nodejs 简单安装环境
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
主页:http://nodejs.org/
英文API:http://nodejs.org/api/ (最新)
中文API:http://nodeapi.ucdok.com/#/api/
安装Node.Js
操作系统环境:WiN 7 64位
在Windows环境下安装相对简单
链接中下载对应操作系统安装文件(安装最新版本就行)
按照提示,一路下一步直到安装成功后,在默认安装路径下可以看到(C:\Program Files\nodejs),默认路径在安装的时候可以修改。
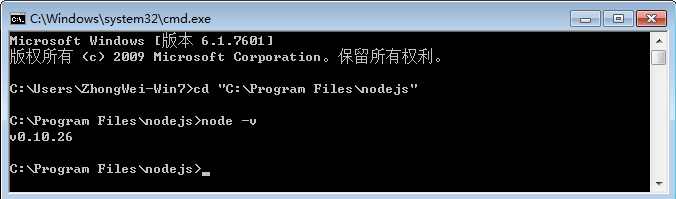
安装成功后,在“命令提示符中”输入:node -v 查看安装版本,输出版本即安装成功
NPM简介
Windows的Node.js安装包安装里包含了Node Pageaged Modules https://npmjs.org/ (npm),这个node.js本身具有基本的模块,有这了npm可以安装丰富的node.js库来完成实际开发需求。
常用命令介绍:
查看帮助
npm help或npm h
安装模块
npm intstall <Module Name>
在全局环境中安装模块(-g:启用global模式)
npm install -g <Module Name>
更多:https://npmjs.org/doc/install.html
卸载模块
npm uninstall <Moudle Name>
显示当前目录下安装的模块
npm list
安装成功后,会在PATH用户环境变量和系统环境中分别添加npm和node.js路径
开发工具
WebStorm 我下载了个7.0,好像用它的不少
WebStorm下载地址: http://www.jetbrains.com/webstorm/
做.NET开发的可以选择WebMatrix3 ,下载直接安装,操作很方便,不做太多解释,用了一段时间,可以直接建Nodejs项目,如果只在Windows环境下开发,推荐用它
WebMatrix下载地址: http://www.microsoft.com/web/webmatrix/
我最终还是选择了Sublime,可以在各平台下保持个统一个开发工具,配置方法网上有很多
Sublime下载地址: http://www.sublimetext.com/ (软件无需注册,使用过程中时不时会弹出需要注册的窗口,取消即可)
Sublime Node.js开发环境配置
下载并安装Node.js安装包后再开始配置
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools ---> Build System ---> new Build System
3.在文件中复制入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.javascript"
}
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools ---> Build System --->选择 NodeJs
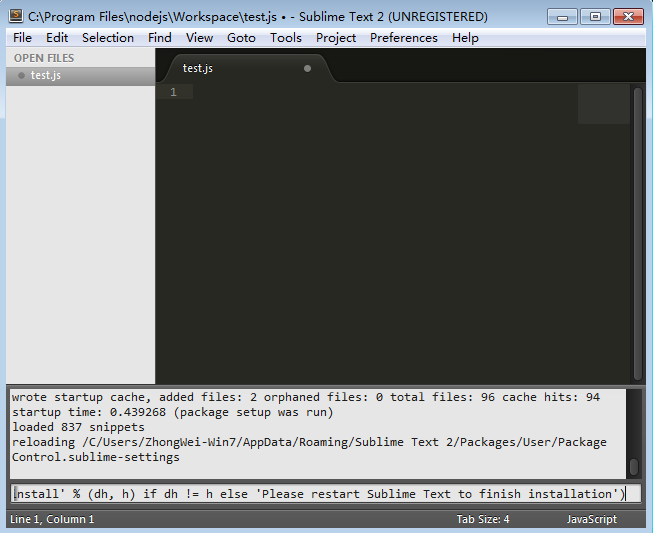
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import
urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' +
'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package
Control.sublime-package'; ipp = sublime.installed_packages_path();
os.makedirs( ipp ) if not os.path.exists(ipp) else None;
urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) );
by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ',
'%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join(
ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error
validating download (got %s instead of %s), please try manual install' %
(dh, h) if dh != h else 'Please restart Sublime Text to finish
installation')

|
详细请参考:http://www.dbpoo.com/sublime-text2-theme-sod/
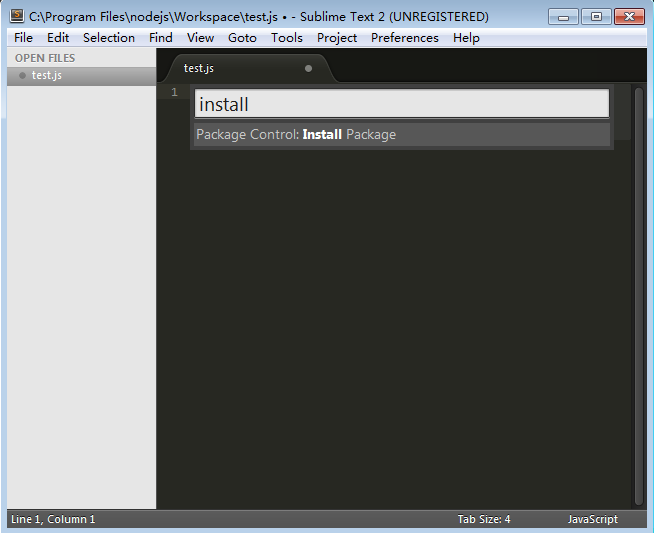
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车

|
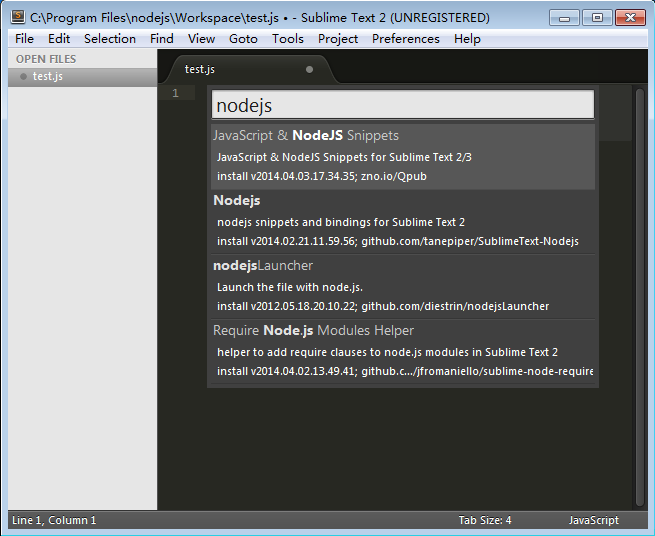
8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)

|
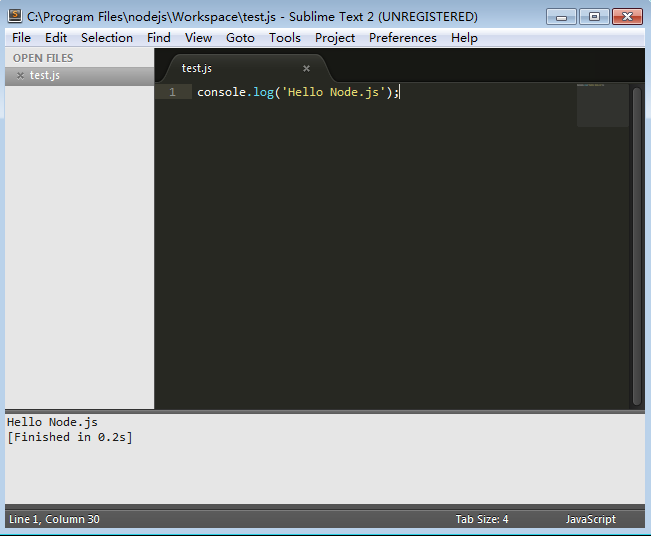
9.新建test.js文件,输入 console.log('Hello Node.js'); 按快捷键 Ctrl + B 运行,成功输出! 如下图

|
 |
这里配置Sublime Node.js开发环境就成功了!
如果想要更好看的主题配色方案请参考:http://www.infoq.com/cn/minibooks/nodejs
扩展:安装多版本管理器
安装多版本管理器nvmw(Node开发指南一书中用的NVM,Windows上好像不行,在www.npmjs.org中找了这个,虽然学习用不上,先装上再说)
安装命令
npm install -g nvmw
因为没有使用到它,所有就不做多的介绍,详细查看
https://npmjs.org/package/nvmw
如对本文有所疑问,请点击进入脚本之家知识社区提问。
nodejs 简单安装环境的更多相关文章
- NodeJS简单爬虫
NodeJS简单爬虫 最近一直在追火星的一本书,然后每次都要去网站看,感觉很麻烦,于是,想起用爬虫爬取章节,务实派,说干就干! 爬取思路 1.该网站的页面呈现出一定的规律 2.使用NodeJS的req ...
- nodeJS 简单的模块。
nodeJS是的模块流程: 第一步:创建模块,如:student.js 第二步:导出模块,如:exports.add = function(){} 第三步:加载模块,如:var student = r ...
- nodejs简单层级结构配置文件
在NodeJS中使用配置文件,有几种比较不错的方案:第一种:文件格式使用json是毋容置疑的好方案.格式标准,易于理解,文件内容读取到内存之后,使用JSON的标准分析函数即可得到配置项.第二种:将配置 ...
- NodeJs简单七行爬虫--爬取自己Qzone的说说并存入数据库
没有那么难的,嘿嘿,说起来呢其实挺简单的,或者不能叫爬虫,只需要将自己的数据加载到程序里再进行解析就可以了,如果说你的Qzone是向所有人开放的,那么就有一个JSONP的接口,这么说来就简单了,也就不 ...
- nodejs简单数据迁移demo
近期做数据迁移,采用nodejs框架,数据库为mysql.作为一枚菜鸟,在编码过程中,遇到众多奇葩问题,感谢民少给予的支持. 由于旧数据库中的数据,在之前设计中存在众多不合理的情况,因此在数据迁移中, ...
- nodejs简单模仿web.net web api
最近用了asp.net web api + EF开发一个项目,但是移植到linux时遇到问题(mono只支持EF6.0,但是mysql驱动不支持EF6.0).所以决定换个思路,用nodejs实现res ...
- nodejs简单http日志存储
nodejs实现简单http日志存储 /* 日志存储: 202.189.63.115 - - [31/Aug/2008:15:42:31 +0800] "GET / HTTP/1.1&quo ...
- Nodejs简单介绍以及在windows环境下安装与配置流程
简介 一. Nodejs是什么? Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. ...
- nodejs 简单http 文件上传demo
// 这是一个简单的Node HTTP,能处理当前目录的文件 // 并能实现良种特殊的URL用于测试 // 用http://localhost:8000 或http://127.0.0.1:8000 ...
随机推荐
- 如何设置静态IP
首先在CMD命令行ipconfig查看临时分配的IP地址: 然后打开我的"网络"--->"本地连接"--->IPv4--->属性 电信DNS劫 ...
- 在Eclipse 中集成SVN
在项目开发的过程中,我们需要用到版本控制工具,最常见的也就是SVN了,下面就来介绍最简单的一种在Elipse中集成svn工具. 第一步:下载 svn包,如site-1.6.5.zip或者site-1. ...
- 从Windows角度看Mac OS X上的软件开发
如果原来从事Windows软件开发,想跨足或转换至Mac OS X环境,需要知道那些东西?有什么知识技能可以快速运用在Mac OS X环境上的?这两个问题应该是Windows开发者进入Mac OS X ...
- 二叉树的建立以及遍历的多种实现(python版)
二叉树是很重要的数据结构,在面试还是日常开发中都是很重要的角色. 首先是建立树的过程,对比C或是C++的实现来讲,其涉及到了较为复杂的指针操作,但是在面向对象的语言中,就不需要考虑指针, 内存等.首先 ...
- python 内置标准库socketserver模块的思考
socketserver模块简化了编写网络服务器的任务, 在很大程度上封装了一些操作, 你可以看成是事件驱动型的设计, 这很不错.它定义了两个最基本的类--服务器类 BaseServer, 请求处理类 ...
- jquery选择器项目实例分析
首先废话一句,jQuery选择器真心很强大! 在项目中遇到这么一个问题easyui的问题 如图所示,当前页面显示的是"原始报文查询"的页面,当时左侧导航栏却选中的是"重 ...
- 初识JAVA——流程控制之if语句
if语句的流程控制主要分为3种:1,单分支结构:if(){……}: 2,双分支结构:if(){……}else{……}; 3,多分枝结构:if(){……}else if(){……}…… 其中作为if语句 ...
- Tracert(跟踪路由)是路由跟踪实用程序,用于确定 IP 数据包访问目标所采取的路径。
Tracert(跟踪路由)是路由跟踪实用程序,用于确定 IP 数据包访问目标所采取的路径. Tracert 命令用 IP 生存时间 (TTL) 字段和 ICMP 错误消息来确定从一个主机到网络上其 ...
- 使用FFmpeg捕获一帧摄像头图像
最近在研究FFmpeg,比较惊讶的是网上一大堆资料都是在说如何从已有的视频中截取一帧图像,却很少说到如何直接从摄像头中捕获一帧图像,其实我一直有个疑问,就是在Linux下,大家是用什么库来采集摄像头的 ...
- PHP采用Cookie实现 购物车
先来看一下逻辑分析图:
