CSS3实现轴心为x轴的3D数字圆环
当做混合开发时,总有各种意想不到的酷炫效果的需求等着你。不过这个还好,先备着方便以后用。
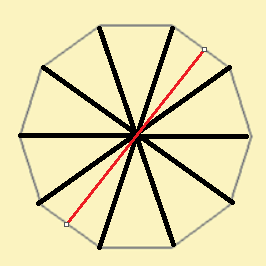
先上效果图:

总结一下:此效果的完成基于以下几个关键点:
1.DOM结构,为每个DIV设置旋转后,一次也会影响到内层的结构,也就意为越往内层旋转的角度越大。平分下来只需要给div设置一个36deg的旋转就OK了,最内层的9号DIV正好旋转一圈。
2.perspective属性设置景深效果
3. z轴旋转中心的计算(可以通过侧截面的平面图算出红线的一半约为153px,对应到属性上也就是 transform-origin: center center -153px;)

整个页面的代码贴一下,有兴趣的可以自己运行一下。这里的html为动态生成的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#circle-box{
width: 100px;
height: 100px;
margin: 200px auto;
perspective: 800px;
transform-style: preserve-3d;
}
#circle-box div{
width: 100px;
height: 100px;
position: absolute;
top: 0px;
box-sizing: border-box;
-webkit-transform: rotateX(-36deg);
-ms-transform: rotateX(-36deg);
-o-transform: rotateX(-36deg);
transform: rotateX(-36deg);
transform-style: preserve-3d;
transform-origin: center center -153px;
}
#circle-box>div{
-webkit-transform: rotateX(0deg);
-ms-transform: rotateX(0deg);
-o-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
transform-style: preserve-3d;
}
#circle-box div:first-child{
top: 0;
}
#circle-box{
width: 100px;
height: 100px;
}
#circle-box span{
position: relative;
display: block;
width: 100px;
height: 100px;
background: #eee;
color: #333;
top: 0;
left: 0;
line-height:100px;
text-align: center;
font-size: 50px;
border: 1px solid #ccc;
box-sizing: border-box; }
#circle-box:hover>div{
-webkit-transform: rotateX(360deg);
-ms-transform: rotateX(360deg);
-o-transform: rotateX(360deg);
transform: rotateX(360deg);
}
</style>
</head>
<body>
<div id="circle-box">
</div> <script type="text/javascript">
function genCircle () {
var html = "";
var section = '<div><span>0</span></div>'
for(var i = 0; i<10; i++) {
html = '<div><span>'+ (9-i) +'</span>'+ html +'</div>'
}
document.getElementById("circle-box").innerHTML = html;
}
window.onload = function () {
genCircle();
}
</script>
</body>
</html>
CSS3实现轴心为x轴的3D数字圆环的更多相关文章
- CSS3.0动画之hover---Y轴----3D旋转
div#div2{display: table; width: 100%; height: 100%; text-decoration: none; outline: none; -webkit-tr ...
- css3加js做一个简单的3D行星运转效果
前几天在园子里看到一篇关于CSS3D行星运转的文章,原文在这里,感觉这个效果也太酷炫了,于是自己也就心血来潮的来尝试的做了一下.因为懒得去用什么插件了,于是就原生的JS写,效果有点粗超,还有一些地方处 ...
- 使用css3伪元素制作时间轴并且实现鼠标选中高亮效果
利用css3来制作时间轴的知识要点:伪元素,以及如何在伪元素上添加锚伪类 1)::before 在元素之前添加内容. 2)::after 在元素之后添加内容. 提示:亦可写成 :before :aft ...
- css3 flex布局结合transform生成一个3D骰子
预览地址: https://zhaohh.github.io/flex-dice/index.html 1 Flex 布局 首先聊聊Flex 布局,Flex 布局又称"弹性布局", ...
- 纯CSS3实现牛奶般剔透的3D按钮特效
今天我们要来看一款非常特别的纯CSS3 3D按钮,它的外观酷似纯白剔透的牛奶,点击按钮的时候还会出现一种很柔和的弹力效果.按钮按下时,按钮会轻轻的弹动一下,非常逼真.本文我们在观赏演示的同时,也将源代 ...
- Css3动画(一) 如何画3D旋转效果或者卫星围绕旋转效果
如何画3D旋转效果或者卫星围绕旋转效果,当然这个也是工作中的一个任务,我在网上翻了一下,并没有找到类似的东西,所以写下来还是费了一番功夫,因此我把它拿出来记录一下,当然替换了一部分内容.好了,话不多说 ...
- 我用 CSS3 实现了一个超炫的 3D 加载动画
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果.这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱 ...
- [ActionScript 3.0] AS3 3D双圆环贴图
package { import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.MovieCl ...
- 足不出户,一探古今,打造线上3D数字博物馆!
随着3D技术的不断革新,为了让更多的用户领略历史之美,越来越多的博物馆开始举办线上展览.通过模拟不同的环境.灯光投影.360°无死角放大缩小展品,观众可以享受到身临其境的沉浸体验.不仅如此,给展品加上 ...
随机推荐
- Jmeter(二十五)_Xpath关联
在Jmeter中,除了正则表达式可以用作关联,还有一种方式也可以做关联,那就是 XPath Extractor.它是利用xpath提取出关键信息,传递变量. 具体用法 添加一个后置处理器-XPath ...
- 用 Javascript 实现的“Dual listbox”(双向选择器)
这是我用 Javascript 制作的"Dual listbox"(双向选择器)的一个应用示例,是从我的代码中抠出来的.在网页编程中经常会用到. 也许我的实现太烦琐了,希望大家有更 ...
- Java——接口
被interface修饰的类,叫接口接口里的方法都是抽象的,不能实现.用implements关键字可以让一个类来实现该接口.接口:一个类在继承另一个类的同时.还可以实现多个接口.接口的出现避免了单继承 ...
- es6(六):module模块(export,import)
es6之前,社区模块加载方案,主要是CommonJS(用于服务器)和AMD(用于浏览器) 而es6实现的模块解决方案完全可以替代CommonJS和AMD ES6模块设计思想:尽量静态化,在编译时就能确 ...
- ThinkPHP5从零基础搭建CMS系统(一)
了解学习thinkphp5应该是2016年年底的事情,当时还没有接触过thinkphp3版本,觉得通过手册直接上手学习tp5蛮轻松的,现在从零记录下,搭建可扩展的CMS. 1.ThinkPHP环境搭建 ...
- C++中,用类和重载运算符写高精模板
先放代码: #include<iostream> #include<cstdio> #include<cstring> using namespace std; s ...
- .net core使用Ku.Core.Extensions.Layui实现layui表单渲染
演示网站地址:http://layui.kulend.com/项目地址:https://github.com/kulend/Ku.Core.Extensions/tree/master/Ku.Core ...
- Navicat永久激活步骤,激活工具,解决注册码无效的问题
Navicat for MySQL是一套管理和开发MySQL或MariaDB的理想解决方案,支持单一程序,可同时连接到MySQL和MariaDB.这个功能齐备的前端软件为数据库管理.开发和维护提供了直 ...
- bootstrap-table+x-editable入门
Bootstrap-table 快速入门bootstrap-table----我的表单不可能这么帅. Table of contents Quick start Why use it What's i ...
- (ospf、rip、isis、EIGRP)常见的动态路由协议简介
路由器要转发数据必须先配置路由数据,通常根据网络规模的大小可设置静态路由或设置动态路由.静态路由配置方便,对系统要求低,适用于拓扑结构简单并且稳定的小型网络.缺点是不能自动适应网络拓扑的变化,需要人工 ...
