javascript系列1--把字符串当代码来执行
转发请标明来源:http://www.cnblogs.com/johnhou/p/javascript.html 请尊重笔者的劳动成果 --John Hou
在javascript中有多种方法可以让一段字符串当做一段js代码来执行:
- 使用eval("要执行的字符串")
- 使用new Function("要执行的字符串")
- setTimeOut("要执行的字符串",500)
- setInterval("要执行的字符串",500)
当然根据javascript最佳实践,我们是不推荐上面的任何一种方式的,当然eval()在处理JSON串时还是必须使用的,但是最佳实践禁止使用new Function构造函数来创建函数,而且禁止给setTimeout()和setInterval()方法传递字符串,应该传递函数名。
一、eval和new Function()的区别:
console.log("执行Function");
var val = new Function("console.log('houquan')");
console.log(typeof val);
console.log(val);
val();//如果不调用,那么就永远也不会输出“houquan”
/**
通过new Function("...")执行返回的结果是一个名为anonymous的函数,函数体就是传到new Function()中的字符串。
anonymous的中卫意思是:匿名的
*/
val = new Function("(function(){console.log('test');})()");
console.log(typeof val);
console.log(val);
val();
new Function("alert('test1')");
eval("alert('test2')");
/**
new Function()和eval()的区别是,前者把传入的字符串封装为一个function对象
的语句返回,直到调用这个返回的函数时,才会执行字符串所要执行的操作;后者则是
直接把字符串当做js代码执行,返回的结果是一个Object对象。
*/
console.log("执行eval");
val = eval("console.log('houding')");
console.log(typeof val);
console.log(val);
/**
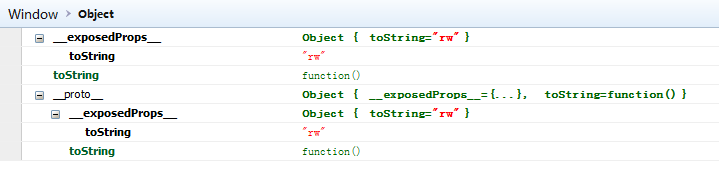
eval的执行结果在FireFox下是一个对象,在IE8中不返回结果
该对象在FireFox中的结构如下:
*/

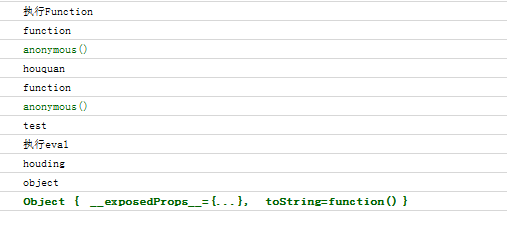
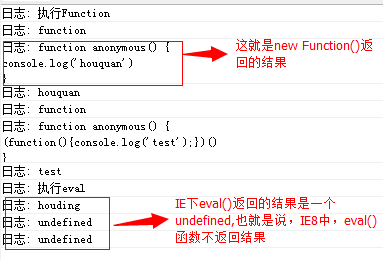
执行结果:
FireFox下的执行结果

IE8下的执行结果:

二、使用eval的注意事项:
console.log("第一个执行");
try{
eval("function(){console.log('error');}");
}catch(e){
console.log("error1");
console.log(e.toString());
}
/**上面代码执行的结果就类似于在全局作用域中定义一个匿名函数是一个道理,
果断报错,这就相当于给全局对象window,添加一个匿名的属性,或者方法一
样,显然是无法做到的!
*/
console.log("第二个执行");
try{
eval("(function(){console.log('right')})()");
}catch(e){
console.log("error2");
console.log(e.toString());
}
/**
上面的代码就相当于执行一个即时函数一样
*/
console.log("第三个执行");
try{
eval("function test(){console.log('test');}");
test();
}catch(e){
console.log("error3");
console.log(e.toString());
}
/**
上面的代码相当于定义一个函数
*/
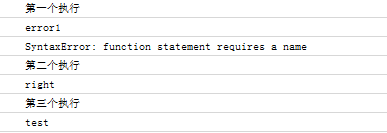
执行结果:

eval 执行创建对象字面量注意事项
console.log("错误的创建对象字面量的情况");
try{
eval("{name:'houquan'}");
}catch(e){
console.log("error");
console.log(e.toString());
}
/**
上面的代码等同于下面的代码
*/
name:"houquan";
console.log("正确的创建对象字面量的情况");
try{
eval("({name:'houquna'})");
}catch(e){
console.log("error0");
console.log(e.toString());
}
/**
上面第一段代码中javascript引擎把{}中档次代码块来执行,所以不会返回
预期的对象
应该把对象字面量的创建语句用()括起来,当成一个表达式来执行,这样
就能得到正确的结果了。
*/
执行结果:

单独执行
try{
eval("{name:'houquan'}");
}catch(e){
console.log("error");
console.log(e.toString());
}
执行结果:

以下是我的微信公众号,技术大牛集结号,欢迎您的关注!

javascript系列1--把字符串当代码来执行的更多相关文章
- 深入理解JavaScript系列(46):代码复用模式(推荐篇)
介绍 本文介绍的四种代码复用模式都是最佳实践,推荐大家在编程的过程中使用. 模式1:原型继承 原型继承是让父对象作为子对象的原型,从而达到继承的目的: function object(o) { fun ...
- 深入理解JavaScript系列(45):代码复用模式(避免篇)
介绍 任何编程都提出代码复用,否则话每次开发一个新程序或者写一个新功能都要全新编写的话,那就歇菜了,但是代码复用也是有好要坏,接下来的两篇文章我们将针对代码复用来进行讨论,第一篇文避免篇,指的是要尽量 ...
- 研磨JavaScript系列(四):代码的时空
对于过程式编程来说,代码执行的时间与数据标识的空间是密不可分的.我们只有把指令执行的具体时刻与标识映射的具体地址结合起来,才能确定程序在执行瞬间的上下文状态.于是,代码时刻与数据标识的结构,就形成了作 ...
- 深入理解JavaScript系列
转自http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html 深入理解JavaScript系列(1):编写高质量JavaScript代码 ...
- 深入理解JavaScript系列(转自汤姆大叔)
深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解JavaScript系列(1):编写高质量JavaScript ...
- [转]深入理解JavaScript系列
文章转自:汤姆大叔-深入理解JavaScript系列文章 深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解Ja ...
- [转载]深入理解JavaScript系列 --汤姆大叔
深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解JavaScript系列(1):编写高质量JavaScript ...
- 深入理解JavaScript系列(转载)
深入理解JavaScript系列 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 深入理解JavaScript系列(2):揭秘命名函数表达式 深入理解JavaSc ...
- 研磨JavaScript系列
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言.同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作.它最初由网景公司 ...
随机推荐
- 嵌入式C实战项目开发技巧:如果对一个有规律的数组表进行位移操作
在嵌入式项目开发中,LED灯的操作是一定要会的,也是基础中的基础,比如用51单片机写个跑马灯,这不简单嘛,定义一个数组把那8个跑马灯存起来,然后搞个for循环不就可以了嘛,但是,实际工作开发中写一个跑 ...
- Leetcode(59)-Count Primes
题目: Description: Count the number of prime numbers less than a non-negative number, n. 思路: 题意:求小于给定非 ...
- 为何我会喜欢封闭的apple?
原来本猫喜欢的手机是简单的塞班系统,nokia的E72i,超经典吧!就是最近都有把它充满电重新拿出来用的冲动呀.可惜无奈的是上面的应用太少呀!原来PC和笔记本装的是各种清一色的windows系统,从3 ...
- LeetCode刷题之合并排序链表
合并两个有序链表并返回一个新的列表.新列表应该由连接在一起的节点前两个列表 给定实例:Input: 1->2->4, 1->3->4Output: 1->1->2- ...
- spring-cloud-config安全问题
配置服务的安全问题会很重要,其中的内容是我自己学习的,由于学习时间不长,有可能不是很完备,如果有更好的方案,烦请评论中留言或私信,谢谢! 1. 首先访问配置服务需要设置密码: 使用spring-sec ...
- iOS苹果自带UIMenuController
一.UIMenuController认识 1.默认情况下,UITextView / UITextFiled / UIWebView 都有苹果自带的有UIMenuController功能 2.UITex ...
- centos 安装 vsftpd
1.安装vsftpd yum -y install vsftpd 2.编辑vsftpd的配置文件 cp /etc/vsftpd/vsftpd.conf /etc/vsftpd/vsftpd.conf- ...
- Python list 两个不等长列表交叉合并
遇到一个需求,需要对两个长度不一定相等的列表进行交叉合并.像拉拉链一样(两边的拉链不一定相等). 如: a = [1, 3, 5] b = [2, 4, 6, 8] 需将a, b 合并为 c c = ...
- 我对IoC/DI的理解
IoC IoC: Inversion of Control,控制反转, 控制权从应用程序转移到框架(如IoC容器),是框架共有特性 1.为什么需要IoC容器 1.1.应用程序主动控制对象的实例化及依赖 ...
- centos 5.3 安装(samba 3.4.4)
centos 5.3 安装(samba 3.4.4) 博客分类: 操作系统 Linux 随着Linux的普及,如何共享Linux下的文件成为用户关心的问题.其实,几乎所有的Linux发行套件都提供 ...
