bootstrap浅谈
学习地址:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
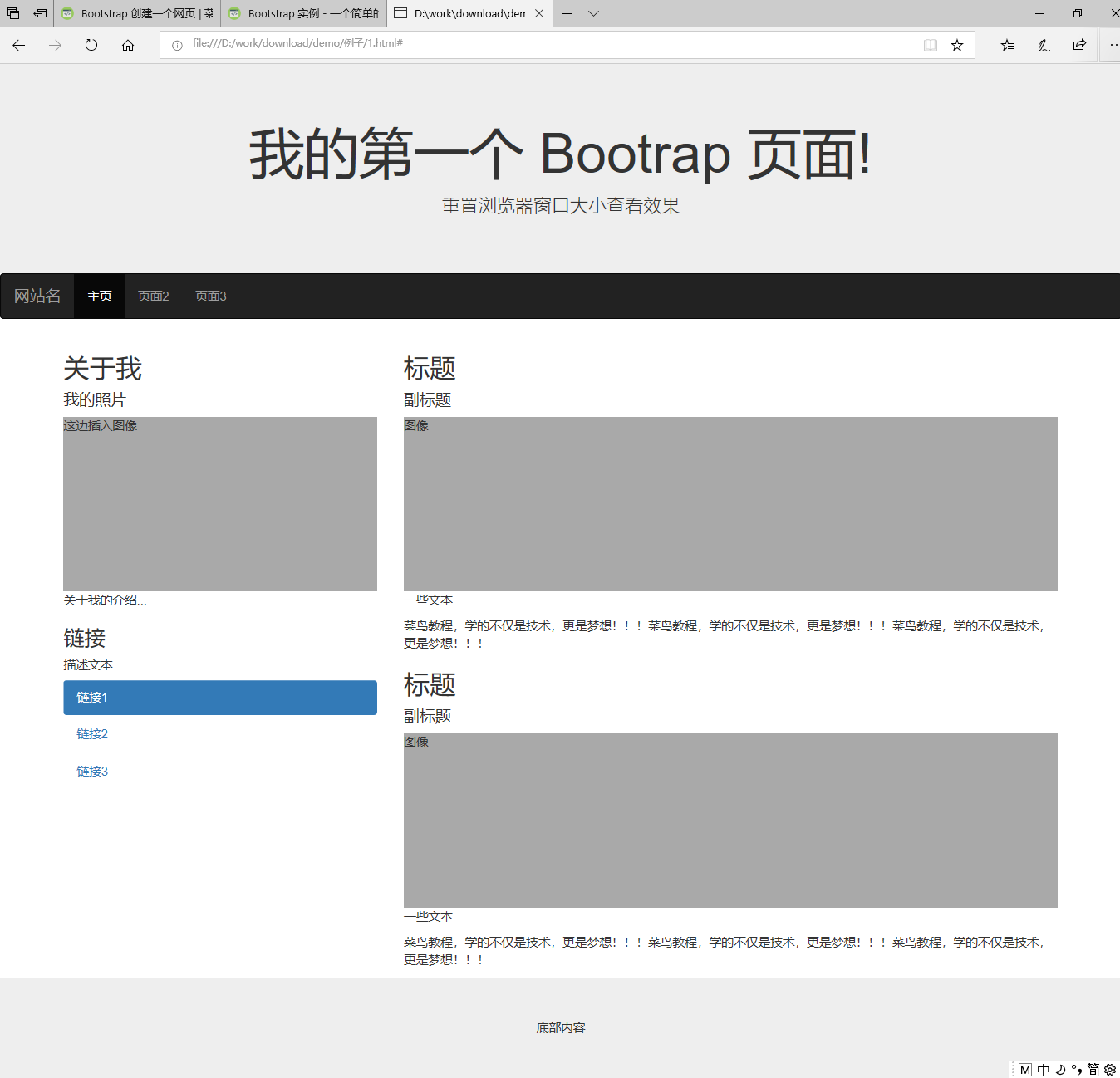
自己练习了下

主要是使用了bootstrap中包含的class类样式,只要给相应的HTML元素添加上该类,就可以实现相应的效果。
只是需要记住都有哪些class,并依据相应的语法实现。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="../bootstrap.min.css">
<script src="../jquery-3.3.1.min.js"></script>
<script src="../bootstrap.min.js"></script>
<style>
.fakeimg{
height: 200px;
background-color: darkgray;
}
</style> </head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>我的第一个 Bootrap 页面!</h1>
<p>重置浏览器窗口大小查看效果</p>
</div> <nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">网站名</a>
</div> <div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">页面2</a></li>
<li><a href="#">页面3</a></li>
</ul>
</div>
</nav> <div class="container">
<div class="row">
<div class="col-sm-4">
<h2>关于我</h2>
<h4>我的照片</h4>
<div class="fakeimg">这边插入图像</div>
<span>关于我的介绍...</span>
<h3>链接</h3>
<h5>描述文本</h5>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">链接1</a></li>
<li><a href="#">链接2</a></li>
<li><a href="#">链接3</a></li>
</ul>
</div> <div class="col-sm-8">
<h2>标题</h2>
<h4>副标题</h4>
<div class="fakeimg">图像</div>
<p>一些文本</p>
<p>
菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!
</p> <h2>标题</h2>
<h4>副标题</h4>
<div class="fakeimg">图像</div>
<p>一些文本</p>
<p>
菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!
</p>
</div>
</div>
</div> <div class="jumbotron text-center" style="margin-bottom:0">
<span>底部内容</span> </div>
</body>
</html>
需要引入bootstrap.min.css , jquery.min.js , bootstrap.min.js文件
只要记住了这些class类的名称及用法,还是比较简单的,添加样式时会更加简便一点。
bootstrap浅谈的更多相关文章
- 浅谈angular2+ionic2
浅谈angular2+ionic2 前言: 不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别. 1. 项目所用:angular2+ionic2 ...
- 浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构. 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又要数单页面架构体验 ...
- Vue浅谈
谈Vue 最近在学习Vue相关的知识点并且也做一些练手,就在学习过程中出现的各种坑爹的地方做一个总结!之后再遇到也不会抓瞎. 1.Vue工程的安装 (1)首先先安装node.js这是Vue的运行基础. ...
- 【ASP.NET MVC系列】浅谈NuGet在VS中的运用
一 概述 在我们讲解NuGet前,我们先来看看一个例子. 1.例子: 假设现在开发一套系统,其中前端框架我们选择Bootstrap,由于选择Bootstrap作为前端框架,因此,在项目中,我们 ...
- AngularJS进阶(二十五)requirejs + angular + angular-route 浅谈HTML5单页面架构
requirejs + angular + angular-route 浅谈HTML5单页面架构 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又 ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图与控制器传递数据
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 浅谈Normalize.css
浅谈Normalize.css 一.总结 1.Normalize.css:它在默认的HTML元素样式上提供了跨浏览器的高度一致性,花了几百个小时来努力研究不同浏览器的默认样式的差异. 2.优于rese ...
- Java线上问题排查神器Arthas快速上手与原理浅谈
前言 当你兴冲冲地开始运行自己的Java项目时,你是否遇到过如下问题: 程序在稳定运行了,可是实现的功能点了没反应. 为了修复Bug而上线的新版本,上线后发现Bug依然在,却想不通哪里有问题? 想到可 ...
随机推荐
- SQLServer之创建唯一非聚集索引
创建唯一非聚集索引典型实现 唯一索引可通过以下方式实现: PRIMARY KEY 或 UNIQUE 约束 在创建 PRIMARY KEY 约束时,如果不存在该表的聚集索引且未指定唯一非聚集索引,则将自 ...
- LinuxMint上安装redis和python遇到的一些问题
今天在安装Redis和Python上遇到了些问题,解决后记录下来. 环境:LinuxMint 18.3 安装redis sudo wget http://download.redis.io/relea ...
- Vue-Router的Hash说起的URL相关知识
最近被问到VueRouter的两种模式的区别,答:Hash模式url上有#号,History模式url上没有#.完! 也不知道这么回答对不对,就看了看资料,发现也就是这个意思吧! Vue-Router ...
- jdk 环境变量
1. jdk安装后的目录 2.JAVA_HOME C:\Program Files\Java\jdk1.8.0_172 3.PATH %JAVA_HOME%\bin 4.CLASSPATH .;%JA ...
- java中 & ^ ~ 的运算
java运算符 与(&).非(~).或(|).异或(^) 最近看HashMap源码,遇到了这样一段代码: 1 static final int hash(Object key) { 2 i ...
- SpringBoot前端模板
Springboot支持thymeleaf.freemarker.JSP,但是官方不建议使用JSP,因为有些功能会受限制,这里介绍thymeleaf和freemarker. 一.thymeleaf模板 ...
- BZOJ1000-1099板刷计划+一句话题解 73/100
1000-1009 1000A+B Problem 这个还要写??? 1001 狼抓兔子 平面图最小割转化为对偶图最短路 #include<bits/stdc++.h> #define i ...
- openstack基础:网络
Neutron 功能 Neutron 为整个 OpenStack 环境提供网络支持,包括二层交换,三层路由,负载均衡,防火墙和 *** 等.Neutron 提供了一个灵活的框架,通过配置,无论是开源还 ...
- CodeForces Round #549 Div.2
A. The Doors 代码: #include <bits/stdc++.h> using namespace std; ; int N; , One = ; int a[maxn], ...
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
