setInterval动态时间处理

setInterval动态时间处理的更多相关文章
- jQuery实现动态时间
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8& ...
- 动态时间归整/规整/弯曲(Dynamic time warping,DTW)
动态时间规整DTW 在日常的生活中我们最经常使用的距离毫无疑问应该是欧式距离,但是对于一些特殊情况,欧氏距离存在着其很明显的缺陷,比如说时间序列,举个比较简单的例子,序列A:1,1,1,10,2, ...
- 动态时间规整(DTW) 转载
Dynamic Time Warping(DTW)诞生有一定的历史了(日本学者Itakura提出),它出现的目的也比较单纯,是一种衡量两个长度不同的时间序列的相似度的方法.应用也比较广,主要是在模板匹 ...
- jsp界面动态时间显示
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
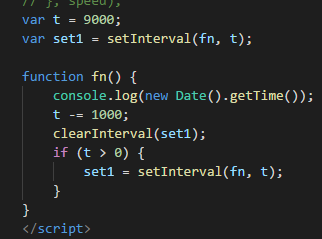
- setInterval()的时间参数无法随参数的变化而变化
2017-04-18 写了个随机抽奖的小案例,打算随机跳动十次,每次变化的时间越来越长,也就是跳动的速度越来越慢,结果发现setInterval的时间参数并不会随着变化. <!--案例的结构如下 ...
- DTW动态时间规整算法
目录 1.基本介绍 2.算法原理(理论原理) 2.1 主要术语 2.2 算法由来和改进过程 2.3 DTW算法流程 3.算法DTW和算法HMM的比较 1.基本介绍 DTW:Dynamic Time W ...
- 在JSP页面中显示动态时间
源地址:http://blog.csdn.net/aitcax/article/details/41285305 静态时间: 1.页面首部添加 <%@page import="java ...
- 语音信号处理之(一)动态时间规整(DTW)
语音信号处理之(一)动态时间规整(DTW) zouxy09@qq.com 原文:http://blog.csdn.net/zouxy09 这学期有<语音信号处理>这门课,快考试了,所以也要 ...
- 动态时间规整-DTW算法
作者:桂. 时间:2017-05-31 16:17:29 链接:http://www.cnblogs.com/xingshansi/p/6924911.html 前言 动态时间规整(Dynamic ...
随机推荐
- Codeforces Round #546 (Div. 2)-D - Nastya Is Buying Lunch
这道题,神仙贪心题... 题意就是我给出数的顺序,并给出多个交换,每个只能用于相邻交换,问最后一个元素,最多能往前交换多少步. 我们考虑这样一个问题,如果一个这数和a[n]发生交换,那么这个数作为后面 ...
- 【Beta阶段】展示博客
Beta阶段展示博客 blog software buaa 1.团队成员简介 Email:qianlxc@126.com Free time:8:00 7:00 a.m ~ 11:00 12:00p. ...
- REST命令控制Player
本文用Postman工具演示通过REST控制Cnario Playr 注意:Player的REST通信默认关闭,使用前需要从Setting>>Remote devices打开Use RES ...
- centos django Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING
os环境 centos python2.7.5 django1.10.8 class AdminAutoRunTask(View): """ 自动跑外放任务 " ...
- socket之黏包
一.黏包成因 1.tcp协议的拆包机制 当发送端缓冲区的长度大于网卡的MTU时,tcp会将这次发送的数据拆成几个数据包发送出去. MTU是Maximum Transmission Unit的缩写.意思 ...
- WinForm登录验证
概述:输错三次禁止登陆,15分钟后才能继续. 图示: Form1代码: using System; using System.Configuration; using System.Data.SqlC ...
- python中的装饰器迭代器生成器
装饰器: 定义:本质是函数(装饰其它函数) 为其它函数添加附加功能 原则: 1 不能修改被装饰函数源代码 2 不修改被装饰函数调用方式 实现装饰器知识储备: 1 函数即‘’变量‘’ 2 高阶函数 ...
- nginx的信号量
一.官方文档 https://www.nginx.com/resources/wiki/start/topics/tutorials/commandline/ 二.nginx进程说明 一般在nginx ...
- 类型和原生函数及类型转换(三:终结js类型转换)
Number() parseInt() parseFloat() Boolean() String() toString() 一.显式类型转换 -------Number()函数把对象的值转换为数字. ...
- [物理学与PDEs]第1章习题9 磁偶极矩的极限矢势
设在发现为 ${\bf n}$ 的平面上, 有一电流强度为 $I$ 的环形电流, 其方向与 ${\bf n}$ 成右手系. 又设该环形电流所围的面积为 $S_0$, 则 $$\bex {\bf m}= ...
