Dynamics CRM教程:图表的Top设置及导出修改和导入
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复144或者20150412可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!



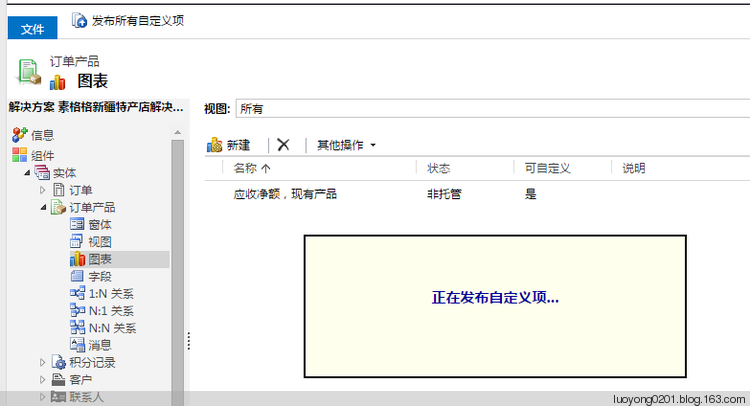
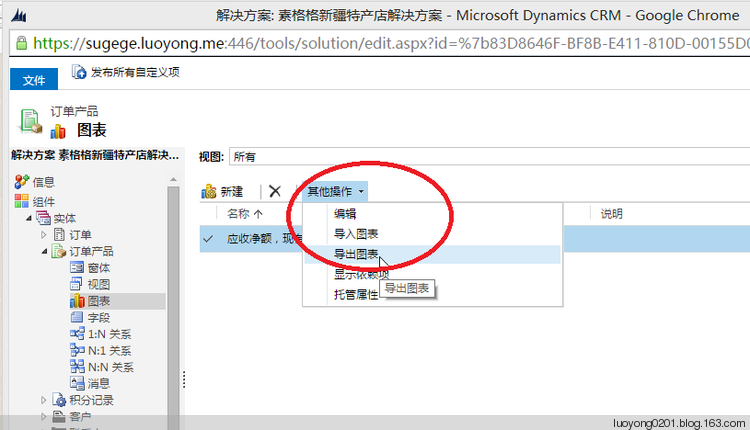
然后对这个解决方案进行进行 发布所有自定义项 操作。

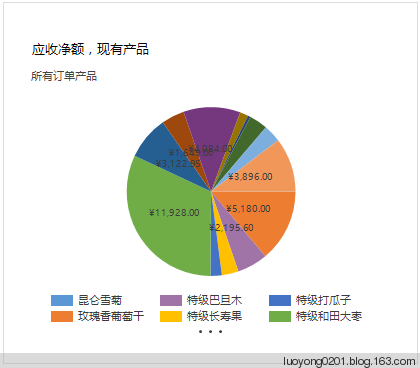
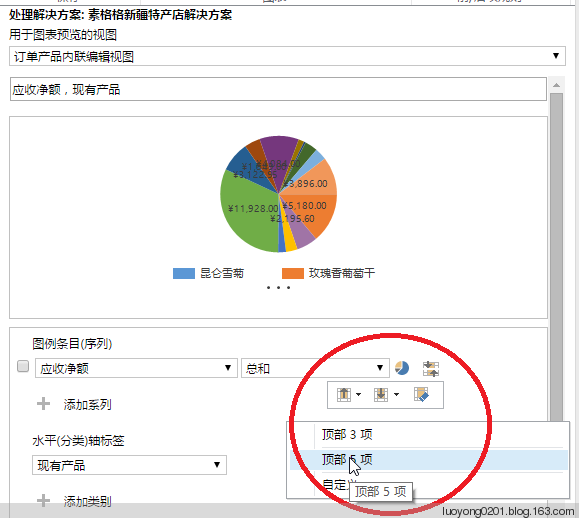
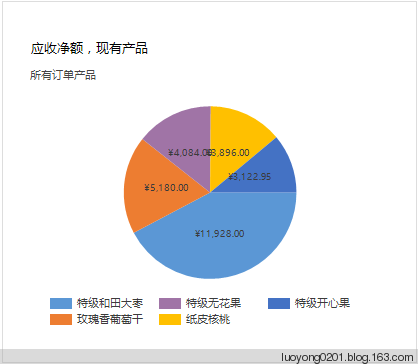
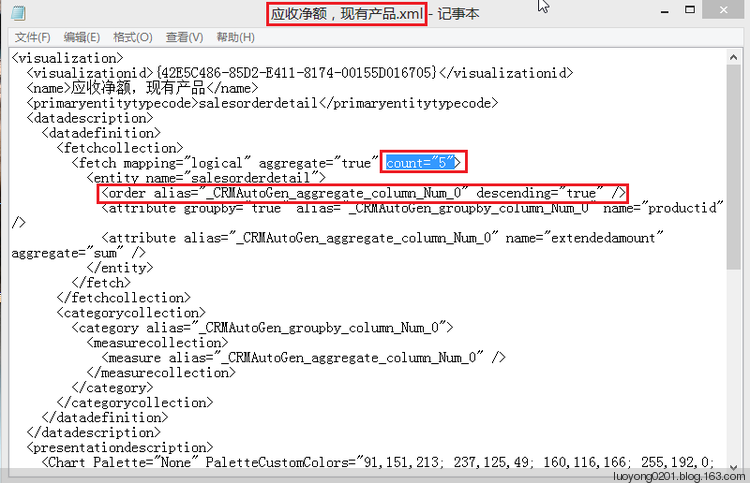
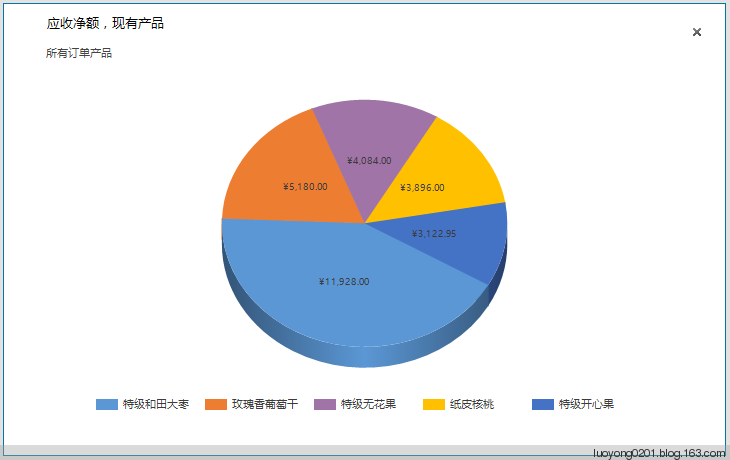
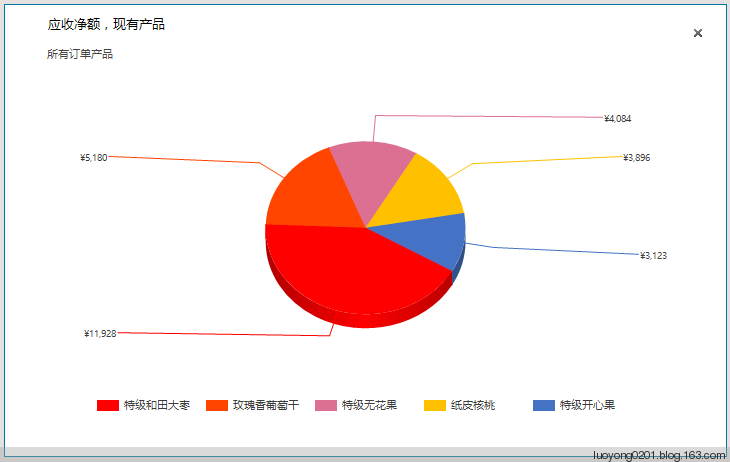
刷新浏览器,可以看到效果,真的只有销售量最多的5项了。



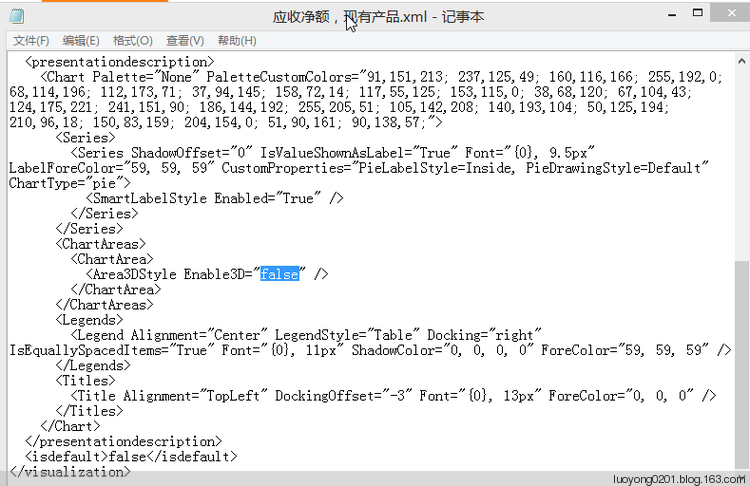
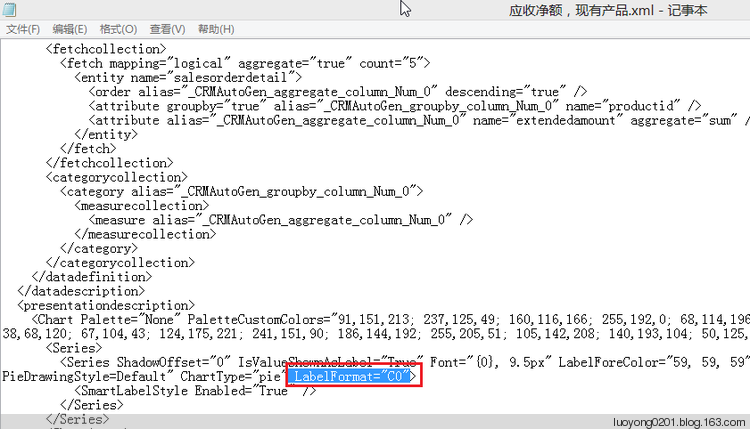
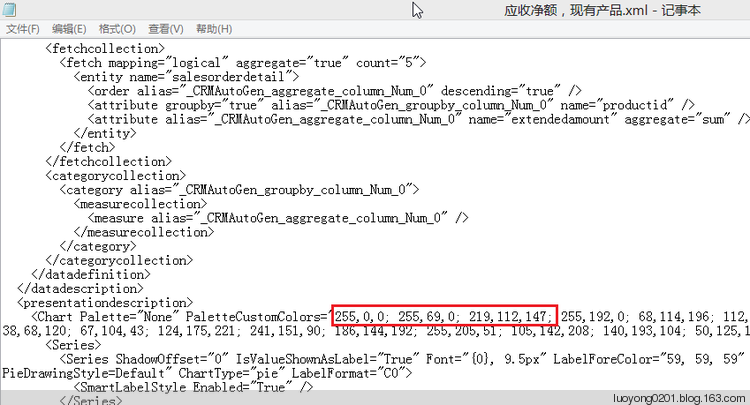
我们来看看修改其他部分,首先修改个最简单的看看,找到下面这个属性 <Area3DStyle Enable3D="false" /> ,我们将属性值改成 true (也就是<Area3DStyle Enable3D="true" />)然后保存。





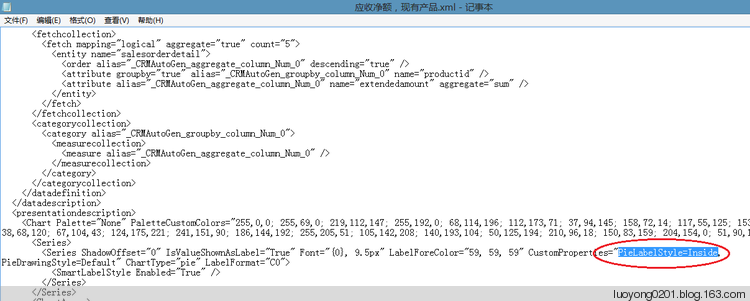
小试牛刀成功,宜将剩勇追穷寇,我这里还介绍三个常用的修改,以飨观众。



保存后导入这个图表,然后发布解决方案的所有自定义项,步骤和前面相同不再赘述。然后我们看看效果如下所示,如我所愿。

Dynamics CRM教程:图表的Top设置及导出修改和导入的更多相关文章
- Dynamics CRM - 为 Form 或者字段设置 Error Notification
在 Dynamics CRM 开发中,我们一般要利用 JS 来做一些数据验证的功能,我们也需要将验证结果显示出来,比起直接 alert 出信息来提示用户的方式,CRM 提供了更加美观和人性化的方式来通 ...
- Dynamics CRM教程:制作普通图表并放入仪表盘中
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复143或者20150325可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 我有个小需求,就是看我家特 ...
- Dynamics CRM 开启图表的3D效果展示
CRM中的图表在我们的业务场景中用的很多,用户可以根据自己的实际需求来构建图表查看数据.我们平时看到的图表都是平面的,像下图中的这种,那有没有一种方式可以让展示3D效果看起来更立体呢,答案是可以的. ...
- Dynamics CRM实体系列之图表
本节开始讲解Dynamics CRM的图表功能.任何产品基本上都会有数据分析的工具,Dynamics CRM当然也不例外,作为一个专门做销售管理的软件数据分析自然也是对于销售管理者的决策有很大的作用的 ...
- Dynamics CRM可以设置会话超时和非活动超时吗?
本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复266或者20171213可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- 导出Excel之Epplus使用教程2(样式设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
- 导出Excel之Epplus使用教程4(其他设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
- Dynamics CRM项目实例之九:CRM 2015的产品中的捆绑销售
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复140或者20150112可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 今天的博客主要是介绍Dy ...
- Dynamics CRM安装教程九(续):自建证书的CRM项目客户端设置CRM访问
配置完IFD之后就可以为客户端电脑配置访问CRM了首先到CA证书服务器中把证书下载下来,打开CA服务器的浏览器,输入地址http://stg-ad/certsrv/ 其中stg-ad是机器名之后点击下 ...
随机推荐
- LeetCode编程训练 - 拓扑排序(Topological Sort)
拓扑排序基础 拓扑排序用于解决有向无环图(DAG,Directed Acyclic Graph)按依赖关系排线性序列问题,直白地说解决这样的问题:有一组数据,其中一些数据依赖其他,问能否按依赖关系排序 ...
- 从零开始学深度学习mxnet教程:安装以及基本操作
一.导言 本教程适合对人工智能有一定的了解的同学,特别是对实际使⽤深度学习感兴趣的⼤学⽣.⼯程师和研究⼈员.但本教程并不要求你有任何深度学习或者机器学习的背景知识,我们将从头开始解释每⼀个概念.虽然深 ...
- 使用MUI的日期控件引起的探索——HTML5 input类型date属性
我写移动端的页面会用到MUI这个框架,个人觉得挺好用的,有很多实用的UI组件.当然坑还是有的,http://dev.dcloud.net.cn/mui/ui/ MUI官网,有兴趣的小伙伴可以看看 虽然 ...
- Vue(day2)
一.过滤器 Vue中可以自定义过滤文本插值的过滤器.目前有两个地方可以使用: 插值文本{{ var }}中使用. 在v-bind中使用.( 2.1.0+ ) 用法:使用管道连接符 | 将需要过滤的文本 ...
- [Swift]LeetCode483. 最小好进制 | Smallest Good Base
For an integer n, we call k>=2 a good base of n, if all digits of n base k are 1. Now given a str ...
- [Swift]LeetCode781. 森林中的兔子 | Rabbits in Forest
In a forest, each rabbit has some color. Some subset of rabbits (possibly all of them) tell you how ...
- [Swift]LeetCode993. 二叉树的堂兄弟节点 | Cousins in Binary Tree
In a binary tree, the root node is at depth 0, and children of each depth k node are at depth k+1. T ...
- springboot 实战之一站式开发体验
都说springboot是新形势的主流框架工具,然而我的工作中并没有真正用到springboot: 都说springboot里面并没有什么新技术,不过是组合了现有的组件而已,但是自己却说不出来: 都说 ...
- HBase之Table.put客户端流程
首先,让我们从HTable.put方法开始.由于这一节有很多方法只是简单的参数传递,我就简单略过,但是,关键的方法我还是会截图讲解,所以希望大家尽可能对照源码进行流程分析.另外,在这一节,我单单介绍p ...
- Heacher互助平台需求分析
课程属性 作业课程 https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass1/ 作业链接 https://edu.cnblogs.co ...
