基于ECharts的饼状数据展示
一、导入ECharts文件

二、HTML代码

大小后期自己调
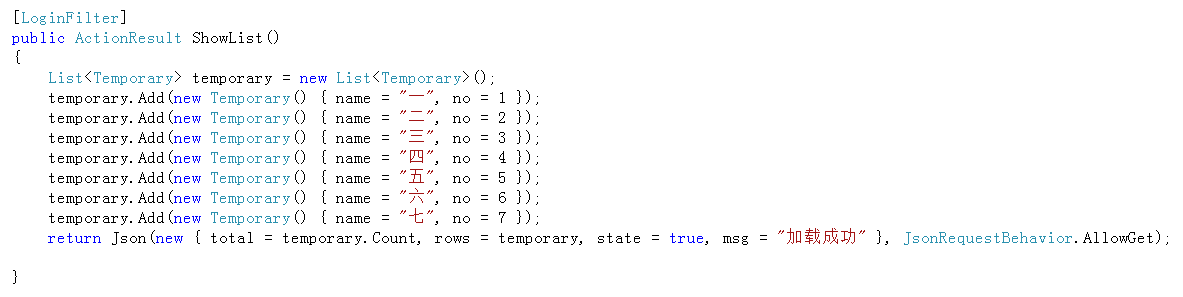
三、后台代码

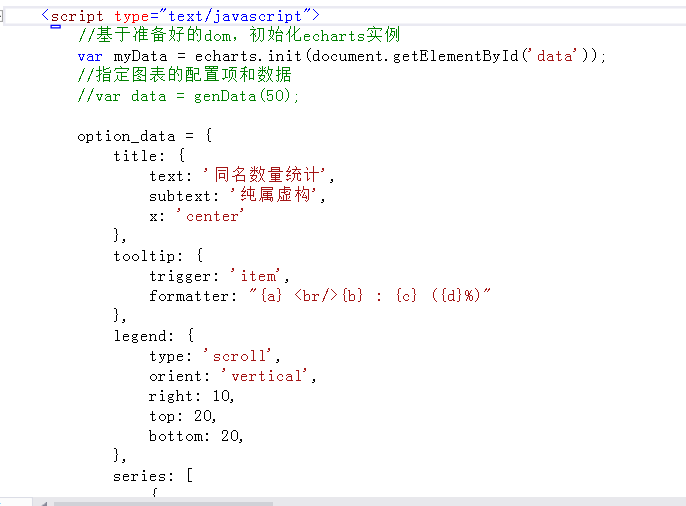
四、js代码




不要问为什么- -我是扒下来的
可复制代码:
//基于准备好的dom,初始化echarts实例
var myData = echarts.init(document.getElementById('data'));
//指定图表的配置项和数据
//var data = genData(50);
option_data = {
title: {
text: '同名数量统计',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
},
series: [
{
name: '姓名',
type: 'pie',
radius: '55%',
center: ['40%', '50%'],
data : (function(){
var arr=[];
$.ajax({
type : "post",
async : false, //同步执行
url: '@Url.Content("~/WMS_Data/ShowList")',
data : {},
dataType : "json", //返回数据形式为json
success: function (result) {
//console.log(result.row[0].name)
if (result) {
for (var i = 0; i < result.rows.length; i++) {
//alert(result.listCont[i]+" "+result.listName[i]);
arr.push({
name: result.rows[i].name,
value: result.rows[i].no
});
}
}
},
error : function(errorMsg) {
alert("不好意思,图表请求数据失败啦!");
myChart.hideLoading();
}
})
return arr;
})()
}
]
};
//使用刚指定的配置项和数据显示图表
myData.setOption(option_data);
基于ECharts的饼状数据展示的更多相关文章
- 基于Echarts的中国地图数据展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等 ...
- vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20EC ...
- echarts中饼状图数据太多进行翻页
echarts饼状图数据太多 echarts 饼状图内容太多怎么处理 有些时候,我们饼状图中echarts的数据可能会很多. 这个时候展示肯定会密密麻麻的.导致显示很凌乱 我们需要'翻页'类似表格展示 ...
- Echarts生成饼状图、条形图以及线形图 JS封装
1.在我们开发程序中,经常会用到生成一些报表,比方说饼状图,条形图,折线图等.不多说了,直接上封装好的代码,如下Echarts.js所示 以下代码是封装在Echarts.js文件中 /** * Cre ...
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- vue+echarts+datav大屏数据展示及实现中国地图省市县下钻
随着前端技术的飞速发展,大数据时代的来临,我们在开发项目时越来越多的客户会要求我们做一个数据展示的大屏,可以直观的展示用户想要的数据,同时炫酷的界面也会深受客户的喜欢. 大屏展示其实就是一堆的图表能够 ...
- 使用echarts开发电子屏数据展示页面
背景 之前的项目因为要顾及体量问题,选用了highchart,没用上echarts:这次因为是本地部署电子屏幕的展示页,不需要考虑体量大小,直接用上了echarts:用起来觉得非常不错,特别是地图上非 ...
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
随机推荐
- solaris启动过程详解
在Sparc平台下,Solaris系统中有一个类似PC BIOS的芯片程序(EEPROM OpenBoot)负责识别分区.文 件系统和加载内核,在Solaris 2.6之后的版本中,默认的内核文件存放 ...
- Java中集合List,Map和Set的区别
Java中集合List,Map和Set的区别 1.List和Set的父接口是Collection,而Map不是 2.List中的元素是有序的,可以重复的 3.Map是Key-Value映射关系,且Ke ...
- Linux显示目前登入系统的用户信息
Linux显示目前登入系统的用户信息 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ who youhaidong :0 2015-01-26 22:43 (: ...
- springMVC web项目 对访问数据库的用户名密码进行加密解密
在使用springMVC开发web项目中,数据库的用户名,密码一般都是配置在.properties文件中 然后在通过.xml配置文件引入.properties的变量,例如 在config.proper ...
- 简单使用Mysql-Cluster-7.5搭建数据库集群
阅读目录 前言 mysql cluster中的几个概念解释 架构图及说明 下载mysql cluster 安装mysql cluster之前 安装配置管理节点 安装配置数据和mysql节点 测试 启动 ...
- Codeforces Round #466 (Div. 2)
所有的题目都可以在CodeForces上查看 中间看起来有很多场比赛我没有写了 其实是因为有题目没改完 因为我不想改,所以就没有写了(大部分题目还是改完了的) 我还是觉得如果是打了的比赛就一场一场写比 ...
- 【CJOJ2484】【Luogu2805】最小函数值(函数最小值)
题面 Description 有n个函数,分别为F1,F2,...,Fn.定义 Fi(x)=Aix2+Bix+Ci(x∈N∗)Fi(x)=Aix2+Bix+Ci(x∈N∗) .给定这些Ai.Bi和Ci ...
- mysql执行计划简介
介绍 本篇主要通过汇总网上的大牛的知识,简单介绍一下如何使用mysql的执行计划,并根据执行计划判断如何优化和是否索引最优. 执行计划可显示估计查询语句执行计划,从中可以分析查询的执行情况是否最优,有 ...
- 使用MBROSTool 工具制作本地硬盘F3救急模式的方法总结
前面写了一篇使用MBROSTool 工具制作本地硬盘多启动盘的方法总结.里面就是可以把一些系统安装到硬盘上面方便使用,比如安装PE到硬盘,不过启动的时候会先进入多UDm菜单,然后选择[启动本地系统]后 ...
- jdk7u79linuxx64.tar.gz下载
jdk1.7下载: 百度云盘链接:https://pan.baidu.com/s/1cQFLnS 密码:wdek
