GitLab的安装及使用教程
vim /etc/yum.repos.d/gitlab-ce.repo复制以下内容:
sudo yum makecache
sudo yum install gitlab-ce #自动安装最新版
sudo yum install gitlab-ce-x.x.x #安装指定版本
sudo gitlab-ctl start # 启动所有 gitlab 组件;
sudo gitlab-ctl stop # 停止所有 gitlab 组件;
sudo gitlab-ctl restart # 重启所有 gitlab 组件;
sudo gitlab-ctl status # 查看服务状态;
sudo gitlab-ctl reconfigure # 启动服务;
sudo vim /etc/gitlab/gitlab.rb # 修改默认的配置文件;
gitlab-rake gitlab:check SANITIZE=true --trace # 检查gitlab;
sudo gitlab-ctl tail # 查看日志;
yum install git








git config --global user.name "上海驻云" 2、配置使用Git仓库的人员email,填写自己的公司邮箱
git config --global user.email "support@jiagouyun.com"
3、克隆项目,在本地生成同名目录,并且目录中会有所有的项目文件
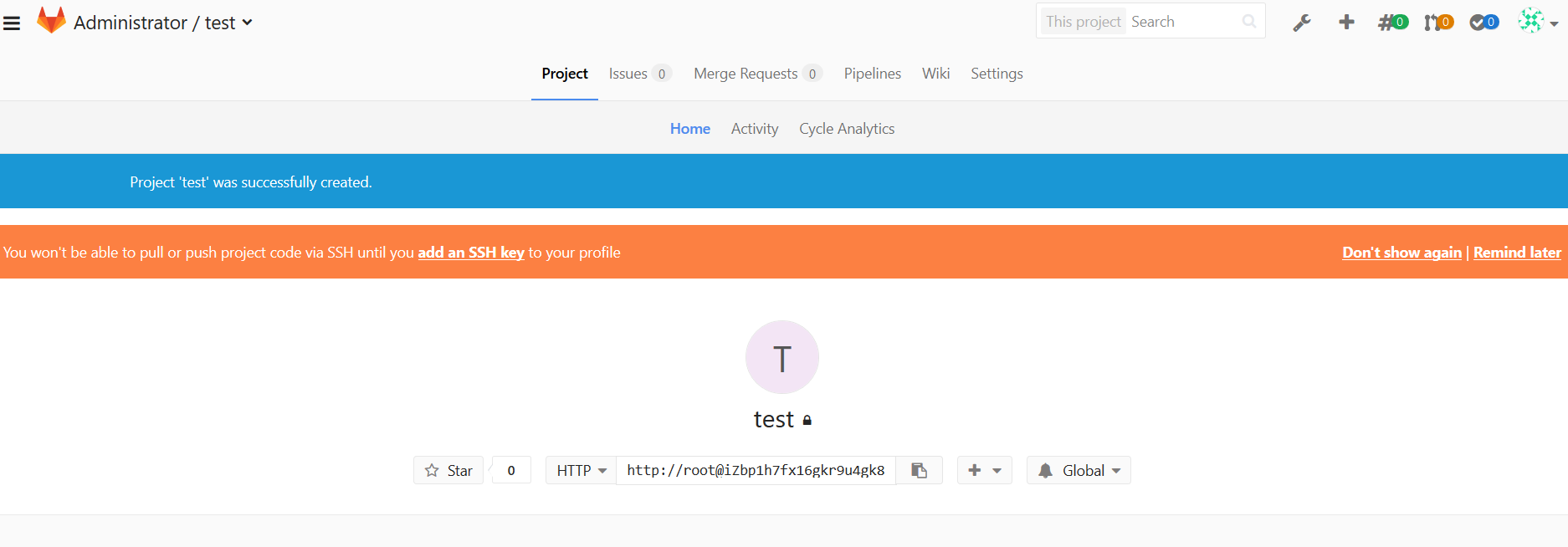
git clone git@iZbp1h7fx16gkr9u4gk8v3Z:root/test.git

cd test/ 2、创建需要上传到GitLab中的目标文件
echo “test” > /root/test.sh3、将目标文件或者目录拷贝到项目目录下
cp /root/test.sh ./ 
git add test.sh 5、将test.sh提交到本地仓库
git commit -m “test.sh”6、将文件同步到GitLab服务器上
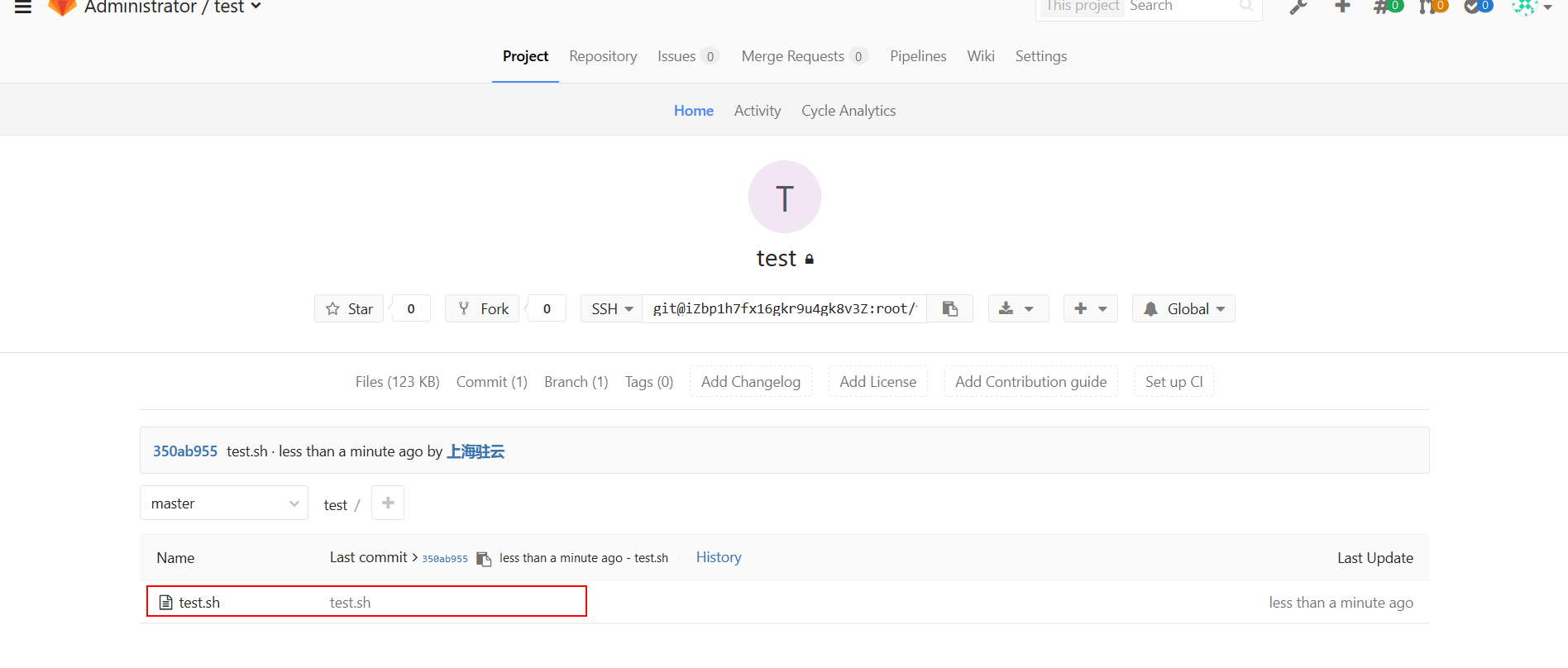
git push -u origin master


GitLab的安装及使用教程的更多相关文章
- Git的安装和使用教程详解
---恢复内容开始--- 本篇笔记聊聊Git的安装和使用教程 一.认 识 Git ...
- 配置GitLab或Git环境之教程
配置GitLab或Git环境之教程 1.安装好Git后,首先打开开始菜单的所有程序里面的git文件夹,打开Git Bash/ 2.弹出的命令行里面输入ssh-keygen 输入y,一直Enter ...
- CentOS7下自定义目录安装mono+jexus教程
一.阅读前须知: 1.本文属于安装完Centos7之后的步骤 2.如果还不了解mono,请点击mono 3.本篇主要内容是使用自定义目录安装mono+jexus教程,使用默认目录请查看使用默认目录安装 ...
- 【转】真正从零开始,TensorFlow详细安装入门图文教程!(帮你完成那个最难的从0到1)
AI这个概念好像突然就火起来了,年初大比分战胜李世石的AlphaGo成功的吸引了大量的关注,但其实看看你的手机上的语音助手,相机上的人脸识别,今日头条上帮你自动筛选出来的新闻,还有各大音乐软件的歌曲& ...
- CentOS7下默认目录安装mono+jexus教程
一.阅读前须知: 1.本文属于安装完Centos7之后的步骤 2.如果还不了解mono,请点击mono 3.本篇主要内容是使用默认目录安装mono+jexus教程,使用自定义目录请查看使用自定义目录安 ...
- gitlab一键安装 (转)
原文地址:http://www.2cto.com/os/201411/353292.html 0 简介bitnami和gitlab bitnami BitNami是一个开源项目,该项目产生的开源软件包 ...
- << CocoaPods安装和使用教程 >>github code4app以及cocoachina 苹果官方文档
developer.apple.com 英文搜索各个技术的官方介绍文档, 前提是英文过关 cocoachina ios最新新闻, 信息 code4app上有许多组件 http://www.code4a ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者
NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者 作者: raindy 来源:http://bbs.hanzify.org/index.php?showtopic=30029 时间: ...
随机推荐
- dedecms幻灯片调用图片模糊的解决办法
dedecms幻灯片调用的是缩略图,如果图片尺寸比例和幻灯片的大小相差太大的话,图片就会自动拉伸模糊,比较影响美观和用户体验,下面就有常用的2个方法来解决这个图片模糊的问题. 第一种:手动制图 我们用 ...
- 百度编辑器ueditor
,怎么将上传的图片路径改到项目的public/uploads文件夹呢?哪位大神改过
- 【Asp.net Core】在 Linux 子系统中安装 nginx 并配置反向代理
上一篇鸟文中,老周已经介绍过在 Ubuntu 子系统中安装 dotnet-sdk 的方法,本文老周给大伙伴们说说安装 nginx 服务,并配置反向代理.同样,老周假设你从来没有用过 Linux,所以老 ...
- CUDA共享内存的使用示例
CUDA共享内存使用示例如下:参考教材<GPU高性能编程CUDA实战>.P54-P65 教材下载地址:http://download.csdn.net/download/yizhaoyan ...
- python3 第十六章 - 函数
函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段.函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但你也可以自己创建函数,这被 ...
- Tomcat--startup.bat文件
Tomcat--startup.bat文件 如何启动tomcat,如何关闭tomcat等常规操作,我们应该都很清楚了,但是实际中我们经常会遇到一些恶心的情景,比如说正在我们撸码撸的很高兴的时候,ecl ...
- linkin大话数据结构--泛型
泛型(Generic) 什么是泛型? java5开始出现的一种对Java语言类型的一种拓展,以支持创建可以按类型进行参数化的类.可以把类型参数看作是使用参数类型时指定的类型占位符,就好比方法的形式参数 ...
- android在一个应用程序员启动另一个程序
一般我们知道了另一个应用的包名和MainActivity的名字之后便可以直接通过如下代码来启动: Intent intent = new Intent(Intent.ACTION_MAIN); int ...
- 豹哥嵌入式讲堂:ARM知识概要杂辑(2)- 第一款Cortex-M处理器
1.天生荣耀:ARM Cortex-M处理器由来 ARM公司自2004年推出ARMv7内核架构时,摒弃了以往"ARM+数字"这种处理器命名方法(ARM11之前的处理器统称经典处理器 ...
- shell中awk printf的用法
打印输出时,可能需要指定字段间的空格数,从而把列排整齐.在print函数中使用制表符并不能保证得到想要的输出,因此,可以用printf函数来格式化特别的输出. printf函数返回一个带格式的字符串给 ...
