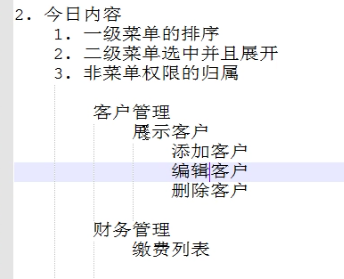
crm 一级菜单排序,二级菜单选中并且展开,非菜单权限的归属,权限粒度控制到按钮级别
排序

/rbac/templatetags/rbac.py
from django import template
from django.conf import settings
import re
from collections import OrderedDict
register = template.Library() @register.inclusion_tag('rbac/menu.html')
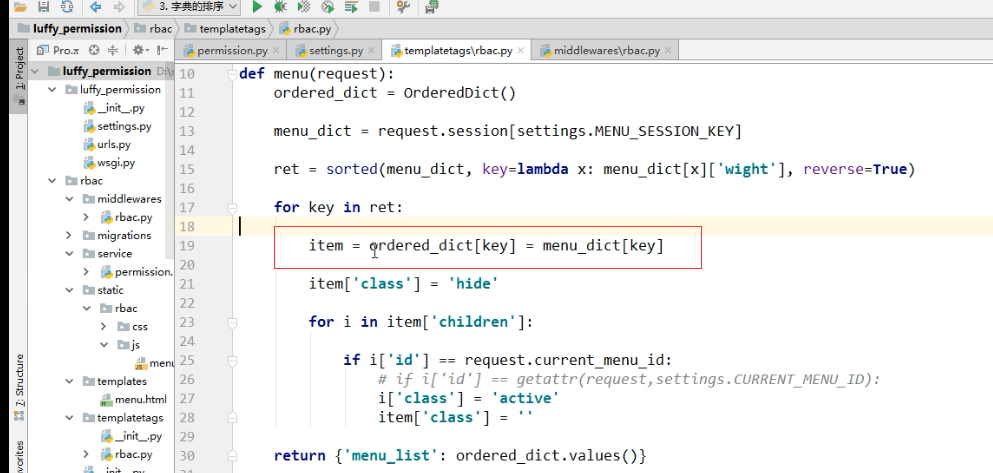
def menu(request):
ordered_dict=OrderedDict()
menu_dict = request.session[settings.MENU_SESSION_KEY]
# print(menu_dict,'111')
ret=sorted(menu_dict,key=lambda x:menu_dict[x]['wight'],reverse=True) #俺排好序的 进行写 然后按 有序字典 写
for i in ret:
ordered_dict[i]=menu_dict[i]
return {'menu_list': ordered_dict.values()}#返回有序字典

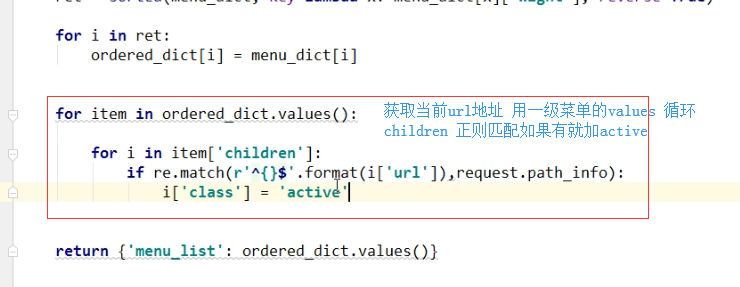
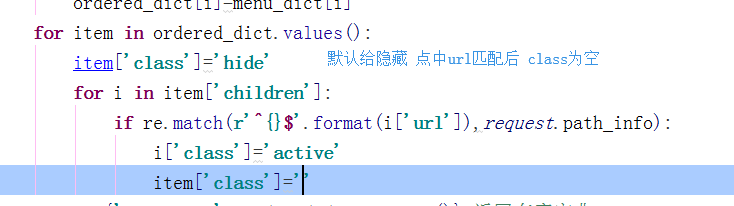
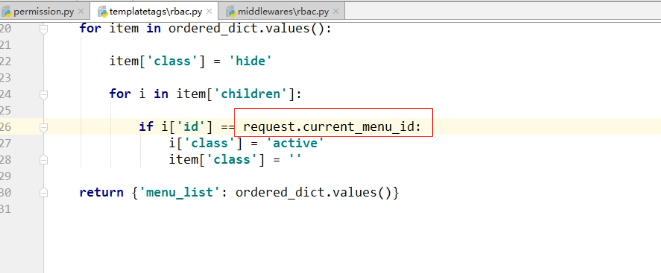
for item in ordered_dict.values():
for i in item['children']:
if re.match(r'^{}$'.format(i['url']),request.path_info):
i['class']='active'

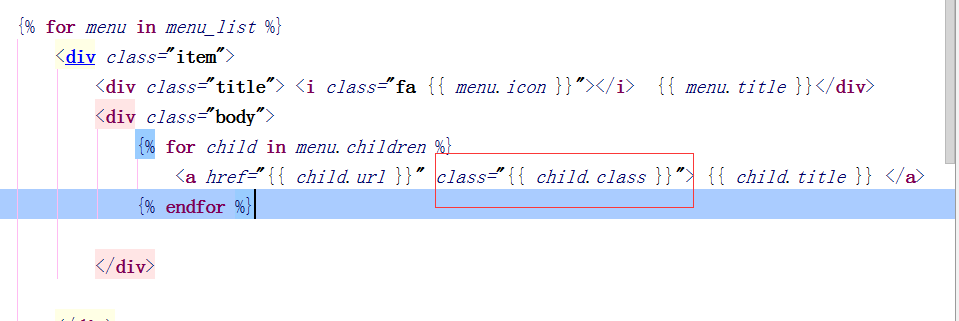
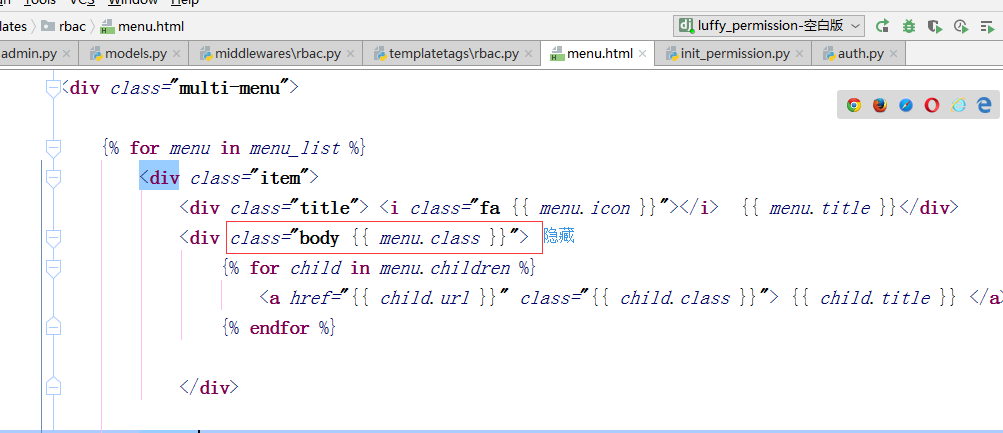
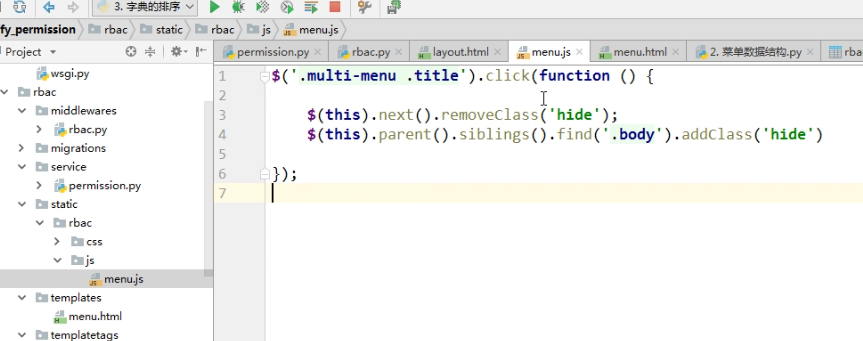
二级单选中展开


layout.html
<script>
$('.multi-menu .title').click(function () {
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide')
})
</script>
可以写入menu.js

###########





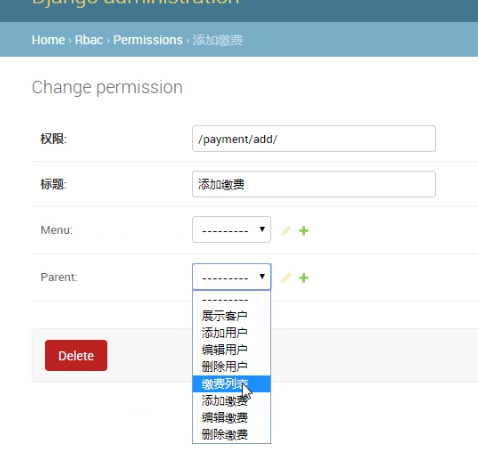
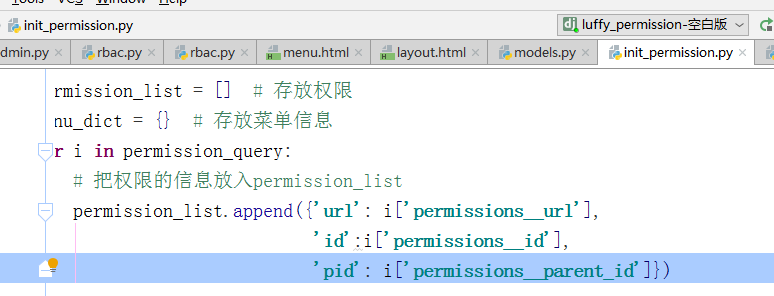
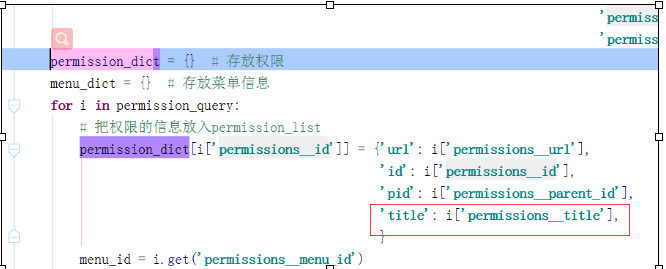
init_permission.py


存放ssion




可以整合到一个for字典中

首页导航
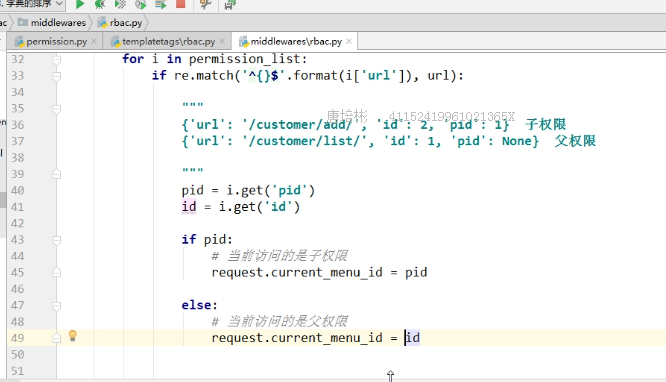
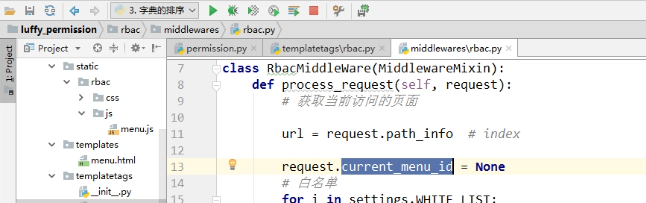
中间件中 写入
#路径导航列表
request.breadcumb_list=[{'title':'首页','url':'/index/'}] 这个只能针对首页

存入写title


应用
rbac/templatetags/rbac.py
@register.inclusion_tag('rbac/breadcrumb.html')
def breadcrumb(request):
return {'breadcrumb_list':request.breadcrumb_list}
breadcrumb.html
<ol class="breadcrumb no-radius no-margin" style="border-bottom: 1px solid #ddd;">
{% for i in breadcrumb_list %}
{% if forloop.last %}
<li class="active">{{ i.title }}</li>
{% else %}
<li><a href="{{ i.url }}">{{ i.title }}</a></li>
{% endif %}
{% endfor %}
</ol>


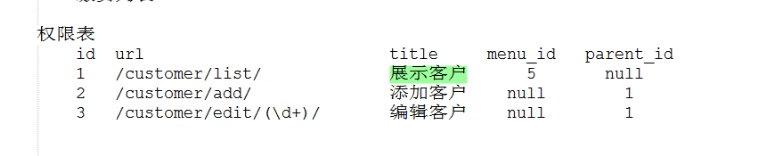
权限控制到按钮级别


第一种写法

可以换成模版

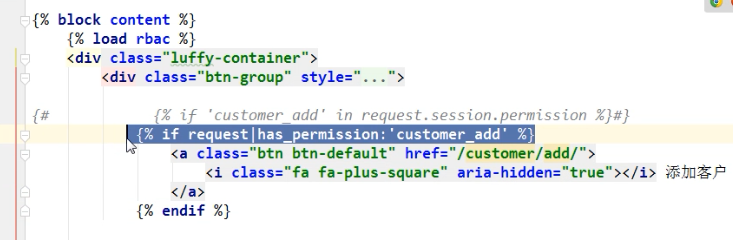
在 web/templates/customer_list.html
{% extends 'layout.html' %}
{% block content %}
{% load rbac %}
<div class="luffy-container">
<div class="btn-group" style="margin: 5px 0">
{# {% if 'customer_add' in request.session.permission %}#}
{% if request|has_permission:'customer_add' %}
<a class="btn btn-default" href="/customer/add/">
<i class="fa fa-plus-square" aria-hidden="true"></i> 添加客户
</a>
{% endif %}
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>ID</th>
<th>客户姓名</th>
<th>年龄</th>
<th>邮箱</th>
<th>公司</th>
{% if request|has_permission:'customer_edit' or request|has_permission:'customer_del' %}
<th>选项</th>
{% endif %}
</tr>
</thead>
<tbody>
{% for row in data_list %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.name }}</td>
<td>{{ row.age }}</td>
<td>{{ row.email }}</td>
<td>{{ row.company }}</td>
{% if request|has_permission:'customer_edit' or request|has_permission:'customer_del' %}
<td>
{% if request|has_permission:'customer_edit' %}
<a style="color: #333333;" href="/customer/edit/{{ row.id }}/">
<i class="fa fa-edit" aria-hidden="true"></i></a>
{% endif %}
{% if request|has_permission:'customer_del' %}
<a style="color: #d9534f;" href="/customer/del/{{ row.id }}/"><i
class="fa fa-trash-o"></i></a>
{% endif %}
</td>
{% endif %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock %}

crm 一级菜单排序,二级菜单选中并且展开,非菜单权限的归属,权限粒度控制到按钮级别的更多相关文章
- CRM【第一篇】: 权限组件之权限控制
1. 问:为什么程序需要权限控制? 答:生活中的权限限制,① 看灾难片电影<2012>中富人和权贵有权登上诺亚方舟,穷苦老百姓只有等着灾难的来临:② 屌丝们,有没有想过为什么那些长得漂亮身 ...
- Dwz下拉菜单的二级联动
在DWZ文档中对组合框combox的是这样描述的: 在传统的select 用class 定义:class=”combox”, html 扩展:保留原有属性name, 增加了属性:ref. ref 属 ...
- web标准(复习)--4 纵向导航菜单及二级弹出菜单
今天我们开始学习纵向导航菜单及二级弹出菜单,包含以下内容和知识点: 纵向列表 标签的默认样式 css派生选择器 css选择器的分组 纵向二级列表 相对定位和绝对定位 一.纵向列表纵向列表或称为纵向导航 ...
- Web标准:四、纵向导航菜单及二级弹出菜单
Web标准:四.纵向导航菜单及二级弹出菜单 知识点: 1.纵向列表 2.标签的默认样式 3.css派生选择器 4.css选择器的分组 5.纵向二级列表 6.相对定位和绝对定位 1)纵向列表 可以看 ...
- js屏蔽浏览器右键菜单,粘贴,复制,剪切,选中(转)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Django - 权限(5)- 非菜单权限对应的一级菜单展开、面包屑导航
一.非菜单权限对应的一级菜单展开 需求:客户列表和账单列表页面中都有添加按钮,当点击添加客户(或编辑客户.删除客户)时,客户列表所属的一级菜单展开,当点击添加账单(或编辑账单.删除账单)时,账单列表所 ...
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
前面几篇博文都在讲导航菜单和二级下拉式菜单,事实上有非常多方法都能够实现的.详细的情况还要视情况而定. 在后面学习到jQuery框架之后,会有更丰富的动画效果.因为在学习Ajax和jQuery的初步阶 ...
- vue项目简单菜单排序
功能:拖拉后,数据重组,然后返回数组给后台处理 代码如下: <template> <el-dialog title="菜单排序" :close-on-click- ...
- Android菜单详解(四)——使用上下文菜单ContextMenu
之前在<Android菜单详解(二)——创建并响应选项菜单>和<Android菜单详解(三)——SubMenu和IconMenu>中详细讲解了选项菜单,子菜单和图标菜单.今天接 ...
随机推荐
- Python:当你遇到了the package “public”?
前几天跑github上的一个python项目,先都是看看需要哪些模块哪些包,安装配置好环境的.可是看到 import public我眉头一皱,觉得事情并不简单! 所以准备扒一扒!当然项目需要也是真的哈 ...
- ES入门REST API
在ES中存在4种数据对象,分别是 index , type , document , field . 其跟我们熟悉的关系型数据库得二维表得对应关系为: index -> table表 ...
- SQLServer 日期函数及日期转换数据类型
一.统计语句 1.--统计当前[>当天00点以后的数据] SELECT * FROM 表 WHERE CONVERT(Nvarchar, dateandtime, 111) = CONVERT( ...
- Python Learning: 03
An inch is worth a pound of gold, an inch of gold is hard to buy an inch of time. Slice When the sca ...
- win10下Resin安装--入门(1)
我个人采用是解压版的,直接解压亦可使用下载地址 开启该服务需要的环境:首先你的JDK必须安装成功 解压后你会看到 当我们运行程序时,需要修改配置文件中的相关配置: 1.端口:以免端口被占用 2.相应 ...
- objective-c高级编程 笔记
引用计数:通过给对象计数标志,来判断是否释放对象 注:只能释放自己持有的对象 id obj = [NSMutableArray array] 如obj这个对象,并不是你所持有的对象,所以你无法进行释放 ...
- day正则表达式补充
# 2.正则 # 方法:findall | match | split | sub# a = 10# print(a.__hash__())# def fn():# pass# print(fn.__ ...
- 毕业设计(1)基于MicroPython的大棚监测控制系统的程序设计与模型设计
智慧农业就是将物联网技术运用到传统农业中去,运用传感器和软件通过移动平台或者电脑平台对农业生产进行控制,使传统农业更具有“智慧”.除了精准感知.控制与决策管理外,从广泛意义上讲,智慧农业还包括农业电子 ...
- [Alpha阶段]发布说明
[Alplha阶段]发布说明 小小易校园小程序发布说明 版本功能 [Alpha版本]功能说明 1.注册及登录功能 2.修改密码功能 3.自动登录.退出登录功能 4.个人资料修改及简历模板功能 5.查看 ...
- C#导出Excel表格方法
using NPOI.SS.UserModel; using NPOI.XSSF.UserModel; using NPOI.SS.Formula.Functions; using System.Re ...
