block,inline,inline-block的区别
最近正在复习,紧张地准备几天后的笔试,然后刚好看到这个地方。
block:块级元素,会换行,如div,p,h1~h6,table这些,可以设置宽高;
inline:行内元素,不换行,挤在一行显示,如span,a,i,em,strong,mark,input,button之类,不能设置宽高。
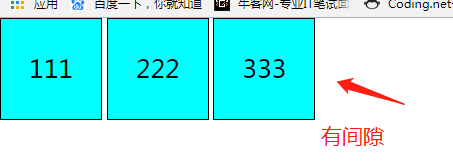
inline-block:行内块级元素,本质还是块级元素,可以设置宽高,只不过多了一个挤在一行显示的特性,但是这种特性会有一个问题,就是会有一个默认间距。
下面贴个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试界面</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
} .div{
display:inline-block;
width: 100px;
height: 100px;
background-color: aqua;
text-align: center;
line-height: 100px;
font-size: 25px;
border:1px solid #000;
} </style>
</head>
<body>
<div class="div">111</div>
<div class="div">222</div>
<div class="div">333</div> </body>
</html>

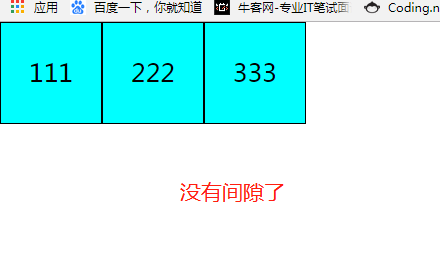
可以看到是有默认间隙的,而要去除这种间隙的方法我目前知道两种,一种是在其父级容器中将font-size设置为0,另外一种则是将自身设置为浮动;选用任意一种方法后,默认间距都消失不见了。

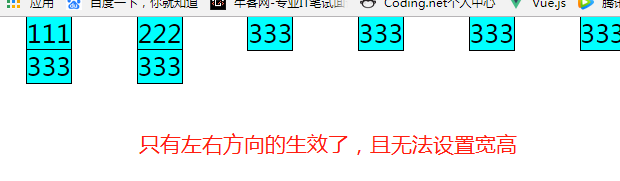
另外还有一个很容易被忽略的问题,就是对于行内元素来说,无论是padding还是margin,都是只有左右的真实有效,而上下的是无效的。把上面代码改一下,换成一堆span元素,并设置每个元素的margin为30px;去掉line-height,代码如下:
.span{
margin: 30px;
width: 100px;
height: 100px;
background-color: aqua;
text-align: center;
font-size: 25px;
border:1px solid #000;
}
可以看到最后的效果是这样的:

block,inline,inline-block的区别的更多相关文章
- display:inline、block、inline-block 的区别
一.块级元素 与 行级元素 要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫 ...
- css学习--inline-block详解及dispaly:inline inline-block block 三者区别精要概括
*知识储备: 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行. 块级元素:是可以控制宽和高.margin等,并且会换行. 1.inline-block 详解 (1)一句话就是在 ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- block, inline和inline-block的区别
display:block元素的特点是:总是在新行上开始:高度,行高以及顶和底边距都可控制:宽度缺省是它的容器的100%,除非设定一个宽度<div>, <p>, <h1& ...
- display:inline-block,block,inline的区别与用法
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
- 2017-08-20 block,inline和inline-block概念和区别
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline、block、inline-block区别
display:inline.block.inline-block区别 display:block就是将元素显示为块级元素. display:inline就是将元素显示为行内元素. inline-bl ...
- display:inline、block、inline-block的区别(摘抄)
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline、block、inline-block的区别 摘】
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- 如何设置让网站禁止被爬虫收录?robots.txt
robot.txt只是爬虫禁抓协议,user-agent表示禁止哪个爬虫,disallow告诉爬出那个禁止抓取的目录. 如果爬虫够友好的话,会遵守网站的robot.txt内容. 一个内部业务系统,不想 ...
- 搭建mybatis时的小问题
1.源文件中的xml文件经过编译后没有打包到classes中去,在源文件包中写的mapper文件运行时找不到. 解决办法: pom文件build下添加编译时加入xml和resource文件下的所有文件 ...
- Core Graphics框架是Quartz的核心,也是内容描画的基本接口。
Core Graphics框架是Quartz的核心,也是内容描画的基本接口.
- python基础6之迭代器&生成器、json&pickle数据序列化
内容概要: 一.生成器 二.迭代器 三.json&pickle数据序列化 一.生成器generator 在学习生成器之前我们先了解下列表生成式,现在生产一个这样的列表[0,2,4,6,8,10 ...
- [one day one question] Vue单页面应用如何保证F5强刷不清空数据
问题描述: Vue单页面用按F5强刷,数据就恢复初始了,这怎么破? 解决方案: store.subscribe((mutation, state) => { sessionStorage.set ...
- Discuz论坛URL静态化规则urlrewrite
http://blog.csdn.net/u014181418/article/details/53467980 1.在论坛代码目录下新建文件".htaccess" vim /us ...
- Linux指令--route
Linux系统的route命令用于显示和操作IP路由表(show / manipulate the IP routing table).要实现两个不同的子网之间的通信,需要一台连接两个网络的路由器,或 ...
- linkin大话设计模式--策略模式
linkin大话设计模式--策略模式 Strategy [ˈstrætədʒi] 策略 策略模式用于封装系列的算法,这些算法通常被封装在一个称为Context的类中,客户端程序可以自由的选择任何一种 ...
- tomcat安装自制作ssl证书
1.执行命令 C:\servers\apache-tomcat-8.0.27>keytool -genkey -alias tomcat -keyalg RSA -keypass pass123 ...
- JSP内置对象值out对象及其它的一些常见方法
out对象: out对象是jspWriter类的实例,是向客户端输出内容常用的对象. 常用方法如下: void println() 向客户端打印字符串 void clear() 清除缓冲区的内容,如果 ...
