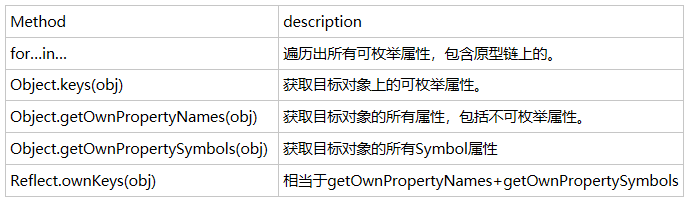
JS查看对象属性的方式

- var person = {
- type: 'person',
- say: function(){
- console.log("Hellow World!")
- }
- }
- //以person对象为原型,创建obj对象
- var obj = Object.create(person, {
- sex: {
- writable: true,
- configurable: true,
- enumerable: false, //设置sex属性为不可枚举
- value: 'male'
- },
- age: {
- writable: true,
- configurable: true,
- enumerable: true, //设置sex属性为可枚举
- value: 23
- }
- });
- //为obj对象创建Symbol属性
- var mySymbol = Symbol();
- Object.defineProperty(obj, mySymbol, {
- value: 'hello!'
- });
- obj.name = '张三'; //自定义属性name默认为可枚举
- console.log(obj.propertyIsEnumerable('name')); //true, 成功验证name属性为可枚举
- //用for…in…获取obj上全部可枚举的属性(包括自有和原型链上的)
- var arr = [];
- for(var key in obj){
- arr.push(key);
- }
- console.log(arr); //["age", "type", "say"]
- //用Object.keys()获取obj上全部可枚举的自有属性
- console.log(Object.keys(obj)); //["age", "name"]
- //用Object.getOwnPropertyNames()获取obj上所有的属性
- console.log(Object.getOwnPropertyNames(obj)); //["sex", "age", "name"]
- //用Object.getOwnPropertySymbols(obj)获取obj上的Symbol属性
- console.log(Object.getOwnPropertySymbols(obj));// [Symbol()]
- //用Reflect.ownKeys(obj)获取obj上所有属性,包括Symb属性
- console.log(Reflect.ownKeys(obj)); // ["sex", "age", "name", Symbol()]
JS查看对象属性的方式的更多相关文章
- js访问对象属性的方式“.”与“[]”的区别
. 和 [] 没多大区别,作用完全相同.但是 一般情况下建议使用 . 写法,这样比较接近其它语言的面向对象写法,易读 如果属性名是动态的(比如变量中),只能使用 [] 写法.如 var person= ...
- js 获取对象属性个数
js 获取对象属性个数 方法一: var attributeCount = function(obj) { var count = 0; for(var i in obj) { if(obj.hasO ...
- js获取对象值的方式
js获取对象值的方式 var obj = {abc:"ss",nn:90}; var v1 = obj.abc;//使用点的方式 var v2 = obj["abc&qu ...
- JS 自定义对象 属性
js自定义对象 一,概述 在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类.Hashtable类等等. 目前在J ...
- js自定义对象.属性 笔记
<一> js自定义对象 一,概述 在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类.Hashtabl ...
- js 中对象属性特性的描述
如何自定义属性的特性? 用对象.属性的特性和自定义的属性的特性有什么区别? 它的四大特性 writable enumerable configable 有什么区别? 先预习一个用对象.属性 ...
- JS获取对象“属性和方法”的方法
平时在写的代码过程中,经常会遇到对对象Object的数据处理.而在对对象的数据处理中,操作最频繁的是“数据引用”.“值的修改”.“获取关键字(属性)”.平时最烦的也是“获取关键字”,经常忘记怎么去获取 ...
- JS枚举对象属性的方法及其区别
愉快的中秋节要过去了,国庆倒计时两个周!!! 闲话不多说,那今天我们来看一看JS中枚举对象属性的方法有哪些以及他们的区别 首先在JS里面枚举对象属性一共有三种方法 for in: 会遍历对象中所有的可 ...
- js object 对象 属性和方法的使用
//object 对象 属性和方法的使用 var person = new Object(); person.name="张海"; person.age="; perso ...
随机推荐
- es索引管理工具-curator
elasticsearch-curator 是官方收购的开源社区周边产品,用来管理es的索引和快照. 官方文档:https://www.elastic.co/guide/en/elasticsear ...
- 用node+webpack+vue新建vue项目步骤
1. 安装node,命令行输入node-v命令查看是否安装成功. 2. 安装vue:npm install vue-cli -g(全局安装). 3. 在想要创建vue项目的目录下,按住shift+右键 ...
- Tensorflow 报错:tensorflow.python.framework.errors_impl.InternalError: Failed to create session.
问题描述 IDE:pycharm,环境中安装tensorflow-gpu 1.8.0 ,Cuda9 ,cudnn 7,等,运行代码 报错如下 tensorflow.python.framework.e ...
- 手动脱壳—dump与重建输入表(转)
文章中用到的demo下载地址: http://download.csdn.net/detail/ccnyou/4540254 附件中包含demo以及文章word原稿 用到工具: Ollydbg Lor ...
- react component onClick 函数带参数
<div onClick={this.toggleTip(true)}></div> toggleTip = shouldShowTip => () => { th ...
- xtratabcontrol控件的标签样式--文本的宽高
Skin skin_ = TabSkins.GetSkin(DevExpress.LookAndFeel.UserLookAndFeel.Default.ActiveLookAndFeel); Ski ...
- linux 下的read write 和fread fwrite
待进一步测试啊,先占坑 --------2017/7/17 忘记之前要写什么了,只记得当时测试完得出的结论是,无论是写设备还是写文件,都用read/write是既安全又省事情的举动.还熟悉. 尽多少力 ...
- Python3列表(list)比较操作教程
一.相等比较 1.1 同顺序列表比较 顺序相同直接用“==”进行比较即可 list1 = ["one","two","three"] lis ...
- Qt核心机制与原理
转: https://blog.csdn.net/light_in_dark/article/details/64125085 ★了解Qt和C++的关系 ★掌握Qt的信号/槽机制的原理和使用方法 ★ ...
- JAVA 把小数分成整数和小数
在进行进制转换的时候,我们需要把小数分为整数和小数两部分. 这里介绍两种方法. 第一种举个例子:1.23分为1 和 0.23 第二种:1.23 分为 1 和23 有时需要具体情况具体分析自己需要哪种类 ...
