面试常考---html篇
1.html5新特性,语义化

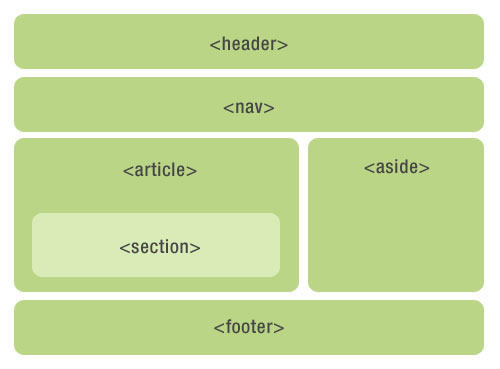
HTML5为我们提供了一系列的语义标签。
1、<section></section>
定义文档中的主体部分的节、段。
2、<article></article>
一个特殊的section标签,比section有更明确的语义。定义来自外部的一个独立的、完整的内容块,例如什么论坛的文章,博客的文本。。。
3、<aside></aside>
用来装载页面中非正文的内容,独立于其他模块。例如广告、成组的链接、侧边栏。。。
4、<header></header>
定义文档、页面的页眉。通常是一些引导和导航信息,不局限于整个页面头部,也可以用在内容里。
5、<footer></footer>
定义了文档、页面的页脚,和header类似。
6、<nav></nav>
定义了一个链接组组成的导航部分,其中的链接可以链接到其他网页或者当前页面的其他部分。
7、<hgroup></hgroup>
用于对网页或区段(section)的标题元素(h1~h6)进行组合。
8、<figure></figure>
用于对元素进行组合。
9、<figcaption></figcaption>
为figure元素加标题。一般放在figure第一个子元素或者最后一个。
10、<details></details>
定义元素的细节,用户可以点击查看或者隐藏。
11、<summary></summary>
和details连用,用来包含details的标题。
12、<canvas></canvas>
用来进行canvas绘图。
13、<video></video>
定义视频。
14、<audio></audio>
定义音频。
15、<embed></embed>
定义嵌入网页的内容。比如插件。
16、<source></source>
该标签为媒介元素(比如video、audio)定义媒介元素。
17、<datalist id='dl'></datalist>
定义可选数据的列表,与input配合使用(<input list='dl'>)可制作输入值的下拉列表。
18、<mark></mark>
在视觉上向用户展现出那些想要突出的文字。比如搜索结果中向用户高亮显示搜索关键词。
19、<meter [min/max/low/high/optimum/value]></meter>
度量衡,用红黄绿表示出一个数值所在范围。
20、<output></output>
定义不同类型的输出,样式与span无异。
21、<progress></progress>
进度条,运行中的进度。
22、<time></time>
定义日期或者时间。
23、<keygen></keygen>
定义加密内容。
24、<command></command>
定义命令行为。
2.浏览器的标准模式和怪异模式
1.在严格模式中 :width是内容宽度 ,元素真正的宽度 = margin-left + border-left-width + padding-left + width + padding-right + border-right- width + margin-right;
在怪癖模式中 :width则是元素的实际宽度 ,内容宽度 = width - ( padding-left + padding-right + border-left-width + border-right-width)
2.可以设置行内元素的高宽
在Standards模式下,给span等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
3.可设置百分比的高度
在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。
4.用margin:0 auto设置水平居中在IE下会失效
使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效,quirk模式下的解决办法,用text-align属性:
body{text-align:center};#content{text-align:left}
5.quirk模式下设置图片的padding会失效
6.quirk模式下Table中的字体属性不能继承上层的设置
7.quirk模式下white-space:pre会失效
3.xhtml和html的区别
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素
4.使用data-的好处
HTML5中新增加了data-属性,为前端开发者提供自定义的属性,这些属性集可以通过对象的dataset属性获取,不支持该属性的浏览器可以通过 getAttribute方法获取
eg:
<div data-author="david" data-time="2011-06-20" data-comment-num="10">...</div> div.dataset.commentNum;
通过js方式给data-*设置值
<div id="content" data-user-list="user_list">data-user_list自定义属性 </div>
//js
var content= document.getElementById('content');
content.dataset.name='我叫tom'
alert(content.dataset.name)
//jquery
$('#content').data('name','我叫tom');//写
然而 , 并不是所有的浏览器都支持.dataset属性,测试的浏览器中只有Chrome和Opera支持。所以可以通过
getAttribute/setAttribute方法的使用
var content= document.getElementById('content');
content.dataset.birthDate = '19990619';
content.setAttribute('age', 25);
console.log(content.getAttribute('data-age')); //25 console.log(content.getAttribute('data-birth-date')); //19990519
5.meta标签
组成
meta标签共有两个属性,分别是http-equiv属性和name属性。
1. name属性
name属性主要用于描述网页,比如网页的关键词,叙述等。与之对应的属性值为content,content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。meta标签中name属性语法格式是:
<meta name="参数"content="具体的描述">。
其中name属性共有以下几种参数。 (A-C为常用属性)
A. keywords(关键字)
说明:用于告诉搜索引擎,你网页的关键字。举例:
<meta name="keywords"content="Lxxyx,博客,文科生,前端">
B. description(网站内容的描述)
说明:用于告诉搜索引擎,你网站的主要内容。举例:
<meta name="description"content="文科生,热爱前端与编程。目前大二,这是我的前端博客">
C. viewport(移动端的窗口)
说明:这个属性常用于设计移动端网页。在用bootstrap,AmazeUI等框架时候都有用过viewport。
举例(常用范例):
<meta name="viewport" content="width=device-width, initial-scale=1">
D. robots(定义搜索引擎爬虫的索引方式)
说明:robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:
<meta name="robots" content="none">
具体参数如下:
1.none : 搜索引擎将忽略此网页,等价于noindex,nofollow。
2.noindex : 搜索引擎不索引此网页。
3.nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。
4.all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。
5.index : 搜索引擎索引此网页。
6.follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。
E. author(作者)
说明:用于标注网页作者举例:
<meta name="author"content="Lxxyx,841380530@qq.com">
F. generator(网页制作软件)
说明:用于标明网页是什么软件做的举例(不知道能不能这样写):
<meta name="generator"content="Sublime Text3">
G. copyright(版权)
说明:用于标注版权信息举例:
<meta name="copyright"content="Lxxyx"> //代表该网站为Lxxyx个人版权所有。
H. revisit-after(搜索引擎爬虫重访时间)
说明:如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。举例:
<meta name="revisit-after" content="7 days" >
I. renderer(双核浏览器渲染方式)
说明:renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。举例:
<meta name="renderer" content="webkit"> //默认webkit内核 <meta name="renderer" content="ie-comp"> //默认IE兼容模式 <meta name="renderer" content="ie-stand"> //默认IE标准模式
2. http-equiv属性
http-equiv顾名思义,相当于http的文件头作用。
meta标签中http-equiv属性语法格式是:
<meta http-equiv="参数" content="具体的描述">
其中http-equiv属性主要有以下几种参数:
A. content-Type(设定网页字符集)(推荐使用HTML5的方式)
说明:用于设定网页字符集,便于浏览器解析与渲染页面举例:
<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML,不推荐 2 <meta charset="utf-8"> //HTML5设定网页字符集的方式,推荐使用UTF-8
B. X-UA-Compatible(浏览器采取何种版本渲染当前页面)
说明:用于告知浏览器以何种版本来渲染页面。(一般都设置为最新模式,在各大框架中这个设置也很常见。)举例:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染当前页面
C. cache-control(指定请求和响应遵循的缓存机制)
用法1.
说明:指导浏览器如何缓存某个响应以及缓存多长时间。这一段内容我在网上找了很久,但都没有找到满意的。最后终于在Google Developers中发现了我想要的答案。

举例:
<meta http-equiv="cache-control" content="no-cache">
共有以下几种用法:
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
用法2.(禁止百度自动转码)
说明:用于禁止当前页面在移动端浏览时,被百度自动转码。虽然百度的本意是好的,但是转码效果很多时候却不尽人意。所以可以在head中加入例子中的那句话,就可以避免百度自动转码了。举例:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D. expires(网页到期时间)
说明:用于设定网页的到期时间,过期后网页必须到服务器上重新传输。举例:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. refresh(自动刷新并指向某页面)
说明:网页将在设定的时间内,自动刷新并调向设定的网址。举例:
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com/"> //意思是2秒后跳转向百度
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
meta标签作用
META标签是HTML标记HEAD区的一个关键标签,提供文档字符集、使用语言、作者等基本信息,以及对关键词和网页等级的设定等,最大的作用是能够做搜索引擎优化(SEO)。
PS:便于搜索引擎机器人查找、分类,互联网应用应该要注意。
网站实例:
1.京东
<meta charset="gbk"> <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">
2.淘宝
<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="spm-id" content="a21bo"> <meta name="description" content="淘宝网 - 亚洲最大、最安全的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 8亿优质特价商品,同时提供担保交易(先收货后付款)、先行赔付、假一赔三、七天无理由退换货、数码免费维修等安全交易保障服务,让你全面安心享受网上购物乐趣!"> <meta name="keyword" content="">
3.youku
<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="title" content="优酷-中国领先视频网站,提供视频播放,视频发布,视频搜索 - 优酷视频" /> <meta name="keywords" content="视频,视频分享,视频搜索,视频播放,优酷视频" /> <meta name="description" content="视频服务平台,提供视频播放,视频发布,视频搜索,视频分享" />
4.斗鱼
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <name="keywords" content="DOTA2,热门游戏直播,游戏直播,高清游戏直播,手机游戏直播,电子竞技直播" /> <meta name="description" content="斗鱼 - 全民直播平台提供高清、快捷、流畅的视频直播和游戏赛事直播服务,包含DOTA2等各类热门游戏赛事直播和各种名家大神游戏直播,内容丰富,推送及时,带给你不一样的视听体验,一切尽在斗鱼 - 全民直播平台。" />
5.腾讯
<meta charset="UTF-8"> <meta name="renderer" content="webkit" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="keywords" content="新闻 新闻中心 事实派 新闻频道,时事报道"> <meta name="description" content="腾讯新闻,事实派。新闻中心,包含有时政新闻、国内新闻、国际新闻、社会新闻、时事评论、新闻图片、新闻专题、新闻论坛、军事、历史、的专业时事报道门户网站"> <meta name="author" content="skeetershi" />
6.起点小说
<meta name="keywords" content="小说,小说网,言情小说,青春小说,玄幻小说,武侠小说,都市小说,历史小说,网络小说,原创网络文学" /> <meta name="description" content="小说阅读,精彩小说尽在起点小说。起点小说提供玄幻小说,武侠小说,原创小说,网游小说,都市小说,言情小说,青春小说,历史小说,军事小说,网游小说,科幻小说,恐怖小说,首发小说最新章节免费小说阅读,精彩尽在起点小说!ver:071011热门小说:。" /> <meta http-equiv="Content-Type" id="meta_ContentType" content="text/html;charset=UTF-8" /> <meta name="robots" content="all" /> <meta name="googlebot" content="all" /> <meta name="baiduspider" content="all" /> <meta name="copyright" content="本页版权 www.qidian.com 起点中文网所有。All Rights Reserved" /> <meta http-equiv="mobile-agent" content="format=wml; url=http://m.qidian.com" /><meta http-equiv="mobile-agent" content="format=xhtml; url=http://m.qidian.com" /><meta http-equiv="mobile-agent" content="format=html5; url=http://h5.qidian.com/bookstore.html" /> <meta name="application-name" content="起点中文小说网" / <meta name="msapplication-starturl" content="/Default.aspx?_s=ie9" /> <meta name="msapplication-tooltip" content="小说阅读_起点中文小说网|免费小说,玄幻小说,武侠小说,言情小说,青春小说,小说网各类小说下载" /> <meta name="msapplication-task" content="name=起点小游戏;action-uri=http://game.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/game.ico" /> <meta name="msapplication-task" content="name=藏书架;action-uri=http://me.qidian.com/BookCase/1/1?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/book.ico" /> <meta name="msapplication-task" content="name=读书客户端;action-uri=http://c.qidian.com/android/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/phone.ico" /> <meta name="msapplication-task" content="name=排行榜;action-uri=http://top.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/chart.ico" /> <meta name="msapplication-task" content="name=搜索;action-uri=http://sosu.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/search.ico" /> <meta property="qc:admins" content="204236767661141166375" />
6.canvas
7.HTML废弃的标签
css关注样式。
html只关注语意,不关注样式。
<b>,<u>,<i>,<s>,<font>在企业开发中不到万不得已一定不要用,如果一定要用就是用来作为css的钩子来使用。
<b> ,<u>,<i><s>只是单纯的改变字体的样式,没有任何语意。改变样式只需要通过css,html主要关注语意。
下面的标签虽然和b,u,i,s都一样可以规定文字样式,但是他们是有语意的,语意是:定义什么样的文字。是删除的,强调的,重要的,还是插入的。
<strong>=<b> :定义重要性强调的文字
<em>=<i> :定义强调的文字
<ins>=<u>:定义插入的文字
<del>=<s>:定义删除的文字
因为<strong>,<em>,<ins>,<del>这些标签有语意,所以是<b>,<u>,<i>,<s>的替代品。
8.IE6的bug和一些定位写法
1、IE6怪异解析之padding与border算入宽高
原因:未加文档声明造成非盒模型解析
解决方法:加入文档声明<!doctype html>
2、IE6在块元素、左右浮动、设定marin时造成margin双倍(双边距)
解决方法:display:inline
3、以下三种其实是同一种bug,其实也不算是个bug,举个例子:父标签高度20,子标签11,垂直居中,20-11=9,9要分给文字的上面与下面,怎么分?IE6就会与其它的不同,所以,尽量避免。
1)字体大小为奇数之边框高度少1px
解决方法:字体大小设置为偶数或line-height为偶数
2)line-height,文本垂直居中差1px
解决方法:padding-top代替line-height居中,或line-height加1或减1
3)与父标签的宽度的奇偶不同的居中造成1px的偏离
解决方法:如果父标签是奇数宽度,则子标签也用奇数宽度;如果是父标签偶数宽度,则子标签也用偶数宽度
4、内部盒模型超出父级时,父级被撑大
解决方法:父标签使用overflow:hidden
5、line-height默认行高bug
解决方法:line-height设值
6、行标签之间会有一小段空白
解决方法:float或结构并排(可读性差,不建议)
7、标签高度无法小于19px
解决方法:overflow: hidden;
8、左浮元素margin-bottom失效
解决方法:显示设置高度 or 父标签设置_padding-bottom代替子标签的margin-bottom or 再放个标签让父标签浮动,子标签
margin- bottom,即(margin-bottom与float不同时作用于一个标签)
9、img于块元素中,底边多出空白
解决方法:父级设置overflow: hidden; 或 img { display: block; } 或 _margin: -5px;
10、li之间会有间距
解决方法:float: left;
11、块元素中有文字及右浮动的行元素,行元素换行
解决方法:将行元素置于块元素内的文字前
12、position下的left,bottom错位
解决方法:为父级(relative层)设置宽高或添加*zoom:1
13、子级中有设置position,则父级overflow失效
解决方法:为父级设置position:relative
以下是补充:上面要先看
1、终极方法:条件注释
<!--[if lte IE 6]> 这段文字仅显示在 IE6及IE6以下版本。 <![endif]-->
<!--[if gte IE 6]> 这段文字仅显示在 IE6及IE6以上版本。 <![endif]-->
<!--[if gt IE 6]> 这段文字仅显示在 IE6以上版本(不包含IE6)。 <![endif]-->
<!--[if IE 5.5]> 这段文字仅显示在 IE5.5。 <![endif]-->
<!--在 IE6及IE6以下版本中加载css-->
<!--[if lte IE 6]> <link type="text/css" rel="stylesheet" href="css/ie6.css" mce_href="css/ie6.css" /><![endif]-->
缺点是在IE浏览器下可能会增加额外的HTTP请求数。
2、CSS选择器区分
IE6不支持子选择器;先针对IE6使用常规申明CSS选择器,然后再用子选择器针对IE7+及其他浏览器。
代码如下:
/* IE6 专用 */
.content {color:red;}
/* 其他浏览器 */
div>p .content {color:blue;} -->
3、PNG半透明图片的问题
虽然可以通过JS等方式解决,但依然存在载入速度等问题,所以,这个在设计上能避免还是尽量避免为好。以达到网站最大优化。
4、IE6下的圆角
IE6不支持CSS3的圆角属性,性价比最高的解决方法就是用图片圆角来替代,或者放弃IE6的圆角。
5、IE6背景闪烁
如果你给链接、按钮用CSS sprites作为背景,你可能会发现在IE6下会有背景图闪烁的现象。造成这个的原因是由于IE6没有将背景图缓存,每次触发hover的时候都会重新加载,可以用JavaScript设置IE6缓存这些图片:
代码如下:
document.execCommand("BackgroundImageCache",false,true);
6、最小高度
IE6 不支持min-height属性,但它却认为height就是最小高度。解决方法:使用ie6不支持但其余浏览器支持的属性!important。
代码如下:
#container {min-height:200px; height:auto !important; height:200px;}
7、最大高度
代码如下:
//直接使用ID来改变元素的最大高度
var container = document.getElementById('container');
container.style.height = (container.scrollHeight > 199) ? "200px" : "auto";
//写成函数来运行
function setMaxHeight(elementId, height){
var container = document.getElementById(elementId);
container.style.height = (container.scrollHeight > (height - 1)) ? height + "px" : "auto";
}
//函数示例
setMaxHeight('container1', 200);
setMaxHeight('container2', 500);
8、100% 高度
在IE6下,如果要给元素定义100%高度,必须要明确定义它的父级元素的高度,如果你需要给元素定义满屏的高度,就得先给html和body定义height:100%;。
9、最小宽度
同max-height和max-width一样,IE6也不支持min-width。
代码如下:
//直接使用ID来改变元素的最小宽度
var container = document.getElementById('container');
container.style.width = (container.clientWidth < width) ? "500px" : "auto";
//写成函数来运行
function setMinWidth(elementId, width){
var container = document.getElementById(elementId);
container.style.width = (container.clientWidth < width) ? width + "px" : "auto";
}
//函数示例
setMinWidth('container1', 200);
setMinWidth('container2', 500);
10、最大宽度
代码如下:
//直接使用ID来改变元素的最大宽度
var container = document.getElementById(elementId);
container.style.width = (container.clientWidth > (width - 1)) ? width + "px" : "auto";
//写成函数来运行
function setMaxWidth(elementId, width){
var container = document.getElementById(elementId);
container.style.width = (container.clientWidth > (width - 1)) ? width + "px" : "auto";
}
//函数示例
setMaxWidth('container1', 200);
setMaxWidth('container2', 500);
11、双边距Bug
当元素浮动时,IE6会错误的把浮动方向的margin值双倍计算。个人觉得较好解决方法是避免float和margin同时使用。
12、清除浮动
如果你想用div(或其他容器)包裹一个浮动的元素,你会发现必须给div(容器)定义明确的height、width、overflow之中一个属性(除了auto值)才能将浮动元素严实地包裹。
代码如下:
#container {border:1px solid #333; overflow:auto; height:100%;}
#floated1 {float:left; height:300px; width:200px; background:#00F;}
#floated2 {float:right; height:400px; width:200px; background:#F0F;}
更多:http://www.twinsenliang.net/skill/20090413.html
13、浮动层错位
当内容超出外包容器定义的宽度时,在IE6中容器会忽视定义的width值,宽度会错误地随内容宽度增长而增长。
浮动层错位问题在IE6下没有真正让人满意的解决方法,虽然可以使用overflow:hidden;或overflow:scroll;来修正, 但hidden容易导致其他一些问题,scroll会破坏设计;JavaScript也没法很好地解决这个问题。所以建议是一定要在布局上避免这个问题发 生,使用一个固定的布局或者控制好内容的宽度(给内层加width)。
14、躲猫猫bug
在IE6和IE7下,躲猫猫bug是一个非常恼人的问题。一个撑破了容器的浮动元素,如果在他之后有不浮动的内容,并且有一些定义了:hover的链接,当鼠标移到那些链接上时,在IE6下就会触发躲猫猫。
解决方法很简单:
1.在(那个未浮动的)内容之后添加一个<span style="clear: both;"> </span>
2.触发包含了这些链接的容器的hasLayout,一个简单的方法就是给其定义height:1%;
15、绝对定位元素的1像素间距bug
IE6下的这个错误是由于进位处理误差造成(IE7已修复),当绝对定位元素的父元素高或宽为奇数时,bottom和right会产生错误。唯一的解决办法就是给父元素定义明确的高宽值,但对于液态布局没有完美的解决方法。
16、3像素间距bug
在IE6中,当文本(或无浮动元素)跟在一个浮动的元素之后,文本和这个浮动元素之间会多出3像素的间隔。
给浮动层添加 display:inline 和 -3px 负值margin
给中间的内容层定义 margin-right 以纠正-3px
17、IE下z-index的bug
在IE浏览器中,定位元素的z-index层级是相对于各自的父级容器,所以会导致z-index出现错误的表现。解决方法是给其父级元素定义z-index,有些情况下还需要定义position:relative。
18、Overflow Bug
在IE6/7中,overflow无法正确的隐藏有相对定位position:relative;的子元素。解决方法就是给外包容器.wrap加上position:relative;。
19、横向列表宽度bug
如果你使用float:left;把<li>横向摆列,并且<li>内包含的<a>(或其他)触发了 hasLayout,在IE6下就会有错误的表现。解决方法很简单,只需要给<a>定义同样的float:left;即可。
20、列表阶梯bug
列表阶梯bug通常会在给<li>的子元素<a>使用float:left;时触发,我们本意是要做一个横向的列表(通常 是导航栏),但IE却可能呈现出垂直的或者阶梯状。解决办法就是给<li>定义float:left;而非子元素<a>,或者 给<li>定义display:inline;也可以解决。
21、垂直列表间隙bug
当我们使用<li> 包含一个块级子元素时,IE6(IE7也有可能)会错误地给每条列表元素(<li>)之间添加空隙。
解决方法:把<a>flaot并且清除float来解决这个问题;另外一个办法就是触发<a>的hasLayout(如定 义高宽、使用zoom:1;);也可以给<li> 定义display:inline;来解决此问题;另外还有一个极有趣的方法,给包含的文本末尾添加一个空格。
22、IE6中的:hover
在IE6中,除了(需要有href属性)才能触发:hover行为,这妨碍了我们实现许多鼠标触碰效果,但还是有一些法子是可以解决它的。最好是不要用:hover来实现重要的功能,仅仅只用它来强化效果。
23、IE6调整窗口大小的 Bug
当把body居中放置,改变IE浏览器大小的时候,任何在body里面的相对定位元素都会固定不动了。解决办法:给body定义position:relative;就行了。
24、文本重复Bug
在IE6中,一些隐藏的元素(如注释、display:none;的元素)被包含在一个浮动元素里,就有可能引发文本重复bug。解决办法:给浮动元素添加display:inline;。
9.css和js放置的位置和原因
引入CSS和JS文件时 到底应该在head标签中还是body中?
1,引入CSS在head中,
2,JS 的放置位置
a.有的js是立即执行,有的js是调用执行。
( 立即执行在网页上打开时就可以看到效果,而调用执行的,一般会在其它控件触发事件的时候调用。)
对于调用执行的,我们最好放在head里,直接声明或者引用外部文件(head)。
对于即时执行的,我们在需要js执行的地方声明或者引用外部文件(body)。
- 1
- 2
- 3
b.追求效率高的话:
JS建议在body的尾部引入,(强调是自己编写的或者不是非初始化就要加载的);
原因:当页面依次序载入到script的时候,dom树的解析和渲染会暂停,在js载入执行完毕之前,
页面会保持后续内容不完整的状态。将script后置,可以避免这个情况,特别在脚本下载和执行耗时很长的时候会更明显
PS:js执行顺序问题,script标签写在上边的先执行
- 1
- 2
3,BS的标准模版
<!DOCTYPE html>
<html>
<head>
<!--网页页面字符集-->
<meta charset="utf-8">
<!--让IE使用最新的渲染模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--针对移动设备,网站显示宽度等于设备屏幕显示宽度,内容缩放比例为1:1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--将下面的 <meta> 标签加入到页面中,可以让部分国产浏览器默认采用高速模式渲染页面:-->
<meta name="renderer" content="webkit">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap Basic Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--下面这一大块的注释是说:"为了让IE9以下的浏览器支持响应式和HTML5标签.需要引入下面两个JS文件"-->
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 英:jQuery (necessary for Bootstrap's JavaScript plugins) -->
<!--中:必须在JS文件引入之前引入JQ文件,这里src引用的是本地.线上建议使用CDN引用)
<script src="js/jquery-2.1.3.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
PS:这么做可以使得用户先看到样式 具体的操作逻辑可以等待整个网页都传输完成后再生效有利于提高Web浏览体验.
4,JS 和 CSS 在页面中的位置,会影响其他资源(指 img 等非 js 和 css 资源)的加载顺序,有三个值得注意的点:
a. JS 有可能会修改 DOM. 典型的,可能会有 document.write. 这意味着,在当前 JS 加载和执行完成前,后续所有资源的下载有可能是没必要的。
这是 JS 阻塞后续资源下载的根本原因。
b. JS 的执行有可能依赖最新样式。比如,可能会有 var width = $('#id').width(). 这意味着,JS 代码在执行前,浏览器必须保证在此 JS 之前的所有 css(无论外链还是内嵌)都已下载和解析完成。这是 CSS 阻塞后续 JS 执行的根本原因。
c. 现代浏览器很聪明,会进行 prefetch 优化。性能是如此重要,现代浏览器在 竞争中,在 UI update 线程之外,还会开启另一个线程,
对后续 JS 和 CSS 提前下载(注意,仅提前下载,并不执行)。有了 prefetch 优化,这意味着,在不存在任何阻塞的情况下,
理论上 JS 和 CSS 的下载时机都非常优先,和位置无关10.什么是渐进式渲染
怎样对渲染进行分割?
举个例子, 如果用纯数字的层级, 可以这样来判断服务端:
(def level 2)
(def html-result
(div {}
(if (> level 0)
(div {} (text "content 0"))
(if (> level 1)
(div {} (text "content 1"))
(if (> level 2)
(div {} (text "content 2"))
(if (> level 3)
(div {} (text "content 3"))
(if (> level 4)
(div {} (text "content 4")))))而客户端拿到 level 之后, 可以计算差量, 算出缺失的部分,
这个其实就是 Virtual DOM 做 Diffing 的思路... 不难理解.
单纯从原理上, 这是行得通的, 也就是我视频当中展示的.
从具体的使用的场景, 不同的 Level 实际上对应不同的页面内容,
论坛是一个比较清晰的例子, 想象一个论坛:
网页的静态部分, HTML 固定的内容, 比如导航栏和底部
页面首屏的内容, 比如一个论坛的话题
页面首屏看不到的内容, 比如话题下面多少回复
切换路由才会显示的页面, 比如导航的另一个页面
对于这样的情况, 显然有若干种可行的渲染分割的方案:
全在客户端渲染
1, 2, 3 在服务端渲染, 4 等到用户点击从浏览器抓
1, 2 在服务器渲染, 评论由客户端加载
只有 1 在服务端渲染, 动态的数据全部由客户端抓取.
而这些方案对于服务端来说, 性能的开销各不相同, 形成一个梯度,
而最后一种情况, 服务端预编译页面就好了, 几乎没有渲染负担.
根据实际的场景, 可以有更多 Level 可以设计.. 只是没这么简单罢了...
怎样处理数据依赖?
数据依赖问题是复杂的一个原因, 可能还是比较重要的一个.
对于稍微复杂的单页面应用, 抓取数据可能会涉及多个接口,
考虑到前后端分离之类的因素, 很可能是跨机器去抓数据的,
当然这样也就需要注意减少抓数据等待, 以便尽快返回.
但是这中间有一些误区, 前端常用的办法是组件 didMount 开始抓数据,
而实际上, 如果想要合并请求, 就要处理多个组件的 didMount,
甚至存在嵌套的情况, 数据 A 加载完, 渲染, 然后需要加载 B, 结果就复杂了.
好一个点的办法是借助 router 或者其他的 DSL 分析出缺失数据,
比如 Falcor 当中可以借鉴的一些方案... 目前说不上多少.
处理数据依赖的问题在前端抓数据已经遇到, 服务端只是其中一个场景,
我个人来说现在没有满意的方案, 只是说简单情况强制写就算了.
这一点 GraphQL, Falcor 这样的方案也在思考中, 希望尽快有结果.
展望渐进式渲染
笼统一点讲, Gulp 可以预编译 HTML 的头部尾部, 也是渲染,
那么页面渲染的步骤就有, Gulp -> Server -> Client 三步了,
而 Client 中还有收到用户点击而产生的渲染,
因而这一串的渲染步骤其实是有很长的, 有很多的文章可以做.
希望我们会有足够灵活的方案, 来完成中间各种方式的处理.
现在呢只能算一个试验的方案, 目测各大框架都没有提供直接的支持...
11.html模板语言
html有打开效率高的先天优势,但也有一个先天缺陷-不支持动态语言,这也是html模板语言出现的原因,让网站即享受html高效,又享受内容的动态化;
看一看这个代金券列表的html
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>代金券列表</title>
- <meta name="keywords" content="美容,美发">
- <meta name="description" content="国内专业的美容、美发用品一站式购物平台">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="format-detection" content="telephone=no">
- <link rel="stylesheet" type="text/css" href="../css/reset.css">
- <link rel="stylesheet" type="text/css" href="../css/font-awesome.min.css">
- <link rel="stylesheet" type="text/css" href="../css/main.css">
- <link rel="stylesheet" type="text/css" href="../css/child.css">
- <link rel="stylesheet" type="text/css" href="../css/voucher_list.css">
- </head>
- <body id="home-320">
- <header id="header"></header>
- <div class="content">
- <div class="product-cnt">
- <div id="product_list"></div>
- <div class="pagination mt10" id="page">
- <a href="javascript:void(0);" class="pre-page disabled">上一页</a>
- <select name="page_list" style="padding: 7px 4px; vertical-align: top;"></select>
- <a href="javascript:void(0);" class="next-page ">下一页</a>
- </div>
- </div>
- </div>
- <div class="footer" id="footer"></div>
- <input type="hidden" name="page" value="5">
- <input type="hidden" name="curpage" value="1">
- <input type="hidden" name="hasmore">
- </body>
- <script type="text/html" id="home_body">
- <div style="text-align: center; margin-bottom: 10px;">您当前可用积分<%=member_points%></div>
- <% if( recommend_voucher ) { %>
- <ul class="ncp-voucher-list">
- <% for(var i = 0;i<recommend_voucher.length;i++) { %>
- <li>
- <div class="ncp-voucher">
- <div class="cut"></div>
- <div class="info">
- <a href="#" class="store"><%=recommend_voucher[i].voucher_t_storename%></a>
- <p class="store-classify"></p>
- <div class="pic"><img src="<%=recommend_voucher[i].voucher_t_customimg%>" /></div>
- </div>
- <dl class="value">
- <dt>¥<em><%=recommend_voucher[i].voucher_t_price%></em></dt>
- <dd>购物满<%=recommend_voucher[i].voucher_t_limit%>元可用</dd>
- <dd class="time">有效期至<%=recommend_voucher[i].voucher_t_end_date%></dd>
- </dl>
- <div class="point">
- <% if(recommend_voucher[i].voucher_t_points != 0) { %>
- <p class="required">需<em><%=recommend_voucher[i].voucher_t_points%></em>积分</p>
- <% } else { %>
- <p class="required"><em>免费领取</em></p>
- <% } %>
- <p><em><%=recommend_voucher[i].voucher_t_giveout%></em>人已领取</p>
- </div>
- <div class="button"><a target="_blank" href="javascript:void(0);" nc_type="exchangebtn" data-param='<%=recommend_voucher[i].voucher_t_id;%>' data-store='<%=recommend_voucher[i].voucher_t_store_id;%>' class="ncp-btn ncp-btn-red">立即领取</a></div>
- </div>
- </li>
- <% } %>
- </ul>
- <% } else { %>
- <div class="no-record">
- 暂无记录
- </div>
- <% if(store_id) {%>
- <a class="more" href="voucher_list.html">去其他店铺看看</a>
- <% } %>
- <% } %>
- </script>
- <script type="text/javascript" src="../js/config.js"></script>
- <script type="text/javascript" src="../js/zepto.min.js"></script>
- <script type="text/javascript" src="../js/touch.js"></script>
- <script type="text/javascript" src="../js/template.js"></script>
- <script type="text/javascript" src="../js/common.js"></script>
- <script type="text/javascript" src="../js/tmpl/common-top.js"></script>
- <script type="text/javascript" src="../js/tmpl/footer.js"></script>
- <script src="../js/simple-plugin.js" type="text/javascript"></script>
- <script type="text/javascript" src="../js/voucher_list.js"></script>
- <script type="text/javascript" src="../js/tmpl/footer.js"></script>
- </html>
模板内容<script type="text/html" id="home_body"></script>内,通过以下js来将ajax接收到的数据动态展示出来
- $.ajax({
- url:ApiUrl+"/index.php?act=voucher&curpage="+curpage+"&page="+page,
- type:'get',
- data:{key:key,store_id:store_id},
- dataType:'json',
- success:function(result){
- var html = template.render('home_body', result.datas);
- $("input[name=hasmore]").val(result.hasmore);
- $("#product_list").empty();
- $("#product_list").append(html);
- $(window).scrollTop(0);
- if(curpage>1){
- $('.pre-page').removeClass('disabled');
- }else{
- $('.pre-page').addClass('disabled');
- }
- if(curpage<result.page_total){
- $('.next-page').removeClass('disabled');
- }else{
- $('.next-page').addClass('disabled');
- }
- $("input[name=curpage]").val(curpage);
- }
- });
以上的代码这两行是关键
把json数据传给模板函数,得到html字符串
var html = template.render('home_body', result.datas);
将html字符串写入html展示区
$("#product_list").append(html);
模板渲染的过程:js->ajax->后台->json->模板->html
这样即可以html的效率和动态都可以享用了;
京东首页的Meta设置:
<meta charset="gbk"> <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">
淘宝首页的Meta设置:

<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="spm-id" content="a21bo"> <meta name="description" content="淘宝网 - 亚洲最大、最安全的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 8亿优质特价商品,同时提供担保交易(先收货后付款)、先行赔付、假一赔三、七天无理由退换货、数码免费维修等安全交易保障服务,让你全面安心享受网上购物乐趣!"> <meta name="keyword" content="">

youku首页的Meta设置:
<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="title" content="优酷-中国领先视频网站,提供视频播放,视频发布,视频搜索 - 优酷视频" /> <meta name="keywords" content="视频,视频分享,视频搜索,视频播放,优酷视频" /> <meta name="description" content="视频服务平台,提供视频播放,视频发布,视频搜索,视频分享" />
斗鱼首页的Meta设置:

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <name="keywords" content="DOTA2,热门游戏直播,游戏直播,高清游戏直播,手机游戏直播,电子竞技直播" /> <meta name="description" content="斗鱼 - 全民直播平台提供高清、快捷、流畅的视频直播和游戏赛事直播服务,包含DOTA2等各类热门游戏赛事直播和各种名家大神游戏直播,内容丰富,推送及时,带给你不一样的视听体验,一切尽在斗鱼 - 全民直播平台。" />

腾讯网首页的Meta设置:

<meta charset="UTF-8"> <meta name="renderer" content="webkit" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="keywords" content="新闻 新闻中心 事实派 新闻频道,时事报道"> <meta name="description" content="腾讯新闻,事实派。新闻中心,包含有时政新闻、国内新闻、国际新闻、社会新闻、时事评论、新闻图片、新闻专题、新闻论坛、军事、历史、的专业时事报道门户网站"> <meta name="author" content="skeetershi" />

起点小说网首页的Meta设置:

<meta name="keywords" content="小说,小说网,言情小说,青春小说,玄幻小说,武侠小说,都市小说,历史小说,网络小说,原创网络文学" /> <meta name="description" content="小说阅读,精彩小说尽在起点小说。起点小说提供玄幻小说,武侠小说,原创小说,网游小说,都市小说,言情小说,青春小说,历史小说,军事小说,网游小说,科幻小说,恐怖小说,首发小说最新章节免费小说阅读,精彩尽在起点小说!ver:071011热门小说:。" /> <meta http-equiv="Content-Type" id="meta_ContentType" content="text/html;charset=UTF-8" /> <meta name="robots" content="all" /> <meta name="googlebot" content="all" /> <meta name="baiduspider" content="all" /> <meta name="copyright" content="本页版权 www.qidian.com 起点中文网所有。All Rights Reserved" /> <meta http-equiv="mobile-agent" content="format=wml; url=http://m.qidian.com" /><meta http-equiv="mobile-agent" content="format=xhtml; url=http://m.qidian.com" /><meta http-equiv="mobile-agent" content="format=html5; url=http://h5.qidian.com/bookstore.html" /> <meta name="application-name" content="起点中文小说网" / <meta name="msapplication-starturl" content="/Default.aspx?_s=ie9" /> <meta name="msapplication-tooltip" content="小说阅读_起点中文小说网|免费小说,玄幻小说,武侠小说,言情小说,青春小说,小说网各类小说下载" /> <meta name="msapplication-task" content="name=起点小游戏;action-uri=http://game.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/game.ico" /> <meta name="msapplication-task" content="name=藏书架;action-uri=http://me.qidian.com/BookCase/1/1?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/book.ico" /> <meta name="msapplication-task" content="name=读书客户端;action-uri=http://c.qidian.com/android/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/phone.ico" /> <meta name="msapplication-task" content="name=排行榜;action-uri=http://top.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/chart.ico" /> <meta name="msapplication-task" content="name=搜索;action-uri=http://sosu.qidian.com/?_s=ie9;icon-uri=http://www.qidian.com/Images/ie9/search.ico" /> <meta property="qc:admins" content="204236767661141166375" />
面试常考---html篇的更多相关文章
- 前端面试常考知识点---CSS
前端面试常考知识点---js 1.CSS3的新特性有哪些 点我查看 CSS3选择器 . CSS3边框与圆角 CSS3圆角border-radius:属性值由两个参数值构成: value1 / valu ...
- PHP面试常考之会话控制
你好,是我琉忆,欢迎您来到PHP面试专栏.本周(2019.2-25至3-1)的一三五更新的文章如下: 周一:PHP面试常考之会话控制周三:PHP面试常考之网络协议周五:PHP面试常考题之会话控制和网络 ...
- PHP面试常考内容之Memcache和Redis(2)
你好,是我琉忆.继周一(2019.2-18)发布的"PHP面试常考内容之Memcache和Redis(1)"后,这是第二篇,感谢你的支持和阅读.本周(2019.2-18至2-22) ...
- PHP面试常考内容之Memcache和Redis(1)
你好,是我琉忆.继上周(2019.2-11至2-15)发布的"PHP面试常考内容之面向对象"专题后,发布的第二个专题,感谢你的阅读.本周(2019.2-18至2-22)的文章内容点 ...
- PHP面试常考内容之面向对象(3)
PHP面试专栏正式起更,每周一.三.五更新,提供最好最优质的PHP面试内容.继上一篇"PHP面试常考内容之面向对象(2)"发表后,今天更新面向对象的最后一篇(3).需要(1),(2 ...
- PHP面试常考内容之面向对象(2)
PHP面试专栏正式起更,每周一.三.五更新,提供最好最优质的PHP面试内容.继上一篇"PHP面试常考内容之面向对象(1)"发表后,今天更新(2),需要(1)的可以直接点击文字进行跳 ...
- PHP面试常考内容之面向对象(1)
PHP中面向对象常考的知识点有以下几点,我将会从以下几点进行详细介绍说明,帮助你更好的应对PHP面试常考的面向对象相关的知识点和考题. 整个面向对象文章的结构涉及的内容模块有: 一.面向对象与面向过程 ...
- 面试常考的常用数据结构与算法(zz)
数据结构与算法,这个部分的内容其实是十分的庞大,要想都覆盖到不太容易.在校学习阶段我们可能需要对每种结构,每种算法都学习,但是找工作笔试或者面试的时候,要在很短的时间内考察一个人这方面的能力,把每种结 ...
- 一文详解面试常考的TopK问题
首发公众号:bigsai ,转载请附上本文链接 前言 hello,大家好,我是bigsai哥哥,好久不见,甚是想念哇! 今天给大家分享一个TOPK问题,不过我这里不考虑特别大分布式的解决方案,普通的一 ...
随机推荐
- iOS - Mac 常用设置
1.Finder 中显示资源库 方法一: 在 "终端" 中输入下面的命令: 显示: $ chflags nohidden ~/Library/ 隐藏: $ chflags hidd ...
- word文档的动态添加数据
解释:其实主要的思路就是先把word文档转化成xml格式的数据,然后在把xml格式的数据转化成字节流让程序来读取,最后在把字节流转化成xml格式的数据,然后在转化成word文档. poi工具也是这个思 ...
- 【LightOJ1370】Bi-shoe and Phi-shoe(欧拉函数)
[LightOJ1370]Bi-shoe and Phi-shoe(欧拉函数) 题面 Vjudge 给出一些数字,对于每个数字找到一个欧拉函数值大于等于这个数的数,求找到的所有数的最小和. 题解 首先 ...
- 【BZOJ1001】狼抓兔子(网络流)
[BZOJ1001]狼抓兔子(网络流) 题面 Description 现在小朋友们最喜欢的"喜羊羊与灰太狼",话说灰太狼抓羊不到,但抓兔子还是比较在行的, 而且现在的兔子还比较笨, ...
- Micropython Turnipbit 换挡风扇 旋转按钮控制直流电机转速
学过物理学的我们都知道换挡风扇的原理,一般按钮控制电感分压或者电容分压,以达到控制电流的目的.那么我们可不可以使用Turnipbit模拟这个系统呢?其实是很简单的.类似于之前用Tpyboard做的智能 ...
- 【noip模拟】tree
000 ms Memory Limit: 128 MB [吐槽] 点分治点分治点分治 嗯..场上思考树状数组的时候好像傻掉了..反正就是挂了就是了.. [题解] 首先如果没有环的话就是一 ...
- 云计算之路-阿里云上:服务器CPU 100%问题是memcached的连接数限制引起的
非常抱歉,昨天的服务器CPU 100%问题是达到 memcached 的连接数限制引起的,不是阿里云服务器的问题. 之前我们用的是阿里云“云数据库 memcached 版”,上个周末我们换成了自己搭建 ...
- 如何用JAVA的IO流下载落网音乐?
一直以来都特别喜欢落网的音乐,最近用JAVA写了一个小程序,可以根据期刊和歌曲编号去下载音乐.本程序仅供学习使用. 目前只写了一个初步的代码: public class DownloadMusic { ...
- gradle build docker image
前言:其实gradle-docker插件干的事和我们手动制作镜像是一样的,只不过它封装了一些步骤而已. eg:如果我们要将项目打包成镜像,首先我们要写Dockerfile,这是制作镜像的不可或缺的第一 ...
- Windows下安装TensorFlow
最近学习TensorFlow,当然前提是装好框架,网上教程很多都是虚拟搭建或者是conda,从我的经验来讲,Windows目前只支持Python3.5版本安装,Python官网上有说明: 本人由于常用 ...
