vue 项目设置实现通过本地手机访问
1.查询ip地址
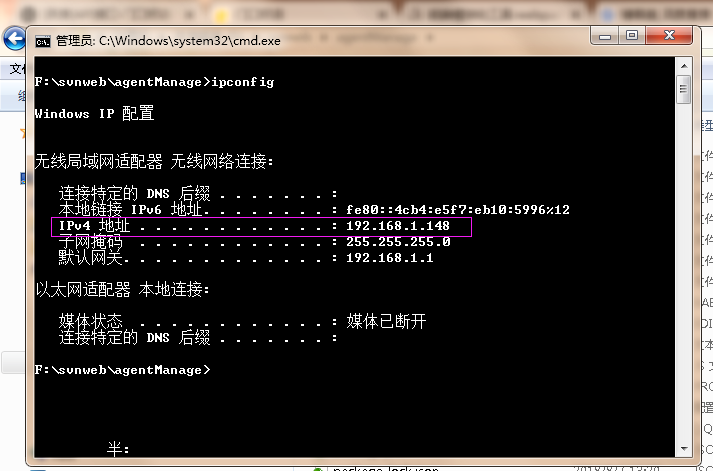
win+R打开cmd 窗口 输入ipconfig

找到IPV4地址 192.168.x.xxx
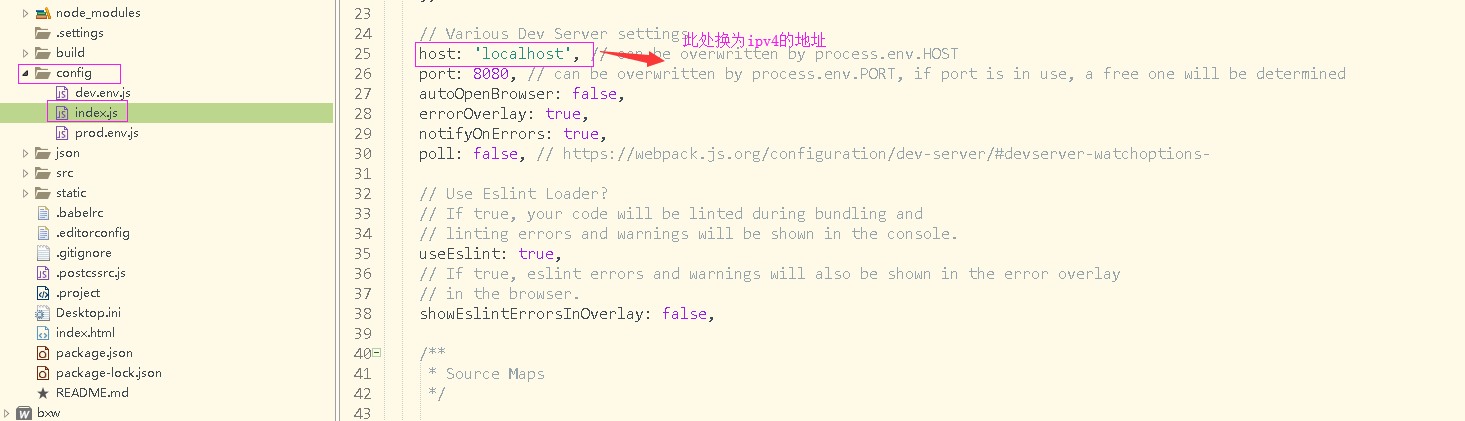
2.在vue项目config文件夹中的index.js,将localhost换为ipv4地址

host: '192.168.x.xxx', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
3.重新编译项目,命令行运行npm run dev命令开启服务
4.电脑或手机端浏览器地址栏输入ipv+端口号如:192.168.x.xxx:8080回车即可(要求电脑和手机在同wifi内)
vue 项目设置实现通过本地手机访问的更多相关文章
- vue项目 既能通过ip访问项目,又可以本地localhost访问
1.场景问题: 有时候开发过程中,vue项目需要其他同事能访问你本地进行调试,而不是需要重新拉取代码来启动很麻烦 2.解决思路: 一. package.json"dev": &qu ...
- 本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题.我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间 ...
- VUE项目用hbuilder 打包为手机APP
一.测试项目是否可以正确运行 指令:npm run dev 首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目 不必非得是像我这样的,这一步的目的只是测试一下咱们的 ...
- vue-cli 搭建的项目,无法用本地IP访问
项目是用vue-cli搭建的,是基于移动端的,需要在手机上测试的时候发现用ip访问不了,用localhost是可以访问的,网上查资料的解决办法(此为Mac机子的解决办法): 在config文件里面的i ...
- vue项目设置每个页面的title
1.在项目目录下安装vue-wechat-title 2.在main.js中 使用vue-wechat-title 3.在router的配置中设置 4.在每个vue页面中加入 <div v-we ...
- vue-cli 构建的 Vue 项目用 localhost 加 端口 能访问,但是切换到 ip 加 端口 就不能访问
问题出在 webpack 的配置 在 config 文件夹下, 找到 index.js 目录, 找到如下代码 host: 'localhost', // can be overwritten by p ...
- 解决新版的vue-cli后无法通过ip访问vue项目
今天遇到个问题,之前一直没遇到过,通过vue-cli脚手架搭建的项目,只能通过localhost访问,不能通过IP地址访问. 这是由 webpack 导致的,2017年11月12日的时候 webpac ...
- 手机设置Fiddler代理后无法访问Https网络的解决办法
第一种方法: 首先,下载最新版本的Fiddler,将手机和PC设置为统一局域网(手机链接PC的wifi) 打开手机设置-无线网络设置,设置代理为手动,输入pc的ip和Fillder的端口8888(Fi ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
随机推荐
- 根据数值获得概率密度pdf和累积密度分布cdf(MATLAB语言)
y=randn(1,3000); % 生成1-by-3000的标准正态分布随机数 ymin=min(y); ymax=max(y); x=linspace(ymin,ymax,20); %将最大最小区 ...
- win2008R2环境配置
1)下载系统 [https://msdn.itellyou.cn/] 选择带sp1的,这个系统是08R2中较为完善的一种 2)安装之后首先不要激活和安装.net framework 先安装ii ...
- Scrapy爬虫错误日志汇总
1.数组越界问题(list index out of range) 原因:第1种可能情况:list[index]index超出范围,也就是常说的数组越界. 第2种可能情况:list是一个空的, 没有一 ...
- Java学习笔记——判断字符Character类
常用方法 下面所说的均是静态方法,也就是可以不创建对象直接调用 例:Character.isLetter(char c); isLetter 判断参数是否为字母(不分大小写),返回结果 isDigit ...
- 对HTML5标签的认识(二)
---恢复内容开始--- 这次随笔主要讲一下列表标签.链接标签.和表格标签.图像标签.音频标签.及视频标签的运用及作用. 一.<ul>和<ol> 首先先了解一下<ul&g ...
- 【学习笔记】tensorflow实现一个简单的线性回归
目录 准备知识 Tensorflow运算API 梯度下降API 简单的线性回归的实现 建立事件文件 变量作用域 增加变量显示 模型的保存与加载 自定义命令行参数 准备知识 Tensorflow运算AP ...
- html标签种类很多,为什么不都用div?
why not divs? 所有html页面标签都可以用div解决,为什么还会存在各种不同的标签呢? 代码是写给机器阅读的,初始化标签更利于快速编程,毕竟很多标签有了自定义属性,无需编码控制,可维护性 ...
- 从.Net到Java学习第七篇——SpringBoot Redis 缓存穿透
从.Net到Java学习系列目录 场景描述:我们在项目中使用缓存通常都是先检查缓存中是否存在,如果存在直接返回缓存内容,如果不存在就直接查询数据库然后再缓存查询结果返回.这个时候如果我们查询的某一个数 ...
- 总结:BGP和静态路由并存,达到故障自动倒换的目的。
总体结论: 在上云的场景中,客户需要本地数据中心到云上VPC,出现网络故障时做到自动倒换,保证业务不中断. 一.客户需求 1.客户有总厂.分厂.总厂是通过专线和VPN连接上云,分厂是通过专线先连接到总 ...
- mybatis中:selectKey返回最近插入记录的id
<insert id="insert" parameterType="com.lls.model.Employee"> <!-- select ...
