vue-cli@2的原理解析
作为一个菜鸟,我有一颗好奇的心,每当vue init 的时候,看到那流畅的进度和神奇的结果,心里都充满一窥其本质的期望……
以下就是我不断的console,大致理出来的一个流程心得,纪录在此,以作备忘。
1、which vue,定位vue命令的实际位置

2、去往命令vue的目录,查看代码

这里的commander包是用来创建命令行的工具,其npm官网粗略了解,了解到其中的init、list命令会在当前目录寻找执行vue-init、vue-list文件
The commander will try to search the executables in the directory of the entry script (like
./examples/pm) with the nameprogram-command, likepm-install,pm-search.
3、查看vue-init文件及其代码
通过ls命令我们可以看到,命令文件的真实位置是在全局node_modules下的vue-cli里面,所以代码里的require包都是从vue-cli包下找的

这个文件就是init命令的主体了,里面主要有
download-git-repo、inquirer等包 和 cli/lib下的功能函数 check-version、generate等
3.1、check-version 的作用
首先其会比对vue-cli的package.json里的node版本和当前process.version的环境版本,如果环境版本低就会报错。
其次其会请求线上vue-cli的最新版本,来告诉用户是否有新的vue-cli版本可以更新,只是给用户一个提示
const request = require('request')
const semver = require('semver')
const chalk = require('chalk')
const packageConfig = require('../package.json')
module.exports = done => {
// Ensure minimum supported node version is used
if (!semver.satisfies(process.version, packageConfig.engines.node)) {
return console.log(chalk.red(
' You must upgrade node to >=' + packageConfig.engines.node + '.x to use vue-cli'
))
}
request({
url: 'https://registry.npmjs.org/vue-cli',
timeout: 1000
}, (err, res, body) => {
if (!err && res.statusCode === 200) {
const latestVersion = JSON.parse(body)['dist-tags'].latest
const localVersion = packageConfig.version
if (semver.lt(localVersion, latestVersion)) {
console.log(chalk.yellow(' A newer version of vue-cli is available.'))
console.log()
console.log(' latest: ' + chalk.green(latestVersion))
console.log(' installed: ' + chalk.red(localVersion))
console.log()
}
}
done()
})
}
3.2 、download-git-repo的作用
用来通过git clone 或者 http下载的方式,从github、gitlab等平台下载仓库代码,具体可去官网查看,
默认,我们没有指定clone参数,程序会从 https://github.com/vuejs-templates/webpack/archive/master.zip 下载模版
如果用 vue init webpack -c 则会通过 git clone git@github.com:vuejs-templates/webpack.git 来下载(本地配置sshkey,可以下载私有库)
tmp变量是临时存放模版的目录,默认在 ~/.vue-templates/
const tmp = path.join(home, '.vue-templates', template.replace(/[\/:]/g, '-'))
……
download(template, tmp, { clone }, err => {
spinner.stop()
if (err) logger.fatal('Failed to download repo ' + template + ': ' + err.message.trim())
generate(name, tmp, to, err => {
if (err) logger.fatal(err)
logger.success('Generated "%s".', name)
})
})
如果我们要配置自己项目的模版目录,就好好看看vue-init文件里的run函数吧 ^_^,祝你成功^_^。
3.3、inquirer的作用
起到一个prompt confirm的作用
Generate project in current directory?
Target directory exists. Continue?
3.4、generate函数的作用
主要代码
metalsmith.clean(false)
.source('.') // start from template root instead of `./src` which is Metalsmith's default for `source`
.destination(dest)
.build((err, files) => {
done(err)
if (typeof opts.complete === 'function') {
const helpers = { chalk, logger, files }
opts.complete(data, helpers)
} else {
logMessage(opts.completeMessage, data)
}
})
下载完模版后的处理逻辑都在这里面了,函数文件位于 vue-cli/lib/generate.js,这里面主要用了
metalsmith、handlebars等包 和 lib/options.js
options.js 会去 ~/.vue-templates/模版 目录下获取 meta.js 或者 meta.json 中的配置。
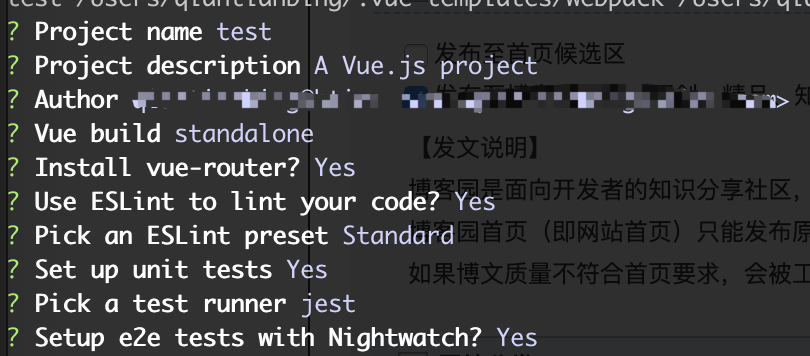
这个配置就是用来配置图中的东西。

3.4.1、metalsmith 的作用
类似于gulp,是一个流程工具,英文不好,我看它看的头疼,只知道它干了什么,但不知道它是怎么做的。
它会配置options.js里获取的配置数据,对模版文件进行过滤
3.4.2、handlebars 的作用
一个js模版工具,类似服务端的smarty、前端的artemplate、es6的字符串模版等。
它会在metalsmith的流程里处理模版里的变量,把我们填写的项目名等数据渲染成最终的文件,写进当前项目目录里。《完》
很久没写博客,写着好别扭啊,不支持markdown,只能凭感觉来写了,估计预览起来会很难看,希望大家见谅。
最后吟诗一首:
“众鸟高飞尽,孤云独去闲。相看两不厌,只有敬亭山。”
vue-cli@2的原理解析的更多相关文章
- vue.js响应式原理解析与实现
vue.js响应式原理解析与实现 从很久之前就已经接触过了angularjs了,当时就已经了解到,angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很 ...
- 对Vue中的MVVM原理解析和实现
对Vue中的MVVM原理解析和实现 首先你对Vue需要有一定的了解,知道MVVM.这样才能更有助于你顺利的完成下面原理的阅读学习和编写 下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章 ...
- vue的双向绑定原理解析(vue项目重构二)
现在的前端框架 如果没有个数据的双向/单向绑定,都不好意思说是一个新的框架,至于为什么需要这个功能,从jq或者原生js开始做项目的前端工作者,应该是深有体会. 以下也是个人对vue的双向绑定原理的一些 ...
- vue.js响应式原理解析与实现—实现v-model与{{}}指令
上一节我们已经分析了vue.js是通过Object.defineProperty以及发布订阅模式来进行数据劫持和监听,并且实现了一个简单的demo.今天,我们就基于上一节的代码,来实现一个MVVM类, ...
- 深入解析vue.js响应式原理与实现
vue.js响应式原理解析与实现.angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面.vue.js ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
随机推荐
- LightOJ 1031 Easy Game (区间DP)
<题目链接> 题目大意: 给定一段序列,两人轮流取数,每人每次只能从序列的两端的任意一段取数,取的数字位置必须连续,个数不限,问你这两人取数的最大差值是多少. 解题分析: 每人取数时面对的 ...
- PostgreSQL自学笔记:7 插入、更新与删除数据
7 插入.更新与删除数据 7.1 插入数据 先创建表person: create table person( id int not null, name char(40) not null defau ...
- pymongo使用手册
MongoDB是由C++语言编写的非关系型数据库,是一个基于分布式文件存储的开源数据库系统,其内容存储形式类似JSON对象,它的字段值可以包含其他文档.数组及文档数组,非常灵活.在这一节中,我们就来看 ...
- vue中,对象数组多层嵌套时,更新数据更新页面
vue中的对象和数组的元素直接赋值修改时,是不能响应到view中去的 1.对象更新 this.a={title:'列表1’}; this.a.title='列表2’; <h1>{{a.ti ...
- hibernate 报query result offset is not supported
在配置hibernate.cfg.xml时需指定使用数据库的方言: 例: <property name="dialect">org.hibernate.dialect. ...
- MySql数据and高级查询
1.CREATE TABLE grade(stuID INT AUTO_INCREMENT PRIMARY KEY NOT NULL,stuName VARCHAR(32),stuAge INT ) ...
- React组件传值
React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数据流,数据主要从父 ...
- waitpid 函数详解
关于Linux中waitpid函数的一些使用说明: #include<sys/types.h> #include<sys/wait.h> 定义函数 pid_t waitpid( ...
- CodeForces #549 Div.2 D. The Beatles
题目 解题思路 关键是要 ,找出L 的组合,然后遍历L的组合,用最大公约数就可以算出来当前L的值要停多少次 怎么找出L的组合呢?饭店是每隔K 有一个,是重复的,我们只需要算出第一个饭店两侧,起点和停顿 ...
- 电子产品使用感受之--DJI OSMO Pocket VS OSMO MOBILE
2019.02.20 更新 打算出掉OSMO MOBILE,有需要的可以联系我啊 2019.1.26 更新 快要到春节了,购物中心的过年气氛很浓,网络上也是喜气洋洋. 今年天津有很多活动在春节期间举办 ...
