webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?
资源相对引用路径
问题描述
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
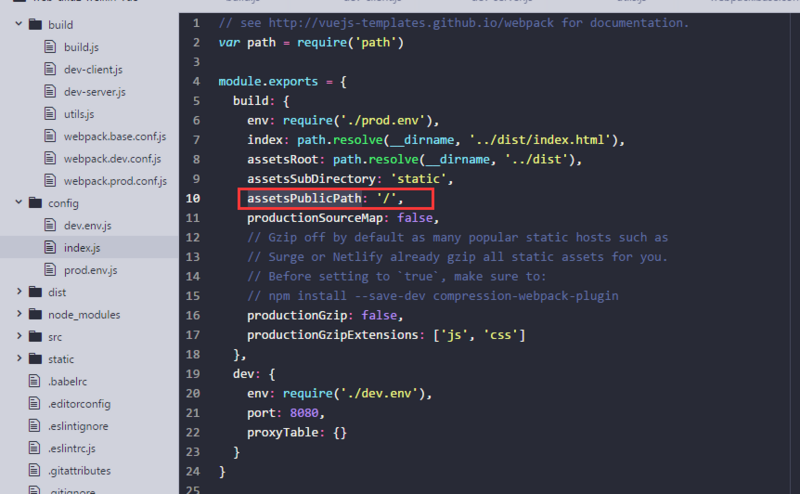
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

那么这样后,资源的引用路径就正确了。
当然在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。
背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决。
webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?的更多相关文章
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- 如何做到在webpack打包vue项目后,在外部动态修改配置文件
在我们做完vue项目后,只需要执行 npm run dist 就可以轻松进行打包转测试,可是如果我们临时需要修改一些配置文件比如域名,这时候我们就有点懵逼了,那就修改了再重新打一次包? NO NO N ...
- 16.如何做到webpack打包vue项目后,可以修改配置文件
问题描述: 前端需要修改restful API的url,但是打包之后,配置文件找不到了,如果在npm run build 生成dist后,这个配置也被写死了,传到运行的前端服务器上后,假设某次,api ...
- webpack打包vue项目之后怎么启动&注意事项
参考路径:https://blog.csdn.net/cn_yaojin/article/details/80164477 参考路径:https://www.imooc.com/article/323 ...
- 解决webpack打包vue项目后,部署完成后,刷新页面页面404
1.url不动式url完全不动,即你的页面怎么改变,怎么跳转url都不会改变.这种情况的原理 就是纯ajax拿到页面后替换原页面中的元素,刷新页面就是首页 2.带hash(#)式这种相对于第一种的话刷 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
随机推荐
- 《ASP.NET Core In Action》读书笔记系列,这是一个手把手的从零开始的教学系列目录
最近打算系统学习一下asp.net core ,苦于没有好的中文书藉,只好找来一本英文的 <ASP.NET Core In Action>学习.我和多数人一样,学习英文会明显慢于中文.希 ...
- sql server中的全局变量,常用的没有多少...以后看看就行
全局变量格式: @@*** 这些变量有系统维护,不需要我们自己定义,一般都是用来查看信息. 在存储过程中 用得最多的 @@error,判断有没有错误信息. 一.@@version:查看版本信息 二. ...
- Spring boot 源码分析(前言)
开坑达人 & 断更达人的我又回来了 翻译的坑还没填完,这次再开个新坑= = 嗯,spring boot的源码分析 本坑不打算教你怎么用spring boot = = 也不打算跟你讲这玩意多方便 ...
- jquery.uploadify上传插件HTML5版中文api使用说明
插件官网文档:http://www.uploadify.com/documentation/ H5版下载地址:https://download.csdn.net/download/u010075697 ...
- EntityFramwork 七七八八
Tip 技术的选型受技术先进性.技术持续性.技术普及度.推行力度的影响. 我也很无奈,一大把年纪了又要重新学一种ORMapping框架. 说实话,这是我用过的最复杂的ORMapping框架了. Ent ...
- Linux Maven安装
Maven 官网,下载maven 包 http://maven.apache.org/download.cgi 下载完成:apache-maven-3.6.1-bin.tar.gz 解压到自定义目录: ...
- mysql知识点汇总
1. 数据库的安装 2. 数据库设计需要注意什么 3. SQL语句优化 4. 怎样处理慢查询? 5. 怎样更好的利用数据库索引? 6. 事务隔离级别有哪些?怎么实现的? 7. 数据库锁有哪些? 8. ...
- 关于linux系统CPU篇--->不容易发现的占用CPU较高进程
1.系统的CPU使用率,不仅包括进程用户态和内核态的运行,还包括中断处理,等待IO以及内核线程等等.所以,当你发现系统的CPU使用率很高的时候,不一定能找到相对应的高CPU使用率的进程 2.案例分析, ...
- Unity 新手入门 如何理解协程 IEnumerator yield
Unity 新手入门 如何理解协程 IEnumerator 本文包含两个部分,前半部分是通俗解释一下Unity中的协程,后半部分讲讲C#的IEnumerator迭代器 协程是什么,能干什么? 为了能通 ...
- 使用go-template自定义kubectl get输出
kubectl get相关资源,默认输出为kubectl内置,一般我们也可以使用-o json或者-o yaml查看其完整的资源信息.但是很多时候,我们需要关心的信息并不全面,因此我们需要自定义输出的 ...
