使用 prismjs 在网页中高亮显示代码
最近在总结这一年来制作的网页模块,网站风格统一的情况下,网站页面结构不会改变,因此想记录一部分网站中统一的结构,方便日后维护。
用到的相关技术:
vue, element-ui, prismjs, vue-prism-editor, vue-router
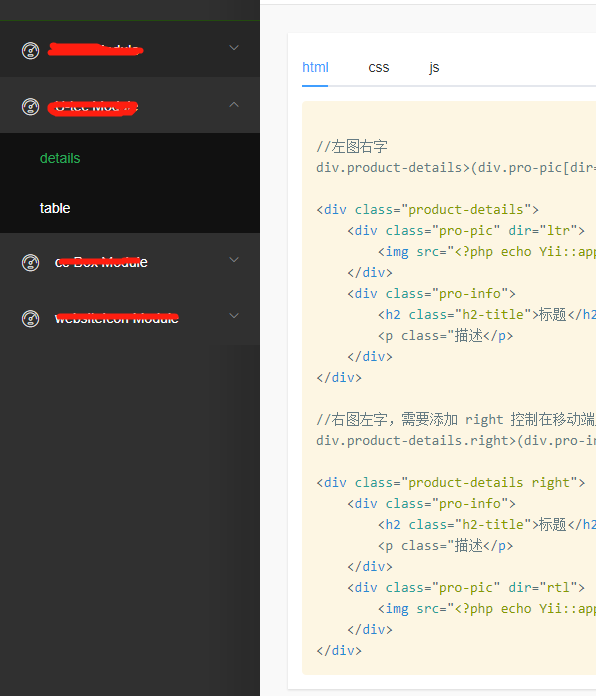
做成的效果如图:

因为是在 vue 环境下,因此需要安装以下插件:
npm i prismjs
npm i vue-prism-editor
npm i element-ui
制作过程中有三个知识点:
- element-ui 菜单
- 展示代码通过组件间传值
- prismjs 代码皮肤
菜单
sibar.js 菜单结构是通过一个json实现的,数据结构使用类似 router 的组件嵌套方式,方便维护:
//外层的数组代表一级菜单,内层sub数组代表二级菜单。
module.exports = [{
name: 'Anviz Module',
id:'anviz',
sub: [{
name: 'layout 布局',
componentName: 'AnvizLayout'
}, {
name: 'container 布局容器',
componentName: 'AnvizContainer'
}]
},{
name: 'Module',
id: 'utec',
sub: [{
name: 'details',
componentName: 'ProductCard'
}, {
name: 'table',
componentName: 'Table'
}]
}]
在 Sidebar 组件中加载这个 sibar.js ,通过遍历这个数组,制作菜单:
<el-submenu v-for="item in menu" :index="item.id" :key="item.id">
<template slot="title">
<i class="icon icon-rem-twentyfour icon-dashbord"></i>
<span v-text="item.name"></span>
</template>
<div class="normal-padding" v-for="sub in item.sub" :key="sub.componentName">
<el-menu-item :index="sub.componentName" v-text="sub.name"></el-menu-item>
</div>
</el-submenu>
代码皮肤
代码显示区域为一个 CodeView 的子组件,使用 prism-editor 的方法显示相关代码。 prism-editor 支持将 code 定义为变量,通过改变 code 的不同的值来显示不同的内容。
<prism-editor :code="htmlCode" language="html" class="my-editor"></prism-editor>
传值
而父组件给子组件传的值是定义不同的显示内容,比如 html/css/js等,显示的内容直接使用模板字符串的方式,将整个结构或结构所需样式传递。
<template>
<div>
<codeView :htmlCode="htmlCode" :jsCode="jsCode" :cssCode="cssCode"></codeView>
</div>
</template> let htmlCode = ``
let jsCode = ``
let cssCode = ``
//子组件接收并给组件变量赋值
props:['htmlCode','jsCode','cssCode']
很简单。
使用 prismjs 在网页中高亮显示代码的更多相关文章
- prism.js——让网页中的代码更好看
粗放的代码展示 有时候,网页中会插入代码.直接把代码放入<pre></pre>标签和<code></code>标签里,也算是可以在页面中显示出来. 比如 ...
- Bootstrap css栅格 + 网页中插入代码+css表格
设计达人 http://www.shejidaren.com/30-minimal-app-icons.html CSS栅格: <!DOCTYPE html> <html lang= ...
- java正则表达式移除网页中注释代码
/** * 移除网页中注释掉的代码 * * @param str * @return */ public static String removedisablecode(String str) { P ...
- 使用 highlight.js 在网页中高亮显示java 代码 【原】
<html> <head> <meta charset="UTF-8"> <script src="http://apps.bd ...
- CSDN编写技巧--CSDN中高亮显示代码
1, 最近在编写CSDN博客的时候,有种生不如死的感觉,就是如下的现象: 除了图中圈红圈的部分,还有就是背景色是灰色,并且,关键字不高亮显示,起始正常的情况下,也会有这块区域的最上边这行. 2, 有一 ...
- 过滤网页中HTML代码的ASP函数
Function LoseHtml(ContentStr) Dim ClsTempLoseStr,regEx ClsTempLoseStr = Cstr(ContentStr) Set regEx = ...
- 网页中HTML代码如何实现字体删除线效果
有的朋友在制作网站的时候,需要给字体制作删除线,例如:选择题,错误标识等!那么我们就需要用到了<s>这个标签写法如下 字体删除线: <s>这里是内容</s> 效果如 ...
- 【前端】向blog或网站中添加语法高亮显示代码方法总结
向blog或网站中添加语法高亮显示的代码方法总结 文章目录 预备知识 目标 第一类方法:嵌入 第二类方法:外部引用 第三类方法:忽略HTML和PHP 最近在写代码时遇到一个问题,就是如何让代码像在ID ...
- 博客代码:iframe—网页中嵌入其他网页
iframe 是一个可以把另外一个网页嵌入到一个网页里的代码,非常有用.对于一个内容不错的网页,要方便地把它搬到自己的博客里,用这个代码最合适.而对于在新浪博客里不支持的一些网页效果和代码,可先把他们 ...
随机推荐
- Java面试前需要了解的东西
一.前言 只有光头才能变强 回顾前面: 广州三本找Java实习经历 上一篇写了自己面试的经历和一些在面试的时候遇到的题目(笔试题和面试题). 我在面试前针对Java基础也花了不少的时间,期间也将自己写 ...
- windows代码,传入文件名,遍历此目录下所有文件.
#include <windows.h> #include <vector> using namespace std; BOOL IterAtorFileSaveFile(IN ...
- osi参考模型(开放系统互连参考模型)
自互联网诞生以来,随着网络飞速发展,用户迫切要求能在不同体系结构的网络空间交换信息,使得不同的网络能够互联起来. 国际化标准组织(International Organization for Stan ...
- salesforce初探
Salesforce的商业模式? 从做CRM SAAS起家,可以理解为在线CRM,不需要硬件和服务器,输入用户名和密码就能登陆使用.2007年推出PaaS平台Force.com,可以说,它依托CR ...
- Android权限禁止及友好提示用户开通必要权限
Android权限 Android安全架构规定:默认情况下,任何应用都没有权限执行对其他应用.操作系统或用户有不利影响的任何操作.这包括读写用户的私有数据(联系人,短信,相册,位置).读写其他应用的文 ...
- Android之PhotoView使用
文章大纲 一.什么是PhotoView二.代码实战三.项目源码下载 一.什么是PhotoView 一款 ImageView 展示框架,支持缩放,响应手势,位于图片排行榜的第五位,PhotoView ...
- zookeeper3.4.13集群安装
环境: Centos7.6 Zookeeper3.4.13 Java1.8 安装前准备 安装java 官网下载jdk-8u201-linux-x64.tar.gz 备用 三台主机:192.168.2. ...
- 露脸!钉钉通过SOC2隐私性原则审计,安全和隐私保护达超一流国际标准
2018年4月3日,阿里巴巴钉钉宣布已经正式通过了两项安全方面的权威资质:SOC2Type1服务审计报告和ISO27018(公有云体系下的隐私保护)证书. 钉钉方透露,此次通过美国注册会计师协会(AI ...
- springboot结合maven打包发布
本篇分享如何使用maven便利我们打springboot的发布包:我这里使用的是idea开发工具,首先创建了多个module的项目结构,如图: 要对多个module的项目做打包,一般情况都是在父级po ...
- 在Linux系统配置Nodejs环境的最简单步骤,部署多个thinkjs(nodejs)项目
发现一台服务器部署管理多个nodejs服务,可以采用二级域名weekly.mwcxs.top,也可以采用固定后缀www.mwcxs.top/weekly的方式,本文先从固定后缀的方式部署管理多个nod ...
