Git 分支 (二)合并
分支的新建与合并
让我们来看一个简单的分支新建与分支合并的例子,实际工作中你可能会用到类似的工作流。 你将经历如下步骤:
1. 开发某个网站。
2. 为实现某个新的需求,创建一个分支。
3. 在这个分支上开展工作。
正在此时,你突然接到一个电话说有个很严重的问题需要紧急修补。 你将按照如下方式来处理:
1. 切换到你的线上分支(production branch)。
2. 为这个紧急任务新建一个分支,并在其中修复它。
3. 在测试通过之后,切换回线上分支,然后合并这个修补分支,最后将改动推送到线上分支。
4. 切换回你最初工作的分支上,继续工作。
新建分支
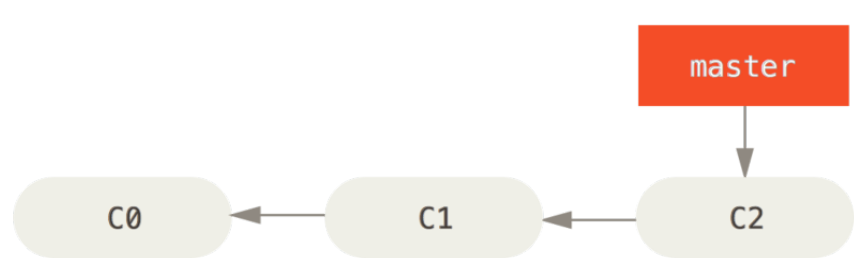
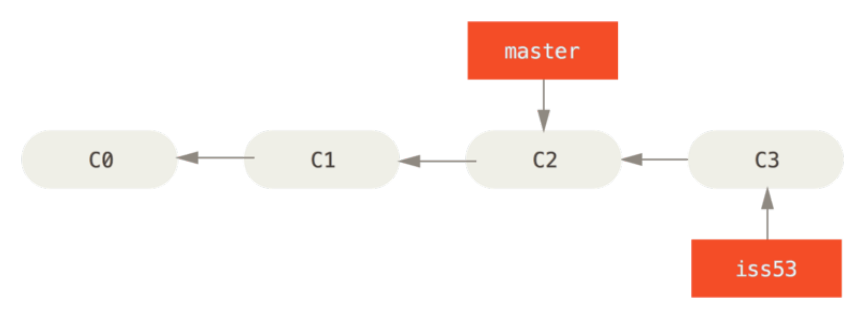
首先,我们假设你正在你的项目上工作,并且已经有一些提交。

现在,你已经决定要解决你的公司使用的问题追踪系统中的 #53 问题。 想要新建一个分支并同时切换到那个分支上,你可以运行一个带有 -b
参数的 git checkout 命令:

它是下面两条命令的简写:


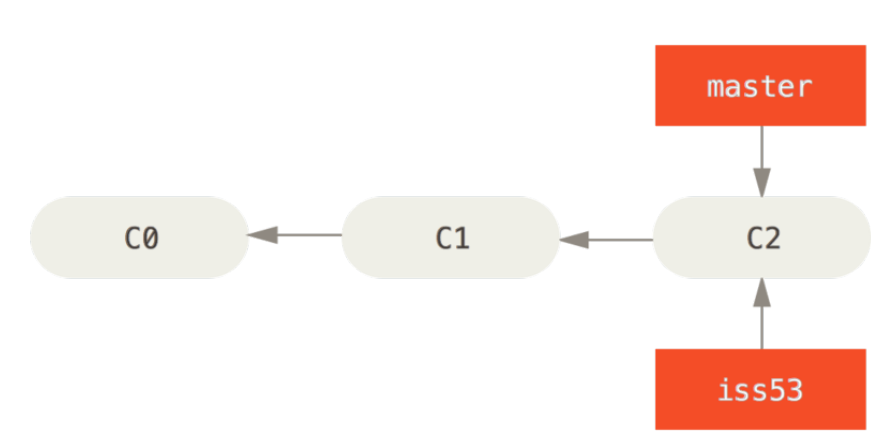
你继续在 #53 问题上工作,并且做了一些提交。 在此过程中,iss53 分支在不断的向前推进,因为你已经检出到该分支(也就是说,你的 HEAD 指针指向了 iss53 分支)


现在你接到那个电话,有个紧急问题等待你来解决。 有了 Git 的帮助,你不必把这个紧急问题和 iss53 的修改混在一起,你也不需要花大力气来还原关于 53# 问题的修改,
然后再添加关于这个紧急问题的修改,最后将这个修改提交到线上分支。 你所要做的仅仅是切换回 master 分支。
但是,在你这么做之前,要留意你的工作目录和暂存区里那些还没有被提交的修改,它可能会和你即将检出的分支产生冲突从而阻止 Git 切换到该分支。 最好的方法是,
在你切换分支之前,保持好一个干净的状态。 有一些方法可以绕过这个问题(即,保存进度(stashing) 和 修补提交(commit amending)),我们会在
储藏与清理 中看到关于这两个命令的介绍。 现在,我们假设你已经把你的修改全部提交了,这时你可以切换回master 分支了:

这个时候,你的工作目录和你在开始 #53 问题之前一模一样,现在你可以专心修复紧急问题了。 请牢记:当你切换分支的时候,Git 会重置你的工作目录,
使其看起来像回到了你在那个分支上最后一次提交的样子。 Git 会自动添加、删除、修改文件以确保此时你的工作目录和这个分支最后一次提交时的样子一模一样。
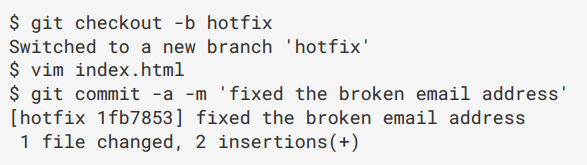
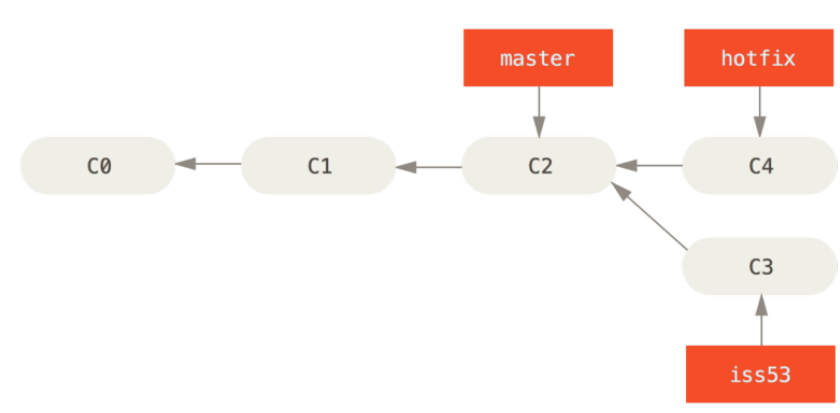
接下来,你要修复这个紧急问题。 让我们建立一个针对该紧急问题的分支(hotfix branch),在该分支上工作直到问题解决:


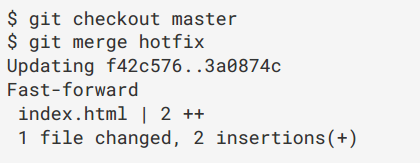
你可以运行你的测试,确保你的修改是正确的,然后将其合并回你的 master 分支来部署到线上。 你可以使用git merge 命令来达到上述目的:

在合并的时候,你应该注意到了"快进(fast-forward)"这个词。 由于当前 master 分支所指向的提交是你当前提交(有关 hotfix 的提交)的直接上游,
所以 Git 只是简单的将指针向前移动。 换句话说,当你试图合并两个分支时,如果顺着一个分支走下去能够到达另一个分支,那么 Git 在合并两者的时候,只会简单的将指针向前推
进(指针右移),因为这种情况下的合并操作没有需要解决的分歧——这就叫做 “快进(fast-forward)”。
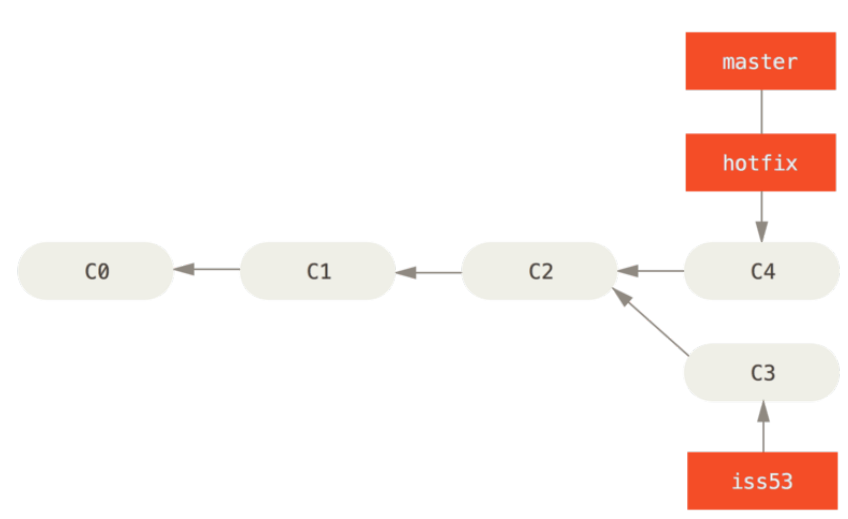
现在,最新的修改已经在 master 分支所指向的提交快照中,你可以着手发布该修复了。

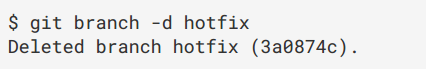
关于这个紧急问题的解决方案发布之后,你准备回到被打断之前时的工作中。 然而,你应该先删除 hotfix 分支,因为你已经不再需要它了 —— master 分支已经指向了同一个位置。
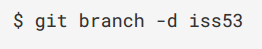
你可以使用带 -d 选项的 gitbranch 命令来删除分支:

现在你可以切换回你正在工作的分支继续你的工作,也就是针对 #53 问题的那个分支(iss53 分支)。


你在 hotfix 分支上所做的工作并没有包含到 iss53 分支中。 如果你需要拉取 hotfix 所做的修改,你可以使用 git merge master 命令将 master 分支合并入 iss53 分支,
或者你也可以等到 iss53 分支完成其使命,再将其合并回 master 分支。
分支的合并
假设你已经修正了 #53 问题,并且打算将你的工作合并入 master 分支。 为此,你需要合并 iss53 分支到master 分支,这和之前你合并 hotfix 分支所做的工作差不多。
你只需要检出到你想合并入的分支,然后运行git merge 命令:

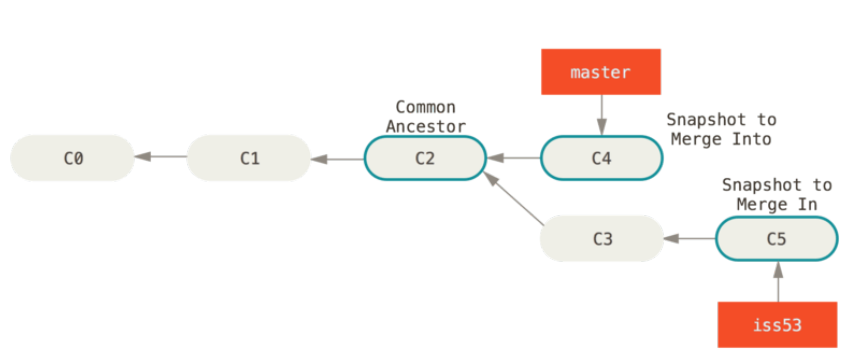
这和你之前合并 hotfix 分支的时候看起来有一点不一样。 在这种情况下,你的开发历史从一个更早的地方开始分叉开来(diverged)。 因为,master 分支所在提交并不是 iss53
分支所在提交的直接祖先,Git 不得不 做一些额外的工作。 出现这种情况的时候,Git 会使用两个分支的末端所指的快照(C4 和 C5)以及这两个分支的工作祖先(C2),
做一个简单的三方合并。

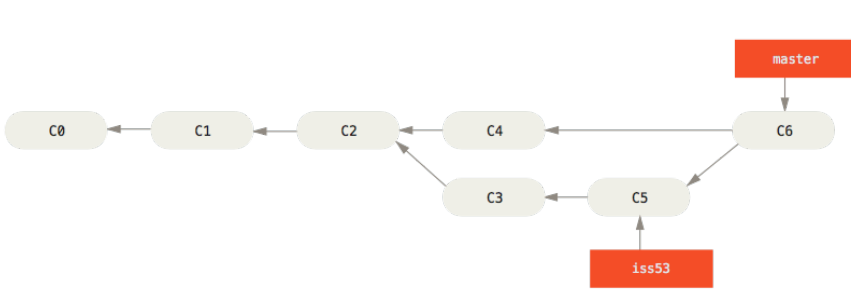
和之前将分支指针向前推进所不同的是,Git 将此次三方合并的结果做了一个新的快照并且自动创建一个新的提交指向它。 这个被称作一次合并提交,
它的特别之处在于他有不止一个父提交。

需要指出的是,Git 会自行决定选取哪一个提交作为最优的共同祖先,并以此作为合并的基础;这和更加古老的CVS 系统或者 Subversion (1.5 版本之前)不同,
在这些古老的版本管理系统中,用户需要自己选择最佳的合并基础。 Git 的这个优势使其在合并操作上比其他系统要简单很多。
既然你的修改已经合并进来了,你已经不再需要 iss53 分支了。 现在你可以在任务追踪系统中关闭此项任务,并删除这个分支。

遇到冲突时的分支合并
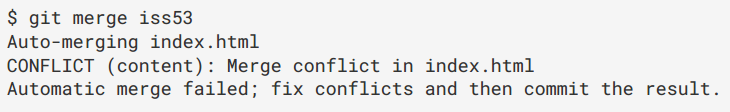
有时候合并操作不会如此顺利。 如果你在两个不同的分支中,对同一个文件的同一个部分进行了不同的修改,Git 就没法干净的合并它们。 如果你对 #53 问题的修改和有关 hotfix 的
修改都涉及到同一个文件的同一处,在合并它们的时候就会产生合并冲突:

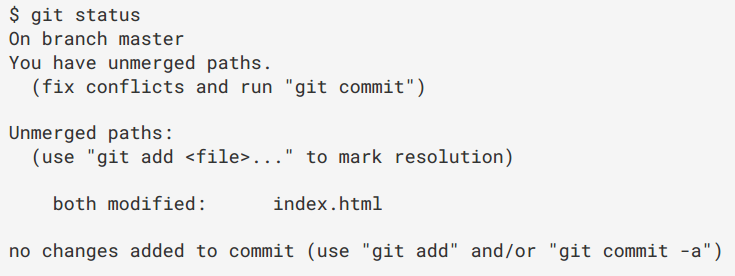
此时 Git 做了合并,但是没有自动地创建一个新的合并提交。 Git 会暂停下来,等待你去解决合并产生的冲突。你可以在合并冲突后的任意时刻使用 git status 命令来查看
那些因包含合并冲突而处于未合并(unmerged)状态的文件: 
任何因包含合并冲突而有待解决的文件,都会以未合并状态标识出来。 Git 会在有冲突的文件中加入标准的冲突解决标记,这样你可以打开这些包含冲突的文件然后手动解决冲突。
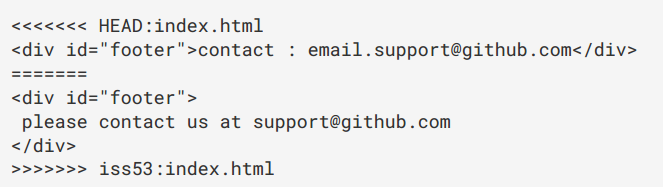
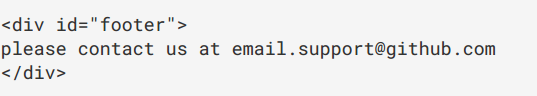
出现冲突的文件会包含一些特殊区段,看起来像下面这个样子:
这表示 HEAD 所指示的版本(也就是你的 master 分支所在的位置,因为你在运行 merge 命令的时候已经检出到了这个分支)在这个区段的上半部分(======= 的上半部分),
而 iss53 分支所指示的版本在 ======= 的 下半部分。
为了解决冲突,你必须选择使用由 =======分割的两部分中的一个,或者你也可以自行合并这些内容。 例如,你可以通过把这段内容换成下面的样子来解决冲突:

上述的冲突解决方案仅保留了其中一个分支的修改,并且 <<<<<<< , ======= , 和 >>>>>>> 这些行被完全删除了。 在你解决了所有文件里的冲突之后,对每个文件使用
git add 命令来将其标记为冲突已解决。 一旦暂存这些原本有冲突的文件,Git 就会将它们标记为冲突已解决。
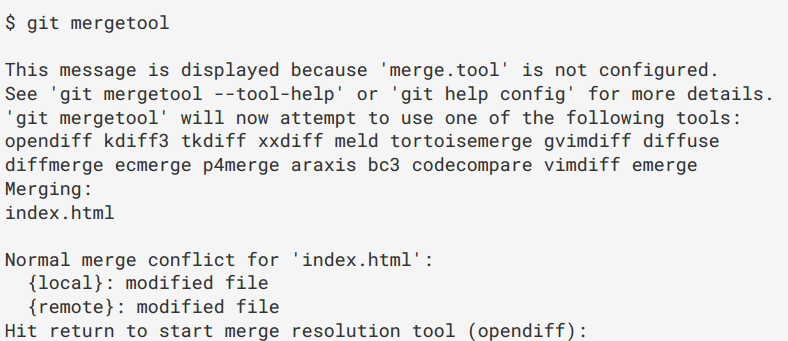
如果你想使用图形化工具来解决冲突,你可以运行 git mergetool,该命令会为你启动一个合适的可视化合并工具,并带领你一步一步解决这些冲突: 
如果你想使用除默认工具(在这里 Git 使用 opendiff 做为默认的合并工具,因为作者在 Mac 上运行该程序)外的其他合并工具,你可以在 “下列工具中(one of the following tools)”
这句后面看到所有支持的合并工具。 然后输入你喜欢的工具名字就可以了。
等你退出合并工具之后,Git 会询问刚才的合并是否成功。 如果你回答是,Git 会暂存那些文件以表明冲突已解决: 你可以再次运行 git status 来确认所有的合并冲突都已被解决:

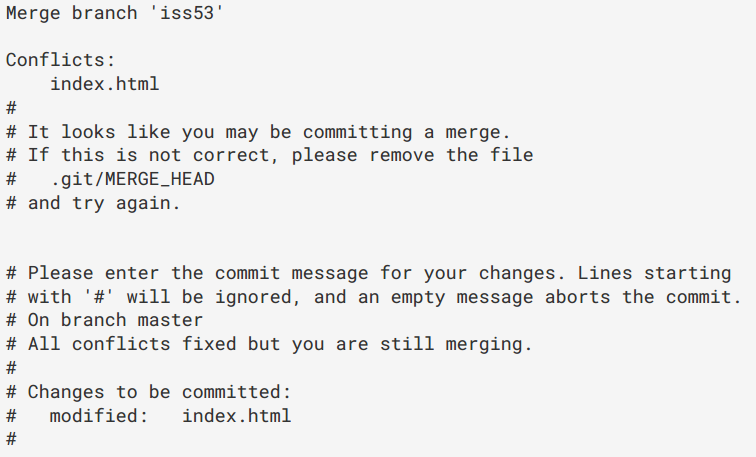
如果你对结果感到满意,并且确定之前有冲突的的文件都已经暂存了,这时你可以输入 git commit 来完成合并提交。 默认情况下提交信息看起来像下面这个样子:

Git 分支 (二)合并的更多相关文章
- git分支的合并
原文: http://gitbook.liuhui998.com/3_3.html http://gitbook.liuhui998.com/5_3.html 一.如何分支的合并 在git中,可以使用 ...
- 【git】git分支的合并
原文: http://gitbook.liuhui998.com/3_3.html http://gitbook.liuhui998.com/5_3.html 一.如何分支的合并 在git中,可以使用 ...
- git分支的合并和冲突解决【转】
本文转载自:http://blog.csdn.net/Kingson_Wu/article/details/39227611 http://gitbook.liuhui998.com/3_3.html ...
- idea中git分支、合并与使用
1.分支的新建与合并使用场景介绍 让我们来看一个简单的分支新建与分支合并的例子,实际工作中你可能会用到类似的工作流. 你将经历如下步骤: 开发某个网站. 为实现某个新的需求.问题(#53问题),创建一 ...
- Git -- 分支与合并 (命令行+可视化工具p4merge)
基本命令 把所有的变化都放在master分支并不是最好的做法. 建议的做法是把变化放在分支里面. 至少应该准备一个feature分支之类的, 把变化都隔离开来, 然后等到所有的功能都稳定之后再合并到m ...
- 【原创】Git 分支的合并【Learn Git Branching】
merge git merge是我们要学习的合并工作的第一个方法.合并产生一个特殊的提交记录,它包含两个唯一父提交.有两个父提交的提交记录本质上是:“我想把这两个父提交本身及它们的父提交集 ...
- git分支branch合并到主分支master
如何使用git将分支branch合并到主干master上 对于一人独立使用git进行系统开发时,branch分支相当于版本(Version),如果每次都将新的分支branch提交到GitHub上,则会 ...
- mac下sourcetree创建git分支和合并分支
git默认创建的分支为:master主分支 要实现的效果:新建和合并分支. 1.在master基础上创建分支v1.0.1并切换至v1.0.1然后推送分支到远程服务器 确定即可!! 然后查看远端已经发现 ...
- Git分支管理
一.Git分支的使用 查看分支: git branch 创建分支: git branch branch1 切换到branch1 git checkout branch1 再用git branch查看, ...
- 版本控制git之二 分支 切换分支 创建分支 合并 删除
版本控制git之二 分支 有人把 Git 的分支模型称为它的`‘必杀技特性’',也正因为这一特性,使得 Git 从众多版本控制系统中脱颖而出. 为何 Git 的分支模型如此出众呢? Git 处 ...
随机推荐
- LeetCode算法题-Degree of an Array(Java实现)
这是悦乐书的第294次更新,第312篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第162题(顺位题号是697).给定一个由正整数组成的非空数组,该数组的度数被定义为任意 ...
- spark推测执行的坑
1.spark推测执行开启 设置 spark.speculation=true即可 2.spark开启推测执行的好处 推测执行是指对于一个Stage里面运行慢的Task,会在其他节点的Executor ...
- Linux运维期中架构(50台集群)
一.期中架构 二.期中架构-前端部分 三.第三阶段作业-期中架构
- centos7下kubernetes(13。kubernetes-探讨service IP)
service cluster IP是一个虚拟IP,是由kubernetes节点上的iptables规则管理的 通过iptables-save | grep 10.105.215.156看到与clus ...
- day21-多并发编程基础(二)
今日要整理的内容有 1. 操作系统中线程理论 2.python中的GIL锁 3.线程在python中的使用 开始今日份整理 1. 操作系统中线程理论 1.1 线程引入背景 之前我们已经了解了操作系统中 ...
- 二 Struts2 接收数据
struts2绑定页面参数三种方式1.普通属性:在action中写与页面参数相同的属性名,然后set方法2.用对象来接收:在action中写一个对象,表单元素名改为:对象名.属性名3.用实现Model ...
- bsxfun
By HYB bsxfun(fun,A,B)偶然间发现了这个函数,强大得不得了呀,它的作用是:对两个矩阵A和B之间的每一个元素进行指定的计算(函数fun指定):并且具有自动扩维的作用 例如,A是一个4 ...
- Spring Security Oauth2 的配置
使用oauth2保护你的应用,可以分为简易的分为三个步骤 配置资源服务器 配置认证服务器 配置spring security 前两点是oauth2的主体内容,但前面我已经描述过了,spring sec ...
- Linux中什么是动态网站环境及如何部署
当谈论起网站时,我们可能听说过静态和动态这两个词,但却不知道它们的含义,或者从字面意思了解一些却不知道它们的区别. 这一切可以追溯到网站和网络应用程序,Web应用程序是一个网站,但很多网站不是Web应 ...
- vue应用或者是项目其实就是 实例(完成基本逻辑) + 组件(单文件组件,全局组件,局部组件,内置组件)来完成 ;
以上! 组件里面包含HTML,css, js,也就是一个完整的功能!
