vue组件的通信
组件的引入两种方式
动态组件 <p is="com-a"></p>
直接引入 <com-a></com-a>
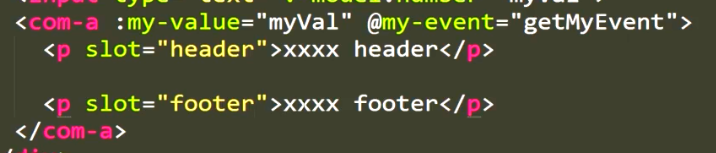
插槽功能
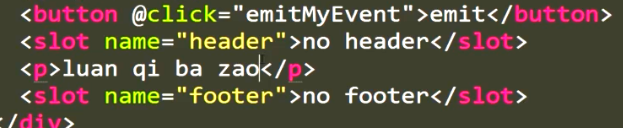
父组件引入子组件,在子组件内部设置插槽的位置

子组件中的命名插槽

过渡和动画
v-enter 0
v-enter-active 1
v-leave 1
v-leave-active 0
vue组件的通信的更多相关文章
- vue组件间通信六种方式(完整版)
本文总结了vue组件间通信的几种方式,如props. $emit/ $on.vuex. $parent / $children. $attrs/ $listeners和provide/inject,以 ...
- Vue组件间通信6种方式
摘要: 总有一款合适的通信方式. 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的 ...
- VUE组件如何通信
Vue父子组件如何通信? 子组件通知父组件(调用父组件方法) 在父组件使用 on(eventName)监听事件,在子组件使用emit(eventName) 触发事件 : 父组件通知子组件(调用子组件方 ...
- 前端面试 vue 部分 (5)——VUE组件之间通信的方式有哪些
VUE组件之间通信的方式有哪些(SSS) 常见使用场景可以分为三类: 父子通信: null 父向子传递数据是通过 props ,子向父是通过 $emit / $on $emit / $bus Vuex ...
- Vue 组件之间通信 All in One
Vue 组件之间通信 All in One 组件间通信 1. 父子组件之间通信 https://stackblitz.com/edit/vue-parent-child-commutation?fil ...
- vue组件之间通信传值
原文链接:https://blog.csdn.net/lander_xiong/article/details/79018737 我认为这位博主的这篇文章写的非常详细,通俗易懂, 我们这次的vue项目 ...
- vue组件间通信
组件间通信(父子,兄弟) 相关链接\组件通信http://www.cnblogs.com/xulei1992/p/6121974.html 学习链接Vue.js--60分钟快速入门http://www ...
- vue组件之间通信的8种方式
对于vue来说,组件之间的消息传递是非常重要的,下面是我对组件之间消息传递的常用方式的总结. props和$emit(常用) $attrs和$listeners 中央事件总线(非父子组件间通信) v- ...
- vue组件兄弟间通信
四.兄弟组件间通信(event) 借助于一个公共的Vue的实例对象,不同的组件可以通过该对象完成事件的绑定和触发 var bus = new Vue(); bus.$emit()bus.$on() 熊 ...
- vue组件间通信子与父
二.组件间通信(子组件传值给父组件) 通过事件的方式来完成数据的传输. ①在父组件中 定义一个方法,用来接收子组件所通过事件传来的值 methods:{ recvMsg:function(msg){ ...
随机推荐
- SQL中IN与EXISTS的区别
1.IN子句中的子查询只能返回一个字段,不允许返回多个字段,而EXISTS可以返回多个字段 2.IN返回的是某字段的值,而EXISTS返回的则是True或False,EXISTS子句存在符合条件的结果 ...
- error——Fusion log——Debugging Assembly Loading Failures
原文 So...you're seeing a FileNotFoundException, FileLoadException, BadImageFormatException or you sus ...
- JavaScript形而上的For循环中的Break
break相当于循环中的GOTO,需避免使用. 下面是一个break使用例子. 找出第一个months小于7的项目. const cats = [ { name: 'Mojo', months: 84 ...
- Struts 2 框架搭建HelloWorld
1.导包 导入相应的jar包,在blank项目中会出现 2.书写Action类 package com.littlepage.struts; public class HelloAction { pu ...
- PHP json_decode为什么将json字符串转成数组是对象格式?
eg. $a='[{\"img\":\"/uploads/agency/carimgs/5/15515954778091.jpg\"},{\"img\ ...
- C# WPF开发之MVVM模式开发
MVVM模式由Model,View,ViewModel三部分组成. Model需继承INotifyPropertyChange(属性修改通知) ViewModel负责业务逻辑,连接View和Model ...
- C# 抽象类和接口的差别
抽象类和接口最终目的:抽象类实现多态化,接口实现功能化.比如汽车:接口就是轮子,发动机,车身等零部件,抽象类则是颜色,款式,型号等参数性东西. 抽象类(abstract): (1) 抽象方法只作声明, ...
- CF 552(div 3) E Two Teams 线段树,模拟链表
题目链接:http://codeforces.com/contest/1154/problem/E 题意:两个人轮流取最大值与旁边k个数,问最后这所有的数分别被谁给取走了 分析:看这道题一点思路都没有 ...
- 利用python解析地址经纬度和利用经纬度定位地址
解析地址经纬度 from geopy.geocoders import Nominatim try: geolocator = Nominatim() location = geolocator.ge ...
- windows+Apache+mod_wsgi+flask部署笔记
windows是用的2008 server 64位. 照着网上教程即可:https://www.jianshu.com/p/0aa1c7097976 但是有个问题: Apache2.4怎么配置???跟 ...
