学习笔记(一)HTML基础
HTML 基础
HTML 简介
HTML (Hyper textmarkup language) 中文译名为”超文本标记语言”,主要是通过 HTML 标记对网页中的文本、图片、声音等内容进行描述。
HTML 提供了许多标记,如段落标记,标题标记,超链接标记,图片标记等,网页中需要定义什么内容,就用相应的 HTML 标记描述即可。
HTML 之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的 Web 页面。
HTML标准
目前最新的HTML版本是HTML5。
部分国内的网站还是使用XHTML标准,但是HTML5标准是趋势。
HTML结构
<html>
<head></head>
<body>
<h1>my first heading</h1>
<p>my first paragraph.</p>
</body>
</html>
特点:成对出现,有开有闭合。尖括号括住了标签名。结束标签内增加了斜线。
语法:< 标签名 > 标签内容 </ 标签名 >。
- 标签成对出现。
- 结束标签内部用/开头。
- 标签可以嵌套。
HTML语法
HTML标签以 ”<” 开头。紧接着就是标签名 (中间没空格)。
标签名之后如果有属性的话,加空格然后是 属性名 = ” ”
如果有多个属性,属性间用空格隔开,空格可以有多个。
属性结束后可以加一个或多个空格。
然后是结束标签 ”>”,如果是闭合标签需要在标签名前加”/”,例如:< /html>。
单标签,斜线没有任何意义,可有可无。
标签中间可嵌套任何内容。
HTML标签
HTML 基本文档格式 < !DOCTYPE> 标签
< !DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。主要用于浏览器解析文档标签的依据。
必需在开头处使用 < !DOCTYPE> 标记为所有的 XHTML 文档指定 XHTML 版本和类型,只有这样的浏览器才能将该网页有效的 XHTML 文档,并按指定的文档类型进行解析。
< !DOCTYPE> 标记和浏览器的兼容相关,删除 < !DOCTYPE>,就是把如何展示 HTML 页面的权利交给浏览器。
HTML 基本文档格式 < html> 标签
< html> 标记位于 < !DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档,< html> 标记标志着 HTML 文档的开始,< /html> 标记标志着 HTML 文档的结束,在他们之间的是文档的头部和主体内容。
<html>
所有的标签必须写在两个闭合标签之间.
</html>
HTML 基本文档格式 < head> 标签
< head> 标记用于定义 HTML 文档的头部信息,也称为头部标记,紧跟在 < html> 标记之后。
head 标签定义的内容只是提供给浏览器使用。不用于用户的呈现。
主要用来封装其他位于文档头部的标记,例如 < title>,< meta>,< link> 及 < style>等,用来描述文档的标题,作者以及和其他文档的关系等。
一个 HTML 文档只能含有一对< head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
HTML 基本文档格式 < meta> 标签
<meta charset=”UTF-8”>
utf-8 是目前最常用的字符集编码方式,常用的字符集编码方式还有 gbk 和 gb2312 。
gb2312 简体中文。
GBK 包含全部中文字符繁体。
BIG5 繁体中文。
UTF-8 则包含全世界所有国家需要用到的字符。
从二进制说起,符号表示文字,表示的模式就是编码,类似电报。
Link 标签
引入 DNS 预先解析
<link rel=”dns-prefetch”href=”https://wildgrass.top”>
引入网站 icon 图标:
<link rel=”shortcuticon”href=”https://wildgrass.top/favicon.ico” />
引入 CSS 样式
<link rel=”stylesheet”href=”css/bg.css”>
图片标签
<img src=””title=”图片的标题” alt=”当图片不显示的时候,会显示alt属性的文本”>
Src:图片的网站。
Alt:图片不显示的时候,会显示 alt 属性的文本。
Title:对网站的 seo 有很大的影响,当鼠标移上去的时候,图片显示的 tip 提示文本内容
标题标签:h1-h6
< h1> 我是页面内容的标题 < /h1>
标题作为页面的标题性的内容,一定要符合语义.标题 1 到 6 数字不是定义标题的样式大小,而是定义标题在整个页面中的权重。
标题标签只能嵌套行内标签。< h1> 定义最大的标题, < h6> 定义最小的标题。
段落标签,行内标签
在网页中要把文字有条理的显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是< p>。
< p>段落文本< /p>
< p>是 HTM L文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
段落标签也只能嵌套行内标签。
水平线标记< hr />
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单的通过标记来完成,< hr />就是创建横跨网页水平线的标记,其基本语法格式如下:< hr />是单标记,在网页中输入一个< hr />,就添加了一条默认样式的水平线。
HTML常用标签:
水平线标签:< hr>
换行标签:< br>,普通的空格和换行会进行合并。
文本格式化标签:
< em> 定义着重文字。
< i> 定义斜体字(不推荐)。
< strong> 定义加重语气。
< sub> 定义下标字。
< sup> 定义上标字。
< del> 定义删除字 。
HTML高级标签
列表
1. 无序列表
<body>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ul>
</body>
2. 有序列表
<body>
<ol>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ol>
</body>
表格
在 HTML 网页中,想要创建表格,就需要使用表格和相关的标记。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字<td>
...
<tr>
<table>
表单
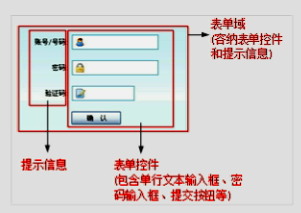
--在HTML中,一个完整的表单通常由表单控件(也称为表单元素),提示信息和表单域3个部分构成,如下图所示,即为一个简单的HTML表单界面及其构成。

Form 包裹标签,action:#
Input 文本框,单选按钮,多选按钮 type:checkbox,提交的按钮,按钮,重置的按。
< input type="text">
Typeradio 单选
< input type=”submit” value=”提交”>
< input type=”button” value=”普通的按钮”>
Checked 属性:标识单选或者多选按钮是否被选中,单属性。
Lable 标签,for 属性指向要提供服务的标签 ID 值。
Lable 直接包裹标签,可以实现点击标签的文字内容,让包裹的表单标签获得焦点。
Select 下拉列表,列表 multiple:单属性。
Option 设置我们的列表的选项。
Textarea 文本域标签:当输入大量的文本的时候需要使用文本域标签。
Cols 设置文本域可以输入多少列。
Rows 设置文本域的可以输入的行。
其他标签
Meta 标签:网站 SEO 关键词和描述
<meta name=”keywords”content=”招聘java、php、Android、ios、c/c++、网页设计讲师”>
<meta name=”description” content=”IT培训的龙头老大、年薪30-50万招聘JAVA、PHP、Android、IOS”>
Link 标签:引入 CSS
Script 标签:引入 js
target 属性补充: _blank _parent _self _top framename
Base 标签:可以让当前页面中的所有的a标签都拥有相同的属性
特殊标记字符
HTML为这些特殊字符准备了专门的替代代码
注释:名称对大小写敏感!实体名称和编号之间没有空格。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | & nbsp; | &# 160; | |
| < | 小于号 | & lt; | &# 60; |
| > | 大于号 | & gt; | &# 62; |
| & | 和号 | & amp; | &# 38; |
| " | 引号 | & quot; | &# 34; |
| ' | 撇号 | & apos; (IE不支持) | &# 39; |
| ¢ | 分(cent) | & cent; | &# 162; |
| £ | 镑(pound) | & pound; | &# 163; |
| ¥ | 元(yen) | & yen; | &# 165; |
| € | 欧元(euro) | & euro; | &# 8364; |
| § | 小节 | & sect; | &# 167; |
| © | 版权(copyright) | & copy; | &# 169; |
| ® | 注册商标 | & reg; | &# 174; |
| ™ | 商标 | & trade; | &# 8482; |
| × | 乘号 | & times; | &# 215; |
| ÷ | 除号 | & divide; | &# 247; |
HTML语义化
Web 语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解。
标签与语义相结合,尽量不要使用没有语义的标签比如: div,span,尽量使用 p,ul,ol,table 等标签。
充分利用标签默认的含义
标题标签的选择
h1-h6、th、td、ul、ol、dl、dd、dt、p、em、strong
HTML5 的标签语义化更彻底。
HTML标签类型
HTML 标记一般分为块级和行内标记两种类型,它们也称为块元素和行内元素.具体如下:
块元素:
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有 < h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标记是最典型的块元素。
常见的行内标记有 < em> 、< i> 、< strong>、< sub> 、< sup>、 < del>等
学习笔记(一)HTML基础的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Java学习笔记:语言基础
Java学习笔记:语言基础 2014-1-31 最近开始学习Java,目的倒不在于想深入的掌握Java开发,而是想了解Java的基本语法,可以阅读Java源代码,从而拓展一些知识面.同时为学习An ...
- 卷积神经网络(CNN)学习笔记1:基础入门
卷积神经网络(CNN)学习笔记1:基础入门 Posted on 2016-03-01 | In Machine Learning | 9 Comments | 14935 Vie ...
- 「学习笔记」字符串基础:Hash,KMP与Trie
「学习笔记」字符串基础:Hash,KMP与Trie 点击查看目录 目录 「学习笔记」字符串基础:Hash,KMP与Trie Hash 算法 代码 KMP 算法 前置知识:\(\text{Border} ...
- 【学习笔记】Linux基础(零):预备知识
学习笔记(连载)之Linux系列 Note:本学习笔记源自<鸟哥的Linux私房菜(基础学习篇)>一书,为此书重要内容的摘要和总结,对于一些常识性的知识不再归纳 新型冠状病毒引发的肺炎战& ...
- 【JAVAWEB学习笔记】06_jQuery基础
接05的学习笔记. 四.使用JQ完成省市二级联动 1.需求分析 使用jquery完成省市二级联动 2.技术分析 2.1数组的遍历操作 方式一: $(function(){ // 全选/ 全不选 $(& ...
- ios开发学习笔记001-C语言基础知识
先来学习一下C语言基础知识,总结如下: 在xcode下编写代码. 1.编写代码 2.编译:cc –c 文件名.c 编译成功会生成一个 .o的目标文件 3.链接:把目标文件.o和系统自带的库合并在一起, ...
- HTML学习笔记之标签基础
目录 1.基本标签 2.链接 3.图像 4.表格 5.列表 6.块与布局 1.基本标签 (1)标题与段落 标签 <h1> ~ <h6> 分别用于定义一至六级标题,标签 < ...
- Java学习笔记之—Java基础
将学习到的JAVA基础用xmind记录了下来,需要原件的可以私信
- 《Python基础教程(第二版)》学习笔记 -> 第一章 基础知识
写笔记的原因:书也看了一遍,视频也看了,但总是感觉效果不好,一段时间忘记了,再看又觉得有心无力,都是PDF的书籍,打开了就没有心情了,上班一天了,回家看这些东西,真的没多大精力了,所以,我觉得还是把p ...
随机推荐
- python 什么是闭包
1.啰嗦一下 学这个知识点的时候,我本来想先了解下定义, 知道个大概再说, 翻了几篇博客,基本上都是有例子带着进入理解这块.即使读了定义,思想还是不能显出个框架. 想吃快餐,有些行,有些就不可以(这里 ...
- 保存配置,获取配置,XML
private void SaveSOConfig() { //保存配置 Dictionary<string, string> PrintConfigDIC = new Dictionar ...
- maven的两种打包插件 ,防止 将无用文件打入META_INF,找不到主类的问题
第三种 打依赖包 将依赖其他jar的包都打进去 <plugin> <artifactId>maven-assembly-plugin</artifactId> &l ...
- Python基础_列表 list
列表是Python的一种基础数据类型,可以进行的操作包括索引,切片,加,乘,检查成员 列表定义: list(列表.数组) eg:stus=['lisi','jion','peter'] #下标:即角标 ...
- Spring:容器基本用法
bean是Spring 最核心的东西,打个比方,假设Spring是一个水桶,那么bean就是水桶里的水,水桶离开水后,就没啥作用了.我们先来看一下bean的定义: public class Perso ...
- Linq、Lambda表达式详细总结(转)
(一)输入参数 在Lambda表达式中,输入参数是Lambda运算符的 左边部分.它包含参数的数量可以为0.1或者多个.只有当输入参数为1时,Lambda表达式左边的一对小括弧才可以省略.输入参数的数 ...
- fork项目适合全局替换注释说明
sublimeText 正则替换 (@date) (\d+-\d+-\d+)$1 2016-11-17 (@author) (\w+)$1 youName
- Java笔记 #07# Hibernate Validator
Hibernate Validator是Spring Boot默认附带的标准校验API(javax.validation)实现. 应用实例(配合切面) 采用注解定义切面.java @Aspect @C ...
- flutter -icons
icon 合集 https://material.io/tools/icons/?icon=account_balance&style=baseline
- Tomcat在Window控制台下启动时乱码的两种解决办法
在命令提示符中启动Tomcat时,日志窗口出现乱码: 乱码的原因肯定是日志解码错误引起的,因此就有一系列问题: 1.这个窗口的文本编码是什么? 窗口的文本编码查看:右击窗口>选项 可以看到窗口的 ...
