Web 前端实战:JQ 实现树形控件
前言
这是一篇个人练习 Web 前端各种常见的控件、组件的实战系列文章。本篇文章将介绍个人通过 JQuery + 无序列表 + CSS 动画完成一个简易的树形控件。
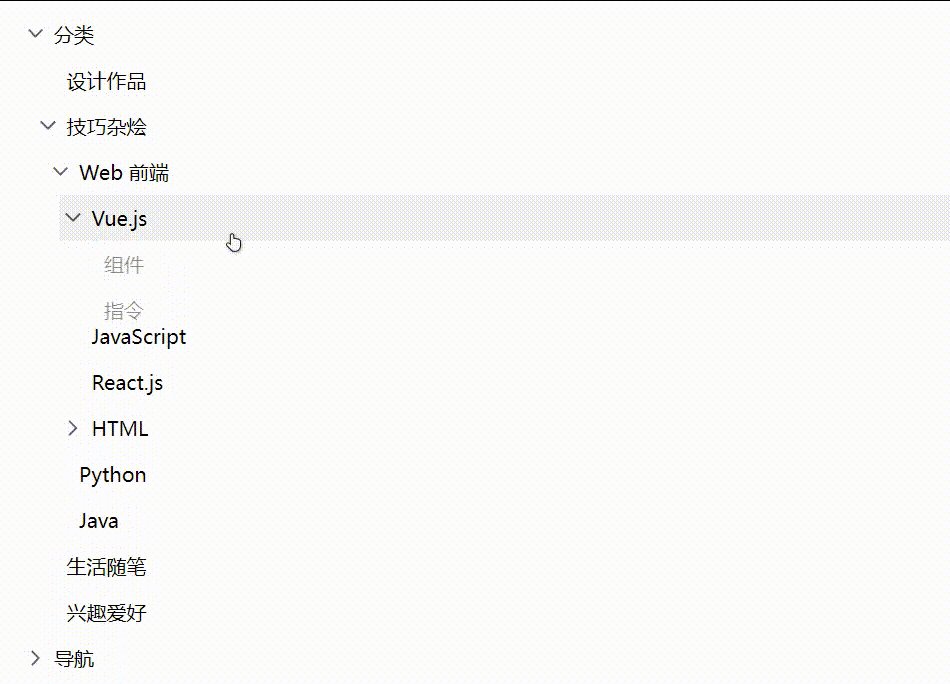
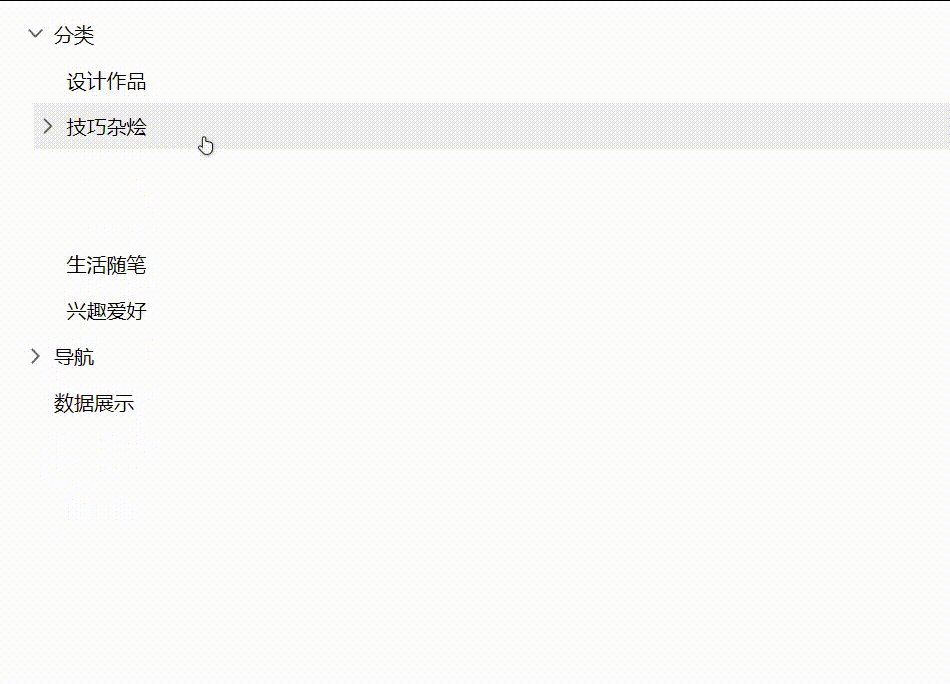
最终实现的效果是:

这样结构比较复杂的嵌套再嵌套的 HTML 结构必须先写一个静态的观察,不可能一步到位,事情是逐渐发展的。遵循自顶向下、逐步求精、模块化三个原则。
静态实现
HTML
点击查看 HTML 代码
<ul class="category">
<li class="category-item" data-displayed="false">
<div class="category-tip">分类</div>
<ul class="sub-category">
<li class="sub-category-item">item 01</li>
<li class="sub-category-item">item 02</li>
<li class="sub-category-item">item 03</li>
</ul>
</li>
<li class="category-item" data-displayed="false">
<div class="category-tip">分类</div>
<ul class="sub-category">
<li class="sub-category-item">item 01</li>
<li class="sub-category-item">item 02</li>
</ul>
</li>
<li class="category-item" data-displayed="false">
<div class="category-tip">分类</div>
<ul class="sub-category">
<li class="sub-category-item">item 01</li>
</ul>
</li>
</ul>
基本的结构设计就是,在外层是无序列表 ul,每一项内容 li 下面嵌套 div 和 ul 标签。每一层数据展示是类名为category-tip的标签,如果标签下面还有可以展开的内容就有sub-cagetory的 ul。
CSS
点击查看 CSS 代码
.category-item {
cursor: pointer;
--li-height: 0;
}
.category-item-active {
animation: category-display 0.18s cubic-bezier(0.42, 0, 0.18, 0.98) 0s;
}
.sub-category {
display: none;
}
.sub-category-active {
display: block;
animation: category-show 0.6s ease-in-out 0s;
}
@keyframes category-show {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes category-display {
from {
height: 0;
}
to {
height: var(--li-height);
}
}
观察最开始的效果展示可知,category-item被点击时需要展开到其子节点sub-category的高度。子节点需要有一种渐变的效果,动画设置的时间要比category-item节点展开的时间长一点。
JQuery
点击查看 JQuery 代码
$(".category-item").on("click", function () {
let displayed = $(this)[0].dataset.displayed;
if ( displayed === "false" ) {
$(this).css({
"--li-height": `${ $(this).children(".sub-category").height() }px`
});
$(this).addClass("category-item-active");
$(this).children(".sub-category").addClass("sub-category-active");
$(this)[0].dataset.displayed = "true";
} else {
$(this).removeClass("category-item-active");
$(this).children(".sub-category").removeClass("sub-category-active");
$(this)[0].dataset.displayed = "false";
}
});
要实现列表展开和收缩,必须要知道当前节点是否已经展开?因此,就必须给节点标记一个布尔值以便于判断是否展开的状态,正好 HTML 标签支持data-xxx的属性,我们可以把这个布尔值直接放在每一个需要展开的标签中:
<li class="category-item" data-displayed="false">......</li>
当点击节点时,JQuery 需要判断data-displayed是否已经展开,如果展开就移除category-item-active以及sub-category-active的动画;如果没有展开就添加这两个动画,实现展开效果。
改进
category-item-active有一个重大问题,就是点击时节点有类似于重影的重合效果。经过多次调试发现,动画开始时,高度从 0px 开始,所以发生了重影效果。正确是高度从category-tip的高度开始,到category-tip和sub-category结束。
$(this).css({
"--tip-height": `${ $(this).children(".category-tip").height() }px`,
"--li-height": `${ $(this).children(".sub-category").height() }px`,
});
@keyframes category-display {
from {
height: 0;
}
to {
height: calc(var(--li-height) + var(--tip-height));
}
}
动态实现
上面都还是静态实现,树形控件肯定是多层的,接下来我们将写一个渲染树形控件的函数,并且用到递归函数完成 HTML 的渲染。
通过上面静态案例可知,抽离其数据为 JS 数组:
点击查看数据
let treeOcxData = [
{
tip: "分类",
child: [
{ tip: "设计作品" },
{ tip: "技巧杂烩", child: [ { tip: "Web 前端" } ] }
]
},
{
tip: "导航",
child: [ { tip: "固钉" }, { tip: "回到顶部" }, { tip: "面包屑" } ]
},
{
tip: "数据展示"
}
];
抽离出来之后数据还是挺复杂的,不要慌,万事开头难。首先写一个递归函数能不能实现遍历所有的数据。
递归遍历数据
function rendTreeOcx(data) {
for ( let i = 0; i < data.length; i++ ) {
console.log(data[i].tip);
if ( data[i].child ) {
rendTreeOcx(data[i].child);
}
}
}

每一个数据都成功的遍历出来了,接下来就是渲染 HTML。
渲染树形控件函数
前面递归数组的递归函数能够全部依次打印出数组中每一条数据。在此基础之上,我们要添加 HTML 模板进去,完成树形控件的渲染工作。
点击查看 JS 代码
function rendTreeOcx(data, enableFold) {
let template = `<ul class="tree-ocx-ul">`;
if ( enableFold ) template = `<ul class="tree-ocx-ul tree-ocx-ul-enable-fold">`;
for ( let i = 0; i < data.length; i++ ) {
if ( data[i].child ) {
template += `
<li class="tree-ocx-li tree-ocx-li-enable-fold" data-is-folded="false">
<div class="tree-ocx-tip">
${ data[i].tip }
</div>
${ rendTreeOcx(data[i].child, true) }
`;
} else {
template += `
<li class="tree-ocx-li">
<div class="tree-ocx-tip tree-ocx-tip-normal">${ data[i].tip }</div>
`;
}
template += `</li>`;
}
template += `</ul>`;
return template;
}
如果还有子节点就在if ( data[i].child )体内执行递归函数,否则就完成这一层的 HTML。
Gitee 仓库
https://gitee.com/shiramashiro/web-learning/tree/main/src/03.案例
Web 前端实战:JQ 实现树形控件的更多相关文章
- Web应用程序开发,基于Ajax技术的JavaScript树形控件
感谢http://www.cnblogs.com/dgrew/p/3181769.html#undefined 在Web应用程序开发领域,基于Ajax技术的JavaScript树形控件已经被广泛使用, ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- 基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串、list集合(MVC5)<二>
上篇博客给大家介绍了基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串.list集合(MVC5)<一>, 其中的两种方式都显得有些冗余.接着上篇博客继续 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值.取值.清空,以及相关的使用. 我们知道,一般Web界面包括的界面控 ...
- TreeView树形控件递归绑定数据库里的数据
TreeView树形控件递归绑定数据库里的数据. 第一种:性能不好 第一步:数据库中查出来的表,字段名分别为UNAME(显示名称),DID(关联数据),UTYPE(类型) 第二步:前台代码 <% ...
- 转--基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文 http://www.cnblogs.com/wuhuacong/p/3317223.html 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用 在前面介绍了两篇关于我的基 ...
- SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题
转:http://blog.csdn.net/miragesky2049/article/details/7204882 SharePoint2010沙盒解决方案基础开发--关于TreeView树形控 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
随机推荐
- 拭目以待!JNPF .NET将更新.NET 6技术,同时上线 3.4.1 版本
2022年5月30日,福建引迈即将上线JNPF开发平台的.NET 6版本,在产品性能上做了深度优化,且极大的提升了工作效率,加强了对云服务的改进升级,全面提升用户的使用体验. JNPF是一个以PaaS ...
- frp 用于内网穿透的基本配置和使用
frp 用于内网穿透的基本配置和使用 今天是端午节,先祝端午安康! frp 是一个专注于内网穿透的高性能的反向代理应用,支持 TCP.UDP.HTTP.HTTPS 等多种协议.可以将内网服务以安全.便 ...
- 竟然还有人说ArrayList是2倍扩容,今天带你手撕ArrayList源码
ArrayList是我们开发中最常用到的集合,但是很多人对它的源码并不了解,导致面试时,面试官问的稍微深入的问题,就无法作答,今天我们一起来探究一下ArrayList源码. 1. 简介 ArrayLi ...
- ExtJS 布局-Anchor 布局(Anchor layout)
更新记录: 2022年5月30日 发布本篇 1.说明 anchor布局类似auto布局从上到下进行堆叠,但不同的是其可以指定每个元素相对于容器大小的比例. 当调整父容器大小,容器根据指定的规则调整所有 ...
- Arduino WeMos D1 开发环境搭建
更新记录 2022年4月16日:本文迁移自Panda666原博客,原发布时间:2021年9月2日. WeMos D1介绍 WeMos D1开发板全称是WeMos D1 WiFI UNO R3开发板,基 ...
- Linux常用命令-创建用户修改密码-useradd
命令简介 useradd/userdel 创建新用户/删除用户,需要管理员权限操作. 在创建用户时,如果不配置密码,用户的默认密码是不可用的,所以,useradd命令一般与passwd命令配合使用,下 ...
- 3.对互斥事件和条件概率的相互理解《zobol的考研概率论教程》
tag:这篇文章没太多思考的地方,就是做个过渡 1.从条件概率来定义互斥和对立事件 2.互斥事件是独立事件吗? 3.每个样本点都可以看作是互斥事件,来重新看待条件概率 一.从条件概率来定义互斥和对立事 ...
- ansible环境安装及数据恢复
配置免密登录服务器及下载备份文件#!/bin/bash BACKUP=192.168.30.233 #一行写一个IP BACKUP_PASSWD="lxzl_root*#2021" ...
- 没有Kubernetes怎么玩Dapr?
Dapr 被设计成一个面向开发者的企业级微服务编程平台,它独立于具体的技术平台,可以运行在"任何地方".Dapr本身并不提供"基础设施(infrastructure)&q ...
- Unbuntu VS Code启动时闪退暂时的解决方法
背景: 刚刚试着更新了操作系统,没更新成功,在下载系统更新的时候brave浏览器消失了,wps消失了,搜狗拼音输入法消失了.更新时,卡在Kernal Offset上,然后长按电源键再重启就好了.但是v ...
