webpack配置跨域proxy
首先新建一个项目:
安装vue-cli:
npm i -g @vue/cli
npm i -g @vue/cli-init
安装webpack:
npm install webpack -g
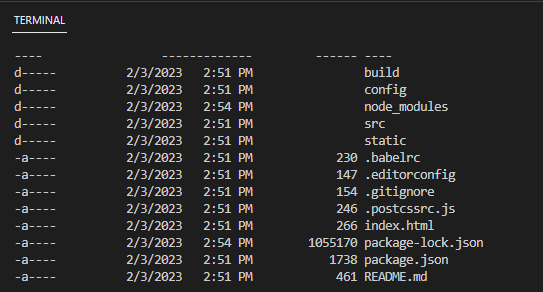
vue新建项目:
vue init webpack



http://localhost:8081
这里需要注意:
vue的访问路径为http://localhost:8081
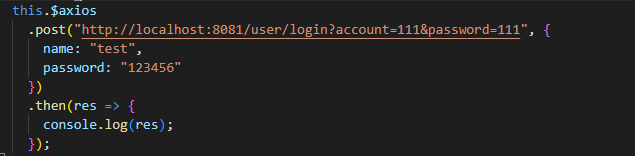
要访问的接口路径是
http://localhost:8080/user/login
这里端口跨域了
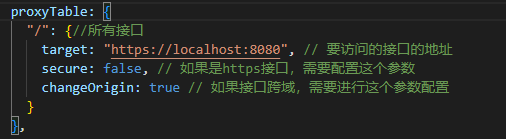
于是配置将所有的访问路径为
http://localhost:8081/
开头的访问转接到
http://localhost:8080/

-------------------------------------------------------------------------------react分割线-----------------------------------------------------------------------------------------------------------
创建项目:
npx create-react-app my-apps
删除无用的项之后:

初始化并创建git
git init
git add .
git stash
暴露webpack配置:(react)
npm run eject
项目下多了一些文件夹、文件:

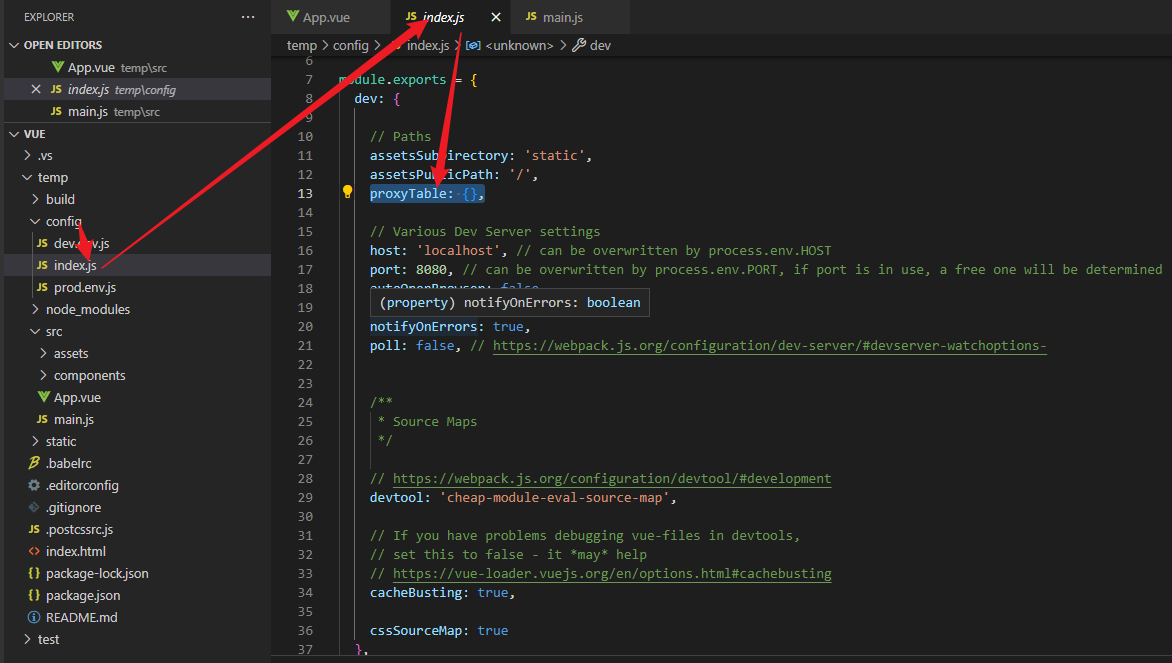
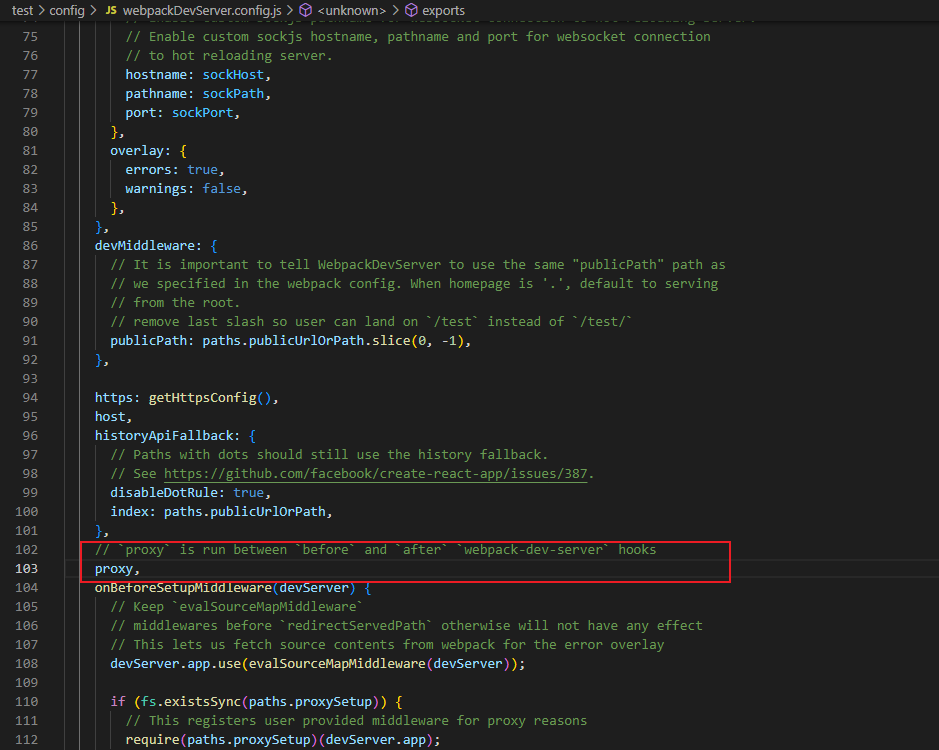
找到这个文件:

在第103行:

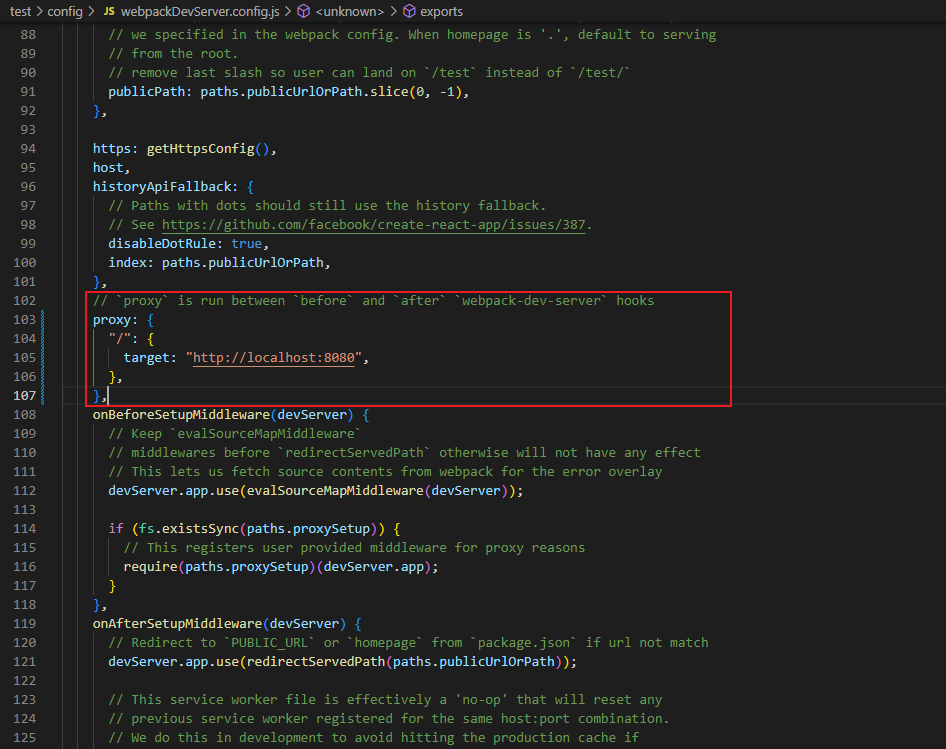
修改后:

webpack配置跨域proxy的更多相关文章
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- WebApi使用cors配置跨域问题
1.首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个 2.当我们安装这个包之后,现有的packages目录下会 ...
- ASP.NET MVC4应用程序配置跨域访问
开发框架是使用webapi做后台,HTML5做前台,通过ajax调用webapi后台,返回json结果. 用的编译器是visual Studio2013,下面是配置方法 1.web.config文件 ...
- nginx配置跨域、gzip加速、代理详细讲解
1.配置跨域 这个很简单,直接打开配置nginx.conf ,在http下配置下面三行代码:当然如果你是想某一个虚拟主机下跨域,那就在哪个server下面添加 add_header Access-Co ...
- eclipse加速/Nginx配置跨域代理
下班时间到啦! --下班都是他们的,而我,还是什么都没有. eclipse加速 去掉包含js文件的包的js验证,否则每次启动都需要进行校验(右击项目->properties) Nginx配置跨域 ...
- NGINX: 配置跨域请求
说明: 内容全部来自 SegmentFault Developer Nginx 配置跨域请求 跨域请求失败, nginx 报错: 403 No 'Access-Control-Allow-Origin ...
- 009-Spring Boot全局配置跨域请求支持
1.Spring Boot 2.0以前全局配置跨域主要是继承WebMvcConfigurerAdapter @Configuration public class CorsConfig extends ...
- asp.net core webapi 配置跨域处理
在Startup.cs文件中的ConfigureServices方法中加入如下代码: //配置跨域处理 services.AddCors(options => { options.AddPoli ...
- .NetCore3.1中的WebApi如何配置跨域
写法 一: 1. 打开Startup.cs,定义静态变量Any,用以配置跨域. private readonly string Any = "Any"; 2. 在Configure ...
随机推荐
- Hibernate的工作流程
- 微信小程序笔记_02
在微信小程序中使用Echarts组件 github源码地址:https://github.com/ecomfe/echarts-for-weixin gitcode源码地址:https://gitco ...
- C# DateTime转换为字符串
12小时制:DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss") 24小时制:DateTime.Now.ToString("yyyy- ...
- 记一个好用的轮播图的FlexSlider
之前给自己公司的主页套用过一个js动态生成的轮播图,但是从载入的时机和载入后的效果都不太理想,又懒得去优化了,这次偶然遇到一个比较不错的轮播图的js插件,记录之. 首先它是给予jquery的,引进jq ...
- nginx 解决 405 not allowed错误
1.http nginx.conf文件 error_page 后 增加代码 error_page 405 =200 @405; location @405 { proxy_method GET; pr ...
- laravel 导入导出(实际上还是php代码实现)
1.导出 public function excel(){ $data=User::all(); $data=json_decode(json_encode($data), ...
- 关于Windows系统TCP参数修改
在做压测时,往往会因为TCP连接数较少,导致并发数上不去就报错,下面我们一起看看如何修改Windows的TCP参数 1.本地注册表 打开注册表快捷键:Windows+R建,输入regedit,按下键盘 ...
- 【个人笔记】Ubuntu 16.04 LTS 安装 Leanote 二进制版命令记录
此命令根据<Leanote 二进制版详细安装教程 Mac and Linux>操作记录而得. 参考链接:https://github.com/leanote/leanote/wiki/Le ...
- Vue3.0 编译做了哪些优化
a. 生成 Block tree Vue.js 2.x 的数据更新并触发重新渲染的粒度是组件级的,单个组件内部 需要遍历该组 件的整个 vnode 树.在 2.0 里,渲染效率的快慢与组件大小成正相关 ...
- vue3封装input组件
使用了2种方法去封装input组件(.vue与.jsx) 代码如下 父组件: <template> <div> <h1>input组件封装</h1> & ...
