JQuery EasyUI 之 messager基本使用
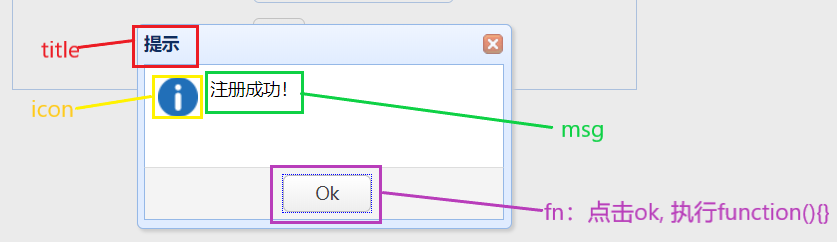
♦ 基本语法:$.messager.alert ( title , msg , icon , fn );

其中,icon有四种设置:"error"、"info"、"question"、"warning"。
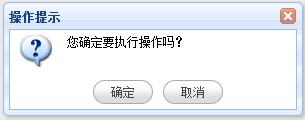
♦ $.messager.confirm(title, msg, fn);
<script type="text/javascript">
$(function () {
$.messager.confirm("操作提示", "您确定要删除吗?", function (data) {
if (data) {
alert("确定");
}
else {
alert("取消");
}
});
});
</script>

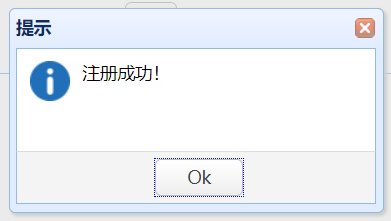
♦ $.messager.alert ( title , msg , icon , fn );
$(function(){
$.messager.alert("提示","注册成功!","info",function(){
window.location.href="login.jsp";
})
})

JQuery EasyUI 之 messager基本使用的更多相关文章
- 第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组 ...
- 【jquery+easyUI】-- $.messager.show 弹框显示
三种基本弹框 1.提示框,一秒停留 $.messager.show({ title: '提示', msg: '修改成功!', showType: 'fade', //设置显示类型 style: { l ...
- jquery easyui 弹出消息框 (转载) jQuery EasyUI API 中文文档 - 消息框(Messager) http://www.cnblogs.com/hantianwei/archive/2012/03/19/2407113.html
<html> <head> <!-- 导入easyui插件的js和css样式; --> <link rel="stylesheet" ty ...
- jQuery EasyUI 提示框(Messager)用法
jQuery EasyUI 提示框(Messager)不仅强大,而且也不用任何的HTML代码,只需要按照<jQuery EasyUI框架使用文档>包含必要文件后,在$(function() ...
- 套用JQuery EasyUI列表显示数据、分页、查询
声明,本博客从csdn搬到cnblogs博客园了,以前的csdn不再更新,朋友们可以到这儿来找我的文章,更多的文章会发表,谢谢关注! 有时候闲的无聊,看到extjs那么肥大,真想把自己的项目改了,最近 ...
- jquery easyui 动态绑定数据列
function doSearch2() { var strsql = $('#sssql').val(); $.ajax({ url: "../HttpHandler/DownloadHa ...
- jquery easyui使用(四)······添加,编辑,删除
前端: <div style="font-size: 25px; font-weight: 700; margin: 50px 0 10px 10px;"> 车辆登记 ...
- jQuery EasyUI教程之datagrid应用(三)
今天继续之前的整理,上篇整理了datagrid的数据显示及其分页功能 获取数据库数据显示在datagrid中:jQuery EasyUI教程之datagrid应用(一) datagrid实现分页功能: ...
- JavaScript UI选型及Jquery EasyUI使用经验谈
最近由于项目需要,对js UI作了一些简单的了解和使用,有自己的一些想法,在这里留个记录. 当然,我的专注点在管理系统的范围内,所以互联网网站及其他形态的应用这里不提及,所以jQuery UI和Boo ...
随机推荐
- Spring的事件机制详解
同步事件和异步事件 同步事件:在一个线程里,按顺序执行业务,做完一件事再去做下一件事. 异步事件:在一个线程里,做一个事的同事,可以另起一个新的线程执行另一件事,这样两件事可以同时执行. 用一个例子来 ...
- C# FileSystemWatcher 并发
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- Spring Cloud 入门教程(七): 熔断机制 -- 断路器
对断路器模式不太清楚的话,可以参看另一篇博文:断路器(Curcuit Breaker)模式,下面直接介绍Spring Cloud的断路器如何使用. SpringCloud Netflix实现了断路器库 ...
- vue-cli3
官网 https://cli.vuejs.org/zh/ ie11 的问题 https://stackoverflow.com/questions/52056358/vue-cli-3-project ...
- mysql常见问题处理
出现: Access denied for user ''@'localhost' to database ' 2.error: Found option without preceding grou ...
- PHP实现微信企业付款
一.封装微信企业付款类WeiXinPayToUser,如下图代码所示: class WeixinPayToUser { /** * API 参数 * @var array * 'mch_appid' ...
- websocket作用及意义
Browser已经支持http协议,为什么还要开发一种新的WebSocket协议呢?我们知道http协议是一种单向的网络协议,在建立连接后,它只允许Browser/UA(UserAgent)向WebS ...
- 【学习总结】GirlsInAI ML-diary day-12-for循环
[学习总结]GirlsInAI ML-diary 总 原博github链接-day12 认识for循环执行 ps: range()函数 python range() 函数可创建一个整数列表,一般用在 ...
- IdentityServer4【Topic】Consent
Conset这个概念在Identityserver4中是表示要当前用户对第三方应用对资源请求的一个确认,它会被做成一个页面. 术语映射: Consent page--确认页面,我喜欢叫做Consent ...
- VUE实例方法添加、COOKIE、Token
创建COOKIE const COOKIE = { KEY_TOKEN: 'access_token', KEY_USER: 'nbuser', KEY_PERMISSION: 'nb-permiss ...
