javascipt中的DOM对象
1.HTML中DOM对象的概念
HTML Document Object Model(文档对象模型)
HTML DOM定义了访问和操作HTML文档的标准方法
HTML DOM把HTML文档呈现为带有元素,属性和文本的树结构(节点树)
2.DOM树
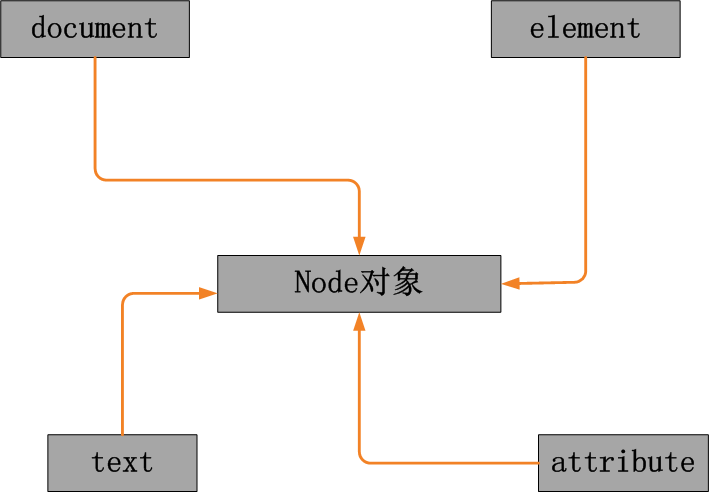
如图所示:

展示文档中各对象之间的关系,用于对象的导航
3.DOM节点
3.1 节点类型
HTML文档中的每个成分都是一个节点
DOM的规范:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点
如图所示:

3.2 节点关系
节点树中的节点彼此拥有层级关系
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系,
父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)
在节点树中,顶端节点被称为根(root)
每个节点都有父节点,除了根,根没有父节点
一个节点可以拥有任意数量的子节点
同胞是拥有相同父节点的节点
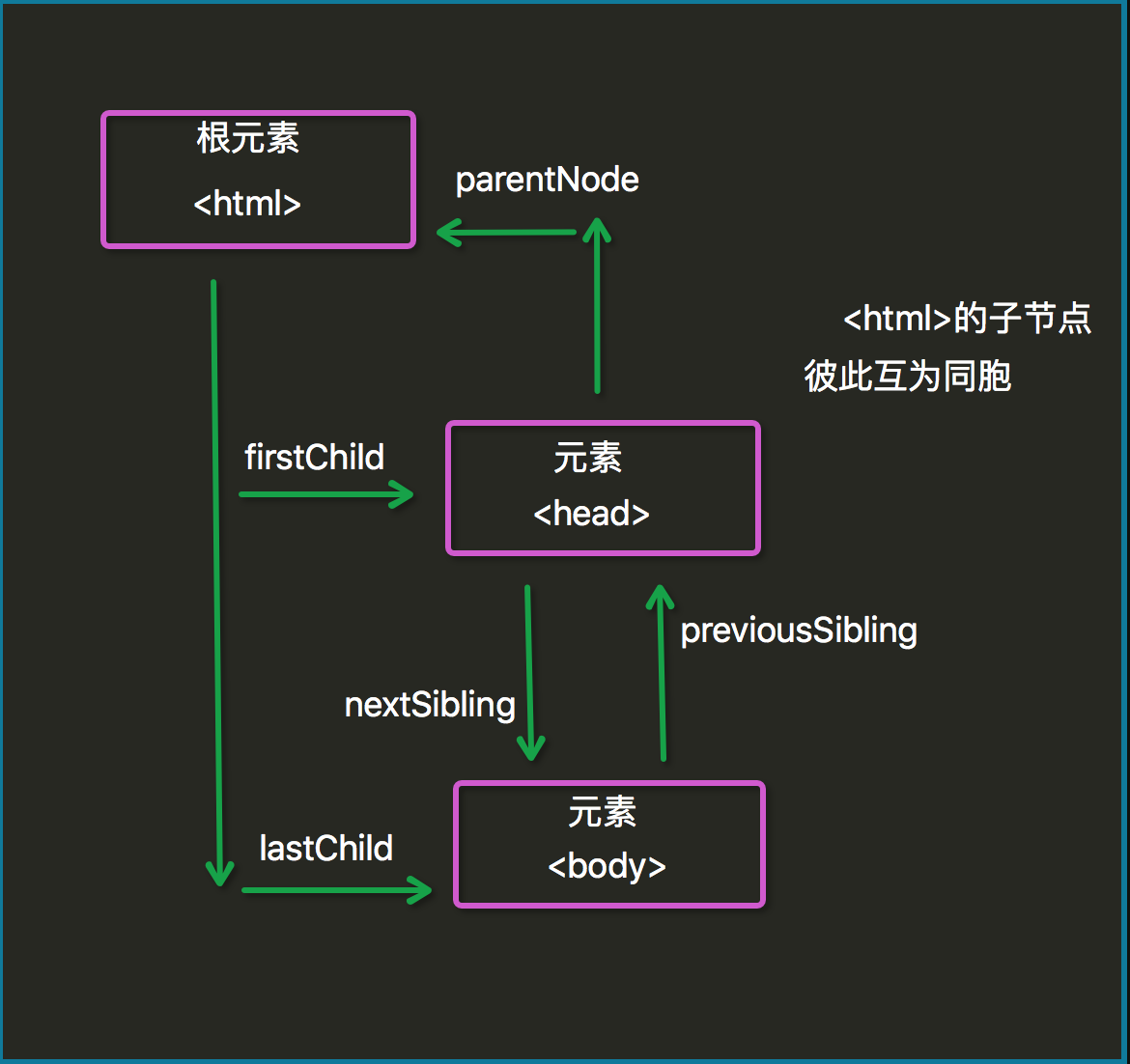
下图的图片展示了节点树的一部分,以及节点之间的关系

访问HTML元素(节点),访问HTML元素等同于访问节点,可以以不同的方式来访问HTML元素
3.3 节点查找
document.getElementById("id_name") //根据id号查找节点
document.getElementsByTagName("tag_name") //根据标签名查找节点
document.getElementsByClassName("class_name") //根据类名查找节点
document.getElementsByName("name") //根据标签名称查找节点
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="first_div">
<div id="second_div">
<p class="p1">1111</p>
<p class="p2">2222</p>
<p class="p3">3333</p>
</div>
</div>
</div>
<script>
var ele1=document.getElementsByTagName("p");
console.log(ele1);
</script>
</body>
</html>
查找代码中所有的"p"标签:
var ele1=document.getElementsByTagName("p");
console.log(ele1);
查找结果如下:

查找代码中类名为"first_div"的标签:
var ele1=document.getElementsByClassName("first_div");
console.log(ele1);
查找结果如下:

查找代码中名为"p1"的标签:
var ele1=document.getElementsByName("p1");
console.log(ele1);
查找结果如下:

查找代码中id为"second_div"的标签:
var ele1=document.getElementById("second_div");
console.log(ele1);
查找结果如下:

3.4 导航节点的属性
parentElement //父节点标签元素
children //所有的子标签元素
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementSibling //下一个兄弟标签
previousElementSibling //上一个兄弟标签
需要注意的是,javascript中没有办法一次性找到所有的兄弟标签
只能先找到父标签,再根据父标签的子标签来查找兄弟标签
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="father_div">
<div id="first_div">first div</div>
<div id="second_div">
<p class="p1" name="p1">1111</p>
<p class="p2">2222</p>
<p class="p3" name="p3">3333</p>
</div>
<div id="third_div">third div</div>
<div id="fourth_div">fourth div</div>
</div>
</div>
<script>
var ele1=document.getElementById("second_div");
console.log(ele1);
</script>
</body>
</html>
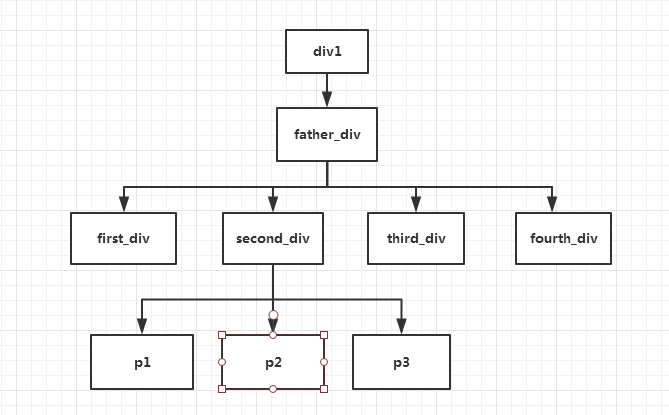
节点树的关系如图所示:

导航节点用法如下:
//取得"second_div"这个标签
var ele1=document.getElementById("second_div");
console.log(ele1);
//取得"second_div"标签的父节点,即"father_div"
var ele2=ele1.parentElement;
console.log(ele2);
//根据上面找到的"father_div",查找其所有的子标签
var ele3=ele2.children;
console.log(ele3);
//根据"second_div"标签查找其第一个子标签,即"p1"节点
var ele4=ele1.firstElementChild;
console.log(ele4);
//根据"second_div"标签查找其最后一个子标签,即"p3"标签
var ele5=ele1.lastElementChild;
console.log(ele5);
//根据"second_div"查找上一个兄弟标签,即"first_div"节点
var ele6=ele1.nextElementSibling;
console.log(ele6);
//根据"second_div"查找下一个兄弟标签,即"third_div"节点
var ele7=ele1.previousElementSibling;
console.log(ele7);
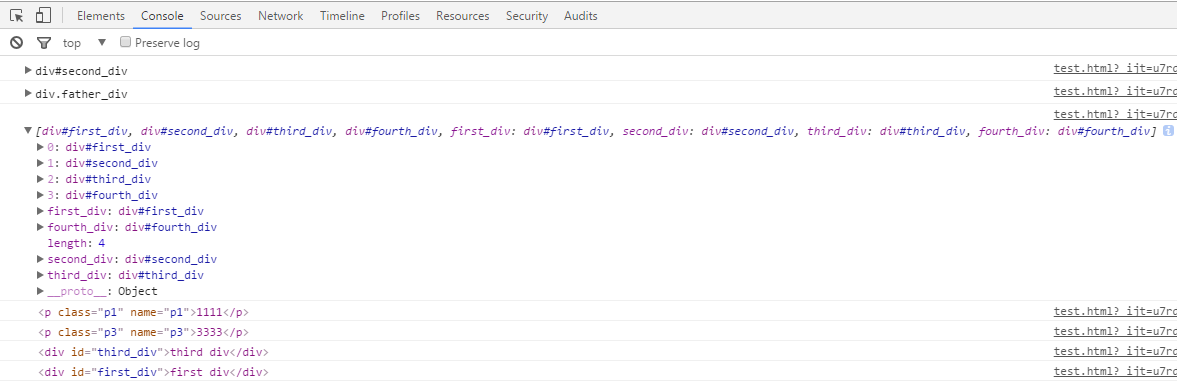
上面代码的查找结果如下:

想根据"second_div"标签找到"fourth_div"标签,代码如下:
//找到"second_div"这个标签
var ele1=document.getElementById("second_div");
//根据"second_div"这个标签找到父标签,即"father_div"
var ele2=ele1.parentElement;
//根据"father_div"标签找到最后一个子标签,即"fourth_div"标签
var ele3=ele2.lastElementChild;
console.log(ele3);
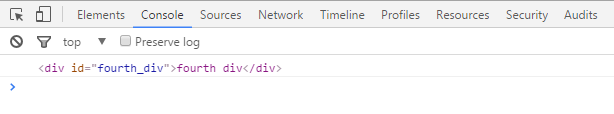
查找结果如下:

3.5 导航节点属性设置
div标签:
var ele1 = document.getElementById("div1");
ele1.className = "div1"; # 为标签设置class名为:div1
ele1.style.color = "red"; # 为标签设置颜色为:red
ele1.style.background = "blue"; # 为标签设置背景颜色为:blue
ele1.style.fontSize = "20px;" # 为标签设置字体大小为:30px
ele1.title = "aaaa"; # 为标签设置title属性为:aaa
ele1.innerHTML(); # 读写div标签包括的内容
ele1.innerHTML="aaa"; # 设置div标签所包括的内容
ele1.innerHTML="<a href='www.baidu.com'>百度</a>"; # 设置div标签的内容为a标签
a标签:
var ele2 = document.getElementById("link");
ele2.href = "www.baidu.com"; # 为a标签设置href属性
ele2.title = "百度"; # 为a标签设置title属性
var attr = "background"; # 定义attr变量为:background属性
ele2.style[attr] = "red"; # 为标签设置attr变量的样式,即background属性为:red
ele2["style"][attr] = "red"; # 为标签设置attr变量的样式,即background属性为:redjavascipt中的DOM对象的更多相关文章
- 在OCX初始化时获取其在网页中的DOM对象
OCX初始化的时候会调用SetClientSite,会传入IOleClientSite对象. CComQIPtr<IOleControlSite, &IID_IOleControlSit ...
- js中的DOM对象 和 jQuery对象 比较
一,二者的区别 通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象. 总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法. 二,二者的相互 ...
- js中的DOM对象和jQuery对象的比较
1. 二者的不同之处: 通过jQuery获取的元素是一个数组, 数组中包含着原生JS中的DOM对象. 例如, 针对下面的一个div结构: <div id="Box">& ...
- Jquery-获取iframe中的dom对象
父窗口中操作iframe: $(window.frames["iframeChild"].document) //假如iframe的id为iframeChild 在子窗口中操作父窗 ...
- jquery获取iframe中的dom对象
父窗口中操作iframe:$(window.frames["iframeChild"].document) //假如iframe的id为iframeChild 在子窗口中操作 ...
- JS中的DOM对象及JS对document对像的操作
DOM对象 windows:属性:opener(打开者) 方法:open().close(),setTimeout().setInterval()... location:属性:href 方法:rel ...
- JS中的DOM对象
DOM对象 1. DOM树 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),通过 HTML DOM对象,可访问 JavaScript HTML 文档的所有 ...
- JavaScipt中对DOM的理解
一.理解DOM 浏览器通过文档对象模型DOM使JavaScript程序可以访问页面上的元素,而DOM是页面上XHTML中文档正文标题.段落.列表.样式ID.class以及所有其他出现的数据的一个内部表 ...
- vue方法中传递dom对象示例
<div id="app"> <input type="text" v-on:keyup="onlyNum($event)" ...
随机推荐
- Java多线程学习开发笔记
线程有有序性和可见性 多个线程之间是不能直接传递数据交互的,它们之间的交互只能通过共享变量来实现. 在多个线程之间共享类的一个对象,这个对象是被创建在主内存(堆内存)中,每个线程都有自己的工作内存(线 ...
- 喵哈哈村的魔法考试 Round #1 (Div.2) 题解&源码(A.水+暴力,B.dp+栈)
A.喵哈哈村的魔法石 发布时间: 2017年2月21日 20:05 最后更新: 2017年2月21日 20:06 时间限制: 1000ms 内存限制: 128M 描述 传说喵哈哈村有三种神 ...
- 布隆(Bloom)过滤器 JAVA实现
前言 Bloom过滤器,通过将字符串映射为信息指纹从而节省了空间.Bloom过滤器的原理为,将一个字符串通过一定算法映射为八个Hash值,将八个Hash值对应位置的Bitset位进行填充.在进行校验的 ...
- ASP.NET没有魔法——ASP.NET OAuth、jwt、OpenID Connect
上一篇文章介绍了OAuth2.0以及如何使用.Net来实现基于OAuth的身份验证,本文是对上一篇文章的补充,主要是介绍OAuth与Jwt以及OpenID Connect之间的关系与区别. 本文主要内 ...
- [国嵌攻略][156][I2C自编设备驱动设计]
AT24C08的驱动在Linux内核中已经提供,在/drivers/misc/eeprom/at24.c文件中.在对应的probe函数中有一个创建/sys/.../eeprom文件的函数,应用程序通过 ...
- 小工具:截图&简单图像处理
一.程序运行截图 二.获取屏幕截图的方法 首先知道我们可以通过Screen.PrimaryScreen.Bounds获取到当前整个屏幕,再利用Bitmap和Graphics就可以得到整个屏幕的图片了. ...
- java中数组中一些方法的总结
这个方法可以控制复制原数组的长度,想要复制多少就可以复制多少 这种复制方法不是特别灵活.只能复制整个数组或者对数组从首部开始进行截取.无法灵活的想复制哪里就复制哪里.因此一般用在数组的扩容上. jdk ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address
http://blog.csdn.net/ownfire/article/details/7966645 今天在做LNMP的时候,启动nginx服务,无法开启,导致网页打不开.把服务从起一下发现提示错 ...
- telnet配置和telnet用法
搭建或配置网络环境时,经常会使用ping命令检查网络是否可达.有些时候Ping命令也不好使,比如因防火墙禁止或访问策略限制等.则可使用telnet测试映射端口或远程访问主机. Telnet协议是TCP ...
