fpga 通过vga模块使电脑显示图片
对vga模块搞了好几天,vga接口时序不难,就是行计数,列计数,对应到每一个像素上去。这里我先把vga控制模块的程序付上。采用的是小梅哥的程序。屏幕是800X600,配置的时钟是40M.注意改变屏幕尺寸时记得重新配置pll.我就是拿着小梅哥的例子直接用,结果屏幕显示输入信号超出范围。
/*============================================================================
*
* LOGIC CORE: VGA驱动模块
* MODULE NAME: VGA_CTRL()
* COMPANY: 芯航线电子工作室
* http://xiaomeige.taobao.com
* author: 小梅哥
* author QQ Group:472607506
* REVISION HISTORY:
*
* Revision 1.0 01/01/2016 Description: Initial Release.
*
* FUNCTIONAL DESCRIPTION:
===========================================================================*/
module VGA_CTRL(
Clk_40M, //系统输入时钟25MHZ
Rst_n, //复位输入,低电平复位
data_in, //待显示数据
hcount, //VGA行扫描计数器
vcount, //VGA场扫描计数器
VGA_RGB, //VGA数据输出
VGA_HS, //VGA行同步信号
VGA_VS, //VGA场同步信号
VGA_BLK, //VGA 场消隐信号
VGA_CLK //VGA DAC输出时钟
);
//----------------模块输入端口----------------
input Clk_40M; //系统输入时钟25MHZ
input Rst_n;
input [23:0]data_in; //待显示数据
//----------------模块输出端口----------------
output [10:0]hcount;
output [9:0]vcount;
output [23:0]VGA_RGB; //VGA数据输出
output VGA_HS; //VGA行同步信号
output VGA_VS; //VGA场同步信号
output VGA_BLK; //VGA 场消隐信号
output VGA_CLK; //VGA DAC输出时钟
//将VGA控制器时钟信号取反输出,作为DAC数据锁存信号
assign VGA_CLK = ~Clk_40M;
//----------------内部寄存器定义----------------
reg [10:0] hcount_r; //VGA行扫描计数器
reg [9:0] vcount_r; //VGA场扫描计数器
//----------------内部连线定义----------------
wire hcount_ov;
wire vcount_ov;
wire dat_act;//有效显示区标定
//VGA行、场扫描时序参数表
parameter VGA_HS_end=10'd127,
hdat_begin=10'd216,
hdat_end=10'd1016,
hpixel_end=11'd1055,
VGA_VS_end=10'd3,
vdat_begin=10'd26,
vdat_end=10'd626,
vline_end=10'd627;
assign hcount=dat_act?(hcount_r-hdat_begin):11'd0;
assign vcount=dat_act?(vcount_r-vdat_begin):10'd0;
//**********************VGA驱动部分**********************
//行扫描
always@(posedge Clk_40M or negedge Rst_n)
if(!Rst_n)
hcount_r<=11'd0;
else if(hcount_ov)
hcount_r<=11'd0;
else
hcount_r<=hcount_r+11'd1;
assign hcount_ov=(hcount_r==hpixel_end);
//场扫描
always@(posedge Clk_40M or negedge Rst_n)
if(!Rst_n)
vcount_r<=10'd0;
else if(hcount_ov) begin
if(vcount_ov)
vcount_r<=10'd0;
else
vcount_r<=vcount_r+10'd1;
end
else
vcount_r<=vcount_r;
assign vcount_ov=(vcount_r==vline_end);
//数据、同步信号输出
assign dat_act=((hcount_r>=hdat_begin)&&(hcount_r<hdat_end))
&&((vcount_r>=vdat_begin)&&(vcount_r<vdat_end));
assign VGA_BLK = dat_act;
assign VGA_HS=(hcount_r>VGA_HS_end);
assign VGA_VS=(vcount_r>VGA_VS_end);
assign VGA_RGB=(dat_act)?data_in:24'h000000;
endmodule
接下来是图片的处理,我选着了一张自己喜欢的图片,从jpg->bmp->mif文件,也是费了一点功夫。而且bmp文件应再处理一次,我把像素变为100X56,rgb888格式。这样配置rom时可以节省不少资源(也可以配置成rgb565)。但还是最后用了46%的存储资源,我用的芯片是ep4cf10c8n.
rom和pll的配置大家自己去弄。
接下来是图片数据如何输入到屏幕上。这个方法是在规定的像素点,对应的去读取相应地址rom的数据。
接下来我贴一下代码。
module imgdata_send(
Clk,
Rst_n,
hcount,//行
vcount,//列
data_in
);
input Clk;
input Rst_n;
input [10:0]hcount;
input [9:0]vcount;
output [23:0]data_in;
wire img_ack;//图片数据使能
localparam img_h = 100,//图片横向像素电个数。
img_v = 56,//图片竖向像素电个数。
vga_hm=800,//屏幕横向像素电个数
vga_vm= 600,//屏幕竖向像素电个数
img_hbegin = 250,//图片显示横向初始位置
reg [13:0]addr; //rom的地址
wire [23:0]img_data; //地址的内容
vga_rom vga_rom(
.address(addr),
.clock(Clk),
.q(img_data)
);
assign img_ack = ((hcount >= img_hbegin && hcount < img_hbegin + img_h)|| && (vcount >= img_vbegin && vcount < img_vbegin + img_v))?1'b1:1'b0; //我们想要图片显示位置区域内,信号为高
always@(posedge Clk or negedge Rst_n)
if(!Rst_n)
addr <= 14'd0; //初始化
else if(img_ack)
addr <= ((hcount - img_hbegin) + (vcount - img_vbegin)*img_h);//计算地址,
else
addr <= 14'd0;
assign data_in = img_ack ? img_data : 24'h0;//数据赋值
endmodule
下面是效果。原图我找不到了,只能用bmp文件再一次转为png文件。所以图片很小。


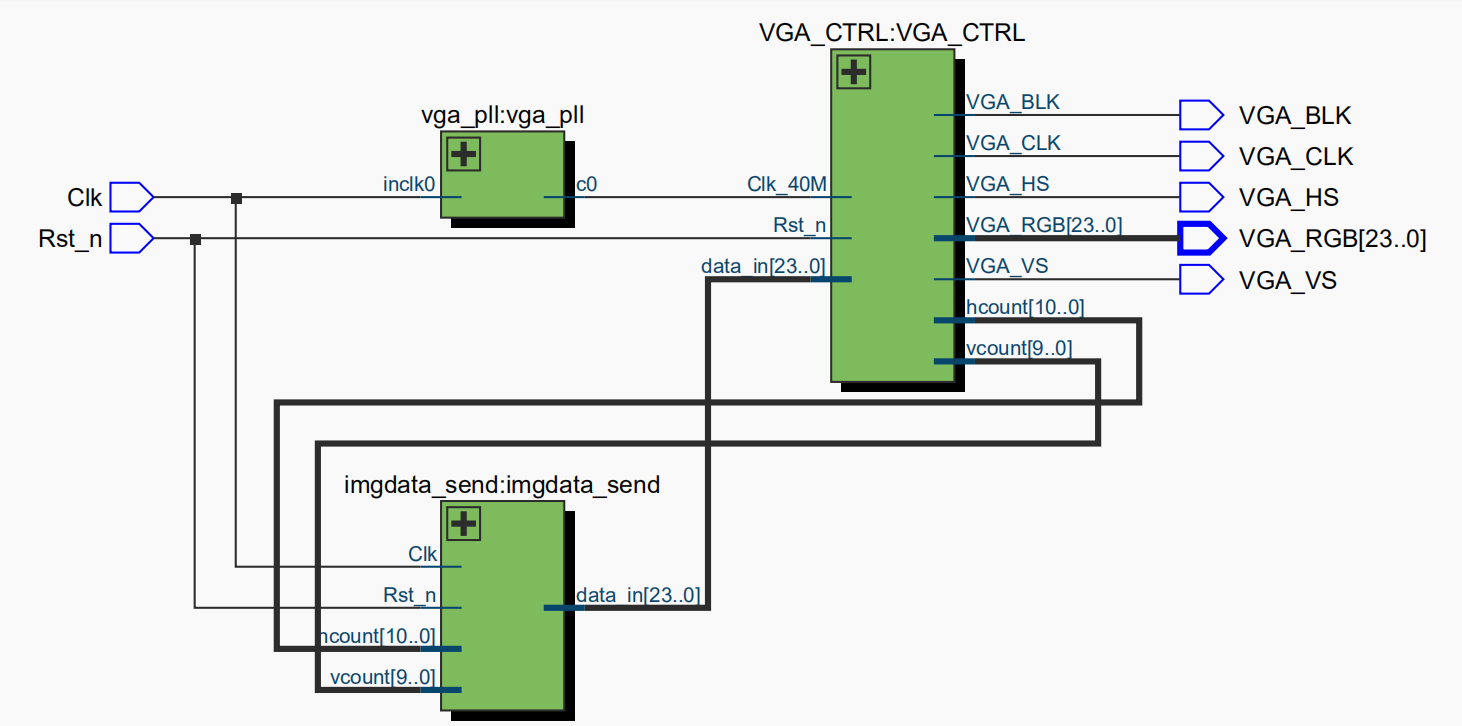
下面是编译之后的顶层文件netlist viewer.一开始我还很担心vga_ctrl模块与rom模块形成一个反馈,但是发现担心是多余的。接下来我当时学习一下sdrom模块的使用。如何让电脑显示更清晰的图片。

附上顶层模块描述:
module vga_top(
Clk,
Rst_n,
VGA_RGB,
VGA_HS,
VGA_VS,
VGA_BLK,
VGA_CLK
);
input Clk;
input Rst_n;
output [23:0]VGA_RGB;
output VGA_HS;
output VGA_VS;
output VGA_BLK;
output VGA_CLK;
wire Clk_40M;
wire [10:0]hcount;
wire [9:0]vcount;
wire [23:0]data_in;
VGA_CTRL VGA_CTRL(
.Clk_40M(Clk_40M), //系统输入时钟25MHZ
.Rst_n(Rst_n), //复位输入,低电平复位
.data_in(data_in), //待显示数据
.hcount(hcount), //VGA行扫描计数器
.vcount(vcount), //VGA场扫描计数器
.VGA_RGB(VGA_RGB), //VGA数据输出
.VGA_HS(VGA_HS), //VGA行同步信号
.VGA_VS(VGA_VS), //VGA场同步信号
.VGA_BLK(VGA_BLK), //VGA 场消隐信号
.VGA_CLK (VGA_CLK) //VGA DAC输出时钟
);
imgdata_send imgdata_send(
.Clk(Clk),
.Rst_n(Rst_n),
.hcount(hcount),
.vcount(vcount),
.data_in(data_in)
);
vga_pll vga_pll(
.inclk0(Clk),
.c0(Clk_40M)
);
endmodule
fpga 通过vga模块使电脑显示图片的更多相关文章
- 基于FPGA的VGA显示静态图片
终于熬到暑假了,记过三四周的突击带考试,终于为我的大二画上了一个完整的句号,接下来终于可以静心去做自己想做的事情了,前一阵子报了一个线上培训班,学学Sobel边缘检测,之前一直在学习图像处理,但是因为 ...
- FPGA驱动VGA显示静态图片
一 .前言 本文设计思想采用明德扬至简设计法.VGA是最常见的视频显示接口,时序也较为简单.本文从利用显示屏通过VGA方式显示测试图案及静态图片着手带大家接触图像显示应用,算是为后续VGA显示摄像头采 ...
- 基于FPGA驱动VGA显示图片的小问题
学习VGA显示图片的过程中,遇到了一个小问题,我在显示屏上开了一个60x60的框,放了一张图片进去显示,但是最终的结果如下图所示. 出现了一个竖黑边,看了看代码,分析了一下逻辑没问题,然而看这个显示那 ...
- 【小梅哥FPGA进阶教程】第十四章 TFT屏显示图片
十四.TFT屏显示图片 本文由杭电网友曾凯峰贡献,特此感谢 学习了小梅哥的TFT显示屏驱动设计后,想着在此基础上通过TFT屏显示一张图片,有了这个想法就开始动工了.首先想到是利用FPGA内部ROM存储 ...
- 基于FPGA的VGA显示设计(二)
上一篇:基于FPGA的VGA显示设计(一) 参照 CrazyBingo 的 基于FPGA的VGA可移植模块终极设计代码 的工程代码风格,模块化处理了上一篇的代码,并增加了一点其它图形. 顶层 ...
- 基于FPGA的VGA可移植模块终极设计【转】
本文转载自:http://www.cnblogs.com/lueguo/p/3373643.html 略过天涯 基于FPGA的VGA可移植模块终极设计 一.VGA的诱惑 首先,VGA的驱动,这事, ...
- 基于FPGA的VGA可移植模块终极设计
一.VGA的诱惑 首先,VGA的驱动,这事,一般的单片机是办不到的:由于FPGA的速度,以及并行的优势,加上可现场配置的优势,VGA的配置,只有俺们FPGA可以胜任,也只有FPGA可以随心所欲地配置( ...
- 基于FPGA的VGA显示实验设计
基于FPGA的VGA显示实验设计 成果展示(优酷视频): 视频: 基于FPGA的VGA显示技术(手机控制) http://v.youku.com/v_show/id_XNjk4ODE3ODUy.htm ...
- iOS开发小技巧--即时通讯项目:使用富文本在UILabel中显示图片和文字;使用富文本占位显示图片
Label借助富文本显示图片 1.即时通讯项目中语音消息UI的实现,样式如图: 借助富文本在UILabel中显示图片和文字 // 1.创建一个可变的富文本 NSMutableAttributedStr ...
- iOS不得姐项目--图片帖子模块,大图默认显示最顶部分的处理
一.刚开始的处理,设置Mode属性(self.pictureImageView.contentMode = UIViewContentModeScaleAspectFill;) 和 Clip Subv ...
随机推荐
- Java——四种线程创建方式
java中创建线程有四种方式,分别是:继承Thread类,重写run方法,然后创建线程对象并调用start方法.实现Runnable接口,实现run方法,然后创建线程对象并传入Runnable实例,再 ...
- [笔记]windows cmd常用命令
1.返回上一级目录 目前似乎没有直接的命令,参考 https://stackoverflow.com/questions/48189935/how-can-i-return-to-the-prev ...
- window向linux传递文件
1.需要在window建一个ftp的server 2.在linux的指定目录下输入: curl ftp://192.168.98.90/libalgorithm.so -u "embftp: ...
- PYTHON用户流失数据挖掘:建立逻辑回归、XGBOOST、随机森林、决策树、支持向量机、朴素贝叶斯和KMEANS聚类用户画像|附代码数据
原文链接:http://tecdat.cn/?p=24346 最近我们被客户要求撰写关于用户流失数据挖掘的研究报告,包括一些图形和统计输出. 在今天产品高度同质化的品牌营销阶段,企业与企业之间的竞争集 ...
- SVD动态图
library(gganimate) library(gifski) # 构造数据 phi<-pi/6 theta<-pi/3 c<-matrix(c(cos(phi),sin(ph ...
- idea2023最新激活方式
激活文件下载https://wwtg.lanzouo.com/iAZ1W0kwkgpe 激活教程https://www.666bear.com/244.html
- redis过期事件监听
1 修改 redis.conf配置文件: K Keyspace events, published with keyspace@ prefix事件 E Keyevent events, publish ...
- [ARC140D] One to One
个人思路: 一棵树也只有一个 \(a=-1\) 的点,所以可以把它看做一个点,但是要记录点的大小 \(sz_i\),即为这棵树的大小.如果本来就是一个点,那么大小为 \(1\). 状态:\(dp_{i ...
- Word03 政府工作年度报告-office真题
1.课程的讲解之前,先来对题目进行分析,首先需要在考生文件夹下,将Wrod素材.docx文件另存为Word.docx,后续操作均基于此文件,否则不得分. 2.这一步非常的简单,打开下载素材文件,在[文 ...
- mysql实训
MYSQL You have an error in your SQL syntax; check the manual that corresponds to your MySQL server v ...
