使用github pages搭建个人博客
一、环境准备
使用Github Pages搭建个人博客,一劳永逸,可以让我们更加专注于博客的撰写。博客的更新是通过将新建或改动的博客放在指定文件夹并推送到远程Github仓库来完成的,所以我们本地需要有Git环境,如果还没有安装Git,可以看下面的文章:
二、搭建博客
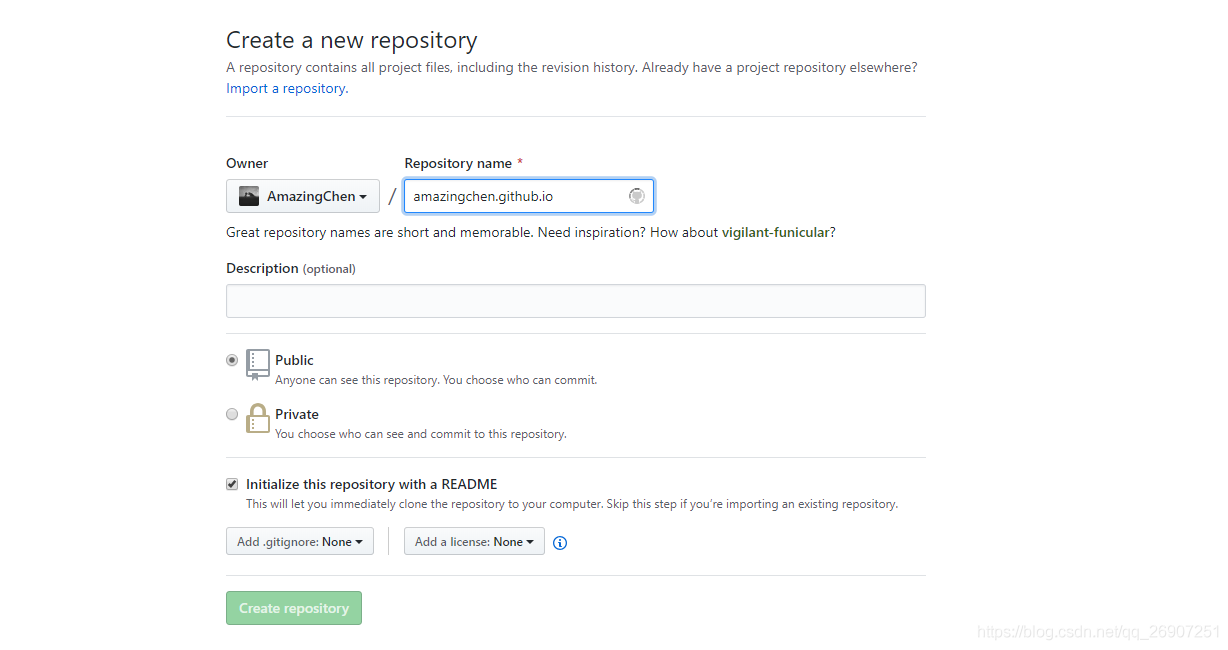
1、新建仓库

以username.github.io作为仓库名字。
2、本地克隆
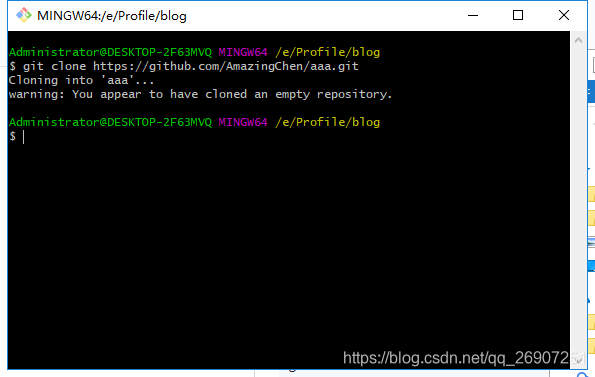
本地创建文件夹,用于存放远程仓库,打开所创建的文件夹,右键选择git bash here,表示在当前目录打开git bash程序,然后执行如下命令,将刚才创建的仓库克隆到本地:
git clone https://github.com/AmazingChen/amazingchen.github.io.git
如果步骤1中创建仓库时,没有勾选Initialize this repository with a README,将有如下提示:

warning,可以忽略,或手动在远程仓库创建一个readme.md,然后重新clone。
3、新建主页
在仓库文件夹下创建index.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>hello, my first page!</p>
</body>
</html
4、推送到远程仓库
在仓库文件夹下,右键选择git bash here,然后执行命令:
git add --all
git commit -m "add index.html"
git push origin master
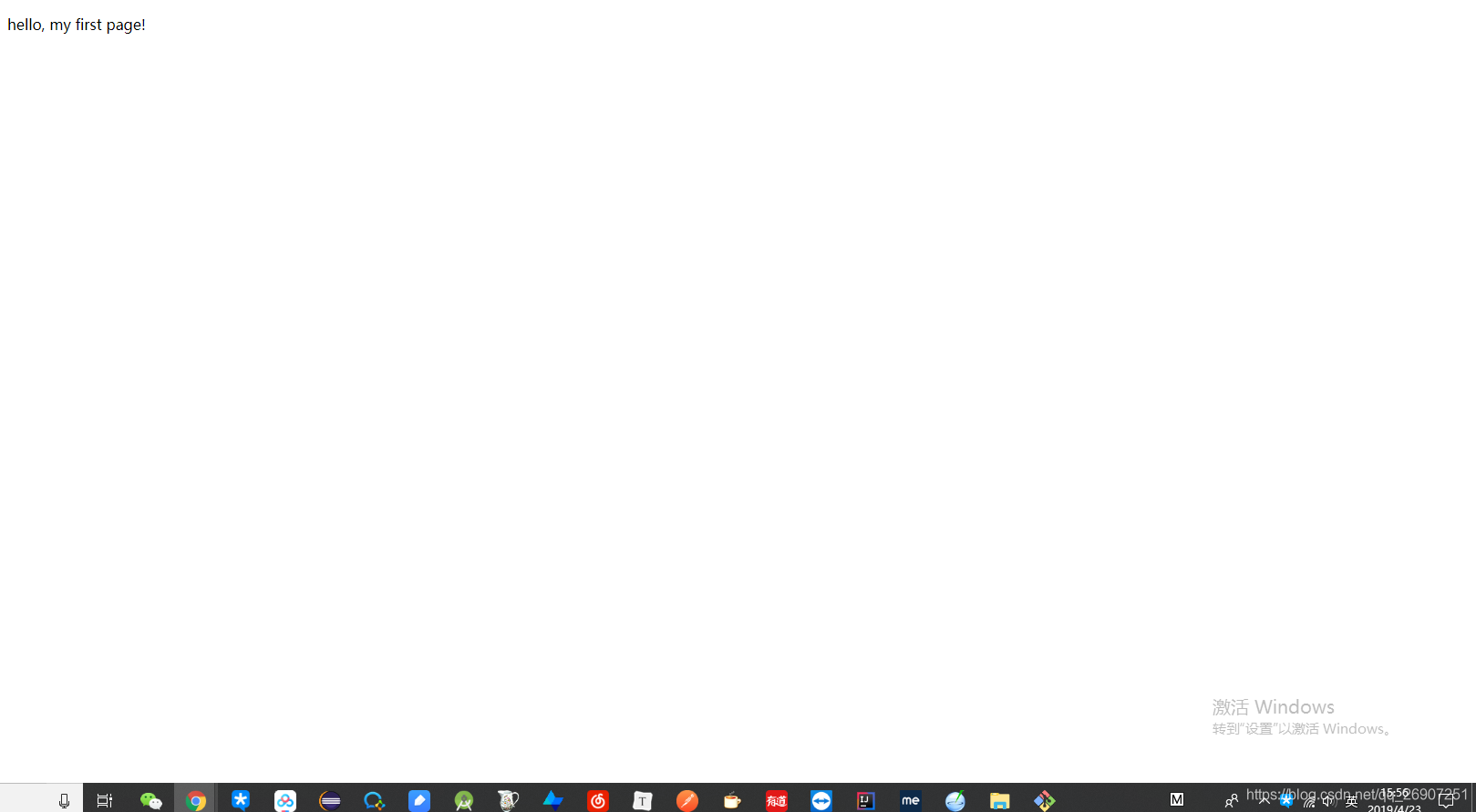
5、验证
成功push到远程仓库后,访问 username.github.io,看到如下界面,就表示成功通过Github Pages搭建了个人的博客。

三、更换主题
上面裸奔的博客主页,跟原始人类一样,你一定不满意,我们穿越几千年文明,直接站在巨人的肩膀上,选一套主题吧。
Github Pages基于Jekyll构建,Jekyll 可以帮助我们把纯文本转换为静态博客网站,实现一劳永逸。
你可以在JekyllThemes找到喜欢的主题,也可以在其他地方找。
"I want you, Vno-Jekyll." 我选择Vno。
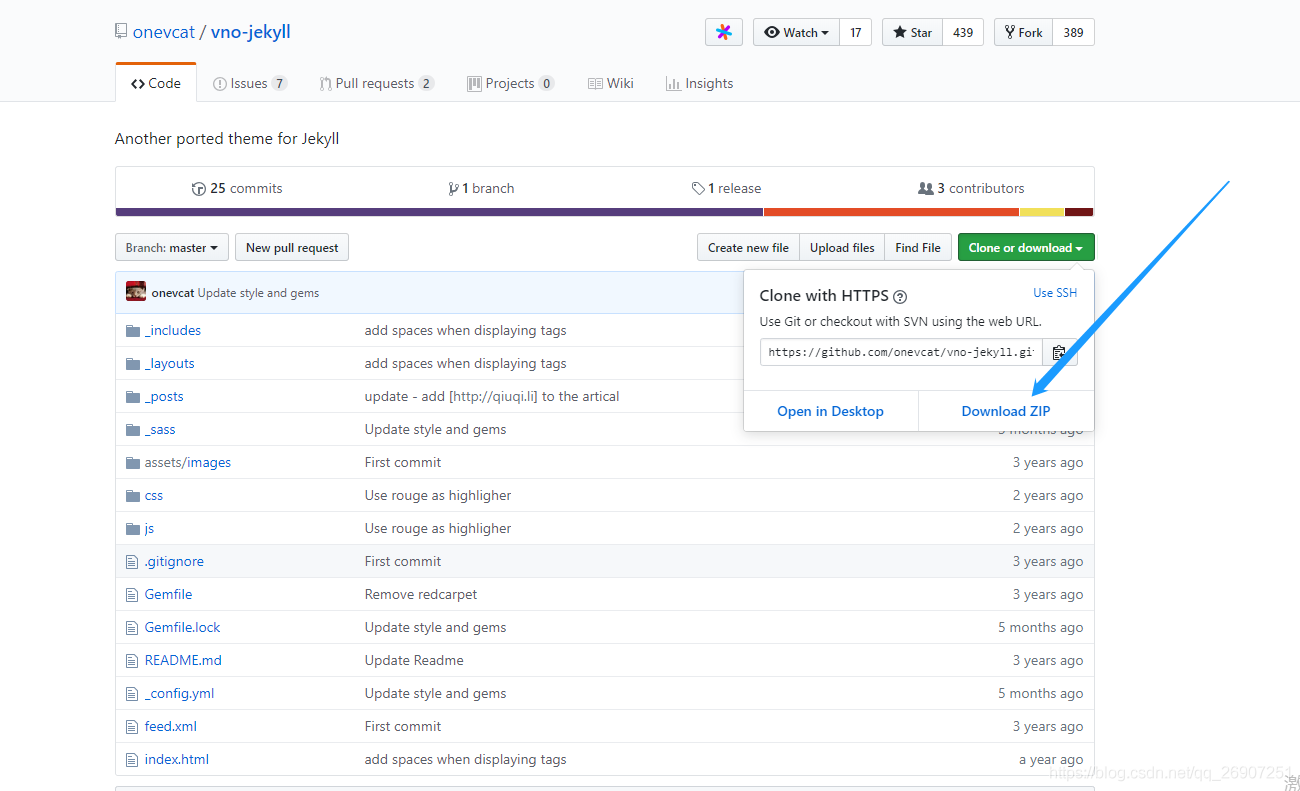
1、下载主题

下载后,首先将我们仓库文件夹下的文件清空,但是要保留.git文件夹:

然后将下载的主题压缩包解压到仓库文件夹下,结果如下:

访问 Jekyll-目录结构 详细了解每个文件夹的功能:
.
├── _config.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.textile
| └── on-simplicity-in-technology.markdown
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.textile
| └── 2009-04-26-barcamp-boston-4-roundup.textile
├── _site
├── .jekyll-metadata
└── index.html
2、搭建Jekyll环境
只有主题文件是不够的,我们需要搭建Jekyll环境,通过遵循Jekyll的规范,让Jekyll帮助我们生成静态网站。
(1) 安装Ruby:Ruby安装教程
(2)打开CMD,执行命令安装Jekyll:
gem install jekyll
(3)进入仓库文件夹,执行命令:
bundle install
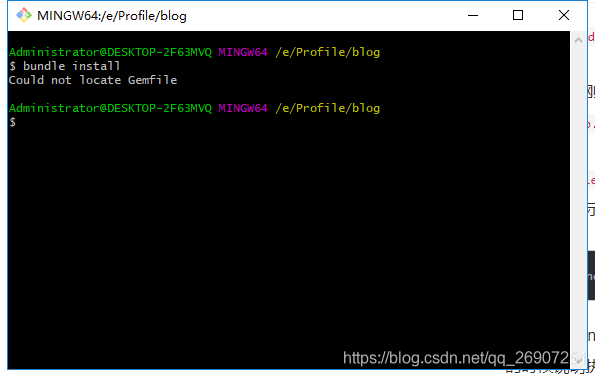
注意,必须进入仓库文件夹下再执行上述命令,否则会有如下提示,表示bundle找不到gemfile文件:

Rails 3中引入Bundle来管理项目中的所有Gem依赖,该命令只能在一个含有Gemfile的目录下执行,
bundle install命令将尝试更新系统中已存在的gem包。更多参考:bundle install 命令
(4)启动Jekyll服务
bundle exec jekyll serve
启动Jekyll服务时,可能会遇到如下错误:
Conversion error: Jekyll::Converters::Scss encountered an error
while converting 'css/main.scss':
Invalid GBK character "\xE2" on line 10
jekyll 3.4.0 | Error: Invalid GBK character "\xE2" on line 10
很明显,是编码问题,参考网上方法解决 Invalid GBK character "\xE2" 过程中的发现,找到D:\RailsInstaller\Ruby2.3.3\lib\ruby\gems\2.3.0\gems\sass-3.7.2\lib\sass.rb文件,在require后追加:
Encoding.default_external = Encoding.find('utf-8')
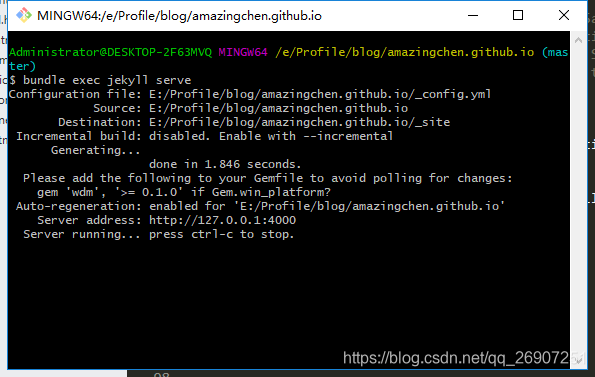
然后重新启动Jekyll服务,看到如下打印,表示启动成功:

(5)验证
访问 http://127.0.0.1:4000,当你发现你的博客首页从一个原始人变成光鲜亮丽的现代人时,表示博客主题已经应用成功了。
(6)推送到远程仓库
做完上述操作后,由于还没有将修改提交到远程仓库,所以当你访问username.github.io时,你看到的还是一个光溜溜的原始人,执行以下命令完成进化吧皮卡丘:
git add .
git commit -m "apply theme"
git push origin master
成功推送到远程仓库后,等待几分钟,访问username.github.io,OK,成功。天黑请闭眼,有问题请留言。
四、发布博客
在仓库文件夹下,进入_posts目录,所有的文章都必须放在_posts文件夹下,访问 Jekyll-目录结构 详细了解每个文件夹的功能。
以markdown文档为例,按照如下格式创建md文件。
yyyy-MM-dd-filename.md

完成后push到远程仓库,即可完成更新。
五、修改主题
将网站的信息改成自己的,修改_config.yml文件:
# Basic
title: 陈贤靖
subtitle: 井与陆地,海和岛屿。
description: Android Developer.
creator: <a href="http://onev.cat">@onevcat</a>
url: "https://amazingchen.github.io/#blog"
permalink: /:year/:month/:title/
# Format
highlighter: rouge
# supported colors: blue, green, purple, red, orange or slate. If you need clear, leave it empty.
# cover_color: red
# The blog button should not be removed.
blog_button:
title: Blog
description: Visit blog
# Navigation buttons in the front page.
nav:
- {title: Projects, description: My Projects, url: 'https://github.com/AmazingChen/VHabit'}
# - {title: Another Button, description: A button, url: 'http://example.com'}
# Pagination
plugins: [jekyll-paginate]
paginate: 10
paginate_path: "page/:num/"
# Comment
comment:
disqus: vno-jekyll
# duoshuo:
# Social
social:
github: AmazingChen
mail: shixianjingla@gmail.com
# Google Analytics
ga:
# id: your_ga_id
# host: your_host
如果你对这套主题不太满意,并且具备web基础,可以动手修改。

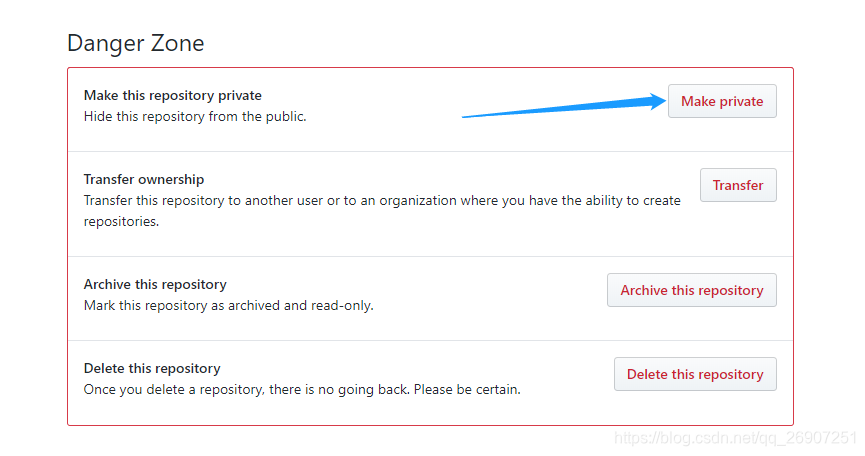
如果不想博客数据被人轻易获取,建议将github仓库设置为私有。

修改之后,我的博客长这样:陈贤靖


完。
使用github pages搭建个人博客的更多相关文章
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- Hexo + Github Pages 搭建个人博客
之前一直想搭建自己的博客,由于自己的懒惰拖到现在.好了,废话不多说!直接上干货! 安装Node.js 安装Git Github Pages配置 安装Hexo及主题设置 进阶篇-高级定制 其它实用功能 ...
- Hugo + Github Pages 搭建个人博客
尝试过 Hexo .GatsbyJs. Vuepress 搭建博客后,对这些工具最大的不满,就是运行速度以及打包速度. 后来看到 Hugo ,号称最快的静态站点生成器后. 尝试搭建博客,发现不管是运行 ...
- 使用 jekyll + github pages 搭建个人博客
1. 新建 github.io 项目 其实 github pages 有两个用途,大家可以在官方网页看到.其中一个是作为个人/组织的主页(每个账号只能有一个),另一个是作为 github 项目的项目主 ...
- 基于Hexo+Github Pages搭建的博客
概念 Github Pages可以被认为是用户编写的.托管在github上的静态网页.使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦.此外还可以绑定自己 ...
随机推荐
- 第一章 C++概述
第一节 C++语言的发展历史 略 第二节 C++语言的特点 1.C++是一种面向对象的程序设计语言,其中的新技术主要包括: 抽象数据类型 封装和信息隐蔽 以继承和派生方式实现程序的重用 以运算符重载和 ...
- Java中static关键字和final关键字
static: 1. 修饰变量,方法 表示静态方法,静态变量. 2. static修饰代码块 static{ } 此种形式为静态代码块,用于初始化同时被final static修饰的变量.(当然,更常 ...
- 用户注册登录系统 V2.0
# 准备空列表 users = [] # 准备当前在线用户 online_user = {} while True: # 打印系统提示 print("欢迎使用 用户注册登录系统V2.0&qu ...
- 破解linux虚拟机的密码
虚拟机破解秘密码步骤: 虚拟机(server)的登录通常需要一个本地用户,而本地用户密码假如不知道或者是已经忘记了,也是有办法进入的,在Linux系统内就有可以提供这种可以进入的方案 ...
- JavaScript常用的事件模型
一.事件绑定模型 DOM0事件模型 1.内联模型(行内绑定):将函数名直接作为HTML标签中事件属性的属性值 <button id="btn" onclick="f ...
- mysql的内建日期处理函数
下面的表格列出了MySQL 中最重要的内建日期函数: 函数 描述 NOW() 返回当前的日期和时间 CURDATE() 返回当前的日期 CURTIME() 返回当前的时间 DATE() 提取日期或日期 ...
- mysql中float类型使用总结
对于单精度浮点数Float: 当数据范围在±131072(65536×2)以内的时候,float数据精度是正确的,但是超出这个范围的数据就不稳定,没有发现有相关的参数设置建议:将float改成dou ...
- Redis配置文件中关于bind参数
在配置文件redis.conf中,默认的bind 接口是127.0.0.1,也就是本地回环地址.这样的话,访问redis服务只能通过本机的客户端连接,而无法通过远程连接,这样可以避免将redis服务暴 ...
- poj 1696 极角排序求最长逆时针螺旋线
Space Ant Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 4970 Accepted: 3100 Descrip ...
- linux下实时查看tomcat运行日志 2017.12.4
1.先切换到:cd usr/local/tomcat5/logs 2.tail -f catalina.out 3.这样运行时就可以实时查看运行日志了
