MVC模型注解
首先,model是通过ef自动是生成的实体。
添加模型注解的意思就是在注册的时候自动验证用户所填信息是否符合我们规定的要求(这是我们做这个例子的要求)
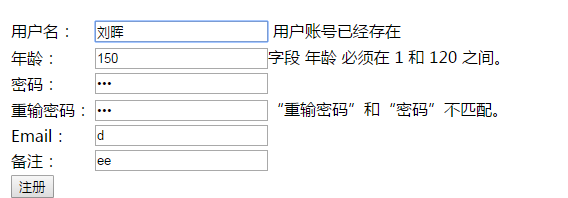
首先给大家先展示一下效果吧。

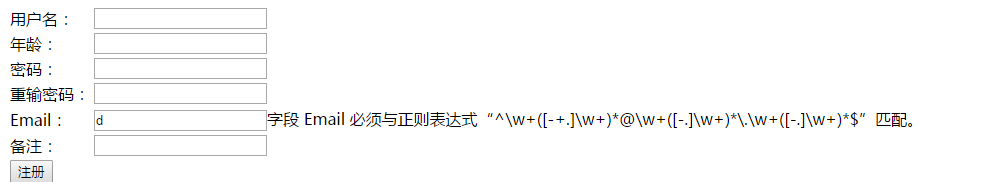
然后Email是点击注册之后才能看到效果的

现在就跟我一起回忆下过程吧
实体我们就不再说了,不管你用什么方法创建,我们现在说说添加模型注解:
首先添加一个类,然后加上两个重要的命名空间的引用:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
这里简单介绍一下MVC的常用注解:
Required:验证必填
StringLength:验证字段的最大长度
Range:验证字段范围
RegularExpression:自定义验证规则
DisplayName:字段显示名称
然后我们在我们新添加的类中写是上代码
首先要保证这个新建的类的命名空间要一致,如果你的实体类建在项目的根目录下,而你的注解类在Models文件夹下,那么就不会出现上面的效果了,我在做的时候也碰到过这样的问题
然后就是代码时间:
public class EmailAttribute : RegularExpressionAttribute
{
public EmailAttribute()
: base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
{
}
} [MetadataType(typeof(UserMetadata))]
public partial class Tb_User
{
public string RePwd { get; set; }
}
/// <summary>
/// 为实体类添加特性DisplayName
/// </summary>
public class UserMetadata
{
[DisplayName("用户名")]
[Remote("NotExitesUserName", "Home",ErrorMessage="用户账号已经存在")]
public string UserName { get; set; }
/// <summary>
/// 在实体类中为Remark属性设置DataType特性,指定为多行文本
/// </summary>
[DataType(DataType.MultilineText)]
[DisplayName("备注")]
public string Remark { get; set; }
[DisplayName("年龄")]
[Range(, )]
public int Age { get; set; }
[PasswordPropertyText]
[DisplayName("密码")]
public string Pwd { get; set; }
[PasswordPropertyText]
[DisplayName("重输密码")]
[System.Web.Mvc.Compare("Pwd")]
public string RePwd { get; set; }
[Email]
public string Email { get; set; } }
注解类写完,我们接下来写控制器了
添加一个HOME控制器
代码如下:
private NorthwindEntities1 db = new NorthwindEntities1();
//
// GET: /Home/
public ActionResult Register()
{
return View();
}
[HttpPost]
public ActionResult Register(Tb_User model)
{
if (ModelState.IsValid)
{
db.Tb_User.Add(model);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View();
}
}
[HttpGet]
public JsonResult NotExitesUserName()
{
string UserName = Request.Params["UserName"];
var user = db.Tb_User.Where(x => x.UserName == UserName).FirstOrDefault();
return user == null ? Json(true, JsonRequestBehavior.AllowGet) : Json(false, JsonRequestBehavior.AllowGet);
}
public ActionResult Index()
{
var user = db.Tb_User.ToList();
return View(user);
}
}
这里private NorthwindEntities1 db = new NorthwindEntities1();是我的实体类的模型,用EF添加ADO.NET实体创建的
然后就是相应的添加视图
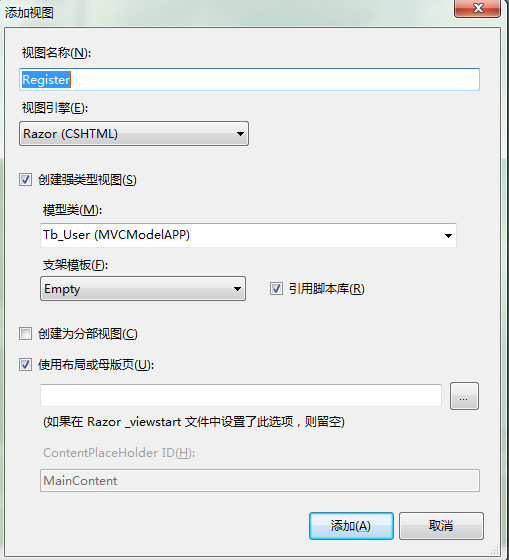
首先是Register视图:
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> <h2>@ViewBag.Title</h2>
@using(Html.BeginForm("Register",null,FormMethod.Post))
{
<table><tr><td>@Html.DisplayNameFor(x=>x.UserName):</td><td>@Html.TextBoxFor(x=>x.UserName) @Html.ValidationMessageFor(x=>x.UserName)</td></tr>
<tr><td>@Html.DisplayNameFor(x=>x.Age):</td><td>@Html.TextBoxFor(x=>x.Age)@Html.ValidationMessageFor(x=>x.Age)</td></tr>
<tr><td>@Html.DisplayNameFor(x=>x.Pwd):</td><td>@Html.PasswordFor(x=>x.Pwd)@Html.ValidationMessageFor(x=>x.Pwd)</td></tr>
<tr><td>@Html.DisplayNameFor(x=>x.RePwd):</td><td>@Html.PasswordFor(x=>x.RePwd)@Html.ValidationMessageFor(x=>x.RePwd)</td></tr>
<tr><td>@Html.DisplayNameFor(x=>x.Email):</td><td>@Html.TextBoxFor(x=>x.Email)@Html.ValidationMessageFor(x=>x.Email)</td></tr>
<tr><td>@Html.DisplayNameFor(x=>x.Remark):</td><td>@Html.TextBoxFor(x=>x.Remark)@Html.ValidationMessageFor(x=>x.Remark)</td></tr>
<tr><td colspan=""><input type="submit" value="注册"/></td></tr>
</table>
}
这里创建视图的步骤是:

其中Script可以自己拖,也可以手敲。
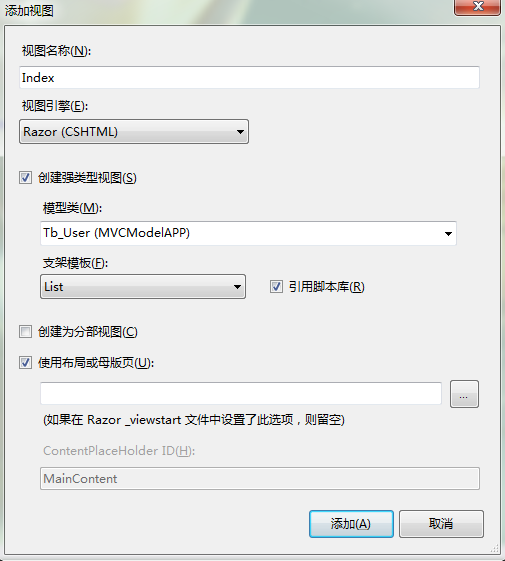
再添加Index视图,这里直接引用List模板

这样基本上就OK了,然后运行项目,先添加一条测试数据,然后验证就可以达到上面开头我们展示的效果了
MVC模型注解的更多相关文章
- MVC中的模型注解
authour: chenboyi updatetime: 2015-04-26 21:28:42 friendly link: 目录: 1,思维导图 2,内容解析 3,CodeSimple 1, ...
- MVC的验证(模型注解和非侵入式脚本的结合使用)
@HtmlHrlper方式创建的标签,会自动生成一些属性,其中一些属性就是关于验证 如图示例: 模型注解 通过模型注解后,MVC的验证,包括前台客户端,后台服务器的验证,MVC统统都做了包含,即使用户 ...
- MVC的验证(模型注解和非侵入式脚本的结合使用) .Net中初探Redis .net通过代码发送邮件 Log4net (Log for .net) 使用GDI技术创建ASP.NET验证码 Razor模板引擎 (RazorEngine) .Net程序员应该掌握的正则表达式
MVC的验证(模型注解和非侵入式脚本的结合使用) @HtmlHrlper方式创建的标签,会自动生成一些属性,其中一些属性就是关于验证 如图示例: 模型注解 通过模型注解后,MVC的验证,包括前台客 ...
- 基于spring mvc的注解DEMO完整例子
弃用了struts,用spring mvc框架做了几个项目,感觉都不错,而且使用了注解方式,可以省掉一大堆配置文件.本文主要介绍使用注解方式配置的spring mvc,之前写的spring3.0 mv ...
- Asp.Net MVC 模型验证详解-实现客户端、服务端双重验证
概要 在asp.net webform开发中经常会对用户提交输入的信息进行校验,一般为了安全起见大家都会在客户端进行Javascript(利于交互).服务端双重校验(安全).书写校验代码是一个繁琐的过 ...
- spring mvc 基于注解的使用总结
本文转自http://blog.csdn.net/lufeng20/article/details/7598801 概述 继 Spring 2.0 对 Spring MVC 进行重大升级后,Sprin ...
- ASP.NET MVC模型绑定的6个建议(转载)
ASP.NET MVC模型绑定的6个建议 发表于2011-08-03 10:25| 来源博客园| 31 条评论| 作者冠军 validationasp.netmvc.netasp 摘要:ASP.NET ...
- Spring MVC学习总结(2)——Spring MVC常用注解说明
使用Spring MVC的注解及其用法和其它相关知识来实现控制器功能. 02 之前在使用Struts2实现MVC的注解时,是借助struts2-convention这个插件,如今我们使 ...
- Asp.Net MVC 模型(使用Entity Framework创建模型类) - Part.1
这篇教程的目的是解释在创建ASP.NET MVC应用程序时,如何使用Microsoft Entity Framework来创建数据访问类.这篇教程假设你事先对Microsoft Entity Fram ...
随机推荐
- 【java】-- java反射机制
参考文章:https://blog.csdn.net/sinat_38259539/article/details/71799078 https://blog.csdn.net/wanderlu ...
- 关于LP Wizard生成Allegro封装无焊盘的解决方案
最近在学Allegro,安装了软件后看网上说LP Wizard可以一键生成Allegro封装,就想去尝尝鲜.毕竟一直都是手动做封装,没怎么用过向导.但是按照网上教程用LP生成了一个封装,发现打开时没有 ...
- BZOJ2143: 飞飞侠
2143: 飞飞侠 题意: 给出两个 n ∗ m 的矩阵 A,B,以及 3 个人的坐标 在 (i, j) 支付 Ai,j 的费用可以弹射到曼哈顿距离不超过 Bi,j 的位置 问三个人汇合所需要的最小总 ...
- Windows环境下,本地Oracle创建dblink连接远程mysql
前言 我的情况是,本地安装了oracle(安装完成后带有SQL Developer,不需要再安装instantclient),创建dblink去连接远程的mysql.有些朋友可能是 本地使用PL\SQ ...
- 类型后面加问号 int?
类型后面加问号 int? 单问号---用于给变量设初值的时候,给变量(int类型)赋值为null,而不是0! 双问号---用于判断并赋值,先判断当前变量是否为null,如果是就可以赋一个新值,否则跳过 ...
- esb和eai的区别
话说SOA也推了很多年了,出现了比如ESB.SCA.jbi等各类技术和标准,乱的很.各类比较也说的云里雾里,在下理一理,按自己的观点说说. 先说说esb和eai的区别. 个人观点:esb就是eai+设 ...
- Docker-Compose入门
转:https://blog.csdn.net/chinrui/article/details/79155688
- win10常用详细快捷键大全
• 贴靠窗口:Win +左/右> Win +上/下>窗口可以变为1/4大小放置在屏幕4个角落• 切换窗口:Alt + Tab(不是新的,但任务切换界面改进)• 任务视图:Win + Tab ...
- Mesos源码分析(12): Mesos-Slave接收到RunTask消息
在前文Mesos源码分析(8): Mesos-Slave的初始化中,Mesos-Slave接收到RunTaskMessage消息,会调用Slave::runTask. void Slave::ru ...
- 【RL-TCPnet网络教程】第14章 RL-TCPnet之TCP客户端
第14章 RL-TCPnet之TCP客户端 本章节为大家讲解RL-TCPnet的TCP客户端实现,学习本章节前,务必要优先学习第12章TCP传输控制协议基础知识.有了这些基础知识之后,再搞本 ...
