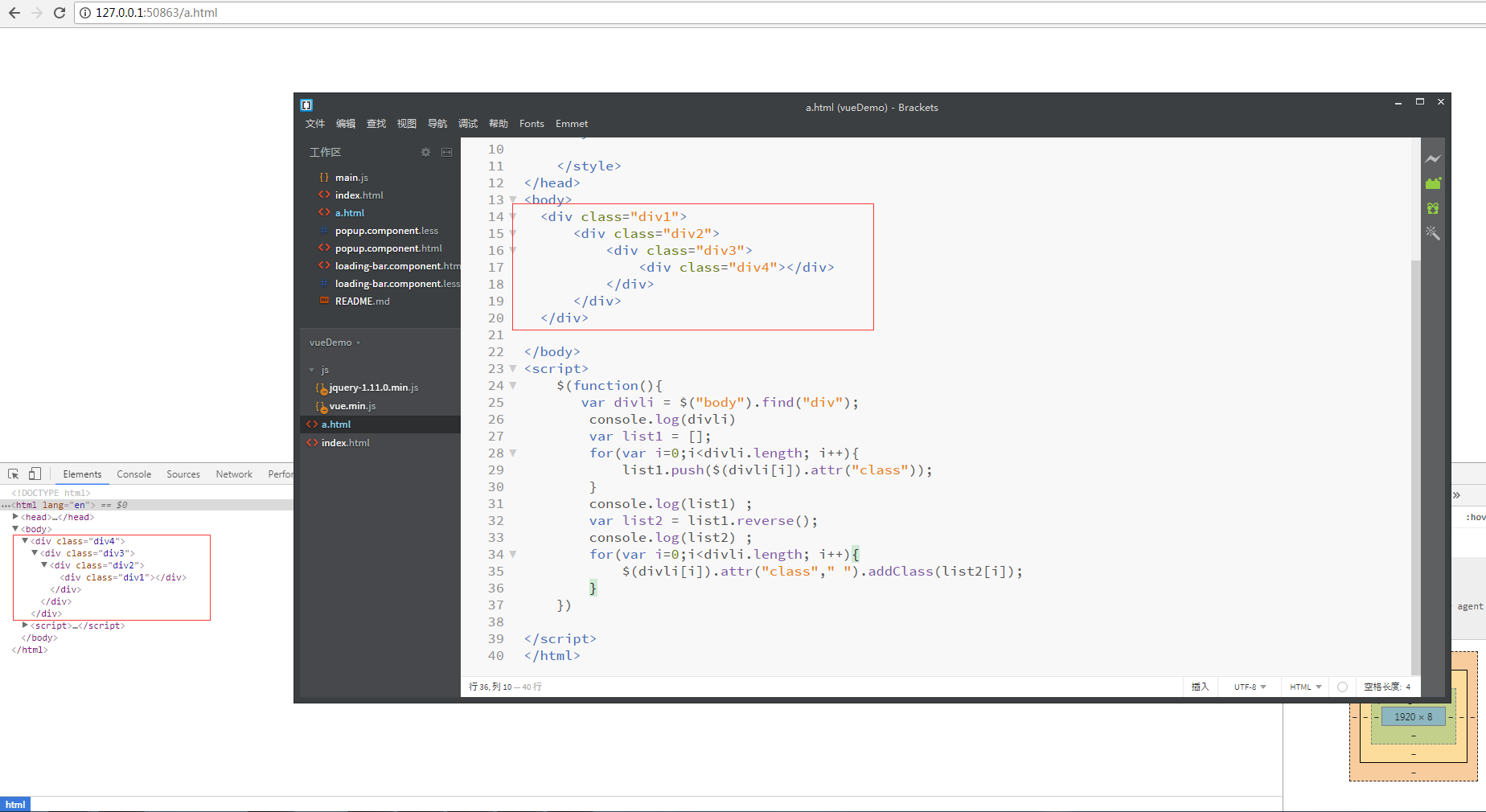
dom反转

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<script src="js/jquery-1.11.0.min.js">
</script>
<style>
.div1{
width: 400px;
height: 400px;
background: red;
}
.div2{
width: 300px;
height: 300px;
background: green;
}
.div3{
width: 200px;
height: 200px;
background:black;
}
.div4{
width: 100px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
<div class="div3">
<div class="div4"></div>
</div>
</div>
</div>
</body>
<script>
$(function(){
var divli = $("body").find("div");
console.log(divli)
var list1 = [];
for(var i=0;i<divli.length; i++){
list1.push($(divli[i]).attr("class"));
}
console.log(list1) ;
var list2 = list1.reverse();
console.log(list2) ;
for(var i=0;i<divli.length; i++){
$(divli[i]).attr("class"," ").addClass(list2[i]);
}
})
</script>
</html>
dom反转的更多相关文章
- JQuery利用sort对DOM元素进行排序
前言 排序对于我们是再熟悉不过了,在绝大数应用程序中都会有这样一个场景:当我们从服务器端获取一个列表时,在界面上进行渲染,我们可以会依赖于某一个规则来进行排序,当然此时绝大多数会再次与服务器进行交互来 ...
- 十六天 css汇总、js汇总、dom汇总
1.css补充之 后台管理界面 顶部导航栏.左边菜单栏.右边内容栏固定在屏幕相应位置 会有上下左右滚动条,设定窗口最小值,使页面不乱.注意overflow:auto要与position:absol ...
- css补充、JavaScript、Dom
css补充: position: fixed:可以将标签固定在页面的某个位置 absolute+relative:通过两者的结合可以让标签在一个相对的位置 代码例子:(通过fixed标签将某些内容固定 ...
- Python自动化 【第十五篇】:CSS、JavaScript 和 Dom介绍
本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 relative + absolute: 相对定位 opacity:0.5 设置透明度 ...
- javaScript DOM JQuery AJAX
http://www.cnblogs.com/wupeiqi/articles/5369773.html 一 JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript ...
- Python-Day15 JavaScript/DOM
JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. ...
- js常用内置对象、Dom对象、BOM对象
11.html元素事件属性中,如onclick="",双引号里可以是方法条用,可以是js代码(无需加<script>标签) 12.JavaScript内置 对象.属性和 ...
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
随机推荐
- ISP PIPLINE(零) 知识综述预热之光学概念篇
1.光学成像关系如下:这是我看到最清晰的易懂的数学关系图 2.上面的知识了解完,camera应用的知识就是Autofocus技术,自动对焦 马达的起始位置一般在焦距处,由上面光学数学关系可知,焦距处可 ...
- Object 中 equals()使用
详细看: https://www.cnblogs.com/naihuangbao/p/9445027.html 1. ==是判断两个变量或实例是不是指向同一个内存空间equals是判断两个变量或实例所 ...
- MongDB增删改查
增加 增加一条:db.th.insertOne({}) // 返回 _id 增加多条:db.th.insertMany([{},{},{}]) // 返回 _ids 针对Array增加操作: db.s ...
- 关于ajaxFileUpload图片上传,success和error都触发的情况
最近做到项目使用JQuery的插件ajaxFileUpload~~~ 遇到了非常领人匪夷所思的事情,当图片上传成功之后呢(success),它的error事件也被触发了,情况就是: 后端数据正确返回 ...
- Java_String
整理一下java中关于String的内容.Spring应该是java中使用最频繁的类了,那么今天我们仔细研究下关于Spring的内容. 定义: String类是一个字符串类型的类,使用" ...
- 02_ if_else if 练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 六、web应用与Tomcat
软件系统体系结构 1 常见软件系统体系结构B/S.C/S 1.1 C/S l C/S结构即客户端/服务器(Client/Server),例如QQ: l 需要编写服务器端程序,以及客户端程序,例如我们安 ...
- js常用正则表达式判断
1.判断IP:端口 <html> <head> </head> <body> ip:port<input type="" na ...
- Python 学习笔记5 变量-列表
列表是python常用的一种变量. 是由一些列按照特定顺序排列的元素组成的.你可以创建包含字母表中的所有字母,数字.可以将任何东西都加入到列表中. 通常情况下,列表中都包含多个元素,所以建议变量的名称 ...
- vs代码模板制作
VS2008代码模板制作 一,类模板制作: 路径:C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplate ...
