解决用flex布局时内容溢出的问题
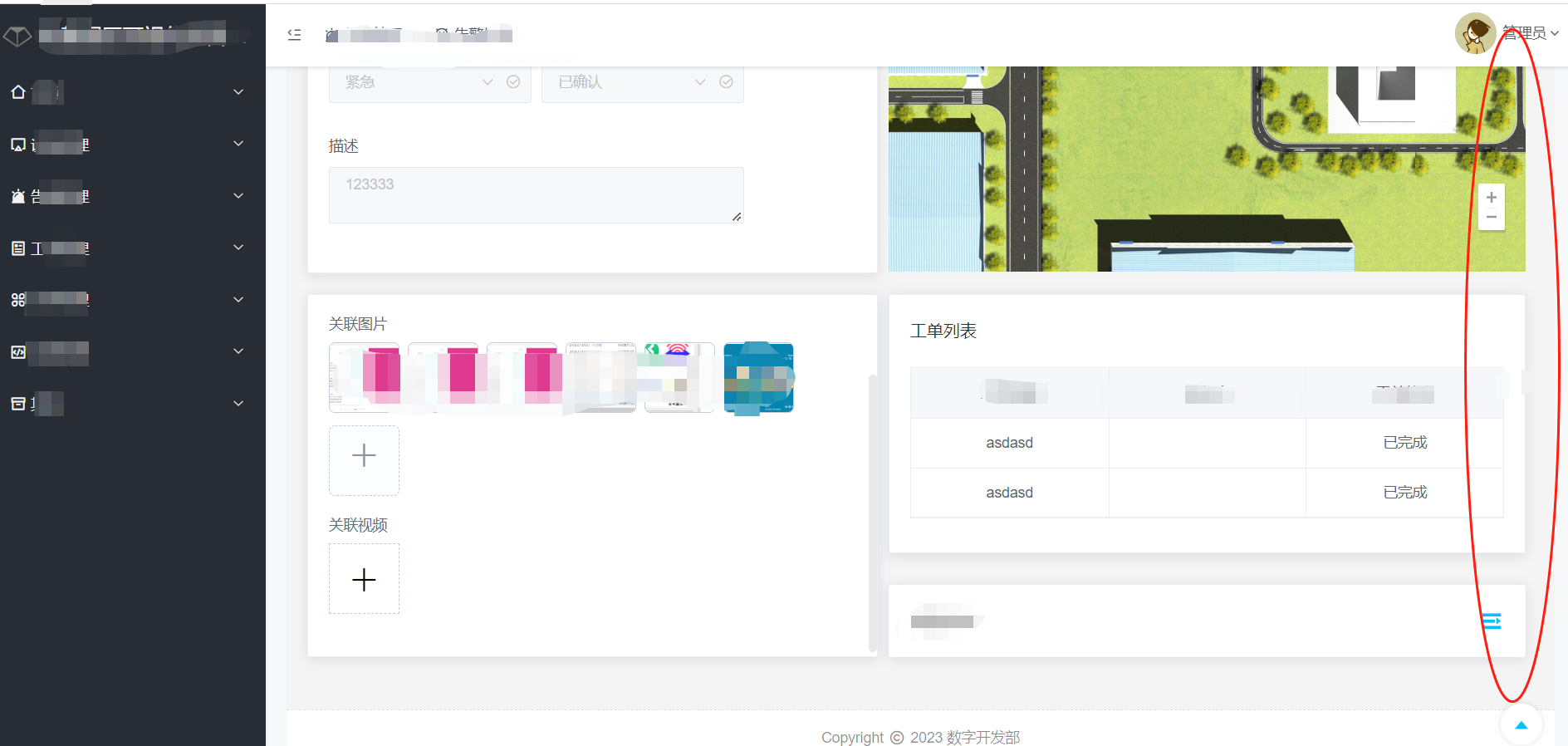
1,2正常现象如下:

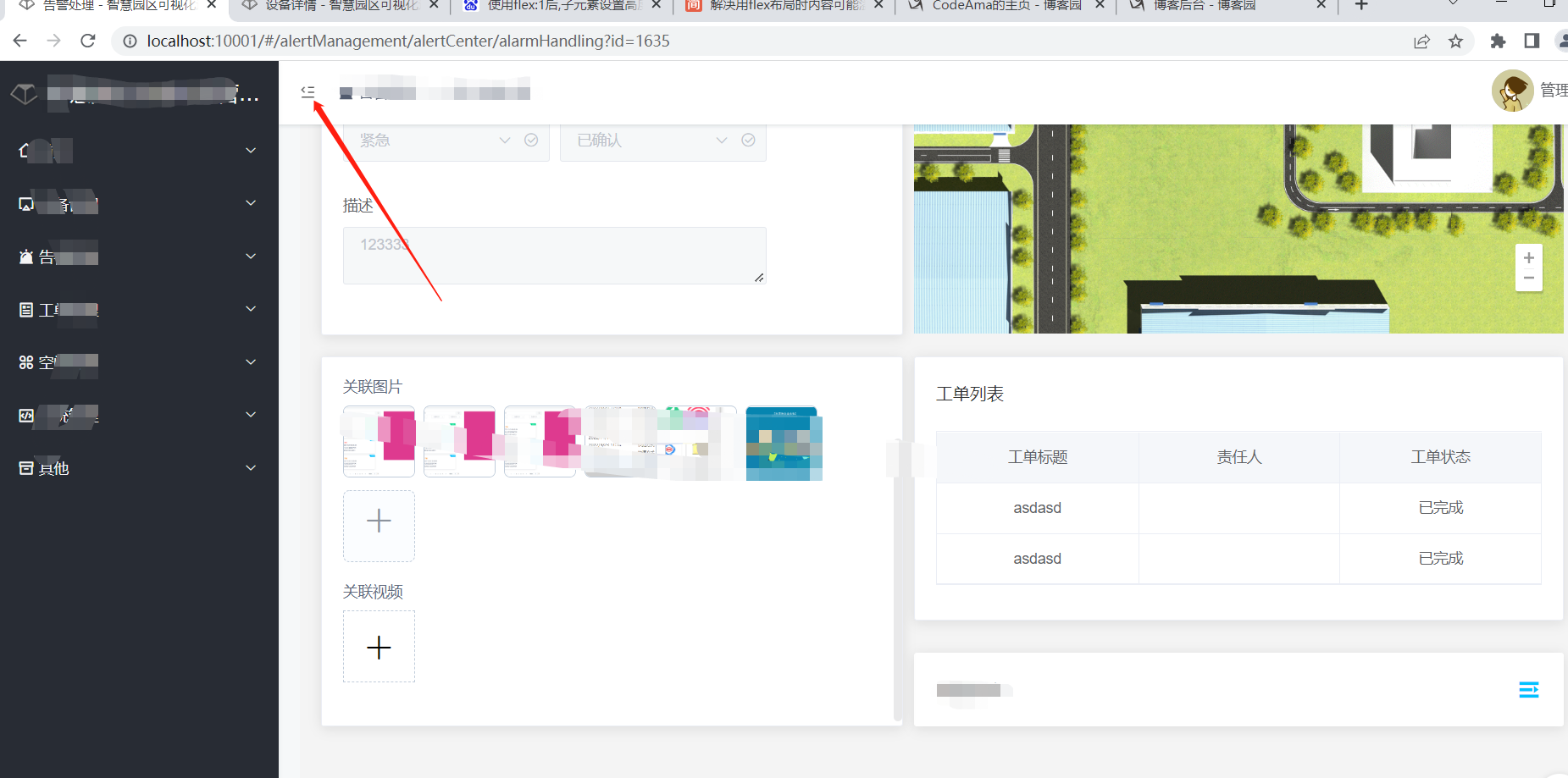
2,点击折叠图标


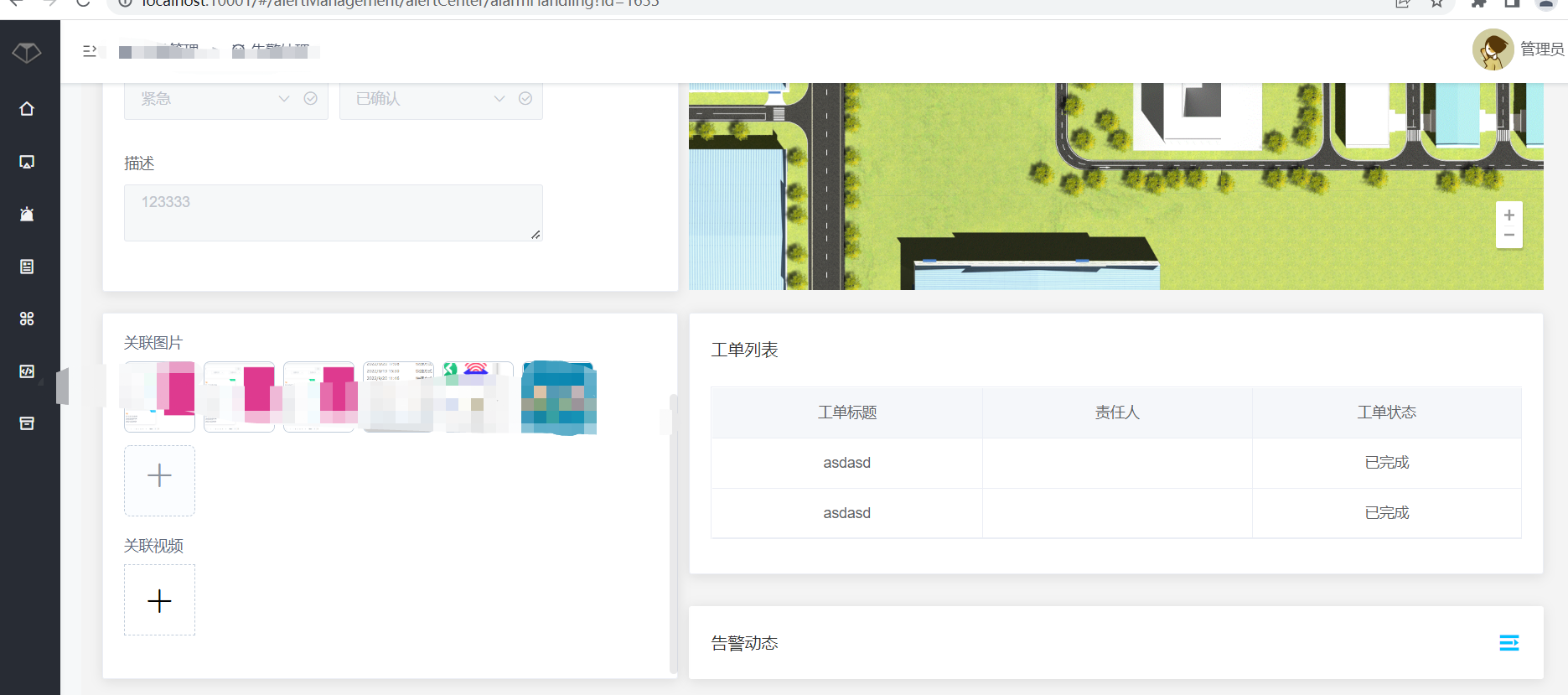
再点折叠

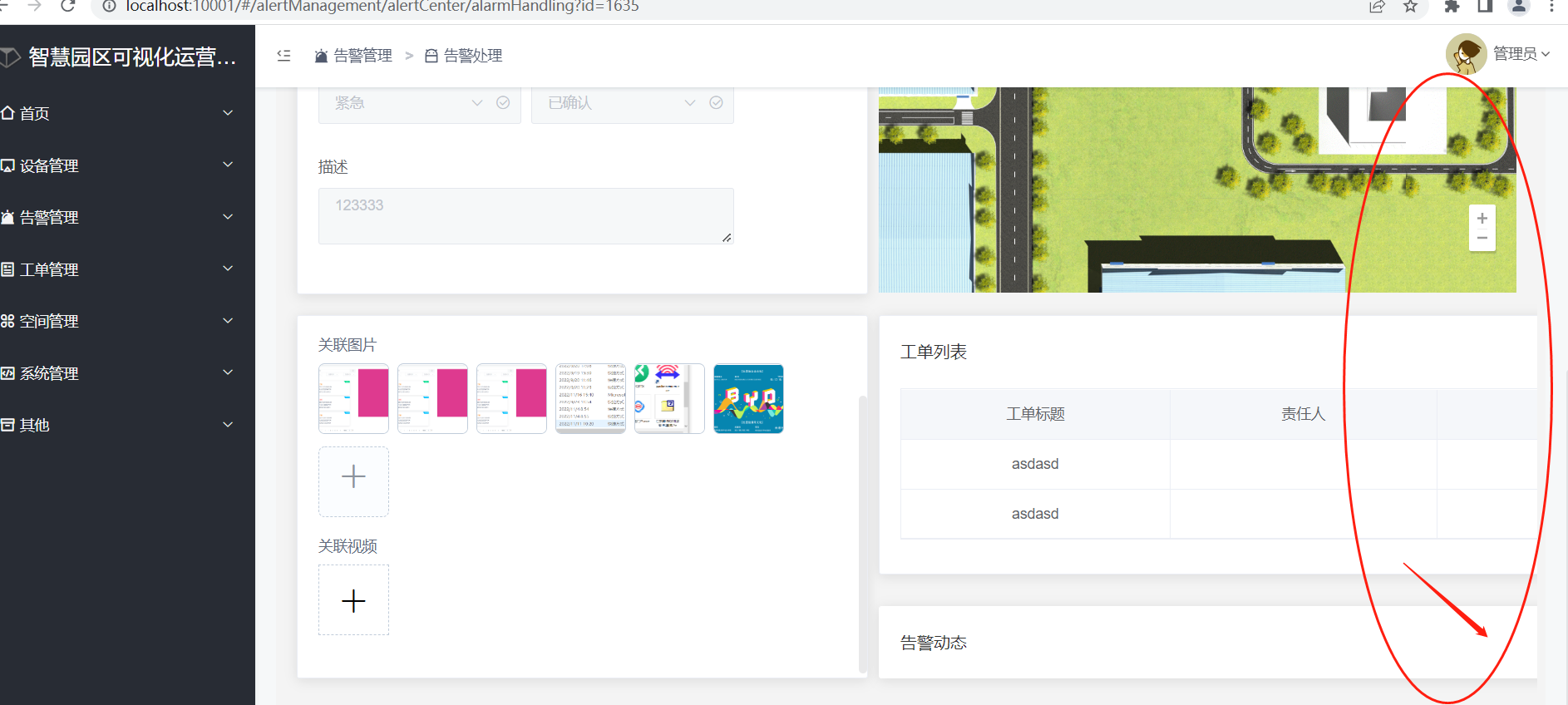
无图标了
解决:flex:1,width:0 就可以了
解决用flex布局时内容溢出的问题的更多相关文章
- 解决CSS3多列样式column-width布局时内容被截断、错乱
一.问题 使用CSS3的column-width: auto | <length>属性时,出现排列的内容被截断,出现错位的现象. 二.原因 需要为图片容器设置高度,不然会崩掉. 三.解决方 ...
- flex布局时,vertical-align:middle无效
flex布局,子元素内部vertical-align=middle无效,对文字的容器 display: flex; align-items: center;
- flex布局时,内容区域自适应高度
页面元素高度固定,中间的元素需要撑满屏幕,或者内容多时显示滚动条时,我们要把父元素设置为height:100vh <div class="parent"> <di ...
- css如何实现多行文本时,内容溢出,出现省略号
一:单行文本出现省略号: .oneLine{ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; width: 100px; ...
- 帝国cms插件 解决后台修改信息时内容关键字不替换的问题
很多站长是不是发现了帝国cms增加信息时,是有关键词替换的,这样是有利于网站优化排名. 但是在后台格式化数据之后,再去进行修改之后,对不起,内容关键字就实效了. 针对这一问题,解决方案如下: 找到 / ...
- flex布局下, 内容改变 不重新渲染问题
当使用flex布局时,flex内元素包含的内容改变时,浏览器不会进行重新渲染, 答案引用 http://stackoverflow.com/questions/23474191/flexbox-hei ...
- CSS Flex布局整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- 只需5分钟!一文读懂CSS布局(二) -- flex布局
目录 简介 基本概念 容器属性 1. flex-direction 测试代码 2. flex-wrap 3. flex-flow 4. justify-content 5. align-items 6 ...
- Flex布局的详细总结
Flex布局的详细总结 1.认识flex布局 flex布局(flexible布局,弹性布局),是目前web开发中使用的最多的布局方案. 两个重要概念: 开启flex布局的元素叫flex contain ...
随机推荐
- mysql数据库(字段约束条件)
什么是字段约束 字段约束就是将字段的内容定一个规则,我们要按照规则办事 约束 描述 关键字 非空约束 限制该字段的数据不能为null not null 唯一约束 保证该字段的所有数据都是唯一.不重复的 ...
- [攻防世界][江苏工匠杯]easyphp
打开靶机url,上来就代码审计 <?php highlight_file(__FILE__); $key1 = 0; $key2 = 0; $a = $_GET['a']; $b = $_GET ...
- java中的杨辉三角
本文主要介绍如何打印杨辉三角(直角三角形),如下图所示: 规律如下: 第一行全为1,对角线元素全为1,设i表示行标,j表示列标. arr[i][0] = 1; arr[i][i] = 1; 当i &g ...
- easygui 之integerbox()、enterbox()、multenterbox() 三种输入函数的使用
1.integerbox()函数:只可输入整数的输入框,默认输入范围为0-99 integerbox(msg="", title=" ", default=No ...
- JDBC的一些基础认识,写的不是特别完善,希望大家看的时候别太介意嘿嘿嘿
JDBC 1,概念和本质 Java DataBase Connectivity Java 数据库链接, Java语言操作数据库 JDBC的本质:是一套操作所有关系型数据库的规则(接口)而JDBC所有的 ...
- 外包公司中的"炼狱",极度摧残,避免踩坑。
引言 前些天羊了,一直没有更新.今天给大家聊聊两家外包公司,遇到的小伙伴避免踩坑. 咱不说那些虚的,什么尽量不要去外包公司,尽可能找甲方,这些谁都知道,肯定是因为一些原因(比如学历.项目经验.技术有待 ...
- TiDB上百T数据拆分实践
背景 提高TiDB可用性,需要把多点已有上百T TiDB集群拆分出2套 挑战 1.现有需要拆分的12套TiDB集群的版本多(4.0.9.5.1.1.5.1.2都有),每个版本拆分方法存在不一样 2.其 ...
- JDBC中文乱码问题
解决JDBC中文数据存入数据库乱码问题 ?useUnicode=true&characterEncoding=utf-8
- MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(2)-Swagger框架集成
Swagger是什么? Swagger是一个规范且完整API文档管理框架,可以用于生成.描述和调用可视化的RESTful风格的 Web 服务.Swagger 的目标是对 REST API 定义一个标准 ...
- 推荐给Amy的书单
目录 皮囊 推荐等级 ※ ※ ※ ※ ※ 白夜行 推荐等级 ※ ※ ※ ※ ※ 人生 推荐等级 ※ ※ ※ ※ 活着 推荐等级 ※ ※ ※ ※ 许三观卖血记 推荐等级 ※ ※ ※ ※ 皮囊 推荐等级 ...
