canvas实现画板
canvas实现画板
主要用到知识点:
- 鼠标事件onmousedown() onmousemove() onmouseup() onmouseleave()
- 事件委托
- canvas的一些方法 如:绘制线条moveTo() lineTo() stroke() 撤销功能getImageData() putImageData()
实现的功能
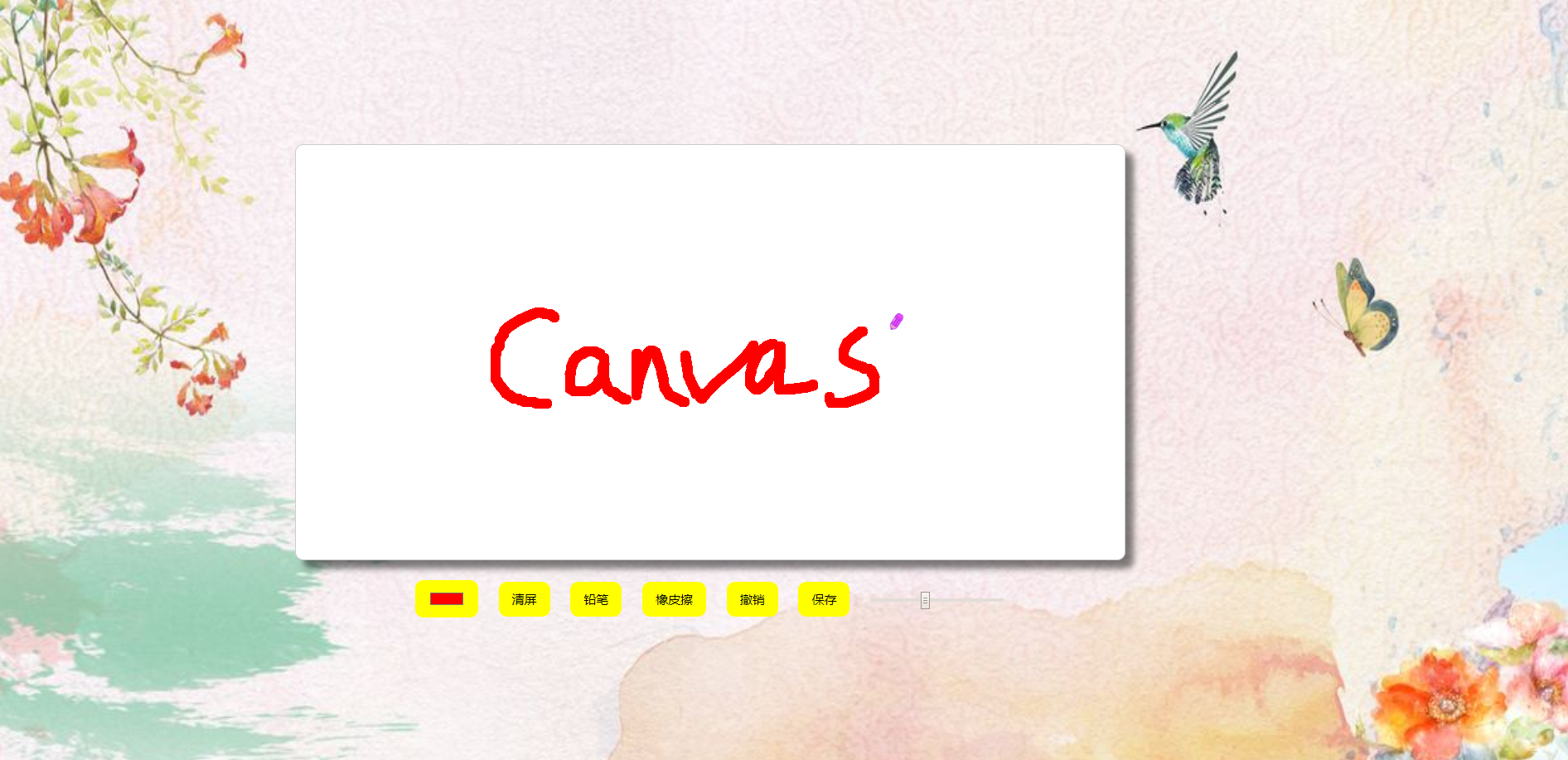
- 铅笔 橡皮擦 更换颜色 改变线条粗细 清屏 撤销 以及保存功能
- 直接看效果

html:
<div class="wraper">
<canvas class="canvas" width="1000" height="500"></canvas>
<ul class="btn-list">
<li><input type="color" class="colorBoard" value="#000000"></li>
<li><input type="button" class="clearBoard" value="清屏"></li>
<li><input type="button" class="pencil" value="铅笔"></li>
<li><input type="button" class="eraser" value="橡皮擦"></li>
<li><input type="button" class="repeal" value="撤销"></li>
<li><input type="button" class="save" value="保存"></li>
<li><input type="range" class="rangeBoard" value="1" min="1" max="30"></li>
</ul>
<span class="icon pencil-class"></span>
</div>
css:
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
width: 100%;
height: 100%;
background: url('../img/bg_board.jpg') no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.wraper {
width: 1200px;
position: relative;
}
.wraper .canvas {
background: #fff;
border: 1px solid #ccc;
border-radius: 10px;
box-shadow: 10px 10px 12px rgba(0, 0, 0, 0.5);
}
.wraper .icon {
position: absolute;
left: 0;
top: 0;
width: 20px;
height: 20px;
display: none;
z-index: 9998;
pointer-events: none;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.wraper .pencil-class {
background-image: url('../img/pencil.png');
}
.wraper .eraser-class {
background-image: url('../img/eraser.png');
}
.wraper .btn-list {
width: 1000px;
text-align: center;
margin-top: 10px;
}
.wraper .btn-list li {
display: inline-block;
margin: 10px;
}
.wraper .btn-list li input {
padding: 10px 15px;
background: yellow;
color: #000;
border-radius: 10px;
font-size: 15px;
cursor: pointer;
border: none;
outline: none;
border: 1px solid transparent;
}
.wraper .btn-list li input.rangeBoard {
vertical-align: middle;
}
.wraper .btn-list li input:hover {
border: 1px solid #ccc;
box-shadow: 0 10px 12px #ccc;
}
js:
var canvasBoard ={
canvas:$('.canvas'),
ctx: $('.canvas').get()[0].getContext("2d"),
bool:true,
color:'#000000',//颜色
weight:'1',//粗细
arr:[],
init:function(){
this.drawBoard();
this.btnList();
},
drawBoard: function(){
let _this =this;
let ctx = _this.ctx;
let canvas = this.canvas;
canvas.mousedown(function(ev){
ev = ev || window.event;
_this.bool = true;
ctx.beginPath();
ctx.lineCap = "round";
ctx.lineJoin = "round";
ctx.moveTo(ev.offsetX, ev.offsetY);
$('body').css('cursor','none');
$('.icon').css({
left: ev.offsetX,
top: ev.offsetY - 20,
display:'block'
})
canvas.mousemove(function(ev){
if(_this.bool){
ev = ev || window.event;
ctx.lineTo(ev.offsetX,ev.offsetY);
ctx.stroke();
}
$('.icon').css({
left: ev.offsetX,
top: ev.offsetY - 20,
display: 'block'
})
$('body').css('cursor', 'none');
})
canvas.mouseup(function(){
_this.bool = false;
ctx.closePath();
})
canvas.mouseleave(function () {
_this.bool = false;
ctx.closePath();
$('.icon').css({
display: 'none'
})
$('body').css('cursor', 'auto');
})
let imgData = ctx.getImageData(0, 0, canvas.get()[0].width, canvas.get()[0].height)
_this.arr.push(imgData);
})
},
btnList(){
var _this = this;
let ctx = _this.ctx;
$('.btn-list').on('click',function(ev){
ev = ev || window.event;
let canvasW = _this.canvas.get()[0].width;
let canvasH = _this.canvas.get()[0].height;
switch (ev.target.className){
case 'clearBoard':
ctx.clearRect(0, 0, canvasW, canvasH);
break;
case 'pencil':
_this.color = '#000000';
ctx.strokeStyle = _this.color;
_this.weight = '1';
ctx.lineWidth = _this.weight;
$('.colorBoard').val(_this.color);
$('.rangeBoard').val(_this.weight);
$('.icon').removeClass('eraser-class').addClass('pencil-class');
break;
case 'eraser':
_this.color = '#ffffff';
ctx.strokeStyle = _this.color;
_this.weight = '15';
ctx.lineWidth = _this.weight;
$('.colorBoard').val(_this.color);
$('.rangeBoard').val(_this.weight);
$('.icon').removeClass('pencil-class').addClass('eraser-class');
break;
case 'repeal':
if(_this.arr.length >0){
ctx.putImageData(_this.arr.pop(),0,0);
}
break;
case 'save':
let imgUrl = _this.canvas.get()[0].toDataURL("image/png");
let saveA = document.createElement("a");
document.body.appendChild(saveA);
saveA.href = imgUrl;
saveA.download = "mypic" + (new Date).getTime();
saveA.target = "_blank";
saveA.click();
break;
}
})
$('.colorBoard').change(function(){
_this.color = $(this).val();
_this.ctx.strokeStyle = _this.color;
if ($(this).val() != '#ffffff'){
$('.icon').removeClass('eraser-class').addClass('pencil-class');
}
})
$('.rangeBoard').change(function () {
_this.weight = $(this).val();
_this.ctx.lineWidth = _this.weight;
})
}
}
canvasBoard.init();
参考自:腾讯课堂渡一教育
canvas实现画板的更多相关文章
- 一款基于HTML5 Canvas的画板涂鸦动画
今天给各网友分享一款基于HTML5 Canvas的画板涂鸦动画.记得之前我们分享过一款HTML5 Canvas画板工具,可以切换不同的笔刷,功能十分强大.本文今天要再来分享一款基于HTML5 Canv ...
- canvas小画板——(2)荧光笔效果
我们在上一篇文章中讲了如何绘制平滑曲线 canvas小画板——(1)平滑曲线. 透明度实现荧光笔 现在我们需要加另外一种画笔效果,带透明度的荧光笔.那可能会觉得绘制画笔的时候加上透明度就可以了.我们来 ...
- canvas实现画板功能(渐变、动画、阴影...)
刚刚在博客园落户了,希望能在这认识更多大神,希望能和大家交好朋友. 闲来无事,把以前用canvas写的画板代码改进了一番,用Html5提供的表单标签给其 加了一个选择颜色的功能,因此发现了该标签的一个 ...
- Android利用canvas画画板
首先新建一个项目工程,建立文件,如下图所示
- 【分享】用Canvas实现画板功能
前言 PC端测试:QQ浏览器全屏绘画完成.缩小时内容会被清空,切换背景颜色内容会被重置,其他暂无发现: 手机端测试:微信内置浏览器不通过:Safari 浏览器使用画笔时没固定页面会有抖动效果,使用橡皮 ...
- canvas简易画板。
在学canvas的时候,想到可以做一个自己用来画画的简易画板,加上canvas的基础都已经学完,便尝试做了一个画板.如图 1.获取标签. var c=document.getElementById(' ...
- canvas简易画板
代码展示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- canvas画画板,canvas画五角星,canvas制作钟表、Konva写钟表
制作一个画画板,有清屏有橡皮擦有画笔可以换颜色 style样式 <head> <meta charset="UTF-8"> <title>画画板 ...
- html5 canvas 涂鸦画板
html5 canvas 的涂鸦画板,可以加载图片进行涂鸦,也可以下载服务器使用的php上传的图片不能超过1M,只能是jpg或者png 格式的演示地址的服务器网速不怎么样,读取文件可能很慢,到达100 ...
随机推荐
- Python3之利用Cookie模拟登录
Python3之利用Cookie模拟登录 利用Cookie模拟登录步骤: 1. 在浏览器输入http://demo.bxcker.com,输入用户名和密码登录. 2.登录成功点" ...
- Series
Series是一种类似于一维数组的对象,是由一维数据(各种Numpy数据类型)以及一组与之相关的数据标签(即索引)组成. In [1]: from pandas import Series In [2 ...
- linux查看系统的日志------健康检查特性
last https://www.cnblogs.com/anruy/articles/5541675.html Nginx反向代理,健康状态检测,过载保护及配置文件详 ...
- const用法体会
const三个原则: 第一,如果你参数里面的变量在函数体内不改变,那么把该参数定义成const... : 第二,如果你的函数不会改变类里面的成员变量,把该函数定义成const成员函数,Eg: int ...
- Spring Cloud分布式微服务系统中利用redssion实现分布式锁
在非分布式系统中要实现锁的机制很简单,利用java.util.concurrent.locks包下的Lock和关键字synchronized都可以实现.但是在分布式系统中,如何实现各个单独的微服务需要 ...
- Sublime Text 3安装SFTP插件
前言: 最近在学习网页设计,陆续接触到了HTML.CSS和JavaScript,写的代码越来越多了,也越来越感觉到将代码上传到服务器上的流程太繁琐了.一开始我是用虚拟主机提供的控制面板下载上传网页代码 ...
- 静态代码扫描工具PMD定制xml的规则(一)操作篇
0.前言 PMD作为开源的静态代码扫描工具有很强的扩展能力,可使用java或xpath定制rule.第一篇从操作上讲解如何定制一个用于扫描xml是否规范的规则.首先我们知道xml格式的文件在java工 ...
- Nginx+Tomcat搭建高性能负载均衡集群
一. 工具 nginx-1.8.0 apache-tomcat-6.0.33 二. 目标 实现高性能负载均衡的Tomcat集群: 三. 步骤 1.首先下载Nginx ...
- [ Java面试题 ]WEB篇
1.AJAX有哪些有点和缺点? 优点: 1.最大的一点是页面无刷新,用户的体验非常好. 2.使用异步方式与服务器通信,具有更加迅速的响应能力. 3.可以把以前一些服务器负担的工作转嫁到客户端,利用客户 ...
- 基于开源 Openfire 聊天服务器 - 开发Openfire聊天记录插件
原文:http://www.cnblogs.com/hoojo/archive/2013/03/29/openfire_plugin_chatlogs_plugin_.html 随笔-150 评论- ...
