模型中名为“{beatles}”的store的grid,该store尚不存在。
限制,重命名共享的视图模型类并创建特定视图的视图模型类,正如刚才控制器中所做的那样。在共享的视图模型中留下数据属性(包括name和loremlpsum),因为classic或modern的视图任然会使用这些属性。
由于beatles的store只使用在classic视图,而modern视图起始并不需要视图模型,但我们做事要有始有终。
与之前一样,由于一些类移动了位置,因而执行sencha app refresh是一个好主意。
现在,在classic的视图模型添加store:
Ext.define('MyApp.view.main.MainModel', {
extend: 'MyApp.view.main.MainModelShared',
alias: 'viewmodel.main',
stores: {
beatles: {
autoLoad: true,
data: [
{first: 'John'},
{first: 'Paul'},
{first: 'George'},
{first: 'Ringo'}
],
proxy: {type: 'memory'}
}
}
});如果现在运行应用程序,就会看到classic视图已经在使用beatles store了。该store只会在classic视图中使用,而classic或modern视图仍然在使用共享的视图模型属性name和loremlpsum。
小结
使用神奇的Sencha类系统,可取轻易的编写视图以及既共享又适用于特定视图的控制器和视图模型。
作者:Max Rahder
Max is a member of the Sencha Training team, with over 25 years of experience in web and mobile app development, HTML5, JavaScript, Java and cloud computing. He has given scores of training classes across the US and Europe.
【翻译】在Ext JS 6通用应用程序中使用既共享又特定于视图的代码的更多相关文章
- 【翻译】Ext JS 6 Beta发布
原文:Ext JS 6 Beta is Now Available 概述 Ext JS 6的好处 新的Ext JS功能和工具 需要你的反馈意见 概述 很高兴,Ext JS 6 beta版本现在发布了. ...
- 【翻译】Ext JS 5.0.1 中的新功能
原文:What's New in Ext JS 5.0.1 今天,我们很高兴的宣布Ext JS 5.0.1发布了!此维护版本基于Sencha社区的反馈做了一些改进.下面让我们来了解一下这些改变. 可访 ...
- 【翻译】Ext JS 5的平板支持
原文:Ext JS 5 Tablet Support Ext JS已被公认为桌面Web应用程序的领先框架.自从平板开始在全球挑战PC的销售,无论是个人还是企业,电脑横向的应用已经产生急剧的变化.Sen ...
- 【翻译】Ext JS 6早期访问版本发布
早期访问版本是什么 如何参与 都包括什么 Sencha Ext JS 6 Sencha Pivot Grid Sencha Cmd 6 JetBrains IDE插件 反馈 原文:Announcing ...
- 【翻译】Ext JS 6有什么新东西?
工具包ToolKits 发布 包的命名 Fashion 图表 ItemEdit插件 网格 电子表格 可操作模式Actionable Mode和可访问性 LazyItems插件 屏幕阅读器支持可访问性 ...
- 【翻译】Ext JS最新技巧——2014-10-30
原文:Top Support Tips Greg Barry:Ext JS 5的ExtraParams Ext JS 4同意用户直接将extraParams加入到一个链接,相似例如以下代码: Ext. ...
- 【翻译】Ext JS 6.2 早期访问版本发布
原文:Announcing Ext JS 6.2 Early Access 非常开心,Sencha Ext JS 6.2早期访问版本今天发布了.早期访问版本的主要目的是为了让大家进行测试并评估Ext ...
- 【翻译】Ext JS最新技巧——2016-3-4
原文:Top Support Tips Kevin Cassidy:Grid水印 Ext JS的Grid是一个便于在布局中显示信息的伟大工具.有些用户可能会希望将这些信息打印为会议资料或宣传材料,而且 ...
- 【翻译】Ext JS最新技巧——2015-10-21
原文:Top Support Tips Kevin Cassidy:全宽度的字段错误信息 有考虑过让验证信息显示在表单字段的下面(msgTarget:'under'),但最后发现验证信息被压缩显示了吗 ...
随机推荐
- JVM基础
1.基础 JDK 将java文件编译成class文件 JRE 包含JVM JVM可以进行内存管理 利用JDK(调用JAVA API)开发了属于我们自己的JAVA程序后,通过JDK中的编译程序(j ...
- 47. Permutations II(medium, backtrack, 重要, 条件较难思考)
Given a collection of numbers that might contain duplicates, return all possible unique permutations ...
- 基本数据类型 异常 数组排序 JVM区域划分
Day01 1.基本数据类型各占几个字节 Byte 1 short2 int4 long8 float4 double6 char2 boolean1 Byte b1=3,b2= ...
- ubuntu 命令行下格式化U盘,磁盘分区
命令行格式化磁盘一般是:先卸载,后格式化. 先说格式化U盘的方法,格式化磁盘某个分区是同样的道理. 一般情况下U盘会挂载在/meida/<username>/<disk>目录下 ...
- 使用 Nexus Repository Manager 搭建私有docker仓库
使用容器安装Nexus3 1.下载nexus3的镜像: docker pull sonatype/nexus3 2.使用镜像启动一个容器: docker run -d --name nexus -- ...
- 转:rabbitMQ 安装与管理
安装环境 虚拟机:VMware® Workstation 10.0.1 build Linux系统:CentOS6.5 官方安装:http://www.rabbitmq.com/install-rpm ...
- Angular4.0入门
angular与其他的差别 angular cli安装 cnpm install -g @angular/cli 最新版本 cnpm uninstall -g @angular/cli 卸载全局版本 ...
- if-case-循环语句
IF语句 drop procedure if exists p_hello_world; create procedure p_hello_world(in v_id int) begin ) the ...
- A discussion of Dead Connection Detection, Resource Limits, V$SESSION, V$PROCESS and OS processes
A discussion of Dead Connection Detection, Resource Limits, V$SESSION, V$PROCESS and OS processes (文 ...
- SpringBatch的核心组件JobLauncher和JobRepository
Spring Batch的框架包括启动批处理作业的组件和存储Job执行产生的元数据.因此只需掌握配置这个基础框架在批处理应用程序中即启动Jobs并存储Job元数据. 组件:Job Launcher和J ...

 {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter}