使用HBuilder+MUI+Flask后端服务器框架+Mongodb数据库开发手机APP
1.开发准备HBuilder:
1.下载安装HBuilder
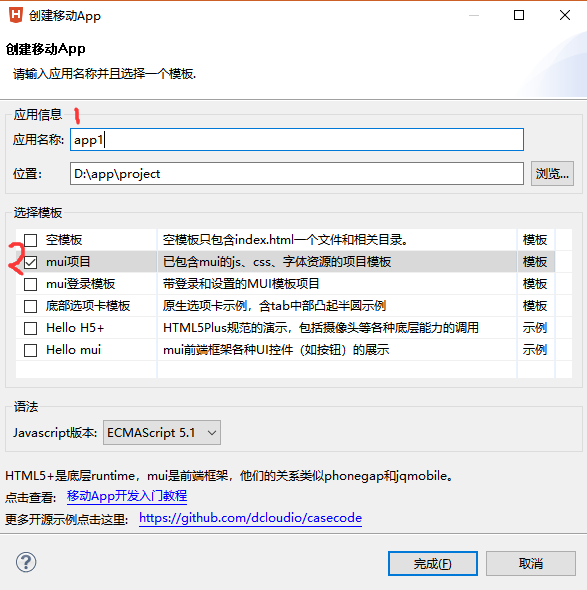
2.创建APP项目

3.代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="main">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" id="phone">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" id="emil">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label" >设置</span>
</a>
</nav>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init({
subpages:[{
url:'main.html',
id:'main.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:{}
}]
});
document.getElementById('main').addEventListener('tap',function () {
mui.openWindow('main.html','main',{
styles:{
top:"0px",
bottom:"50px"
} }); })
document.getElementById('setting').addEventListener('tap',function () {
mui.openWindow({
url:"login.html",
id:"login.html",
styles:{
top:"0px",
bottom:"50px"
}
});
})
</script>
</body>
</html>
首页HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页</h1>
</header>
<div class="mui-content">
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://192.168.11.181:8600/img1">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://192.168.11.181:8600/img2">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://192.168.11.181:8600/img3">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://192.168.11.181:8600/img4">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div> <ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">Location</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">Search</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">Phone</div>
</a>
</li>
</ul> <ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
幸福
<p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
木屋
<p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
CBD
<p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p>
</div>
</a>
</li>
</ul>
</div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
主页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">登陆</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id="username" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login">登录</button>
<button type="button" class="mui-btn mui-btn-danger" id="sigin">注册</button>
</div>
</form> </div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init() document.getElementById('login').addEventListener('tap',function () {
var username = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
mui.post('http://192.168.11.181:8600/login',{
username:username,
pwd:pwd,
},function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
if (data.erromsg==null) {
mui.toast(data.msg)
mui.openWindow('index.html','index',{})
mui.openWindow('main.html','main',{})
} else{
mui.toast(data.erromsg)
}
},'json'
);
})
document.getElementById('sigin').addEventListener('tap',function () {
mui.openWindow('sigin.html','sigin',{
styles:{
top:"0px",
bottom:"50px"
}
});
}) </script>
</body>
</html>
登陆HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">注册</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id="username" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-input-row">
<label>确认密码</label>
<input type="password" id="repwd" class="mui-input-password" placeholder="请确认密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login">登录</button>
<button type="button" class="mui-btn mui-btn-danger" id="sigin">注册</button>
</div>
</form>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
document.getElementById('sigin').addEventListener('tap',function () {
var username = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
var repwd = document.getElementById("repwd").value;
mui.post('http://192.168.11.181:8600/sigin',{
username:username,
pwd:pwd,
repwd:repwd
},function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
if (data.erromsg==null) {
mui.toast(data.msg)
} else{
mui.toast(data.erromsg)
}
},'json'
);
})
document.getElementById('login').addEventListener('tap',function () {
mui.openWindow('login.html','login',{
styles:{
top:"0px",
bottom:"50px"
}
});
}) </script>
</body>
</html>
注册HTML
写前端代码可以参考mui官网文档:http://dev.dcloud.net.cn/mui
2.后端代码:
1.MongoDB数据库准备
2.Python中配置MongoDB
示例代码
import pymongo
conn = pymongo.MongoClient('127.0.0.1',27017)
MONGODB = conn["tuling"] # tuling 是数据库的名字
mongodb
from flask import Flask, request, render_template, redirect, jsonify,send_file
from db import MONGODB app = Flask(__name__) @app.route('/login',methods=['POST'])
def login():
username = request.form.get('username')
pwd = request.form.get('pwd')
ret = list(MONGODB.user.find({"name":username},{'_id':0}))
if pwd == ret[0].get('pwd'):
return jsonify({"msg":"登陆成功","erromsg":None})
else:
return jsonify({'msg':"登陆失败","erromsg":',密码输入错误'}) @app.route('/sigin',methods=['POST'])
def sigin():
username = request.form.get('username')
pwd = request.form.get('pwd')
re_pwd = request.form.get('repwd')
if pwd == re_pwd:
MONGODB.user.insert_one({'name':username,'pwd':re_pwd})
return jsonify({"msg":"注册成功","errormsg":None})
else:
return jsonify({"msg": "注册失败", "errormsg": '两次密码输入的不一样'}) @app.route('/img1')
def img1():
return send_file('.\static\img\img1.png') @app.route('/img2')
def img2():
return send_file('.\static\img\img2.png') @app.route('/img3')
def img3():
return send_file('.\static\img\img3.png') @app.route('/img4')
def img4():
return send_file('.\static\img\img4.png') if __name__ == '__main__':
app.run('0.0.0.0',8600)
Python 逻辑代码
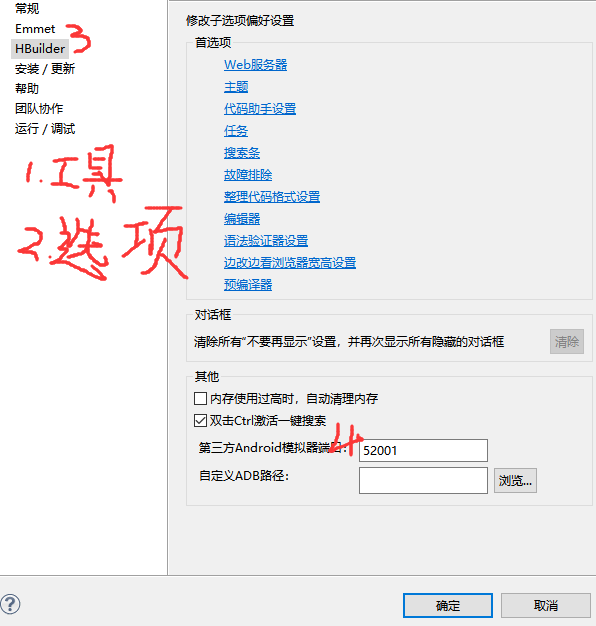
3.在模拟器上运行:

修改端口.
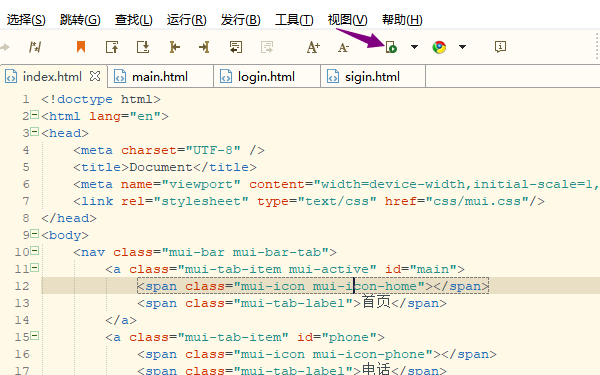
之后点击运行即可

4.在真机上运行,
1.确保手机USB调试打开,下载一个应用宝,能连接上手机即可
2.运行即可
3.手机和电脑需在同一个局域网内,方可连上服务器
使用HBuilder+MUI+Flask后端服务器框架+Mongodb数据库开发手机APP的更多相关文章
- MongoDB 数据库开发规范
MongoDB 数据库开发规范 转载自-落雨_ https://developer.aliyun.com/article/255536 简介: mongoDB库的设计 mongodb数据库命名规范:d ...
- 用mui框架开发手机app项目实践中的那些事儿
http://www.yilingsj.com/xwzj/2015-04-29/260.html 最近在玩mui框架,坑的我是:西湖的水,全都是眼泪!!! 公司的手机app要进行改版,我率先想到的是j ...
- 爬虫——Scrapy框架案例一:手机APP抓包
以爬取斗鱼直播上的信息为例: URL地址:http://capi.douyucdn.cn/api/v1/getVerticalRoom?limit=20&offset=0 爬取字段:房间ID. ...
- MUI框架开发HTML5手机APP(一)--搭建第一个手机APP
前 言 JRedu 随着HTML5的不断发展,移动开发成为主流趋势!越来越多的公司开始选择使用HTML5开发手机APP,而随着手机硬件设备配置的不断提升,各种开发框架的不断优化,也使着H5开发的 ...
- MUI框架开发HTML5手机APP(一)--搭建第一个手机APP(转)
出处:http://www.cnblogs.com/jerehedu/p/7832808.html 前 言 JRedu 随着HTML5的不断发展,移动开发成为主流趋势!越来越多的公司开始选择使用H ...
- MUI框架开发HTML5手机APP
出处:http://www.cnblogs.com/jerehedu/p/7832808.html 前 言 JRedu 随着HTML5的不断发展,移动开发成为主流趋势!越来越多的公司开始选择使用H ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发
经过一段时间的学习,做公司项目,对mui框架有了更加深入完整的了解,其实刚开始接触HBuilder中的mui框架只是简单的了解,并没有深入的研究,后来由于工作的需求,不得不深入研究,并运用的项目中去. ...
- hbuilder 手机app开发系列(一)
最佳答案好水啊,实在看不过眼,首先apicloud是一个框架,hbuidler是ide工具,两者没什么可比性.我来推荐一个国外免费开源的项目吧,Ionic framework,我之所以推荐它是因为它支 ...
- 基于C#的MongoDB数据库开发应用(4)--Redis的安装及使用
在前面介绍了三篇关于MongoDB数据库的开发使用文章,严格来讲这个不能归类于MongoDB数据库开发,不过Redis又有着和MongoDB数据库非常密切的关系,它们两者很接近,Redis主要是内存中 ...
随机推荐
- Lightoj 1128 - Greatest Parent
Gate 倍增模板,在一个严格小根堆中,给定$x,y$,求$x$的祖先中$≥y$的最高点. 注意清零 #include<cstdio> #include<iostream> # ...
- UI Automator 常用 API 整理
主要类: import android.support.test.uiautomator.UiDevice; 作用:设备封装类,测试过程中获取设备信息和设备交互. import android.sup ...
- 《jmeter:菜鸟入门到进阶》系列
jmeter是我从事软件测试工作以来接触的第一个性能测试工具,也是耗费时间精力最多的一个工具,当然,学习jmeter过程中,由于知识储备不够,也顺带学习了很多其他相关的一些知识. 一直有个想法,就是把 ...
- FineUIPro v5.1.0 发布了!
FineUIPro v5.1.0 已发布,这已经是自 2014 年以来的第 31 个版本,4 年来精雕细琢,只为你来! 上个大版本新增了响应式布局,而这个版本主要是BUG修正,此外还增加了树控件的级联 ...
- python使用redis
版本: python 3.5 redis 3.0.1(redis的安装 pip install redis) 1.连接 import redis r = redis.Redis(host='192.1 ...
- echarts报表显示%+没有0
function showTablegroup(page) { var series; $.ajax({ type:'post', url:"<%=basePath%>flowA ...
- vue.js实战——$event
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Flutter之SliverAppBar
new SliverAppBar( leading: GestureDetector( child: Icon(Icons.arrow_back), onTap: () => Navigator ...
- mpvue——另类支持v-html
前言 最近在用mpvue将之前写的vue项目转化为小程序,但是不支持v-html,也不能说不支持,只不过转化为了rich-text的富文本组件,但是图片显示不全啊 本来想让后端内嵌个样式的,还是算了, ...
- [https]公司导入自签名证书实现https监控
https://www.v2ex.com/t/143012
