Javascript基础语法(一)
一.Javascript简介
1. 定义
基于事件和对象驱动,并具有安全性能的脚本语言。
2. 出现背景
上世纪90年代,在美国有出现,当时有上网的环境,并且有网站服务在运行。
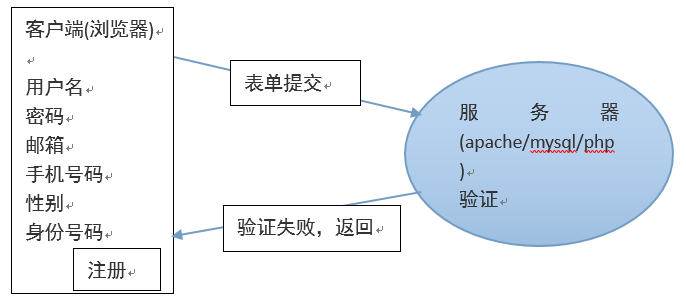
注册服务

上图涉及的问题:
① 带宽非常浪费,往往由于一个项目部正确,其他项目被反复提交给服务器
② 用户体验不好,反复填写表单域信息,项目不正确,页面会刷新。
③ 用户等待时间比较长,带宽非常小,每次提交动作占用时间长。
针对以上问题,网景公司发明了javascript语言,最初用于在客户端对表单域项目进行验证。
3. 发明javascript语言的公司
网景公司在1995年发布了javascript语言,起初名字为livescript,在发布的前夕该名字为javascript,与sun公司的java语言打一个擦边球,这个决定也使得网景后期得到许多商业回报。
微软公司也有自己的脚本语言,名字为Jscript(是javascript的拷贝版本)
二. 使用语法规范
① 在html代码里边引入js语言
<script type=”text/javascript”>具体js代码</script>
<script type=”text/javascript” src=”js文件”></script>
② 代码大小敏感
true/false
TRUE/FALSE
③ 结束符号
在javascript里边,该分号不是必须,但是推荐使用
④ 注释
// 单行注释
/*多行注释*/
⑤ 变量
其值可以发生改变的量就是变量。
变量名字命名规则:
js里边:字母、数字、下划线、$符号 等4个组成部分,数字不能作为名字的开始内容。
⑥ 数据类型
javascript(6种): number(int/float) string boolean null undefined object
(数组是对象的一部分)
null类型:空对象类型。
undefined未定义类型
使用一个没有声明的变量
object对象类型:window document
var name = “”; //声明一个变量,后期要使用一个“字符串”进行赋值
var age = 0; //声明一个变量,后期要使用一个“数字”进行赋值
var obj = null; //声明一个变量,后期要使用一个“对象”进行赋值
Javascript基础语法(一)的更多相关文章
- javascript基础语法——表达式
× 目录 [1]原始表达式 [2]复杂表达式 前面的话 一般地,关于javascript基础语法,人们听得比较多的术语是操作符和语句.但是,其实还有一个术语经常使用,却很少被提到,这就是javascr ...
- javascript基础语法——词法结构
× 目录 [1]java [2]定义 [3]大小写[4]保留字[5]注释[6]空白[7]分号 前面的话 javascript是一门简单的语言,也是一门复杂的语言.说它简单,是因为学会使用它只需片刻功夫 ...
- Unit04: JavaScript 概述 、 JavaScript 基础语法 、 流程控制
Unit04: JavaScript 概述 . JavaScript 基础语法 . 流程控制 my.js function f3() { alert("唐胜伟"); } demo1 ...
- javascript基础语法备忘录-变量和数据类型
//javascript基础语法备忘录-变量和数据类型 // 定义变量使用var关键字 后面跟变量名,不要使用eval 和arguments为变量名 var message = "hi&qu ...
- JavaScript基础语法资料
JavaScript基础第01天 1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的 ...
- Nice!JavaScript基础语法知识都在这儿了
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star 转载请注明出处! 链接:https://blog.csdn ...
- JavaScript 基础语法
1 谈谈 JavaScript JavaScript,通常会简称为'JS', 是一种浏览器脚本语言 1.1 JavaScript 编程语言特点 JavaScript是一种脚本编程语言 JavaScri ...
- javaScript基础语法(上)
相关理论概念: 直接量的概念:直接描述某个(些)存储空间的值的量,如变量的值.对象的值.数组的值. 数据类型:在数据结构中的定义是一个值的集合以及定义在这个值集上的一组操作. 1.变量的声明和使用 变 ...
- JavaScript基础语法
首先,JavaScript的基本语法是以名为ECMAScript的伪语言定义的,理解ECMAScript的细节就是理解它在浏览器中实现的关键,目前大多数浏览器都遵循了ECMAScript第3版的,但是 ...
- 2021年3月-第03阶段-前端基础-JavaScript基础语法-JavaScript基础第01天
1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌 ...
随机推荐
- C++ 控制台推箱子小游戏
// 游戏菜单.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> #in ...
- hadoop2集群环境搭建
在查询了很多资料以后,发现国内外没有一篇关于hadoop2集群环境搭建的详细步骤的文章. 所以,我想把我知道的分享给大家,方便大家交流. 以下是本文的大纲: 1. 在windows7 下面安装虚拟机2 ...
- json 函数
一, json序列化和反序列化 JSON.stringify( ) —— 将对象序列化为JSON字符串 JSON.parse( ) —— 将JSON数据解析为Javascript对象 二,判断json ...
- 红帽 Red Hat Linux相关产品iso镜像下载【百度云】【更新7.2】
RedHat Enterprise Server 6.7 for i386 Boot Disk:rhel-server-6.7-i386-boot.iso SHA-256 Checksum: 798d ...
- ECMA Script 6_async 函数
async 函数 const promise = new Promise((resolve, reject)=>{ setTimeout(function(){ console.log(&quo ...
- [LeetCode] Search in a Binary Search Tree 二叉搜索树中搜索
Given the root node of a binary search tree (BST) and a value. You need to find the node in the BST ...
- 中文乱码总结之JSP乱码
一.JSP中文乱码问题 JSP页面的汉字显示为乱码,而英文和阿拉伯数字正常. 二.原因 汉字编码时用的字符集 与解码用的字符集不一致:所有的字符集都兼容ASCII码,所以英文.数字不存在乱码. 编号 ...
- 2018年年度总结 & 2019年计划
2018关键词 「探索」 引用以前作文最爱写的开头,时间如白驹过隙,回想上次写17年年度总结,仿佛也就过了几日光景. 首先回顾一下17年定下的目标, 18年我将关键字设为探索,目的有两个,一是 ...
- python生成excel测试数据
在功能测试时,经常会测到excel文件导入导出的功能,导入与导出时,需要测试系统单次导入大批量数据时是否正常, 如果系统承受不起太大的数据导入,则需要开发限制单次导入的数量,以防止系统服务异常.大量的 ...
- Windows下Git Bash中VIM打开文件中文乱码
Windows下Git Bash中VIM打开文件中文乱码,解决方法是: 步骤一 admin@DESKTOP-O99620V MINGW64 /d/项目GGE/Hard_for_GGE (master) ...
