angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习。
闲言少叙,下面来介绍开发环境搭建的步骤:
开发环境搭建
- 1.安装node和npm(其实只需要安装node,因为npm会跟随node一起安装)
首先百度node.js ,进入node.js的官网:

如图所示,安装LTS版本的,LTS表示当前最稳定使用最广泛的版本的,Current表示最新版本的,推荐安装最稳定的版本。下载下来之后,直接点击安装,安装步骤很简单,直接下一步到底就可以了。


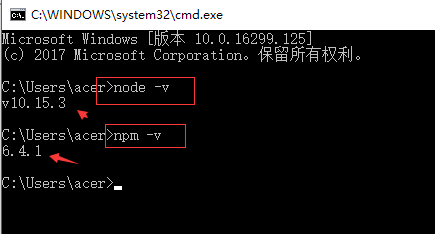
安装完成后,可通过控制台cmd(win + r cmd),输入如下命令查看node.js和npm的版本,命令如下:
//node 版本
node -v
//npm版本
npm -v
如果安装成功,则会显示如下信息:

- 2.安装cnpm
npm和cnpm都是自动从网络上获取一些开发资源的工具,但是npm访问的是国外的资源,cnpm是访问的淘宝维护的国内的资源,所以在获取一些资源的时候,使用cnpm要快的多,下面给出使用npm安装cnpm的命令行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好后,结果如下:

- 3.安装angular/cli (只需要安装一次)
angular/cli 是一个类似工具的东西,具体的我也没有深究,根据我使用一次的直观感受,它的作用就是,安装它后,我们可以通过各种不同的命令行来实现angular项目的创建,运行,调试等等。
安装命令如下:
//使用 npm安装
npm install -g @angular/cli //使用cnpm安装
cnpm install -g @angular/cli
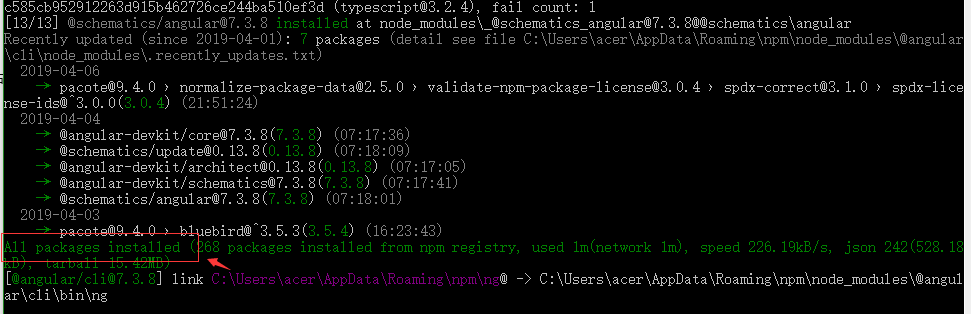
可以使用npm或cnpm安装,但是cnpm安装速度快很多。安装结果如下:

显示所有包安装完成,表示已经安装好了。
使用angular/cli新建一个angular项目
- 1.打开cmd,进入你代码保存的文件夹,你想把新建的项目保存在哪个文件夹,即进入哪个文件夹:

我把文件放到这里:

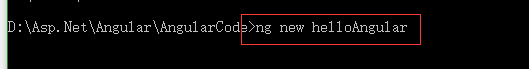
然后,使用下面的命令创建项目:
// ng new 项目名称,如下示例:创建名为 helloAngular的项目
ng new helloAngular


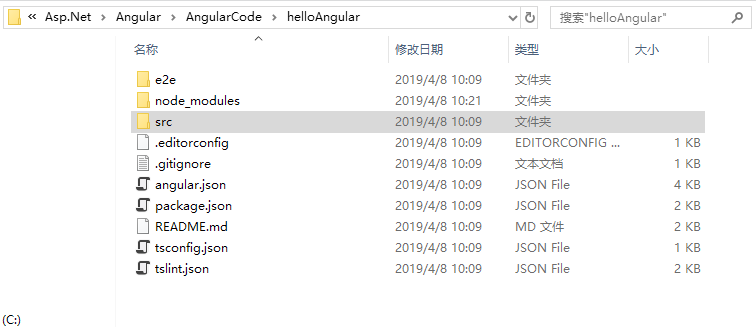
安装后结果:

新建项目的过程可能会失败,在文末我会给出一个文档,是在网上找到的资料,里面给出了对于整个环境搭建的详细步骤,以及出错原因和出错解决办法。
- 2.运行项目
命令行如下:
//第一步:进入项目目录
cd helloAngualr
//第二步:运行项目
ng serve --open
结果如下:

出现如下界面,说明项目创建完毕,运行无误。
- 3.使用vscode打开项目
使用angular的时候,一般使用Vs Code这个编辑器,非常的好这个工具。下面启动Vs Code,打开对应文件夹:

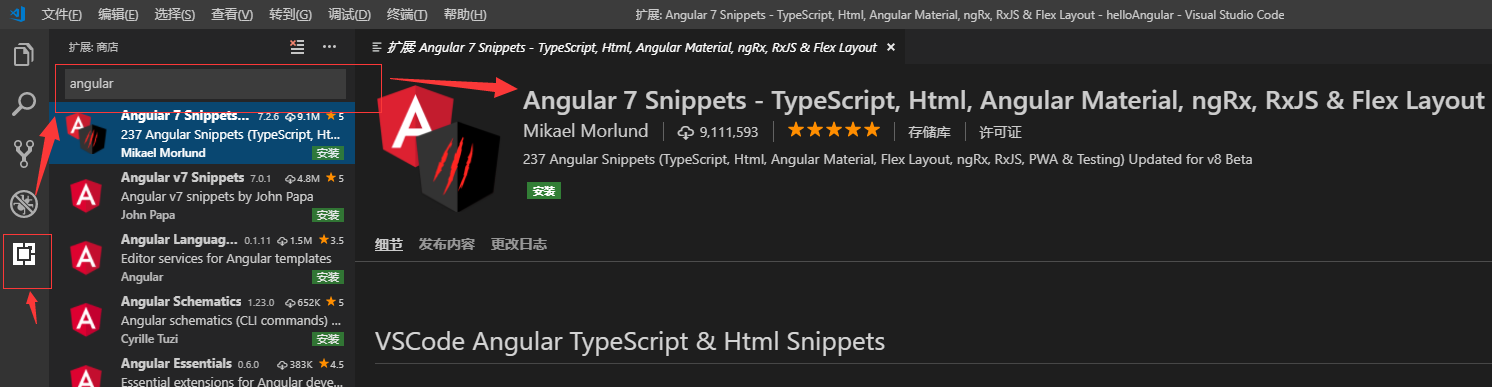
然后,按下图所示安装一下angular的插件:

把这个插件安装上,之后就可以使用VsCode来进行学习和开发了。
关于angualr的开发环境搭建和如何创建angualr项目,就写到这里啦,下面给出有关的文档资料的网盘链接:
Angular介绍、安装Angular Cli、创建Angular项目 预编译器Scss Less css配置:
链接:https://pan.baidu.com/s/1PkIZibRkYJv9z_4341VL6Q
提取码:iez6
本篇结束!
angular开发环境搭建及新建项目的更多相关文章
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
Cocos2d-x v3.0在前天最终公布正式版了,等了大半年最终出来了.一直没去碰之前的3.0各种beta,rc版本号,就想等正式版出来再尝试. 昨天也參加了触控科技在成都举办的沙龙活动.看到作者王 ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- Angular入门到精通系列教程(4)- 开发环境搭建以及入手项目
1. 本地开发环境搭建 1.1. node.js 1.2. Angular CLI 2. 开发工具 - Visual Studio Code 第一个Anuglar项目 创建第一个anuglar项目 A ...
- Angular开发环境搭建和项目创建以及启动
工具的安装 首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具 然后安装Angular CLI,使用npm命令安装输入以下命令 npm ...
- 001 开发环境搭建、安卓项目结构、R文件位置、asset目录创建
1.安卓开发平台搭建 (1)下载SDK基础工具包(自己的百度云中) (2)将下载的安装包(android-sdk_r24.4.1-windows.zip)解压后,放到以下路径 C:\SoftAppli ...
- Thingsboard开发环境搭建及编译项目
第一部分:JDK 1,下载JDK, JDK地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133 ...
- ionic环境搭建及新建项目中的各种问题
具体流程可见http://bbs.ionic-china.com/read-7.html 问题1.安装ionic cordova失败 解决方法:修改npm的源,npm config set regis ...
- Phonegap3.4 环境搭建及新建项目
一.环境准备 1.到这里安装Node.js. 2.到这里下载Adroid ADT Bundle for Windows,下载后解压,我的放在:F:\MobileDev\adt-bundle-windo ...
- Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构 1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML 1.2 服务:用来封装可重用的业务逻辑 1.3 指令:允许你想HTML元素添加自定 ...
随机推荐
- linux 文件传输 SCP
SCP :secure copy (remote file copy program) 也是一个基于SSH安全协议的文件传输命令.与sftp不同的是,它只提供主机间的文件传输功能,没有文件管理的功能. ...
- C# DataGridView绑定List对象时,利用BindingList来实现增删查改
当DataGridView的DataSource是DataTable的时候,DataTable的数据改变时,DataGridView的数据会随之改变,无需重新绑定到DataGridView. 当Da ...
- LogicalDOC office预览中文乱码的问题
近期在试用LogicalDOC,一个文档管理系统. 上传的office文件预览中文乱码 问题原因是LibreOffice缺少对应的中文字体导致,只需要把对应的中文字体拷贝到/opt/libreoffi ...
- springcloud(十):服务网关zuul(转)
前面的文章我们介绍了,Eureka用于服务的注册于发现,Feign支持服务的调用以及均衡负载,Hystrix处理服务的熔断防止故障扩散,Spring Cloud Config服务集群配置中心,似乎一个 ...
- SQL关于IN和EXISTS的用法和区别的比较
1.exist,not exist一般都是与子查询一起使用. In可以与子查询一起使用,也可以直接in (a,b.....).2.exist会针对子查询的表使用索引. not exist会对主子查询都 ...
- Git请求合并说明
如今公司很多新项目都采取merge request方式来进行code review.非阻塞上线部署,因此掌握merge request很有必要,步骤如下: 1.现在本地用创建一个本地分支, git c ...
- Linux kernel的中断子系统之(八):softirq
返回目录:<ARM-Linux中断系统>. 总结:中断分为上半部和下半部,上半部关中断:下半部开中断,处理可以延迟的事情.下半部有workqueue/softirq/tasklet三种方式 ...
- Thymeleaf 3.0 专题
http://www.thymeleaf.org/doc/articles/layouts.html thymeleaf的初次使用(带参请求以及调用带参js方法) 之前对于前端框架接触较少,第一次接触 ...
- JAVA实现Base64编码的三种方式
摘要: Javabase64编码的三种方式 有如下三种方式: 方式一:commons-codec.jar Java代码 1. String base64String="whuang12 ...
- 深入理解Java:内省(Introspector)
深入理解Java:内省(Introspector) 内省(Introspector) 是Java 语言对 JavaBean 类属性.事件的一种缺省处理方法. JavaBean是一种特殊的类,主要用于传 ...
