vue_实例_组件的生命周期

重绘重排 中重复出现的是
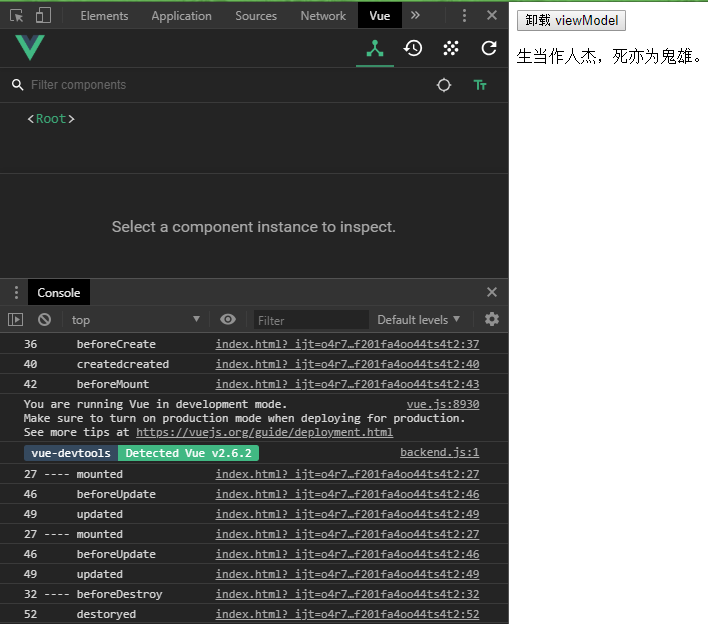
mounted(){...}
beforeUpdate(){...}
uptated(){...}
其他钩子函数只会出现一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>viewModel 的生命周期</title>
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<div id="test">
<button type="button" @click="destroyVue">卸载 viewModel</button>
<p v-show="isShow">生当作人杰,死亦为鬼雄。</p>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#test",
data:{
isShow: true
},
methods:{
destroyVue(){
this.$destroy();
}
},
mounted(){ // 初始显示之后立即执行: 执行异步任务
this.timerId = window.setInterval(()=>{
console.log("27 ---- mounted");
this.isShow = !this.isShow
}, 1000)
},
beforeDestroy(){
console.log("32 ---- beforeDestroy");
window.clearInterval(this.timerId)
},
/****************************************************************************/
beforeCreate(){
console.log("36 beforeCreate")
},
created(){
console.log("40 createdcreated")
},
beforeMount(){
console.log("42 beforeMount")
},
beforeUpdate(){
console.log("46 beforeUpdate")
},
updated(){
console.log("49 updated")
},
destroyed(){
console.log("52 destoryed")
}
})
</script>
</body>
</html>
vue_实例_组件的生命周期的更多相关文章
- ReactJS入门(二)—— 组件的生命周期
如果你熟悉avalon,使用过 data-include-rendered 和 data-include-loaded 等回调方法,那么你会很好地理解React组件的各个生命周期. 说白了其实就是Re ...
- react.js 从零开始(二)组件的生命周期
什么是生命周期? 组件本质上是一个状态机,输入确定,输出一定确定. 当状态改变的时候 会触发不同的钩子函数,可以让开发者做出响应.. 一个组件的生命周期可以概括为 初始化:状态下 可以自定义的函数 g ...
- react 组件的生命周期
组件的生命周期 过程 装载(Mounting) :组件被插入到 DOM 中: 更新(Updating) :组件重新渲染以更新 DOM: 卸载(Unmounting) :组件从 DOM 中移除. 过程 ...
- ReactJS入门3:组件的生命周期
本文主要介绍组件的生命周期. 组建的生命周期主要分为3个:Mounting.Updating.Unmounting. 1. Mounting:组件被加载到DOM 在本阶段,主要有三个方法: 1 ...
- vue的组件和生命周期
Vue里组件的通信 通信:传参.控制.数据共享(A操控B做一个事件) 模式:父子组件间.非父子组件 父组件可以将一条数据传递给子组件,这条数据可以是动态的,父组件的数据更改的时候,子组件接收的也会变化 ...
- React组件和生命周期简介
React 简介----React 是 Facebook 出品的一套颠覆式的前端开发类库.为什么说它是颠覆式的呢? 内存维护虚拟 DOM 对于传统的 DOM 维护,我们的步骤可能是:1.初始化 ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- Autofac容器对象实例的几种生命周期类型
实例范围决定了如何在同一服务的请求之间共享实例. 请注意,您应该熟悉生命周期范围的概念,以便更好地理解此处发生的情况. 当请求服务时,Autofac可以返回单个实例(单实例作用域),新实例(每个依赖作 ...
- React:组件的生命周期
在组件的整个生命周期中,随着该组件的props或者state发生改变,其DOM表现也会有相应的变化.一个组件就是一个状态机,对于特定地输入,它总返回一致的输出. 一个React组件的生命周期分为三个部 ...
随机推荐
- netCore2.0 Api 跨域(Cors)
1.在使用netCore2.0 使用WebApi的过程中涉及到了跨域处理. 在Microsoft.AspNetCore.All包中包含跨域Cors的处理,不必单独添加. 2.打开Startup.cs文 ...
- fedora make: gcc:命令未找到(解决方法)
安装C开发环境 由于gcc包需要依赖binutils和cpp包,另外make包也是在编译中常用的,所以一共需要9个包来完成安装,因此我们只需要执行9条指令即可: yum install cpp yum ...
- Web_0001:关于阿里云防盗链Referer,CDN加速,OSS自定义域名的操作
1,防盗链Referer 防止非法域名访问 OSS 数据,设置白名单: 允许为空 : 表示当从浏览器直接打开OSS资源时有效. 示例说明: 我在www.sojson.com里有一个www.baidu. ...
- Moving Average
移动平均算法Demo #!/usr/bin/python2.7 # Fetch data from BD and analyse. import json import urllib import t ...
- python chrome的自定义启动
# encoding:utf-8 """@version: python27@author: fafa@site: http://www.phpgao.com@softw ...
- Codeforces 1060E(dfs计数)
题目链接 题意 给一棵树,对于一个节点,与它相邻的结点可以连一条边,求所有点对间距离之和 思路 任意两点间的距离被优化为$\left \lceil \frac{s}{2} \right \rceil$ ...
- C#任务同步
using System; using System.Diagnostics; using System.Threading; using System.Threading.Tasks; using ...
- Spring Cloud 2-Feign 声明式服务调用(三)
Spring Cloud Feign 1. pom.xml 2. application.yml 3. Application.java 4. Client.java 简化RestTemplate调 ...
- 解决Eclipse启动时报Initializing Java Tooling异常信息
1.启动Eclipse报错:An internal error occurred during: "Initializing Java Tooling".java.lang.Nul ...
- Vulnerability Scanning
1.Vulnerability scanning with Nmap Scripting Engine the Nmap Script Engine provide a alrge number of ...
