Js的那些事
先说说 var array = new Array(10); 和 var array = Array.apply(null, {length:10});这两个有啥区别,乍一看两个都是生成长度是10的数组,但是仔细研究还是有区别的:
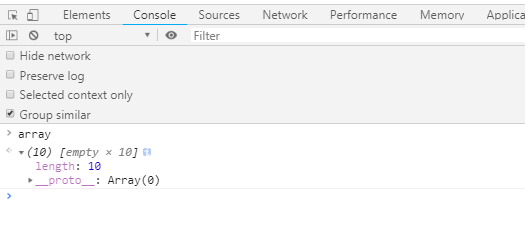
1. var array = new Array(10);
直接在控制台看一目了然,上图:

可以看到array里面是 (10)[empty*10],也就是说new Array(10);只是生成一个长度是10的空数组。
2。var array = Array.apply(null, {length:10});
再看这个控制台结果,继续上图:

Array.apply(null, {length:10});同样生成长度是10的数组,但是每个元素已经赋了值是undefined,这就是两者做大的区别。在此可能会有人想到那为什么new Array(10);不会出错,当我们在JavaScript里面 var 一个变量时(例如:var i;),虽然我们并没有赋值给 i ,但是JavaScript默认把 i 的值设为 undefined 了,所以我们可以直接输出 i 而不报错。
接下来说一下类型转换的两个操作,+和-运算
对于 “+” 如果左操作数或右操作数不是基本数据类型(primitive)时,会对其进行ToPrimitive转换,这样,左操作数和右操作数都是基本数据类型了,但是如果左右两边的数据类型不一致该怎么办呢?这就涉及到一个优先级的问题,低优先级的数据类型会主动转换为和高优先级一样的数据类型,然后再进行相加操作。它们的优先级关系为:string > num > boolean,所以就会存在两种相加操作:字符串拼接和数字相加。例如:
"1" + 1;//"11"
1 + true;// 2
"1" + true// 相当于 “1”+“true”="1true"
对于“-”操作就简单的多了,只是进行数值相减。 对于非数值类型的左右操作数都进行ToNumber,然后再进行数值相减运算。
"1" - 1;//0
"1" - true //0
1 - "true" // 0
this 关键词的使用
//const o = {
// name: "大海",
// Say: function () { return "我叫" + this.name; }
//};
//alert(o.Say()); //我叫大海
//说明:绑定this是有由方法如何被调用所决定的而并不是函数定义所决定的,理解这点非常重要。也就是说这里的this绑定到o上
//并不是因为Say是o的属性,而是因为Say直接由o调用,所以this才绑在了o上。那如果把同一个函数赋值给一个对象又会怎么?例如
//const sp = o.Say;
//alert(sp()); //我叫
//由于调用函数的方式所以js并不知道原始函数是在o中定义的,所以this将会绑上undefined
//const o = {
// name: '大海',
// greetBackwards: function () {
// function getReverseName() {
// let nameBackwards = '';
// nameBackwards = this.name;
// return nameBackwards;
// }
// return '我叫:'+getReverseName();
// },
//};
//alert(o.greetBackwards()); //我叫: 这里为什么不是“我叫:大海”?? 因为调o.greetBackwards()时里面又调了一个
//getReverseName() 所以this绑在greetBackwards上了而不是o,为了解决这种问题常见的方式是把this赋值给一个变量暂存 例如
const o = {
name: '大海',
greetBackwards: function () {
let self = this; //暂存this
function getReverseName() {
let nameBackwards = '';
nameBackwards = self.name; //这里的self绑定的就是o
return nameBackwards;
}
return '我叫:'+getReverseName();
},
};
alert(o.greetBackwards()); //我叫:大海
再看下面例子:
const bruce = {
name:'大海'
};
function Greet()
{
return "我叫" + this.name;
}
alert(Greet()) //我叫
alert(Greet.call(bruce)); //我叫大海 这里对call不做过多解释,上篇文章已说过。可以看到call方法在调用函数时允许给this绑定一个对象
Js的那些事的更多相关文章
- JS闭包那些事
关于闭包,我曾经一直觉得它很讨厌,因为它一直让我很难搞,不过有句话怎么说来着,叫做你越想要一个东西,就要装作看不起它的样子.所以,抱着这个态度,我终于掳获了闭包. 首先来认识一下什么是闭包,闭包,一共 ...
- WK 与 JS 的那些事
苹果在iOS 8中推出了 WKWebView,这是一个高性能的 web 框架,相较于 UIWebView来说,有巨大提升.本文将针对 WKWebView 进行简单介绍,然后介绍下如何和 JS 进行愉快 ...
- js弹窗那些事
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- JS 比较日期相隔都少天&& 比较两个日期大小&&指定日期往前后推指定天数
//这些天常接触到有关于js操作日期事 就小结了一下,希望对你有帮助 function conversionDate(a,b){ var start =a.split('-'); var end = ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- [web建站] 极客WEB大前端专家级开发工程师培训视频教程
极客WEB大前端专家级开发工程师培训视频教程 教程下载地址: http://www.fu83.cn/thread-355-1-1.html 课程目录:1.走进前端工程师的世界HTML51.HTML5 ...
- UEditor编辑器并不难
1.背景: 其实学习UEditor本该在这之前就应该学习整合到自己的项目中的了,第一次接触UEditor是在暑假期间,当时做东西在师兄的代码中发现了这东西,心想:卧槽,竟然可以这样整合别 ...
- Salesforce 快速查看被引入Package的组件
在 Salesforce Package 生成一个新版本的时候,由于经常需要去检查有哪些新的组件将要被引入 Package 中,这个在有众多组件的情况下检查起来会有点眼花缭乱,为了方便,就想着用 JS ...
- 别真以为JavaScript中func.call/apply/bind是万能的!
自从学会call/apply/bind这三个方法后我就各种场合各种使用各种得心应手至今还没踩过什么坑,怎么用?说直白点就是我自己的对象没有某个方法但别人有,我就可以通过call/apply/bind去 ...
随机推荐
- 小小知识点(三)——MATLAB如何把三维图用二维图表示
MATLAB程序: x=-1:0.1:1; [x y] = meshgrid(x); %grid data = load("filename.txt"); figure mesh( ...
- Flask 微信公众号开发
公众号接口 1. 公众号消息会话 目前公众号内主要有这样几类消息服务的类型,分别用于不同的场景. 群发消息 公众号可以以一定频次(订阅号为每天1次,服务号为每月4次),向用户群发消息,包括文字消息.图 ...
- js-高级(原型与原型链、作用域与作用域链、闭包)
## 原型与原型链 * 所有函数都有一个特别的属性: * `prototype` : 显式原型属性 * 所有实例对象都有一个特别的属性: * `__proto__` : 隐式原型属性 * 显式 ...
- [转帖]Sqlcmd使用详解
Sqlcmd使用详解 2018年09月17日 13:36:39 吥輕誩放棄 阅读数:3053 版权声明:版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.n ...
- CodeForces 140C New Year Snowm
题目链接:http://codeforces.com/contest/140/problem/C 题目大意: 有n个雪球(半径为:r1,r2,r3.....rn):一个雪人要三个雪球.但是要求半径两两 ...
- 23个Python爬虫开源项目代码,让你一次学个够
今天为大家整理了23个Python爬虫项目.整理的原因是,爬虫入门简单快速,也非常适合新入门的小伙伴培养信心.所有链接指向GitHub,祝大家玩的愉快 1.WechatSogou [1]– 微信公众号 ...
- css3多個佈局
分欄佈局: column-count:分欄數 column-gap:欄間間距 column-rule:欄間線條 記得消除瀏覽器兼容:-moz-和-webkit- 盒佈局: display:box 彈性 ...
- Python——Django目录说明
一.Django安装好后,建立djangosite的开发项目 #django-admin startproject djangosite 二.djangosite目录内容 ''' djangosite ...
- LODOP不同打印机出现偏移问题
方法简单描述:1.精确套打,设置以纸张边缘为基点,可避免不同可打区域不同带了的影响.2.不同客户端打印机位置差异,可通过打印维护调整,结果在客户端本地.或调整打印机初始位置(本人使用的金税盘的开票软件 ...
- 膜拜rqy
今晚rqy大佬进行了一番演讲,说是演讲他自己都不大信... 不过今晚确实有收获. rqy大佬本身自带好学属性,我在初中部机房就只有打游戏,就此来说我无法与他比较.所以我们之间的差距显然早就巨大化.他自 ...
