vue之简单组件例子


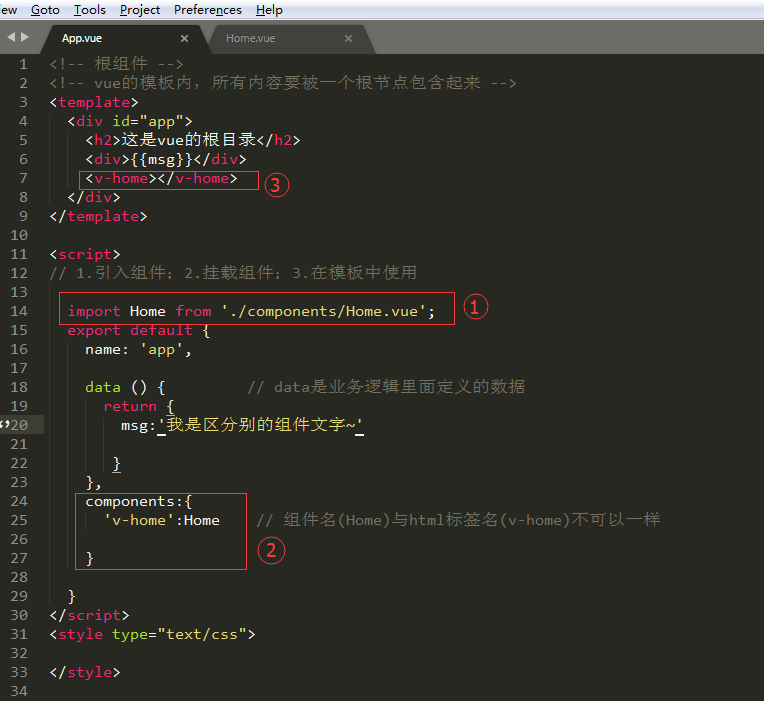
<!-- 根组件 -->
<!-- vue的模板内,所有内容要被一个根节点包含起来 -->
<template>
<div id="app">
<h2>这是vue的根目录</h2>
<div>{{msg}}</div>
<v-home></v-home>
</div>
</template> <script>
// 1.引入组件;2.挂载组件;3.在模板中使用 import Home from './components/Home.vue';
export default {
name: 'app', data () { // data是业务逻辑里面定义的数据
return {
msg:'我是区分别的组件文字~' }
},
components:{
'v-home':Home // 组件名(Home)与html标签名(v-home)不可以一样 } }
</script>
<style type="text/css"> </style>
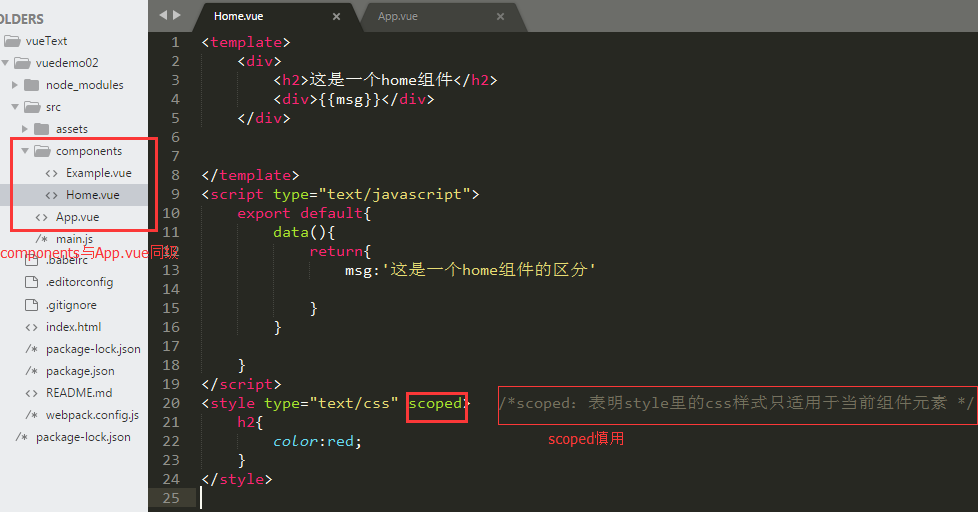
<template>
<div>
<h2>这是一个home组件</h2>
<div>{{msg}}</div>
</div> </template>
<script type="text/javascript">
export default{
data(){
return{
msg:'这是一个home组件的区分' }
} }
</script>
<style type="text/css" scoped> /*scoped:表明style里的css样式只适用于当前组件元素 */
h2{
color:red;
}
</style>
vue之简单组件例子的更多相关文章
- Vue引用其他组件,但组件某些部分不需要时的简单处理
项目开发时,我们会把多个地方重复使用的模块抽象成组件,提供给大家一起使用,但是使用组件的时候偶尔会遇见一些问题,比如说组件里只有某些东西自己并不需要,这个时候我们可以对组件进行简单的修改,而不影响其他 ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- vue实现简单表格组件
本来想这一周做一个关于vuex的总结的,但是由于朋友反应说还不知道如何用vue去写一个组件,所以在此写写一篇文章来说明下如何去写vue页面或者组件.vue的核心思想就是组件,什么是组件呢?按照我的理解 ...
- Vue把父组件的方法传递给子组件调用(评论列表例子)
Vue把父组件的方法传递给子组件调用(评论列表例子) 效果展示: 相关Html: <!DOCTYPE html> <html lang="en"> < ...
- 基于vue-cli、elementUI的Vue简单入门例子
vue-cli.elementUI的安装教程请看: https://www.cnblogs.com/joe235/p/12013818.html 把HelloWorld.vue文件修改为: <t ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- vue单文件组件实例2:简单单文件组件
Introduce.vue: <template> <div class="intro"> 单位介绍 </div> </templat ...
- Vue.js说说组件
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
随机推荐
- yum源 Python3 Django mysql安装
yum 源安装 yum源位置: yum源仓库的地址 在/etc/yum.repos.d/,并且只能读出第一层的repo文件 yum仓库的文件都是以.repo结尾的 linux软件包管理 yum工具如同 ...
- docker面试整理
为什么要使用docker https://www.cnblogs.com/AshOfTime/p/10755479.html docker的使用场景 docker和虚拟机比较的优势 https: ...
- 011_python常用查询
一.获取指定日期的后(前)一(n)天 # coding=utf-8 import datetime #获取今天日期(年-月-日) today = datetime.date.today() #< ...
- winserver的consul部署实践与.net core客户端使用(附demo源码)
winserver的consul部署实践与.net core客户端使用(附demo源码) 前言 随着微服务兴起,服务的管理显得极其重要.都知道微服务就是”拆“,把臃肿的单块应用,拆分成多个轻量级的 ...
- wxWidgets 和 QT 之间的选择
(非原创,网络摘抄) 跨平台的C++ GUI工具库很多,可是应用广泛的也就那么几个,Qt.wxWidgets便是其中的翘楚这里把GTK+排除在外,以C实现面向对象,上手相当困难,而且Windows平台 ...
- 通过supper()有参构造器,完成子类对象调用父类属性的方法,并完成赋值
package com.Summer_0426.cn; /** * @author Summer * 通过supper()有参构造器,完成子类对象调用父类属性的方法,并完成赋值 * */ public ...
- 手把手教你发布一个Python包
本文主题如下: 编写一个包(Python 源代码),但不是本文的重点. 编译包,观察编译后的文件. 发布包,发布的包可以有多种类型. 如何在 Pypi 中查看已发布的包 注意: 本文编写的包在 Pyt ...
- Bubble Babble Binary Data Encoding的简介以及bubblepy的安装使用方法
Bubble Babble Binary Data Encoding是由Antti Huima创建的一种编码方法,可以把二进制信息表示为由交替的元音和辅音组成的伪词(pseudo-words),主要用 ...
- iOS开发基础-九宫格坐标(1)
一.功能分析 1)以九宫格展示图片信息,每一个 UIView 包含一个 UIImageView .一个 UILabel 和一个 UIButton . 2)加载App数据,根据数据长度创建对应的格子数: ...
- 二十八、layui的日历组件使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
