Jenkins+git+gitlab实现持续自动集成部署
1 实验环境
三台服务器
gitlab 192.168.7.139
Jenkins 192.168.7.140
java 192.168.7.141
[root@jenkins ~]# cat /etc/redhat-release
CentOS Linux release 7.3.1611 (Core)
[root@jenkins ~]# uname -a
Linux jenkins 3.10.0-862.6.3.el7.x86_64 #1 SMP Tue Jun 26 16:32:21 UTC 2018 x86_64 x86_64 x86_64 GNU/Linux
2 centos7 搭建gitlab服务器
安装gitlab的依赖包
yum install curl openssh-server openssh-clients postfix cronie policycoreutils-python -y
yum install -y patch
gitlab下载地址
https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
下载安装包
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-10.0.3-ce.0.el7.x86_64.rpm
RPM安装
rpm -ivh gitlab-ce-10.0.3-ce.0.el7.x86_64.rpm
出现以下界面说明安装成功

修改gitlab的配置文件 /etc/gitlab/gitlab.rb
第13行 修改为自己搭建的gitlab的主机名称或者ip地址
原 external_url 'http://gitlab.example.com'
修改后 external_url 'http://192.168.7.139'
退出保存后需要重新加载配置文件 使之生效 需要等待几分钟
gitlab-ctl reconfigure
软件部分安装完毕 下面就是web页面配置部分
gitlab的默认端口是80
使用浏览器 访问一下地址 http://192.168.7.139
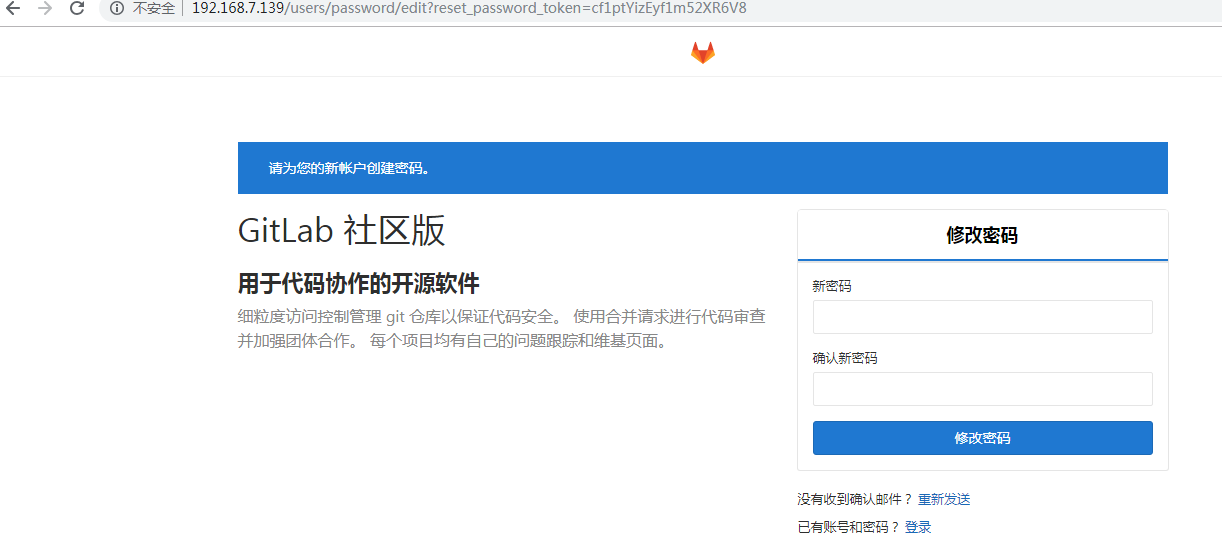
进入下面界面 用户在界面上填入新的密码 该密码是管理员的密码 (密码要求至少8位) 密码 123456 默认管理员是root

进入gitlab的界面

安装gitlab的汉化包
需要在主机上安装git
yum install git -y
查看git的版本
git --version
git version 1.8.3.1
下载gitlab的汉化包
git clone https://gitlab.com/xhang/gitlab.git
当前下载的汉化包为10.0.4 但是安装的gitlab的版本是10.0.3
停止gitlab服务
gitlab-ctl stop
切换到刚才从gitlab上download的汉化包目录
cd /home/soft/gitlab
找出安装的 10.0.3 版本和 汉化版本10.0.4 中的不同点
git diff v10.0.3 v10.0.4-zh > ../10.0.3-zh.diff
进入到上一级目录
将 10.0.3-zh.diff 的补丁添加到 gitlab 中
patch -d /opt/gitlab/embedded/service/gitlab-rails -p1 < 10.0.3-zh.diff
执行完命令后 按回车 再按y
重新加载配置文件
gitlab-ctl reconfigure
重新启动gitlab服务
gitlab-ctl start
出现下面的界面 说明启动成功
[root@gitlab softwares]# gitlab-ctl restart
ok: run: gitaly: (pid 17834) 1s
ok: run: gitlab-monitor: (pid 17849) 0s
ok: run: gitlab-workhorse: (pid 17853) 1s
ok: run: logrotate: (pid 17895) 0s
ok: run: nginx: (pid 17902) 1s
ok: run: node-exporter: (pid 17908) 0s
ok: run: postgres-exporter: (pid 17918) 0s
ok: run: postgresql: (pid 17925) 0s
ok: run: prometheus: (pid 17935) 1s
ok: run: redis: (pid 17944) 0s
ok: run: redis-exporter: (pid 17948) 1s
ok: run: sidekiq: (pid 17959) 1s
ok: run: unicorn: (pid 17968) 0s
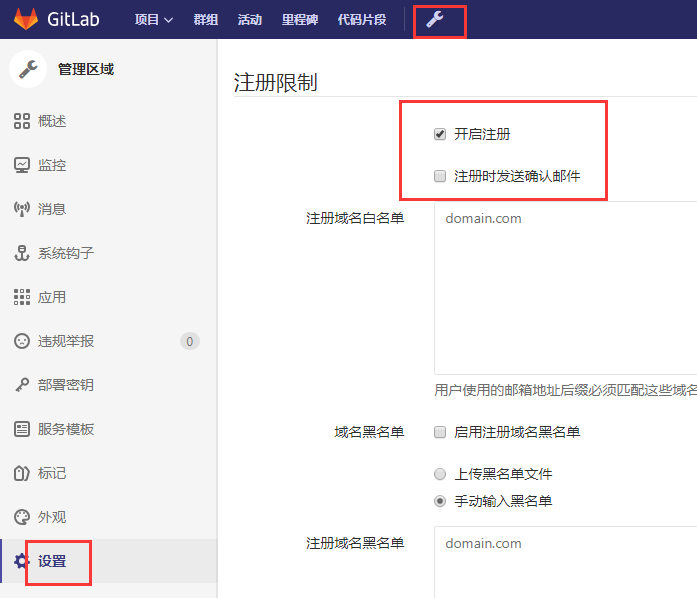
配置gitlab 用户注册时的邮箱通知信息
修改 /etc/gitlab/gitlab.rb 配置文件,该邮箱地址是未来gitlab 向用户发送邮件时的推送邮箱
425 gitlab_rails['smtp_enable'] = true
426 gitlab_rails['smtp_address'] = "smtp.qq.com" # 用户输入自己的smtp服务器地址,例如作者的时163 的企业服务地址
427 gitlab_rails['smtp_port'] = 25 # 用户smtp 的端口号
428 gitlab_rails['smtp_user_name'] = "***@qq.com" # 用户的邮箱地址
429 gitlab_rails['smtp_password'] = "PASSWORD" # 用户的邮箱密码
430 gitlab_rails['smtp_domain'] = "qq.com" # 用户邮箱的域名
431 gitlab_rails['smtp_authentication'] = "login"
432 gitlab_rails['smtp_enable_starttls_auto'] = true
433 gitlab_rails['smtp_tls'] = false
44 gitlab_rails['gitlab_email_from'] = '***@qq.com' # 用户的邮箱地址
566 user['git_user_email'] = "***@qq.com" # 用户的邮箱地址
重新加载gitlab配置文件
gitlab-ctl reconfigure
在重新加载后,可以通过以下命令查看刚才修改的内容是否生效
gitlab-ctl show-config | grep smtp_password
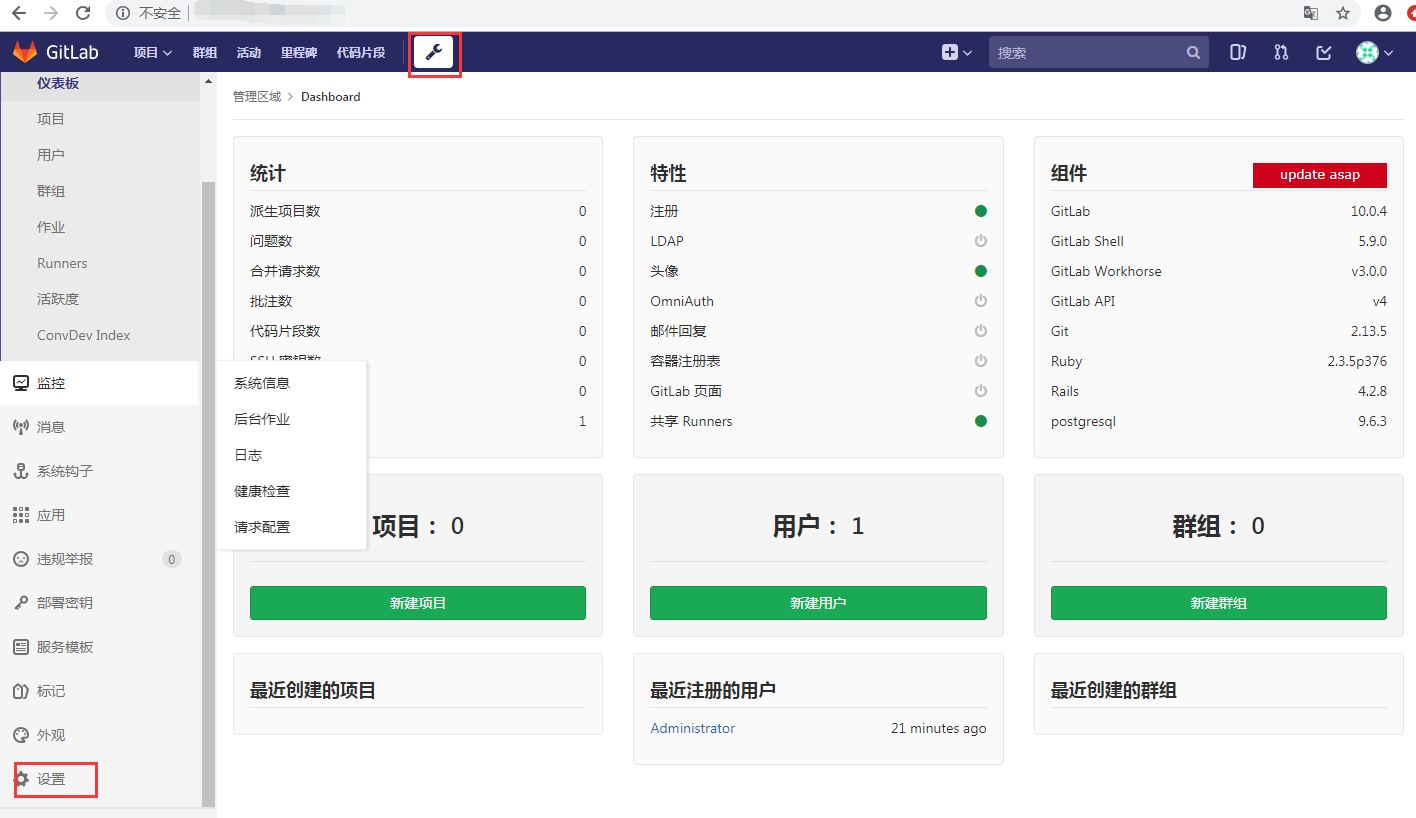
管理员还需要在web的管理页面上修改对应的配置,管理员的配置页面可以点击以下按钮


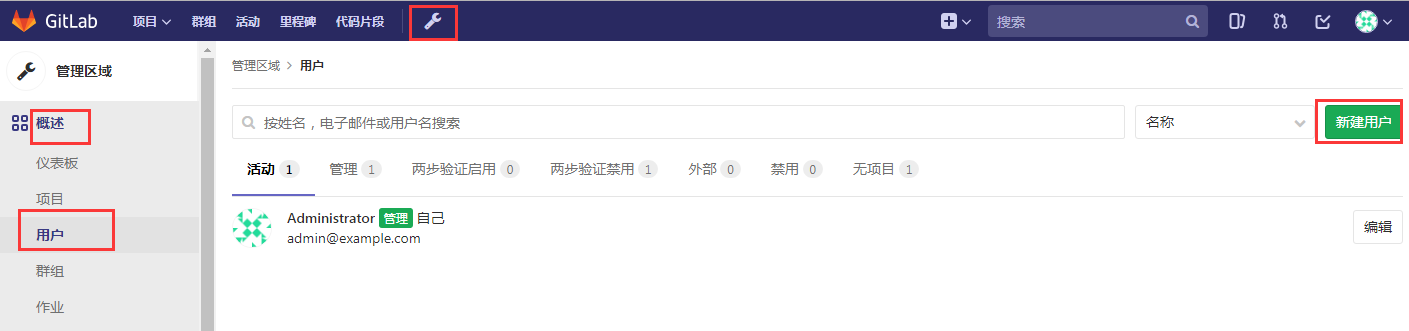
如果管理员需要手动添加新用户可以在如下界面操作


=======================================================
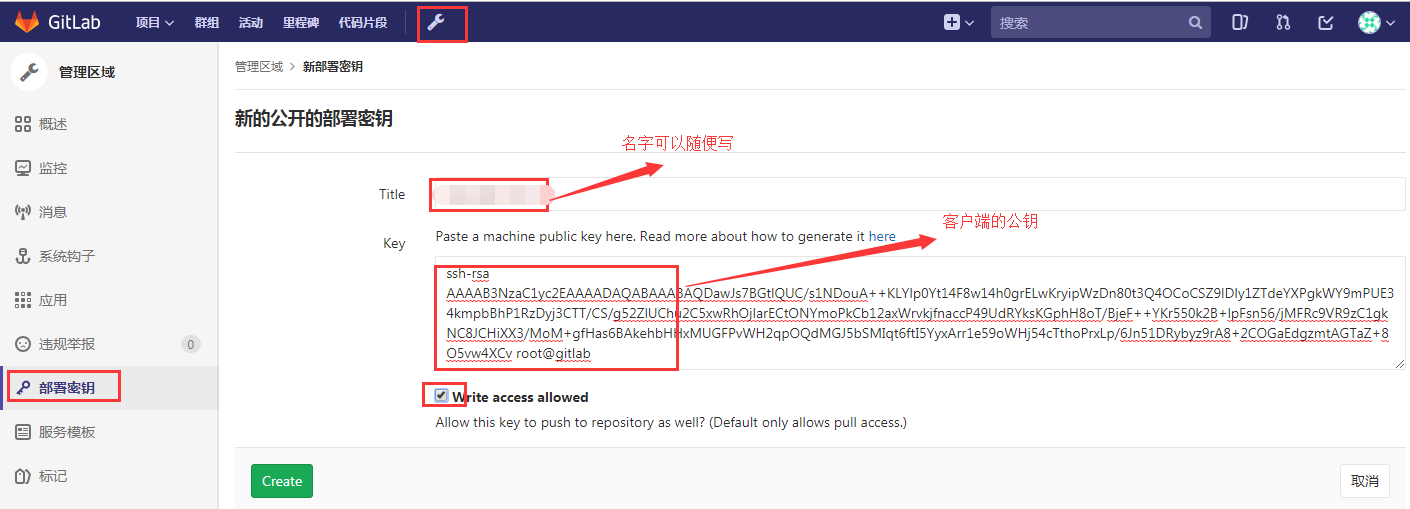
上传git客户端的公钥到gitlab服务器上

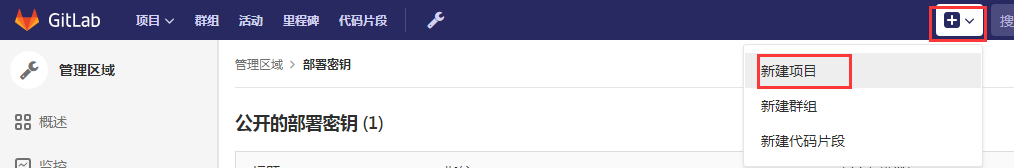
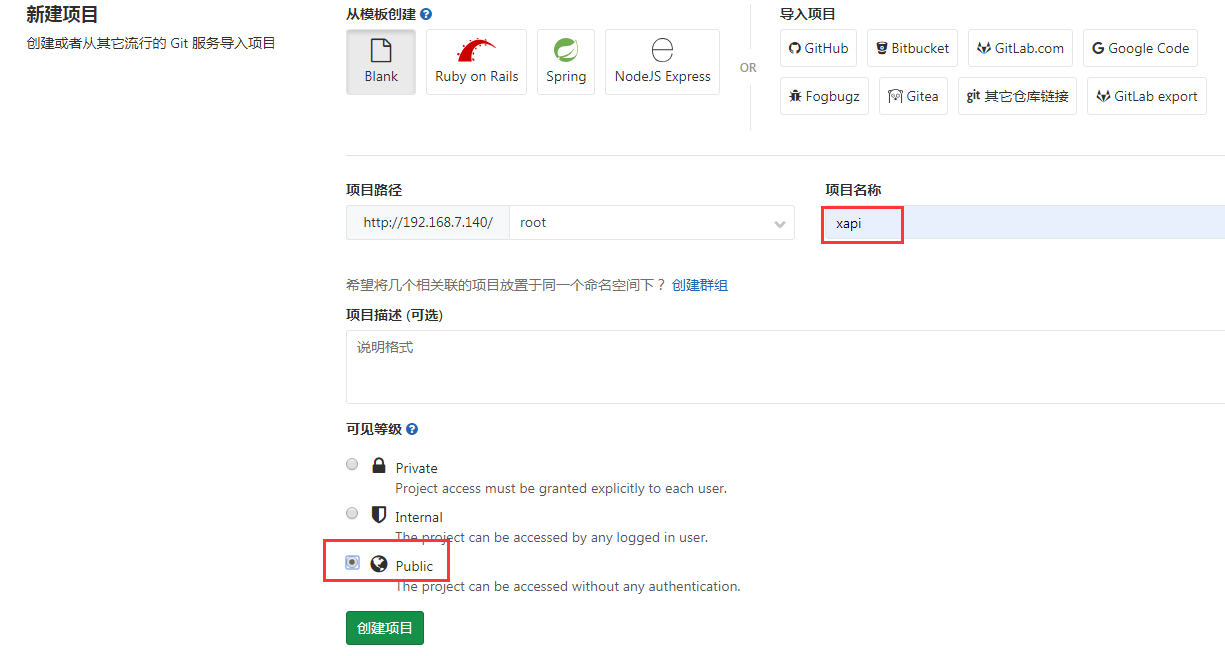
开始在gitlab上创建项目


在Git客户端上进行操作
git config --global user.name "root"
git config --global user.email "***@com.cn"
git clone http://192.168.7.140/root/xapi.git
cd xapi/
touch README.md
git add README.md
git commit -m "add README"
git push -u origin master
===========================================================
jenkins的安装部署使用
yum安装Jenkins
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
yum install jenkins
systemctl status jenkins
systemctl enable jenkins
systemctl start jenkins
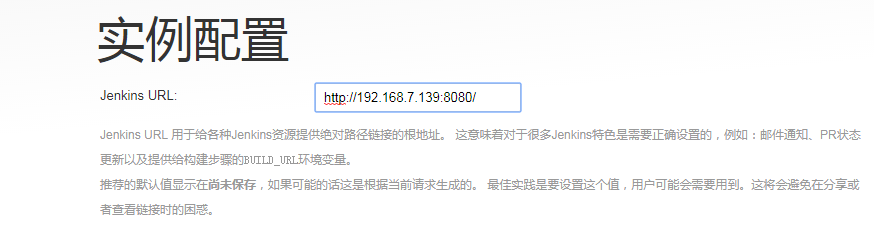
通过浏览器登录到Jenkins的管理界面 http://192.168.7.139:8080/



下面开始使用Jenkins
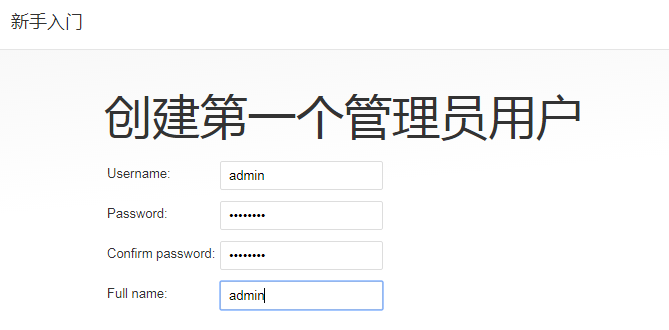
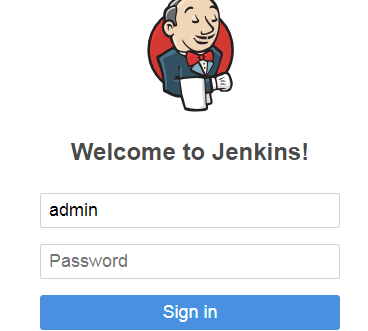
登录

Jenkins+git+gitlab实现持续自动集成部署的更多相关文章
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(二)--技术流ken
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)--技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)--技术流ken
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+A ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+Ansi ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(7)
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)–技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个静 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(6)
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>,<Git+Gitlab+An ...
- Docker+GitLab+Jenkins+kubernetes实现DevOps 持续化集成和持续化部署概念图
Docker+GitLab+Jenkins+kubernetes实现DevOps 持续化集成和持续化部署概念图 转载自:原创 IT综合 作者:百联达 时间:2017-05-09 15:48:08 41 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(二)--技术流ken
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>.关于git,gitliab,ansible在我 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(5)
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>.关于git,gitliab,ansible在我以 ...
- jenkins+git+gitlab+ansible实现持续集成自动化部署
一.环境配置 192.168.42.8部署gitlab,节点一 192.168.42.9部署git,Jenkins,ansible服务器 192.168.42.10节点二 二.操作演示 ①gitlab ...
随机推荐
- Spring中你可能不知道的事(二)
在上一节中,我介绍了Spring中极为重要的BeanPostProcessor BeanFactoryPostProcessor Import ImportSelector,还介绍了一些其他的零碎知识 ...
- NPM 安装速度慢,镜像修改
今天安装gitbook的时候,竟然花了两个小时没有安装成功,大家在使用npm安装依赖的时候速度是不是经常慢的要死?最佳解决方案是手动更改镜像服务器地址, 强烈推荐阿里巴巴在国内的镜像服务器,执行下面命 ...
- C#版 - Leetcode 201. 数字范围按位与(bitwise AND) - 题解
C#版 - Leetcode 201. 数字范围按位与(bitwise AND) - 题解 在线提交: https://leetcode.com/problems/bitwise-and-of-num ...
- 洛谷:P1036:选数
题目描述 已知 nn 个整数 x1,x2,…,xnx1,x2,…,xn ,以及 11 个整数 kk ( k<nk<n ).从 nn 个整数中任选 kk 个整数相加,可分别得到一系列的 ...
- 如何使用Git提高研发团队工作效率?
为什么使用Git 随着互联网时代的来临与发展,尤其分布式开发的大力引入,对于开发工程师来说,代码管理变成了头等难题.10多个人或者更多的成员的研发团队如何管理同一份代码,异地办公如何跟同事有效的维护同 ...
- js反爬-从入门到精通webdriver
学习JS反爬 地址:http://openlaw.cn/login.jsp 想在指导案例中抓些内容,需要登陆 账号密码发送会以下面方式发送 所以需要找到_csrf和加密后的password,_csrf ...
- 痞子衡嵌入式:飞思卡尔i.MX RT系列MCU特性介绍(3)- 命名规则
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是飞思卡尔i.MX RT系列MCU的命名规则. 打开任何一款i.MX RT系列芯片的Data Sheet均可找到如下命名规则表,以i.MX ...
- 第24章 退出 - Identity Server 4 中文文档(v1.0.0)
注销IdentityServer就像删除身份验证cookie一样简单,但是为了完成联合注销,我们必须考虑将用户从客户端应用程序(甚至可能是上游身份提供者)中签名. 24.1 删除认证 要删除身份验证c ...
- [PHP] defunct僵尸进程
1.如果子进程先于父进程退出, 同时父进程又没有调用wait/waitpid,则该子进程将成为僵尸进程 2.如果fork完就不管了可以使用 忽略子进程信号, 防止僵尸进程 pcntl_signal(S ...
- PHP中的Define和Const区别
我们经常把不经常变的值定义成常量,常量一般用全部大写来表示,前面不加美元符号,那么define和const有什么区别呢? 常量是一个简单的标识符.在脚本执行期间该值不能改变(除了所谓的魔术常量,他们其 ...
